
今回はブログのアクセス解析をするために必要なGoogle Analyticsについてや、Google AnalyticsとWordPressとの紐付けの設定方法をご紹介していきたいと思います。
Google Analyticsの設定で必要なのは、トラッキングID/測定ID、もしくは、トラッキングコード=グローバルサイトタッグ(gtag.js)と呼ばれるもので、このIDやコードを取得することで簡単にWordPressとの紐付けができます。
まずは、Google Analyticsとは何のことなのか?についてお伝えしていきますね。
目次
Google Analyticsとはなんぞや?

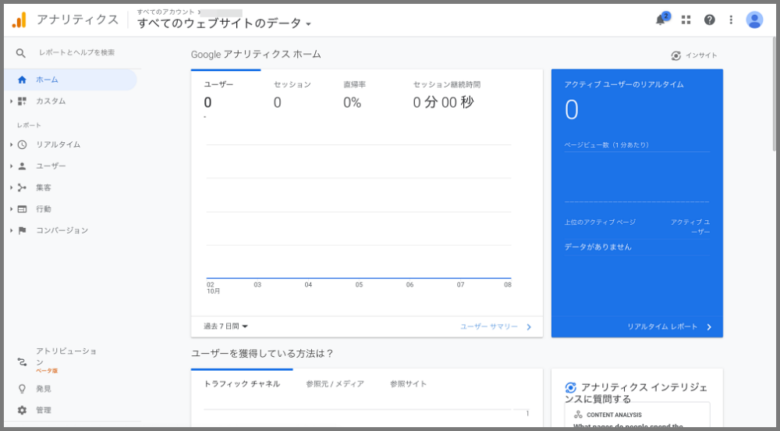
Google Analytiscとは、Googleがあなたのブログサイトのアクセス解析ソフトです。
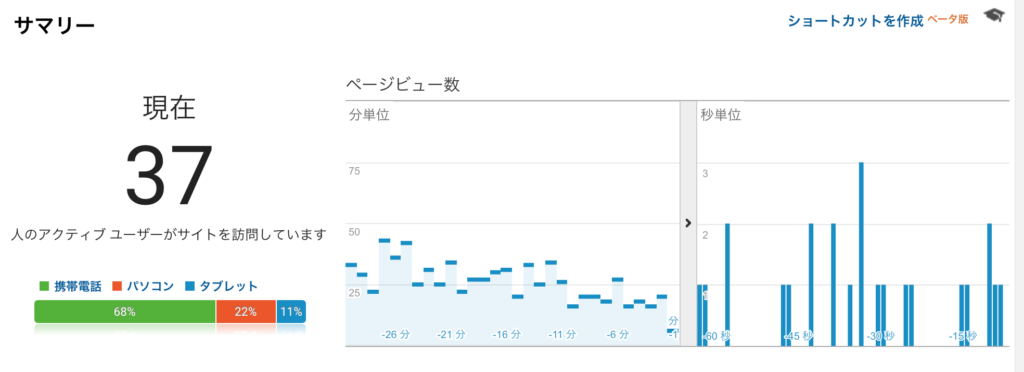
つまり、リアルタイムでどのくらいサイトにアクセス(ビュー数)があるかも一目で分かるようになります。
上の画像のように今現在のサイト訪問者の人数が左側に表示されるのですが、どんなことができるようになるのか?というと、
- アクセスがきていないとすれば?ビュー数が少ないということが需要が高くて供給が少ないキーワードで記事を書いているということが分かる
→SNSを使ってさらにサイトへの集客をする対処をとれる(アクセスアップの見込み)
- 記事を見ている滞在時間を見れるので、滞在時間が長いということは?それだけの価値ある情報だということです。
→もっと関連した記事を増やしてサイト滞在時間を増やすこともできます(SEO強化)
このように改善するだけでも、SEO対策をさらに強化して価値あるブログサイトへ進化させることが可能です。
アクセス解析は自身のサイトの長所も知れますが、弱点を見つけて対処することができるので非常に便利なソフトなんです。
Google Analyticsの設定する前に
それでは、早速Google Anlyticsの設定を行なっていきますが、Google Anlyticsは、Googleが無料で提供しているサービスなのでGoogleのアカウントが必要です。
まだ取得されていない方は、参考記事をご覧になって設定していきましょう!
Google Anlyticsの設定方法!アカウントの開設からID取得まで

