Google Search Consoleの所有権を確認=Google Search ConsoleとWordPressサイトの紐づける方法は今私が知る限りで3つの方法があります。
- Google Search Consoleの登録からサイトの紐づける方法(おすすめ)
- 賢威7.0でGoogle Search Consoleの所有権確認する方法!
- FTPソフト〜FileZillaを使って所有権を確認する方法(今回解説しますよ^^)
これら3つの中で通常は❶のやり方でできるはずですが、中にはエラーが起きてなかなか所有権の確認ができないという方もいらっしゃいます。
私もそうだったのですが、自力で方法を探してなんとか❷のやり方で所有権の確認ができました!
紐づける方法はこんな感じで探せばいくつもあるので、どれが一番やりやすいのかこの記事を参考に進められてみてくださいね。
それでは、今回はFTPソフト(FileZilla)を利用してSearch ConsoleとWordPressのサイトを紐づける方法を解説させていただきますね^^
目次
Google Search ConsoleとWordPressのサイトの紐づける前に必要な設定
Google Search ConsoleとWordPressの紐づける方法は、まず公式のGoogle Search Consoleのサイトにログインしていきますよ。
Googleのアカウントが必要なのでまだの方は新規で取得しておきましょう!
また今回はFileZillaでの初期設定もさせておいてから当記事の解説通りに進めてみてくださいね。
FileZillaを使ってGoogle Search Consoleのサイト所有権の確認を行う
それでは3つの設定が完了されている方から、早速FileZillaを使ってサイト所有権の確認(紐づける)を行っていきましょう!
簡単な流れを説明しますと、
- Google SearchConsoleホームページにログイン
- ここではHTMLタグのファイルをダウンロード
- FTPソフトであるFileZillaを起動させてローカル環境(PC本体)にあるファイルをリモートサイト(サーバー上)にアップロードする
このような流れで、Google Search ConsoleとWordPressの紐づけることができます。
では、順番に一番上からの作業を一緒にやっていきましょう!
Search Consoleでプロパティ追加

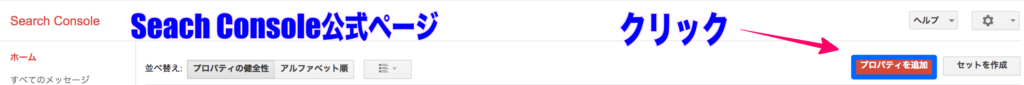
公式ホームページSearch Consoleへログインして「プロパティ追加」をクリック
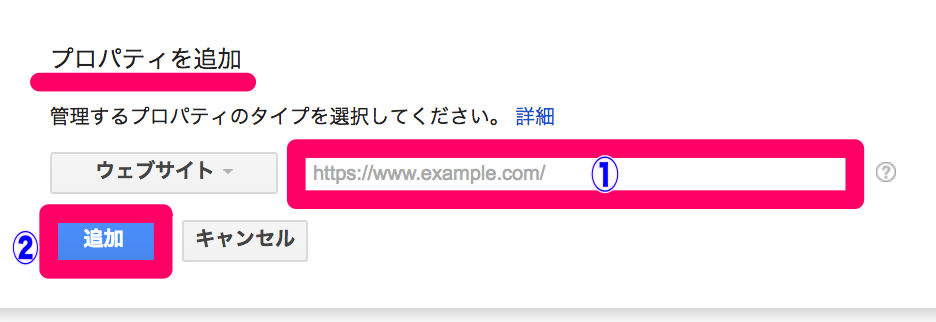
①自身の運営サイトURLを入力(当サイトですとhttps:happytraveling555.com)
②追加をクリック
HTMLのファイルダウンロード(保存先はわかりやすいデスクトップへ!)

