こんにちは!Kanako(@KanakoOnishi)です。
今回は、ユーザビリティ向上やSEO対策にも必須のプラグイン「Table of Contents Plus」の設定方法について徹底的に解説をさせていただきます。

このプラグインを一度設定すると、自動的に各投稿記事に目次を生成できるようになります。今回の記事を参考にサクッと設定していきましょう!
目次
Table of Contents Plusでサイト記事の目次を作成する目的
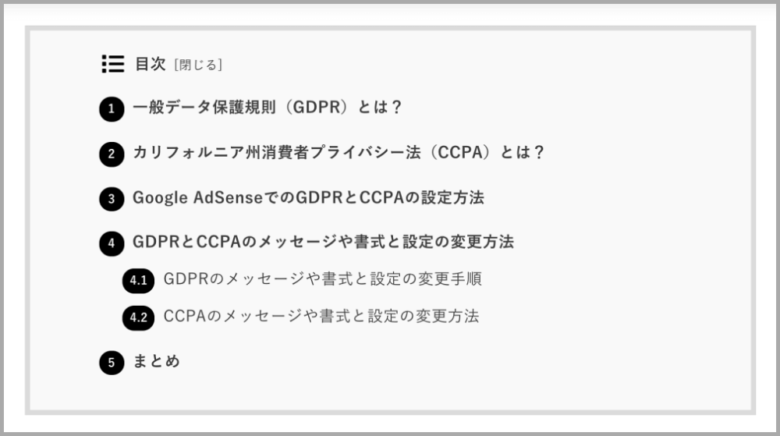
このプラグインを導入すると、あなたの投稿記事に下記のような目次を作成することができます。