アカウントの作成を行いましょう!
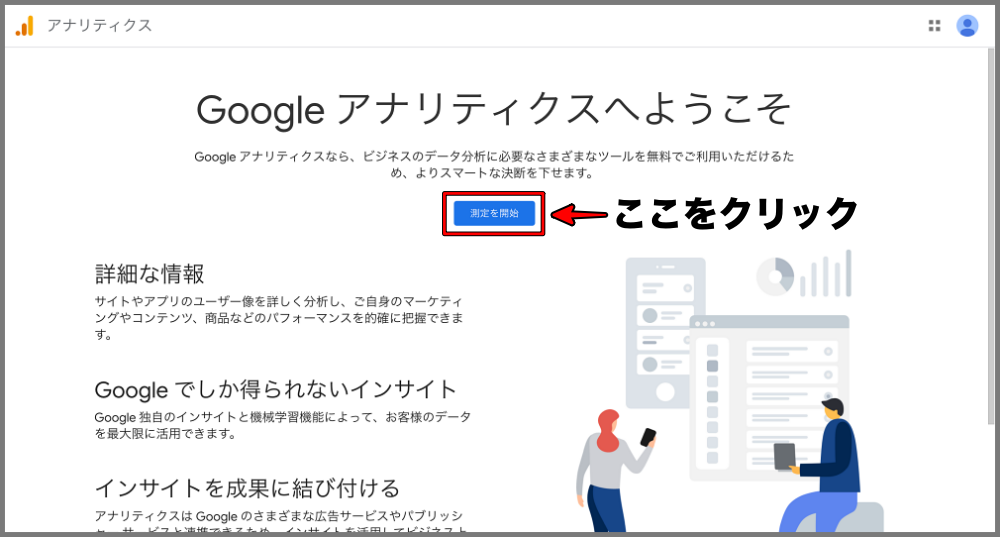
まず、Google Anlyticsのトップページに入ります。
そして、「設定を開始」をクリック!


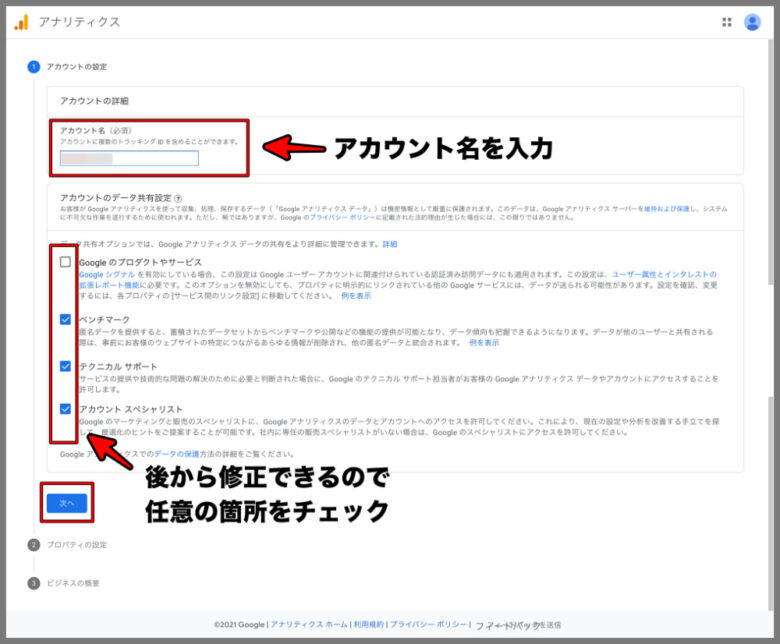
【設定項目】
・アカウント名:あなたのブログサイトの名前を入力
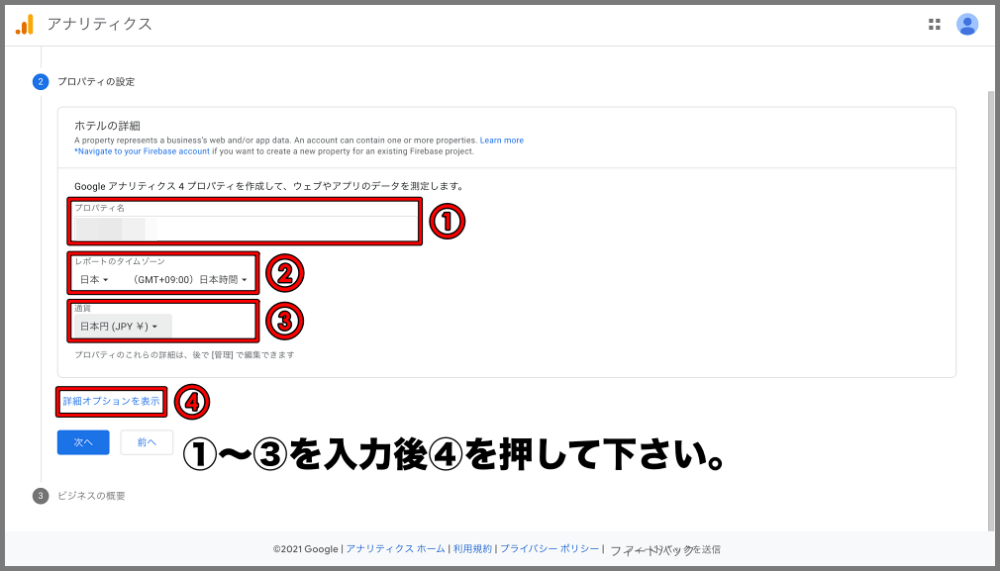
・プロパティ名:あなたのブログサイトの名前を入力
・レポートのタイムゾーン:日本に住んでいたら日本を選択
・通貨:「日本円(JPY ¥)」を選択