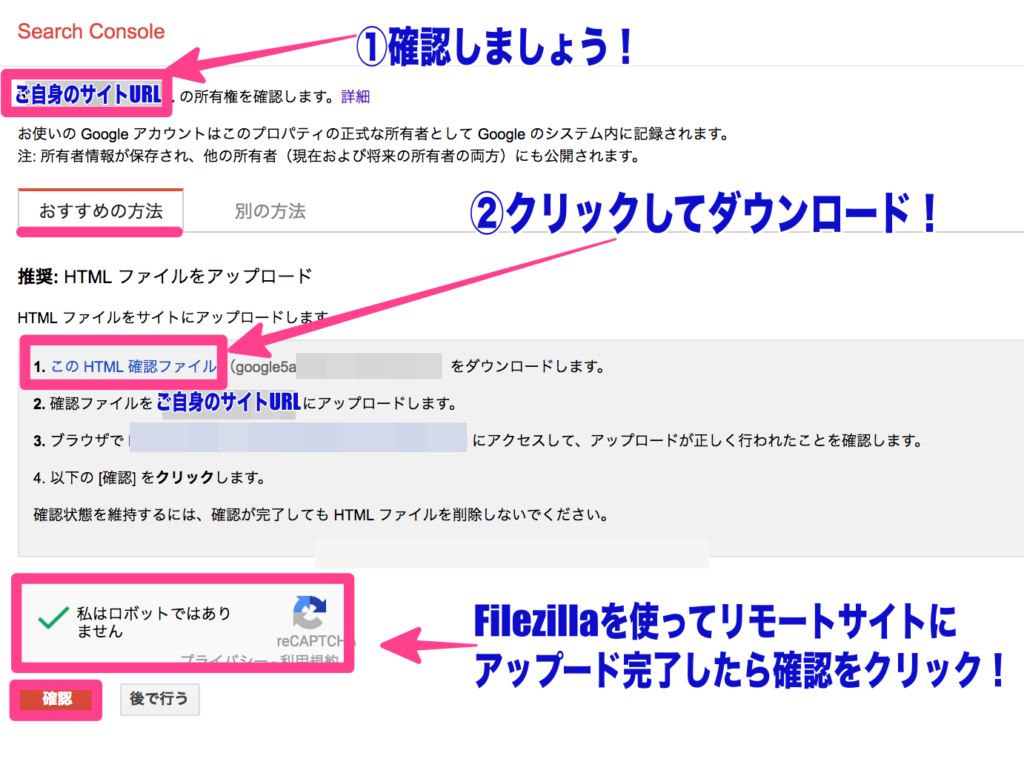
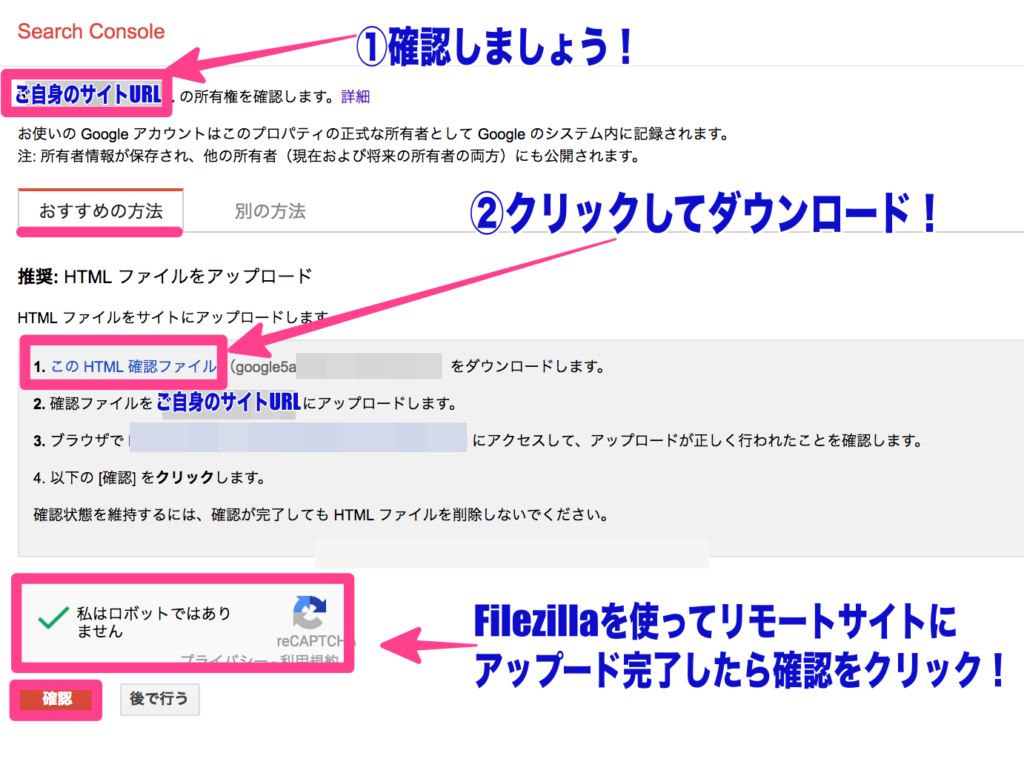
プロパティ追加をクリックすると、このような画面に切り替わります。
今回はこの項目の中にある「おすすめの方法」からスタートしていきます。
HTMLをアップロードしますという文章がありますよね?
その下にある「このHTML確認ファイル」をクリックしたらダウンロードされますので、ダウンロード先が選べる方はデスクトップにして、どこに保存したか分かるようにしておいてくださいね。
ファイルアップロードから設定完了まで
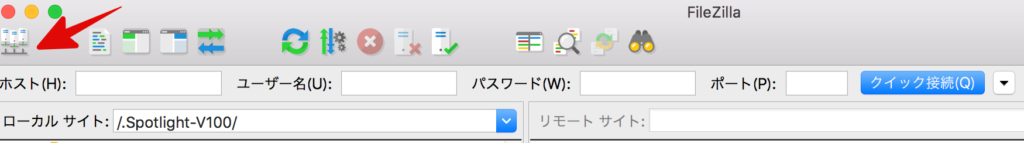
FileZillaサーバーに接続して起動させましょう!