上記のような目次は、サイト訪問者に「どのような内容の記事なのか?」をその目次上だけで把握することもできるので、ユーザビリティ向上にもつながるんですよね。
「どのような記事構成なのか?」を分かりやすくすることで、サイトに訪問する読者の方にとって、満足度も高くなります。
これからTable of Contents Plusのプラグインを導入して設定を一緒に行っていきましょう!
Table of Contents Plusの設定方法を徹底解説
それでは、早速Table of Contents Plusのプラグインを導入して、記事の目次作成にとりかかっていきましょう!
手順はこんな感じ。
- Table of Contents Plusをインストール⇒有効化
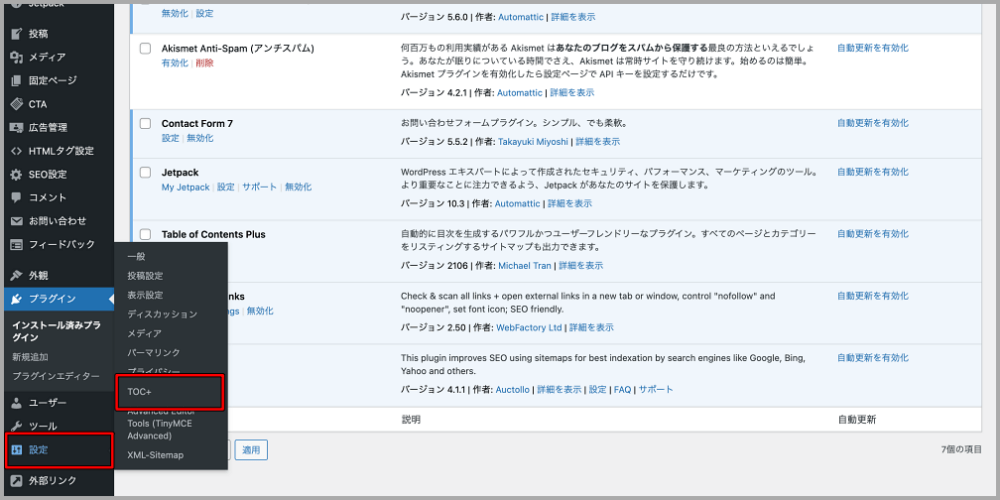
- 「ダッシュボード>設定>TOC+」で必要な項目を設定
- 意図した表示がされない場合は「上級者向け」で必要な項目を設定
Table of Contents Plusのインストール⇒有効化
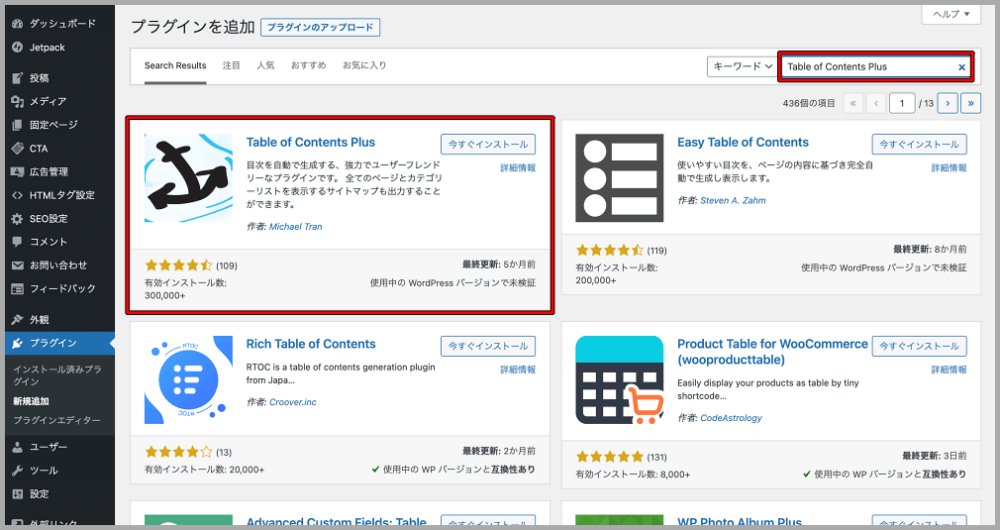
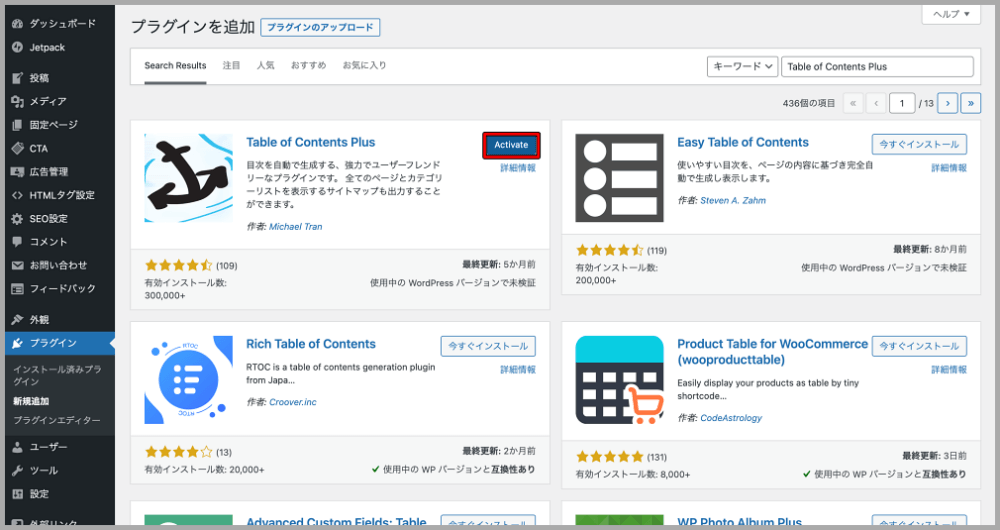
「Table of Contents Plus」と検索窓に入力してプラグインをインストール有効化していきましょう。


参考記事:WordPressのプラグインをインストール・有効化する方法!3つの注意点も解説
Table of Contents Plusの設定項目
有効化まで済みましたら、
WordPressの「ダッシュボード>設定>TOC+」で設定画面に移ります。