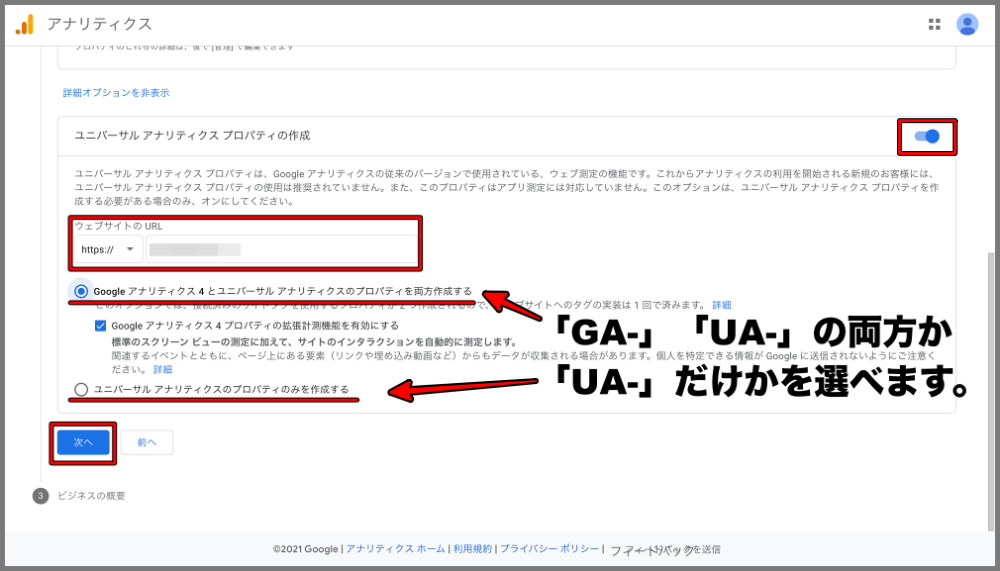
上記の場合は、「GA4(Googleアナリティクス4)」と「UA(ユニバーサルアナリティックス)」の両方を選択しています。
ちなみに、下記のように、GA4がメインで処理されるようになりますが、GA4の機能は、まだまだ発達段階であり、解析方法などもUAよりも分かりにくい状況なので、ギリギリまでは両方の運用をしていく方が無難かと思います。
このプロパティでは 2023 年 7 月 1 日にデータの処理が停止されます。2023 年 3 月以降もウェブサイトの測定を継続するには、新しい Google アナリティクス 4(GA4)プロパティを作成する必要があります。作成しない場合、元のプロパティに基づき、既存のサイトタグを再利用して GA4 プロパティが作成されます。

【設定項目】
・ウェブサイトのURL:あなたのブログサイトのURLを入力
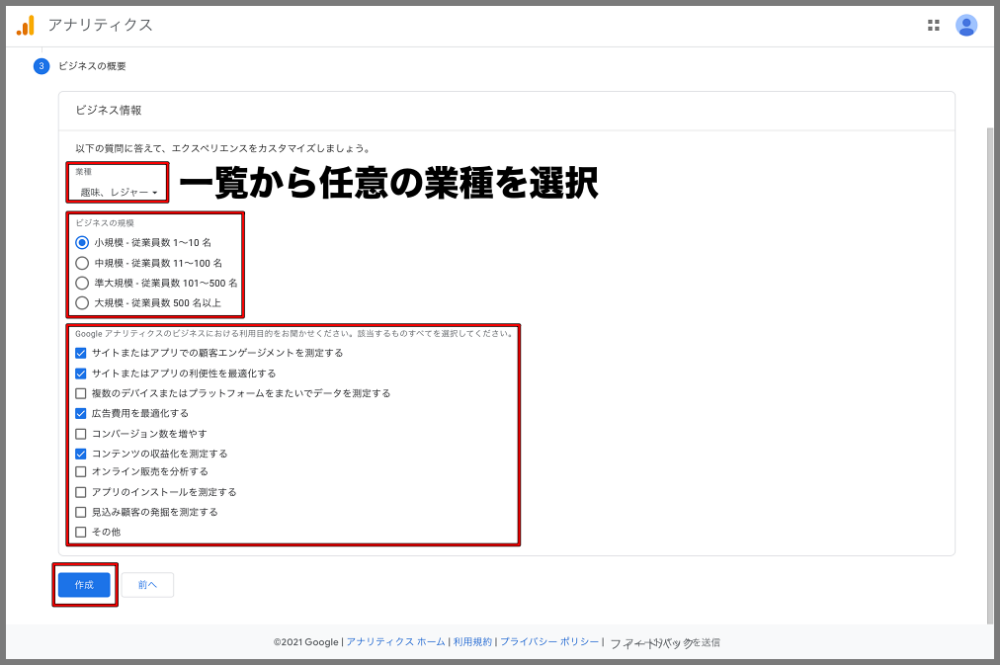
・業種:任意の業種を一覧から入力
・ビジネスの概要:任意の項目を選択
・ビジネスの利用目的:任意の項目を選択




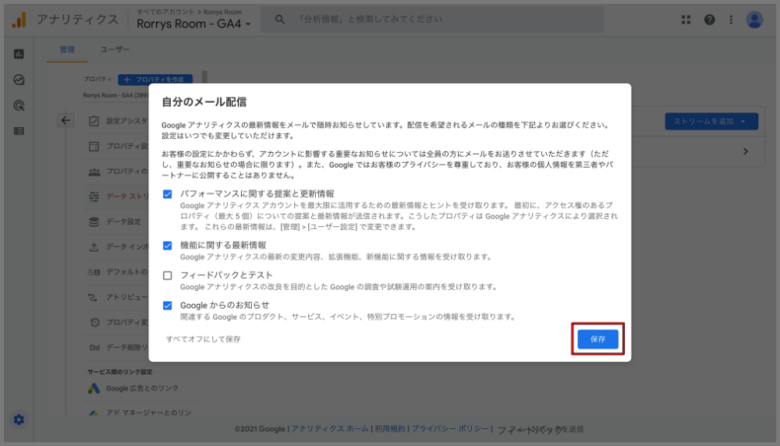
これであなたのGoogle Analyticsのページが表示されていると思います。