Macですと左上にあるこのマークから、ファイル> サイトマネージャーに入っていきます!

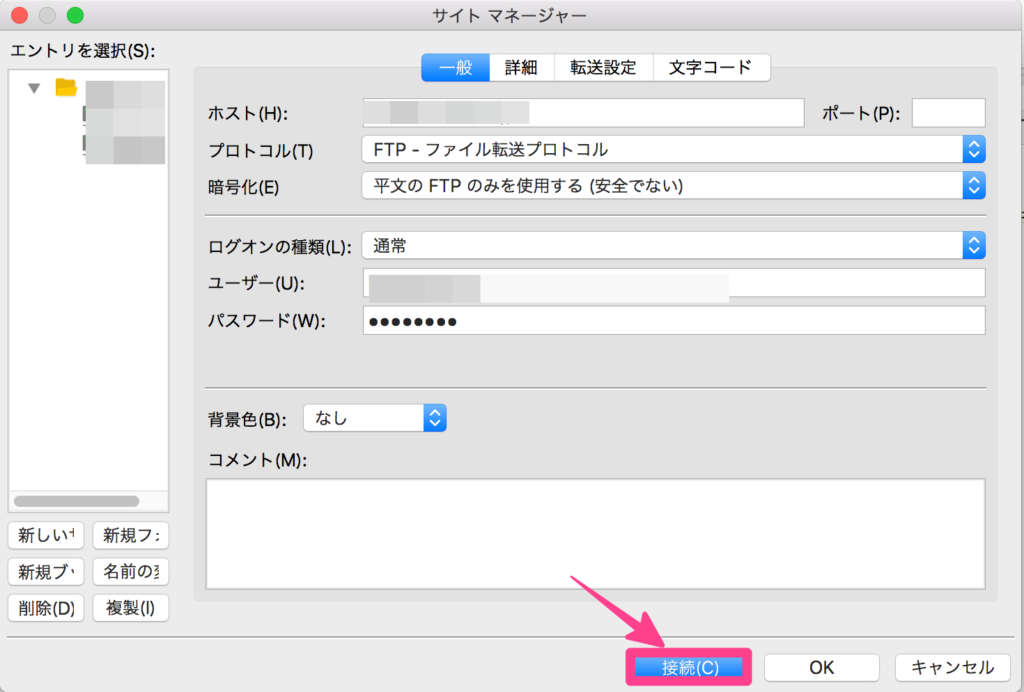
設定が正常に済んでいればこちらに接続に必要な情報が表示されています!
この表示にある「接続」をクリックしてFile Zillaを起動させましょう!