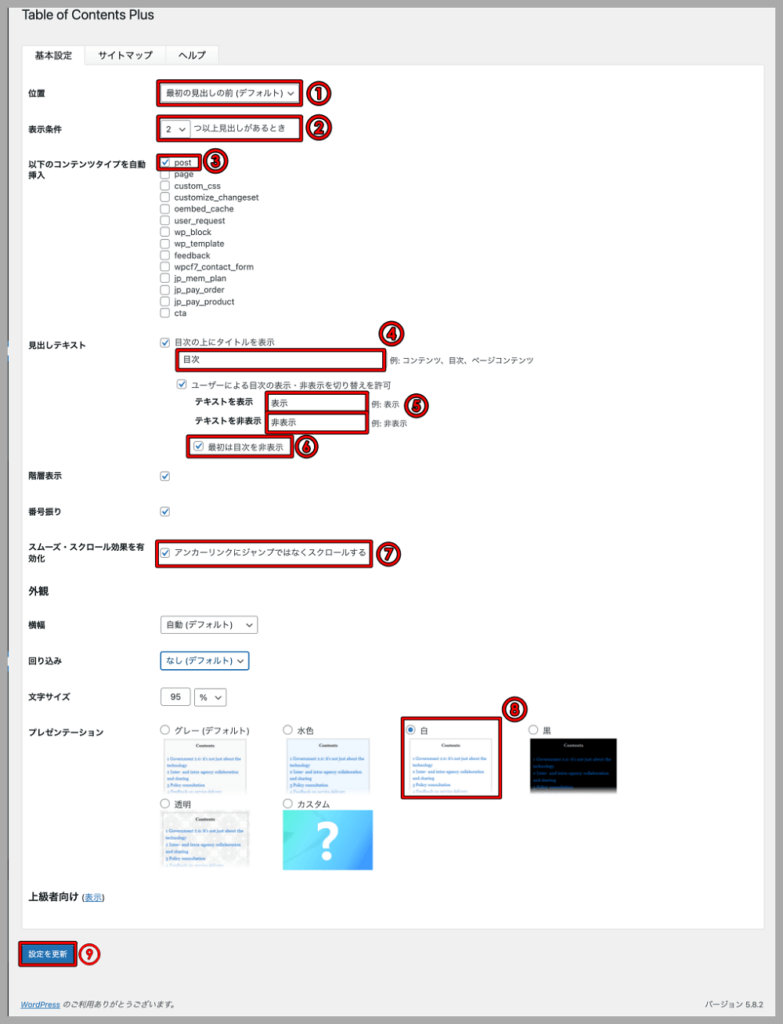
デフォルトの設定画面は、下記のようになっています。

下記は、当サイトや運営しているトレンドサイトで設定している設定項目です。
あくまでも参考情報ですので、ご自身の運営されているサイトに必要な項目を設定してみてください。

- 「位置」:「最初の見出しの前(デフォルト)」
- 「表示条件」:「2」つ以上見出しがある時
- 「以下のコンテンツタイプを自動挿入」:「post」 のみにチェック
- 「見出しテキスト」:「目次の上にタイトルを表示」にチェックして任意の文字を入力(「目次」「もくじ」「すぐに読める目次はこちら」「読みたいところへジャンプ」など)
- 「見出しテキスト」:「ユーザーによる目次の表示・非表示を切り替えを許可」にチェックして「テキストを表示」と「テキストを非表示」に任意の文字を入力
- 「見出しテキスト」:「最初は目次を非表示」にチェック
- 「スムーズ・スクロール効果を有効化」:「アンカーリンクにジャンプではなくスクロールする」にチェック
- 「プレゼンテーション」:「白」(任意のデザインにチェック)
- 「設定を変更」ボタンをクリック
Table of Contents Plusの設定後の画面について
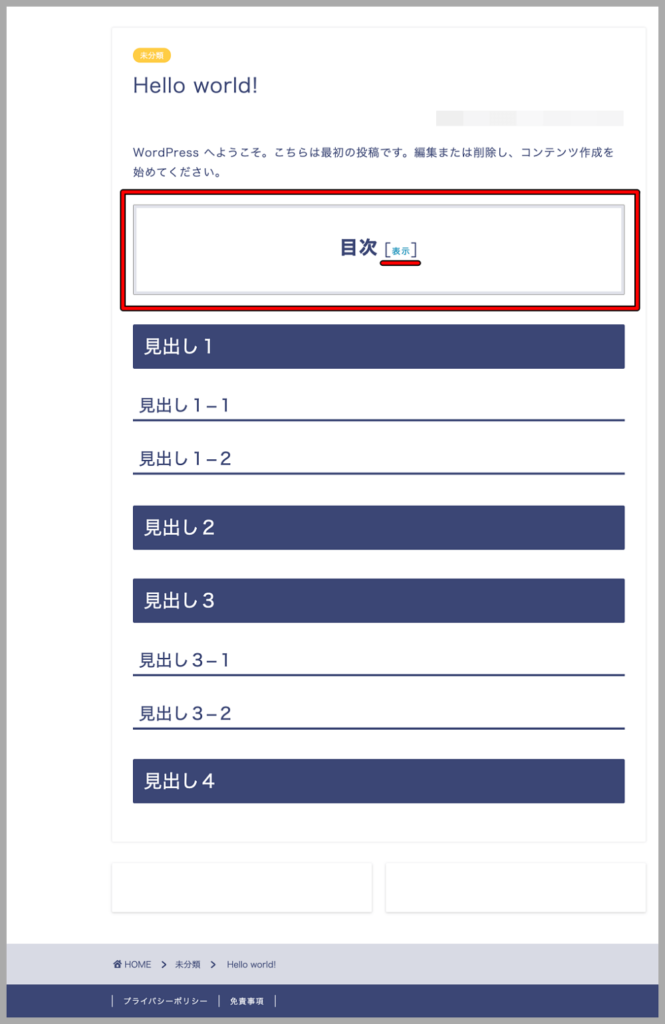
投稿済み(公開済み)の記事のプレビュー画面を確認すると、投稿記事に目次が表示されるようになります。
下記は、「見出しテキスト」の設定項目で「最初は目次を非表示」にチェックが入っている場合の画面となります。