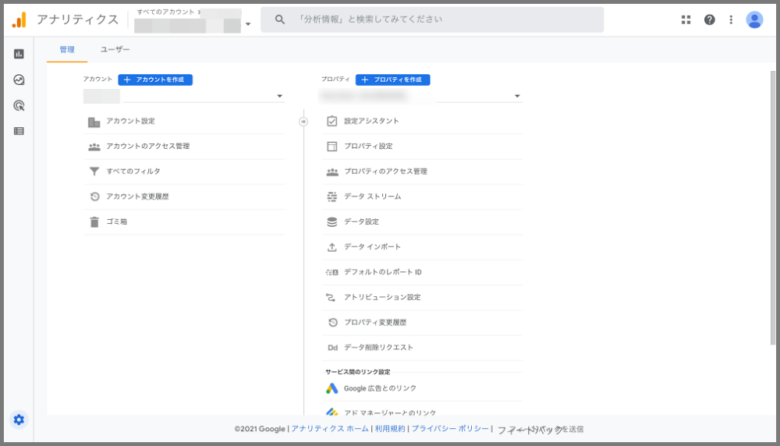
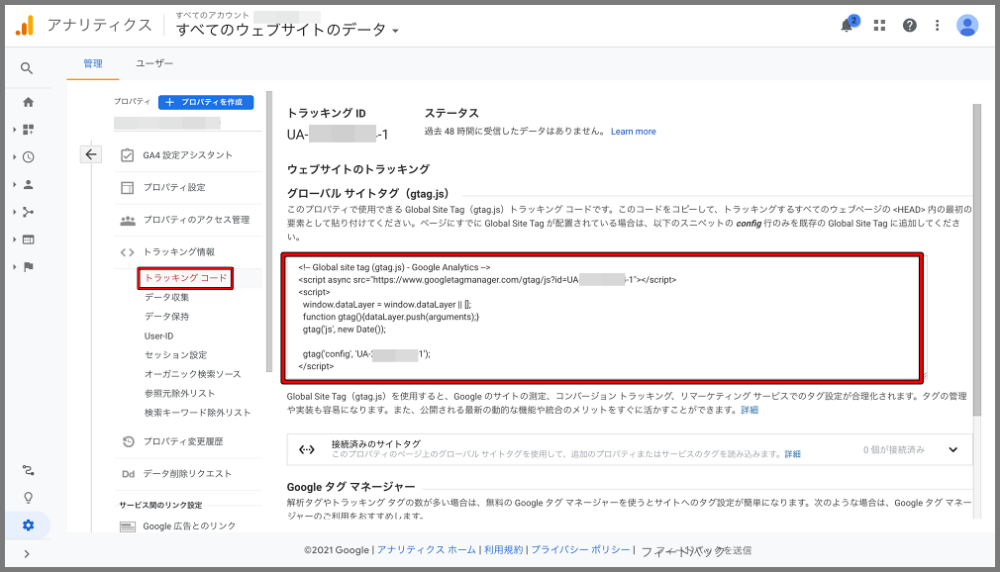
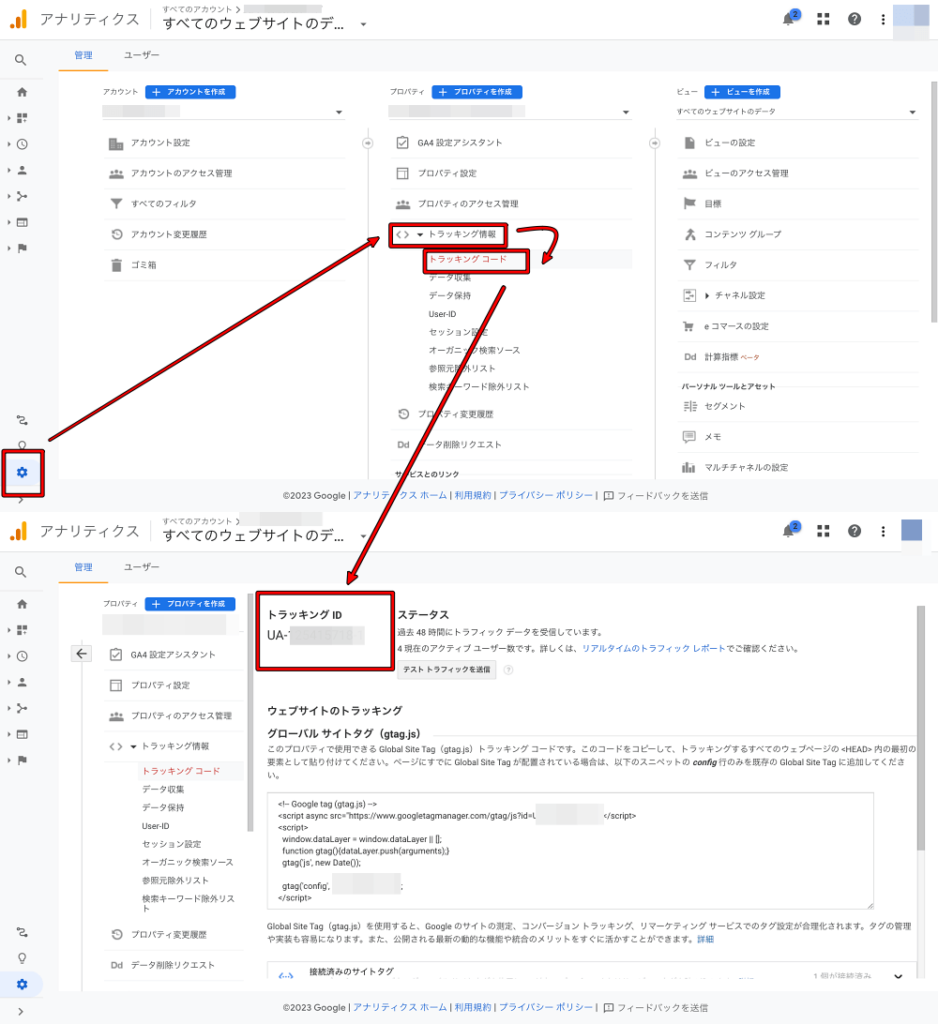
続いて、下記は、「トラッキングID(UA-xxxxxxxxxx)」の確認方法となります。
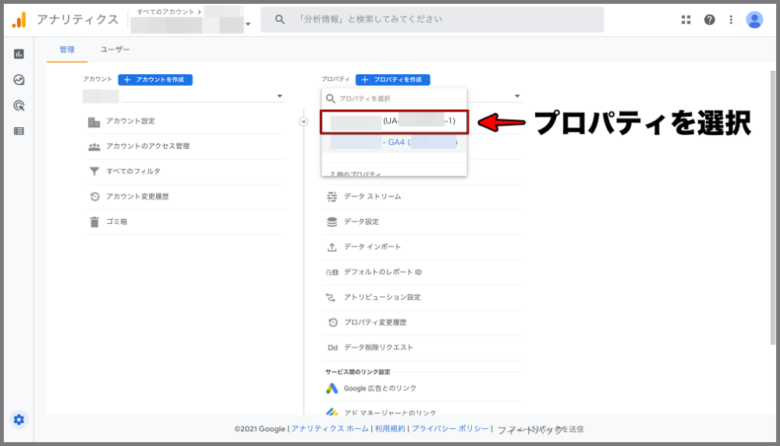
なお、今回の場合は、「GA4(Googleアナリティクス4)」と「UA(ユニバーサルアナリティックス)」の両方を選択したので、2つのプロパティが作成されていますので、該当のプロパティを選択する必要があります。