正常にサーバーに接続してFileZillaを起動できると、上記画像のようにローカルサイト・リモートサイトの2つの環境にファイル情報が記載されているはずです。
違いは画像にも書いている通りです。
ちなみに、先ほどHTMLのファイルはローカルサイトに保存されています。
このローカルサイトにあるHTMLのファイルをこれから右側のリモートサイトの方にアップロードしていく作業に入っていきます!
ここは難しく考えなくてよくて、HTMLのファイルを探し出し右側のリモートサイトにドラッグ&ドロップするだけでアップロードが完了するので手順はシンプルですよ^^
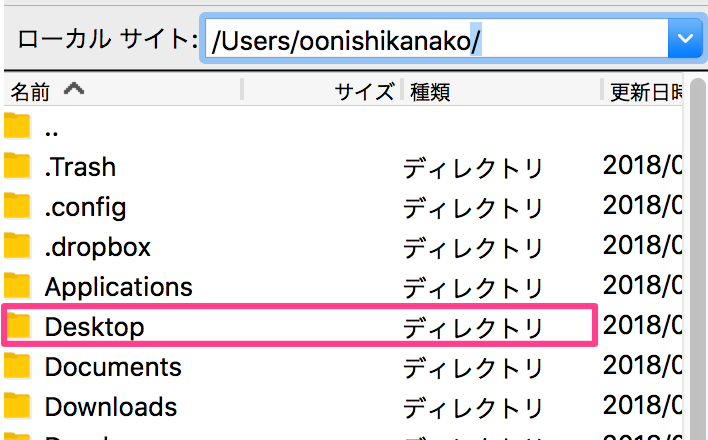
では、まず先ほどのHTMLのファイルをローカルサイト(自分のPC本体)から探しましょう!

HTMLファイルを探してリモートサイトへドラッグ&ドロップ!
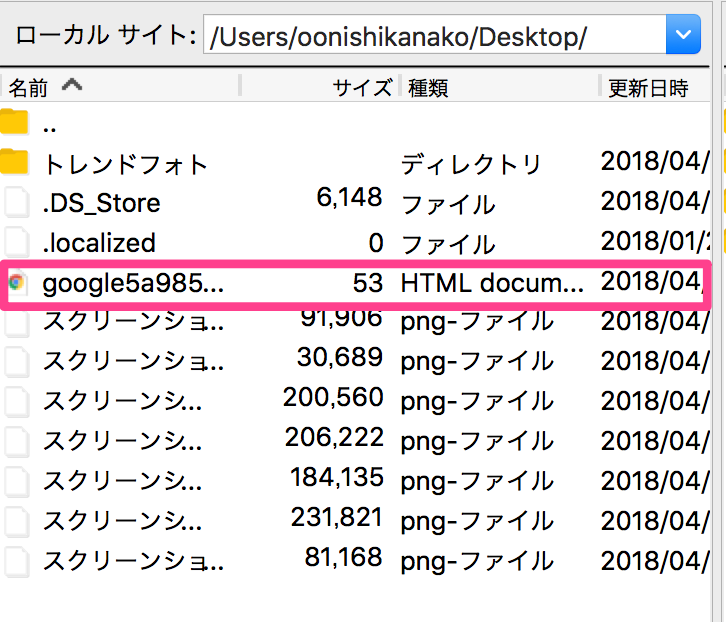
先ほどデスクトップに保存しましょう!ということでしたので、Desktopをクリックしてファイルを見つけます!

