
こんにちは!Kanako(@KanakoOnishi)です。
「Invisible reCaptcha for WordPress」は、WordPressの各種フォームに認証機能を導入できるプラグインです。
具体的には、botによるスパムコメントや攻撃・不正ログインを防いでくれるので、自身のブログサイトのセキュリティーを高めることができます。
このプラグインを導入すれば、悪質なスパム攻撃対策になり、安心してブログ運営をすることができます。
今回は、そんな「Invisible reCaptcha for WordPress」の設定方法と使い方や注意事項を実際の設定画面の画像付きで詳しく紹介しています。
まずは、reCAPTCHA(リキャプチャ)とは何ぞやということから簡単に解説させていただきます。
reCAPTCHAとは?
reCAPTCHA(リキャプチャ)とは、無料で導入できるスパム攻撃対策の1つであり、bot(自動的に任意の文字や文章を送るプログラム)などによる不正アクセス/攻撃からWebサイトを保護する機能を持っています。
reCAPTCHA (https://www.google.com/recaptcha/about/)
ちなみに、reCAPTCHAには、下記のように大きく3つの種類があります。
- reCAPTCHA v3
- reCAPTCHA v2
- reCAPTCHA v2 invisible
例えばですが、お問い合わせフォームの送信画面やログイン画面で「私はロボットではありません。」の文言と共に表示されるチェックボックスにチェックを入れたことがあると思います。
現在では、最新バージョンのreCAPTCHAv3という「人目につかないバックグラウンドでスパムかどうかを判断してサイトを保護する仕組み」が推奨されています。
下記のように、エックスサーバーからも2022年1月頃に注意喚起のメールが来ていました。
【注意喚起】メールフォーム(問い合わせフォーム)の仕様を悪用したスパムメール配信行為への注意喚起、ならびに対策のお願い
■対策方法
・メールフォーム(問い合わせフォーム)にreCAPTCHAを導入(※推奨バージョンは最新バージョンであるreCAPTCHA v3)
そして、reCAPTCHAを導入することにより、お問い合わせフォームなどをサイトに設置すると、海外からのbotによる悪質な攻撃(悪質なサイトのURL/コンピューターウィルスが組み込まれた文字列)を受ける可能性があるので、これらを防ぐことができます。
ということで、お問い合わせフォームを設置していたり、コメントフォームを設置している場合は、reCAPTCHAを導入しておいた方が良いかと思います。
Google reCAPTCHAの登録とサイトキーの取得方法
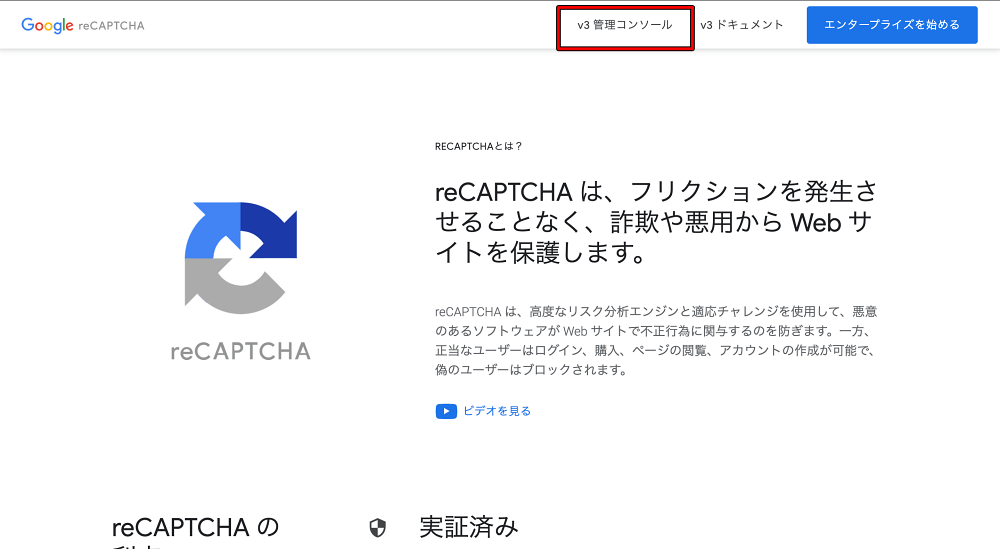
Google reCAPTCHAの画面から、「v3管理コンソール」をクリックします。
※サイトが英語表記の場合は、Google自動翻訳で「日本語」にすると分かりやすいです。