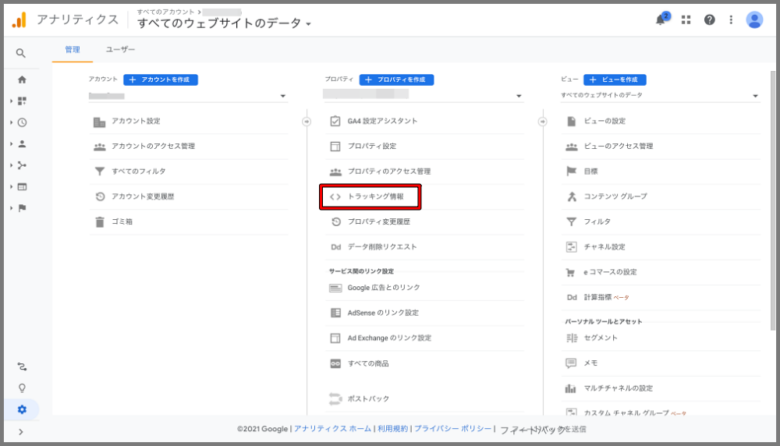
上記の画像のトラッキング情報のなかの「トラッキングコード」をクリックしましょう!
すると、下記のように、UAーから始まる10桁くらいの数字(トラッキングID)が並んでいますよね?

これがあなたのトラッキングコードであり、お使いのテーマなどで貼り付ける場所は異なりますが、該当箇所にグローバルサイトタッグ(gtag.js)を貼り付けていきます。
紐付ける簡単な方法をプラグインやテーマ毎に紹介
Google Analyticsにあなたのサイトを登録した後は、紐付けが必要です。
貼り付ける方法は色々ありますが、簡単なのは以下の2パターンです。
- All in One SEO(SEO強化のプラグイン)内に設置
- 導入したテーマ独自の場所に設置する(公式ページでもGoogle Analyticsとの連携方法が解説されている場合が多いです。)
All in One SEO内に設置