ありました!!ファイルはgoogle〜から始まっている名前のファイルですよ^^
わからない方はHTMLファイルの確認ファイルの横にファイル名が記載されているので確認してみてくださいね!
ローカルサイト側ではこのファイルを見つけたらそのままの状態にしておいてください。
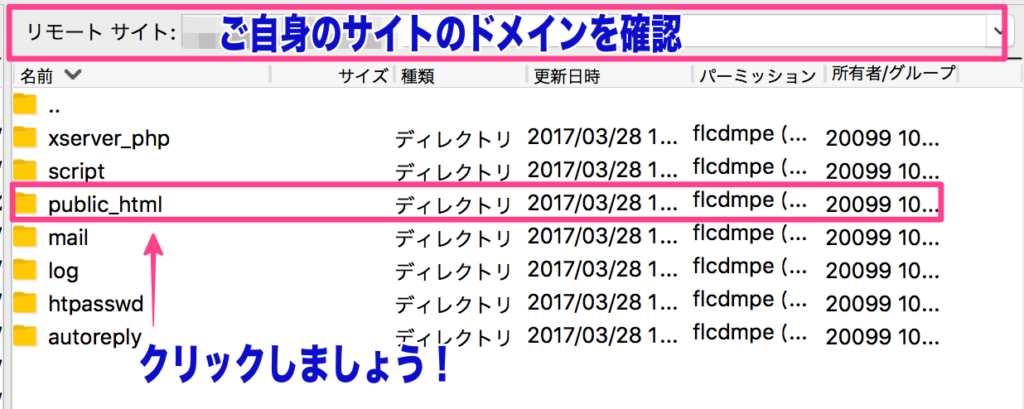
次に、リモートサイト側への作業です!
こちらではアップロード先を選びますので、まずリモートサイト側にご自身のサイトドメインを確認してくださいね。

このリモートサイト側にある「public_html」をクリックして開いてください。
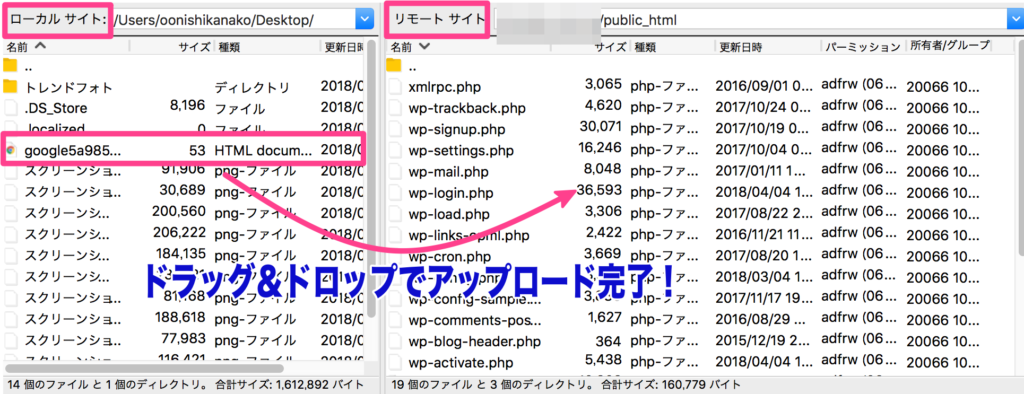
この状態(以下の画像)で、先ほどのローカルサイトで見つけたHTMLファイルをそのままドラッグしてリモートサイトのpublic_htmlの開いた先にドロップ&ドロップ!

アップロードされているか確認しましょう!
最後に正常にアップロードできているのか確認をしていきましょう!

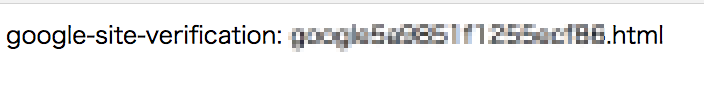
先ほどのSerchConsoleのファイルダウンロードの画面に戻り、“3.ブラウザ「http//~~」にアクセス”というところをクリックしてみましょう!
すると、

パソコン画面にはこのようにアップロードしたファイルのURLが表示されます!
この表示がされていれば、正常にアップロードできたことが確認できます。

最後に確認をクリックしてSearch ConsoleとWordPressの紐付けの設定完了
お疲れ様でした~~!!
まとめ
今回の作業は慣れないうちは、とても気合のいる作業だと思います!!
Google Search ConsoleとWordPressのサイトの紐付けはブログサイト運営するにおいて非常に大事な作業です。
詳しくは下記の記事で重要性について解説いたしますね。
また、忘れてはいけないのが、紐付けは完了しましたが最後にサイトマップの送信まで行っておきましょうね!
サイトマップ送信についても以下の記事で解説していますので参考にされてみてください。