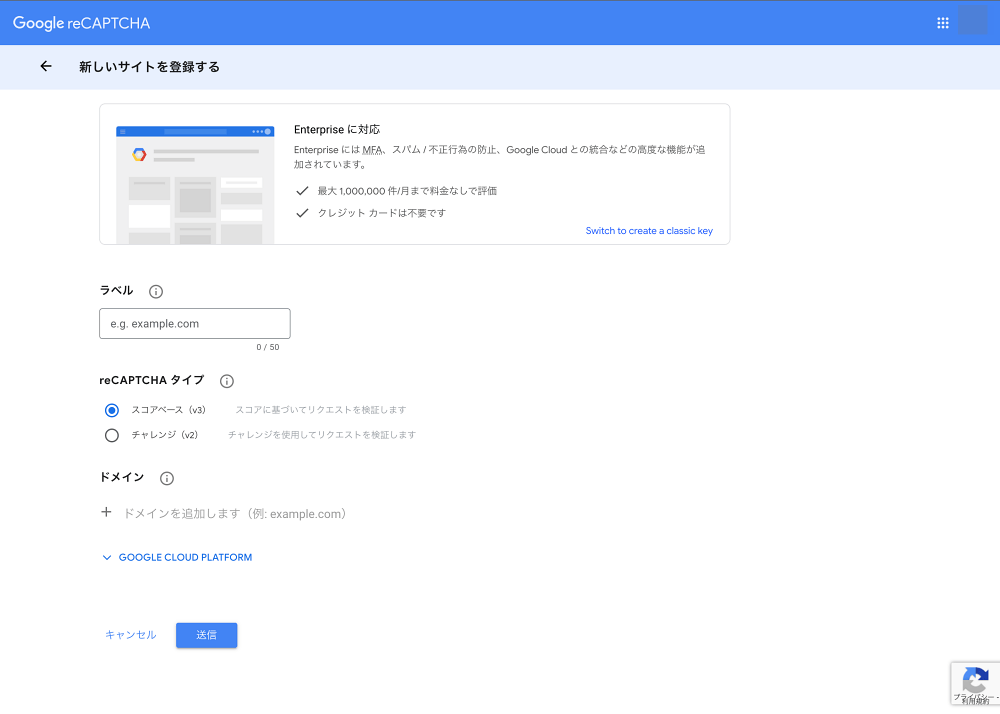
上記で「v3管理コンソール」をクリックすると、下記のような画面に遷移します。

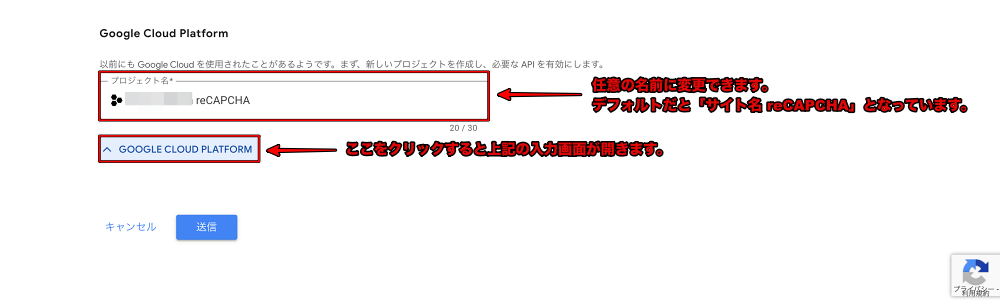
ちなみに、デフォルトでは、上記の「GOOGLE CLOUD PLATFORM」は閉じていますが、クリックすると、下記のような画面になり、プロジェクト名の変更ができます。