All in One SEOプラグインをテーマに導入している場合は設置する場所があります。
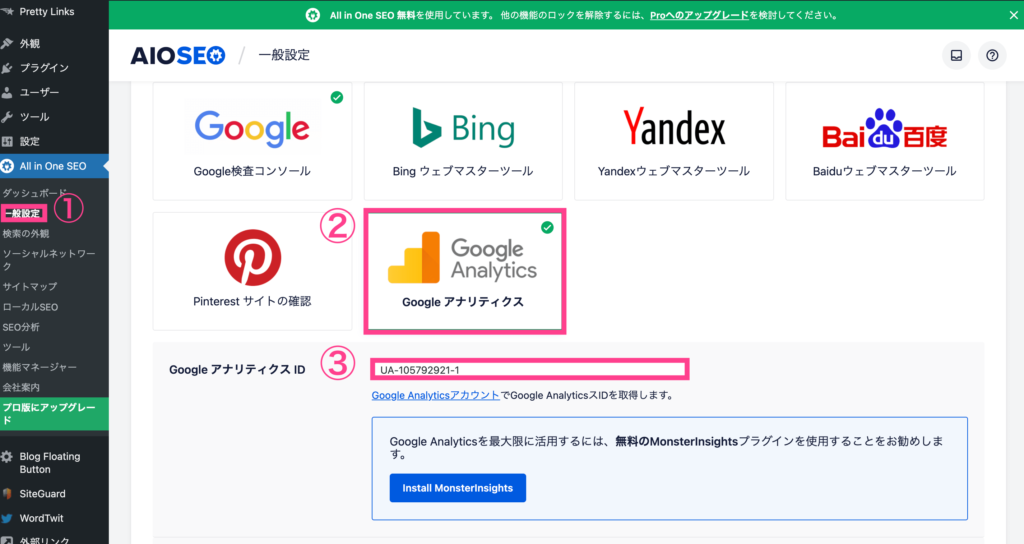
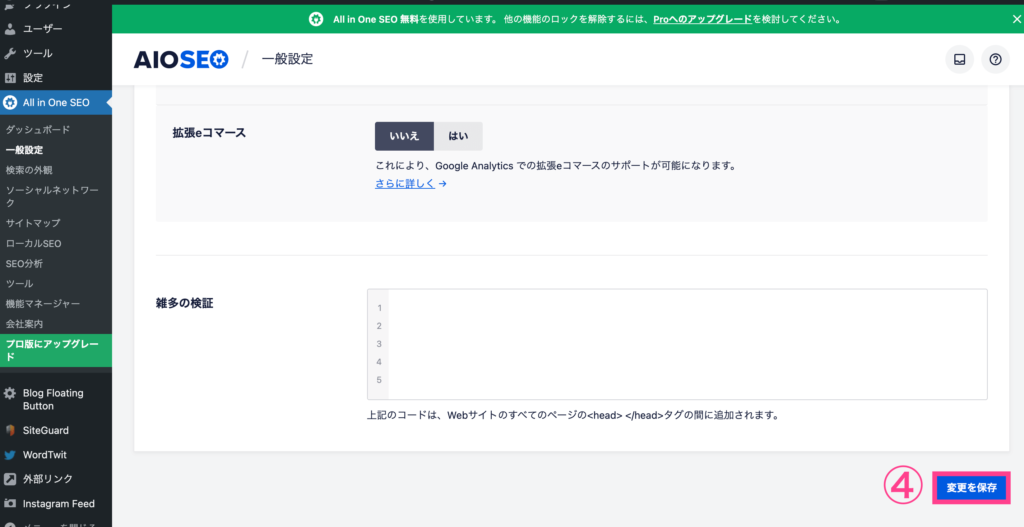
【手順】
- ダッシュボード>一般設定をクリック
- Google Analyticsの画像をクリック
- 取得したIDを枠の中に入力
- 「変更を保存」をクリック
しばらく反映に時間がかかるので、待ちましょう!
テーマ独自の設定場所に設置する
今回は、テーマ「JIN・賢威・SWELL・コクーン」をピックアップして、コードの設置場所を紹介します。
トラッキングIDではなく、トラッキングコード(グローバルサイトタッグ(gtag.js))が必要になります。
【アナリティクスコードの確認方法】
下記のような画面上の「ウェブサイトのトラッキング」にコードがあります。こちらのグローバルサイトタッグ(gtag.js)をHTMLタグ設定のページで貼り付けてみてください。
どのテーマでも基本的は、やり方はほとんど同じですので参考にしてみてください。
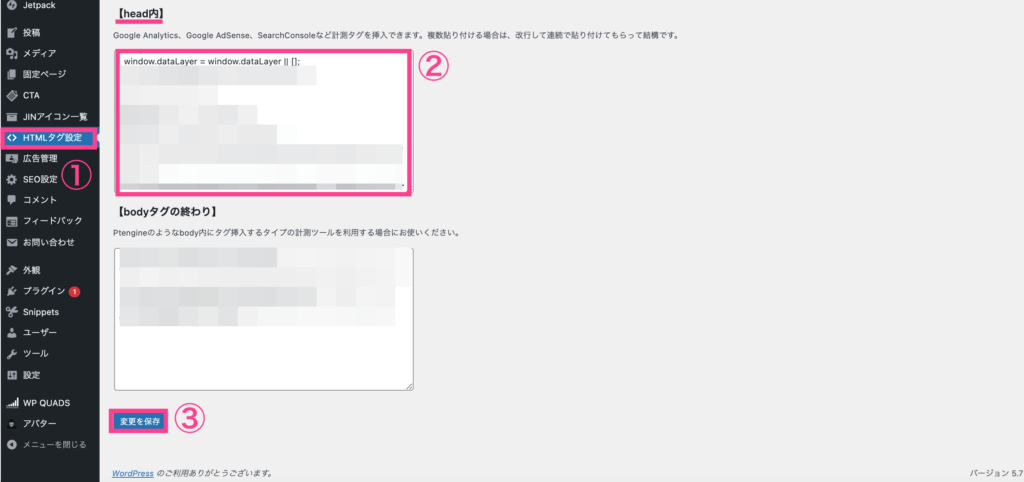
JINの場合の手順