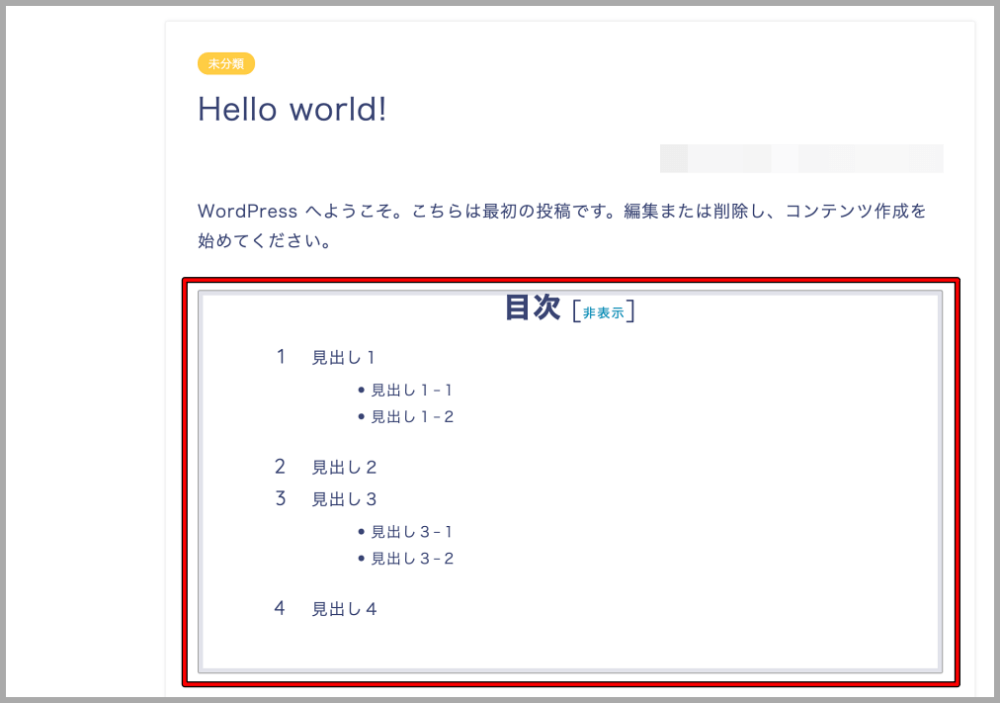
上記の画面で「表示」をクリックすると、下記のように見出しが表示されるようになります。