- ダッシュボード>HTMLタグ設定
- 【head内】に取得したアナリティクスのコードを貼り付け
- 変更を保存
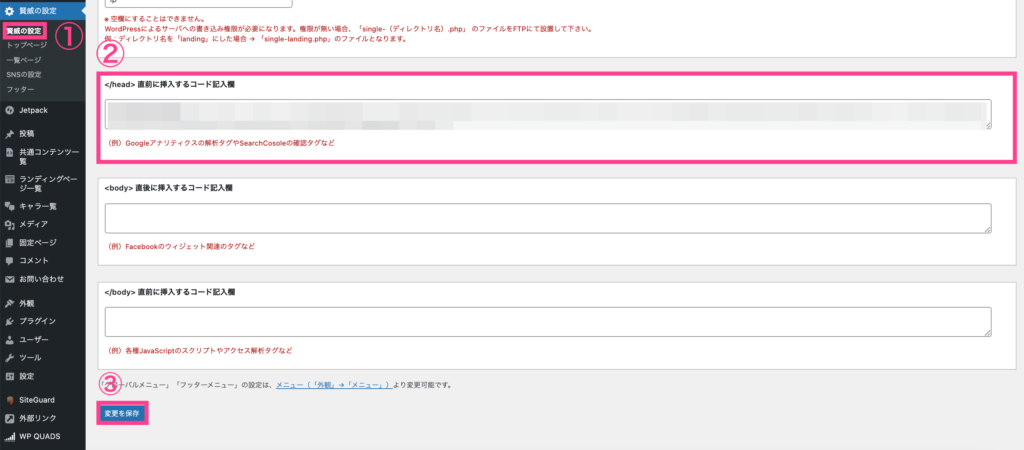
賢威8の場合の手順

- ダッシュボード>賢威設定
- <head>直前に挿入するコード欄にコードをコピペ
- 「変更を保存」をクリック
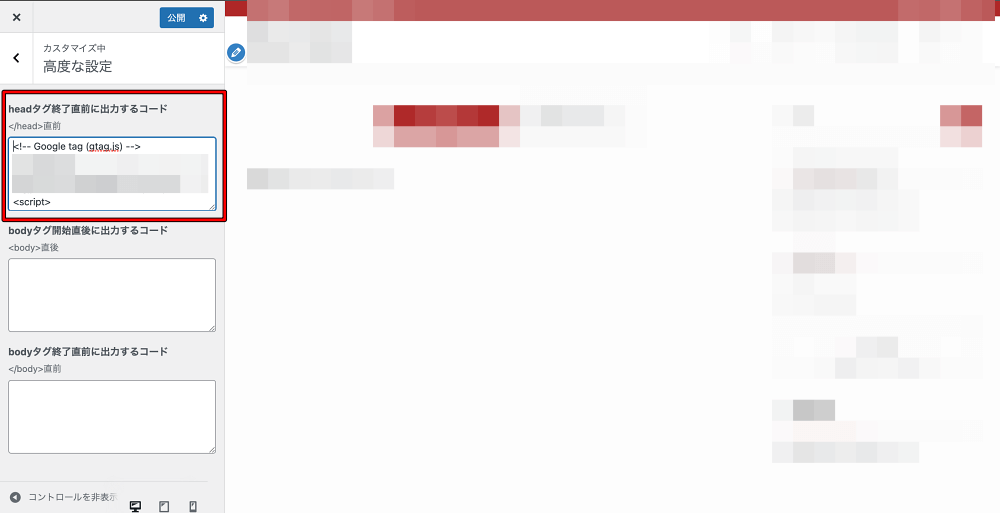
SWELLの場合の手順

- ダッシュボード>外観>カスタマイズ>高度な設定
- 「headタグ終了直前に出力するコード」にコードをコピペ
- 「公開」ボタンをクリック
コクーンの場合の手順
【UA(ユニバーサルアナリティックス)】
- ダッシュボード>Coccon設定>アクセス解析・認証>Google Analytics設定をクリック
- 「ユニバーサルアナリティクスID」の欄にID(トラッキングIDのUA-以降の値)を貼り付ける
- 「変更を保存」をクリック
トラッキングIDの確認方法は、「Googleアナリティクス>管理ボタン(歯車)>トラッキング情報>トラッキングコード」のトラッキングIDとなります。
【GA4(Googleアナリティクス4)】
- ダッシュボード>Coccon設定>アクセス解析・認証>Google Analytics設定をクリック
- 「GA4測定ID」の欄にID(測定IDのG-以降の値)を貼り付ける
- 「変更を保存」をクリック
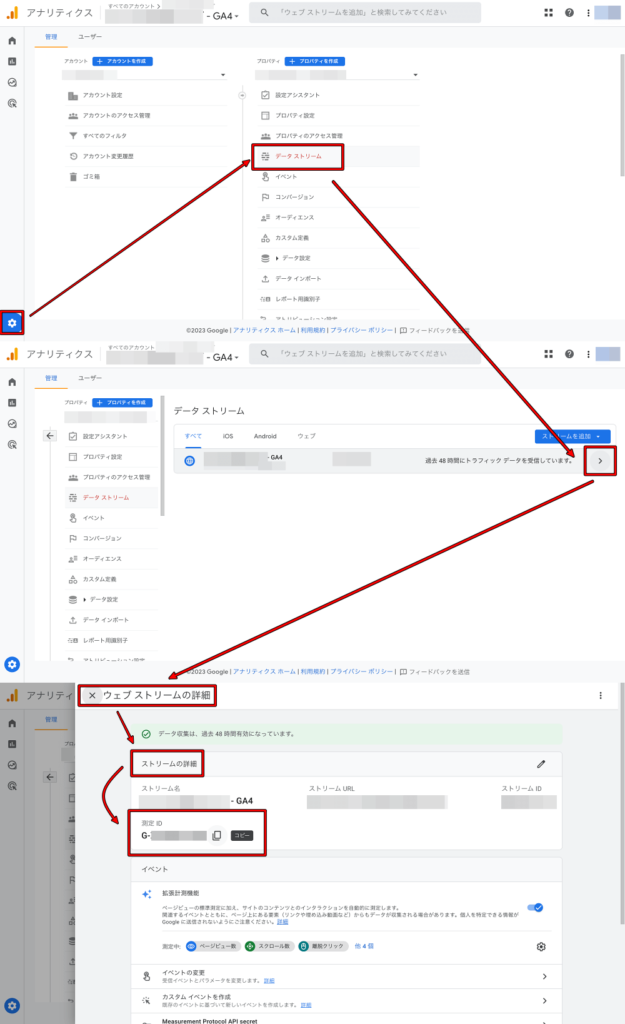
測定IDの確認方法は、「Googleアナリティクス>管理ボタン(歯車)>データストリーム>「<」>ウェブストリームの詳細」のストリームの詳細の測定IDとなります。
「UA(ユニバーサルアナリティックス)」の設定方法は以上です。
「GA4(Googleアナリティクス4)」の設定方法に関しては、下記を参考にしてみてください。
Google AnalyticsとGoogle Search Consoleの紐付けもしましょう
Google AnalyticsとGoogle Search Consoleの紐付けでも、サイトとの紐付けが可能です。
※これまでWordPressとGoogle Analyticsの紐付けにはプラグイン(Ulitame Goolge Analytics)が必要でしたが、『Google Search Console』と『Googleアナリティクス』の連携設定もかなり簡単ですので、紐付けるやり方の一つとして参考にしてください。
以下の記事を参考にサクッと紐づけしちゃいましょう!
Google Analyticsの導入後の画面
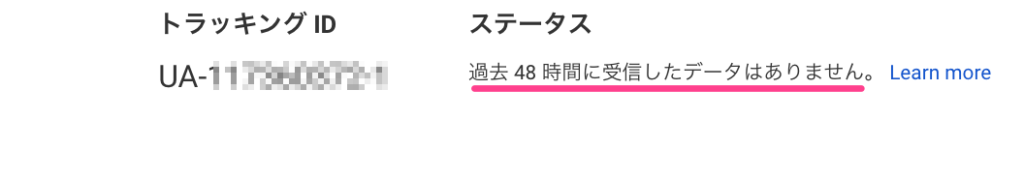
【導入直後のステータス】

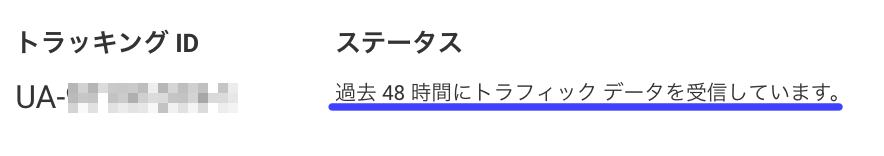
【正常なステータス】
おそらくGoogle Analytics導入直後のステータスは「過去48時間に受信したデータはありません」という表示です。
後ほど確認すると、
「過去48時間にトラフィックデータを受信しています」というステータスに変わっているはずです。
以上がWordPressとGoogle Analyticsの紐付ける設定方法の解説になります!
まとめ
今回行なってきた作業は、
- Google Analyticsのアカウント開設からトラッキングIDの取得!
- Google AnalyticsとWordPressサイトの紐付けをする!
これでWordPressとGoogle Analyticsとの連携が完了です。
あとは、自身のブログサイトの状況をこまめにGoogle Analyticsを開いてチェックして、アクセス分析も不定期で行えるといいですね。































シゴト道具はPC一つだけです。
しかし、
最初はこんな暮らしができるなんて、これっぽっちも思っていませんでした。
私がこの方法に出会えたのは「他人と比較される人生をやめた」からです。
好きなものは好き!嫌いなものは嫌い!と本音をハッキリ言えたり、好きな人と好きなだけ好きなことをするために「自分軸の生き方」を選びました。
そうやって今は常に本来の姿(素の自分)で、場所に縛られないシゴトを楽しみながら、自由な旅人人生を送ることができています。
どうしてKanakoが世界中をシゴト場にして自由気ままに暮らすことができるようになったのか?
ご興味のある方はプロフィールをご覧になってみてくださいね!!
こちらです。