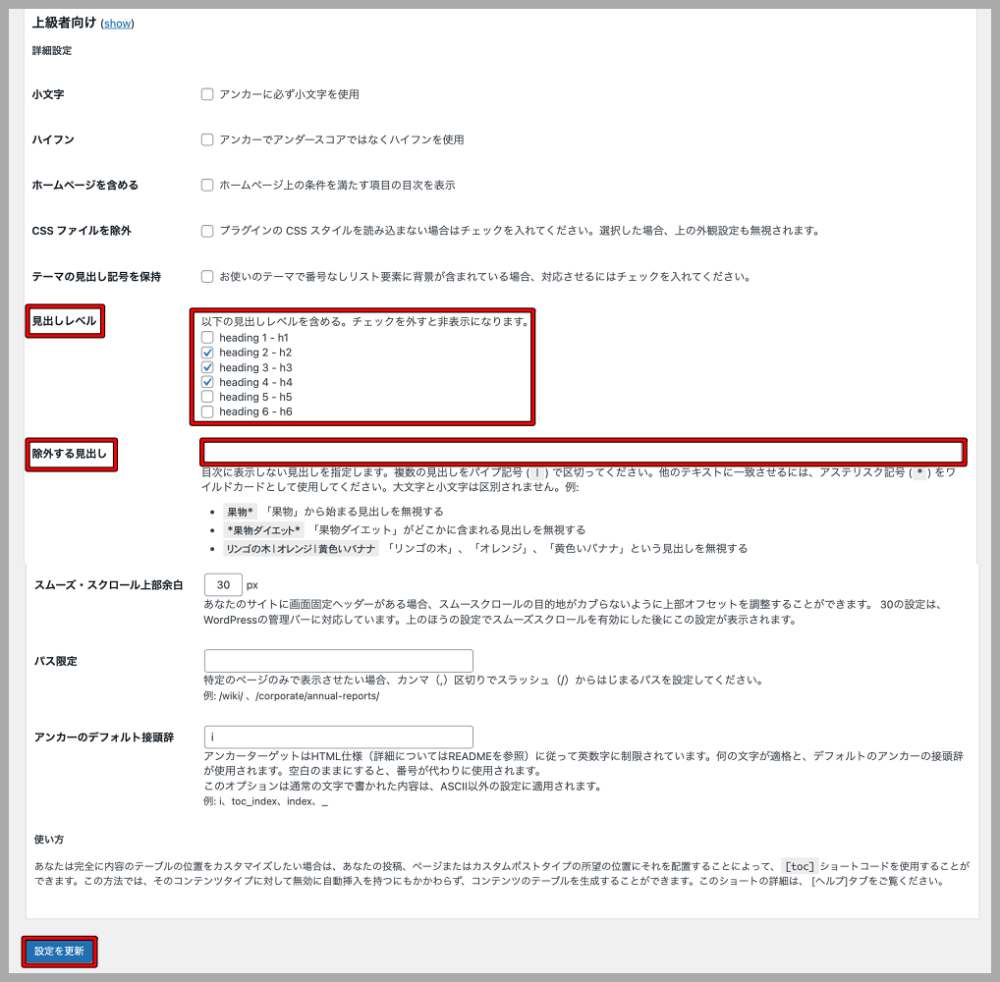
もしも、意図した通りに見出しが表示されない(見出し2しか表示されない)(「関連記事」という見出しが表示されてしまう)場合は、下記のように「上級者向け」の設定項目により、修正することができます。

- 「見出しレベル」:「h2」「h3」「h4」にチェック(当サイトでは見出し4までしか使用していないため、表示したい見出しレベルだけにチェックしています)
- 「除外する見出し」:「関連記事」と入力(当サイトでは問題ないので空欄になっています)
- 「設定変更」ボタンをクリック
3種類の目次設定はお済みですか?
目次を作成する目的はクローラーにサイトの巡回をしやすくするため、そしてサイト訪問者に2クリック以内で読みたい記事にたどりついていただき、ユーザビリティ向上に努めるためです。
その中で今回は、各投稿記事の目次作成について解説をしてきましたが、その他にも「サイトマップ送信」や「サイト訪問者専用のサイトマップを設定」とSEO対策には非常に有効的な方法があります。
3種類の目次設定についてもお話をしておきますね!
- クローラーのための専用サイトマップについては、
参考記事:【動画あり】XML Sitemapsでサイトマップを送信する方法を解説します- サイト訪問者専用のサイトマップについては、
参考記事:サイト全体の目次を生成するPS Auto Sitemapsの設定方法を徹底解説!- 今回は、記事を読む読者の専用の自動で目次生成するサイトマップについて解説。
このように、3種類のサイトマップを作成することで、クローラーも人間も迷わずあなたの記事の中を見て、「どんな記事があるのか、どんな内容を書いているのか?」ということがより分かりやすくなります。
旅人でいうと「オーナーが準備してくれている地図のおかげで、迷わず目的地の宿にたどり着き、その宿の各階に何があるのかを図で説明してくれて、部屋まで案内してくれる」という手厚いサービスを受けられることと同じなんですよね。
やはりこれだけの濃いサービスができれば、当然商売も繁盛しますし、旅人はまた訪れたいと思うに違いありません。
というように、ブログにおいても同じです。
サイト全体のマップ作成には、非常に重要な役割がありますし、サイト訪問者にとっても、ユーザビリティの高いサイトというのは長期的に見ても長年愛されるブログとなっていくでしょう。
まとめ
今回はサイト全体の目次生成させる「Table of Contents Plus」というプラグインの設定をメインに、なぜこの設定をする必要があるのか?についても解説させていただきました。
プラグインを導入すべき理由としては、
- ユーザビリティー向上
- SEO対策になること
とブログ運営者にとってもサイト訪問者の両者にとって大きなメリットになるので、必ず行っておきたい設定の一つです!
こういった細かい設定をすることで検索エンジンにも高い評価を得られますので抜かりなくやっていきましょう!
一度やっちゃえば、その後は特に設定する必要ない作業ですので、サクッと終わらせておきたいですね。





