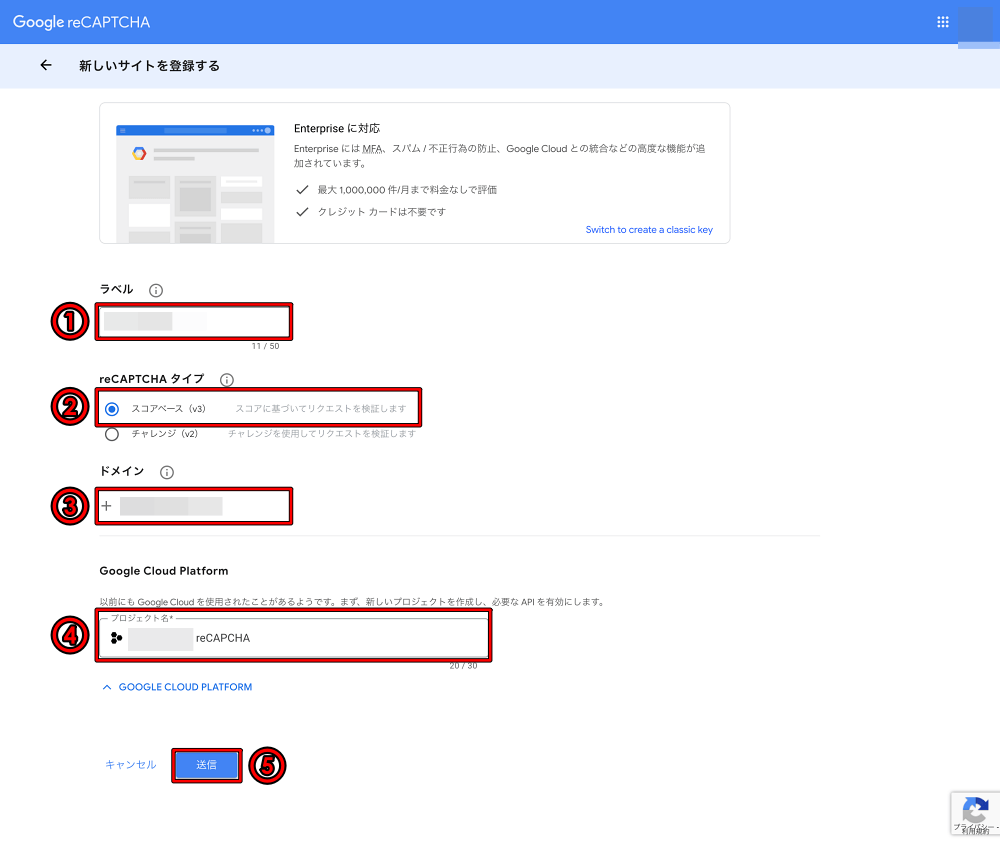
下記のように入力をしていき、送信ボタンをクリックします。
- 「ラベル」:任意の名前(サイト名でOK)を入力
- 「reCAPTCHAタイプ」:スコアベース(v3)にチェック
- 「ドメイン」:サイトのドメインを入力
- 「プロジェクト名」:任意の名前(変更が必要であれば)
- 「送信」ボタンをクリック

上記は、既に別のサイトを登録した状態での新規追加なので、設定一覧にありませんが、下記のような「reCAPTCHA 利用条件に同意する」という項目がある場合は、チェックを入れてから送信ボタンをクリックしましょう。

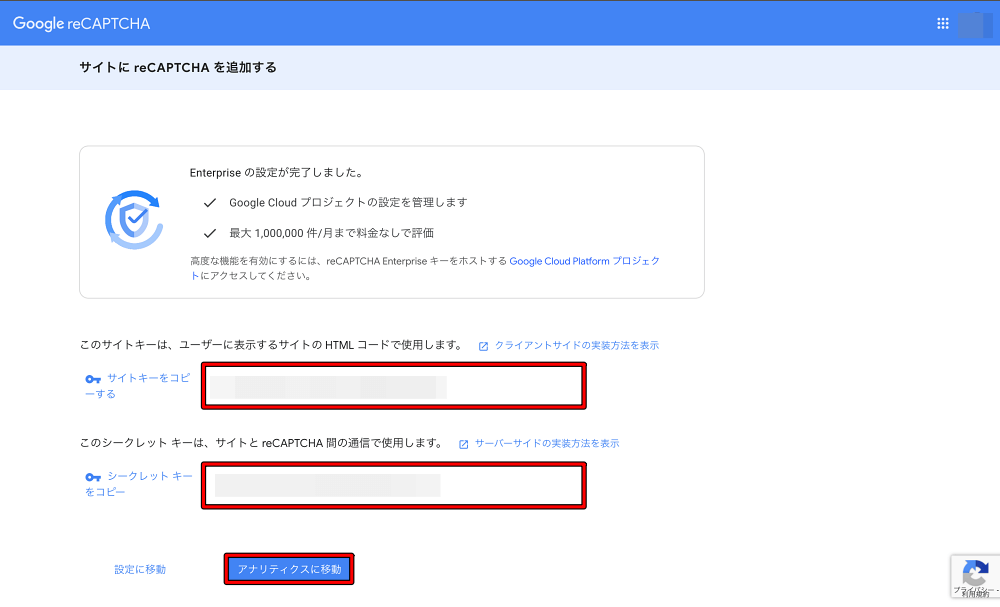
送信ボタンをクリックすると、下記のように「サイトキー」と「シークレットキー」が作成されるので、メモ帳などにコピーしておくと良いと思います。

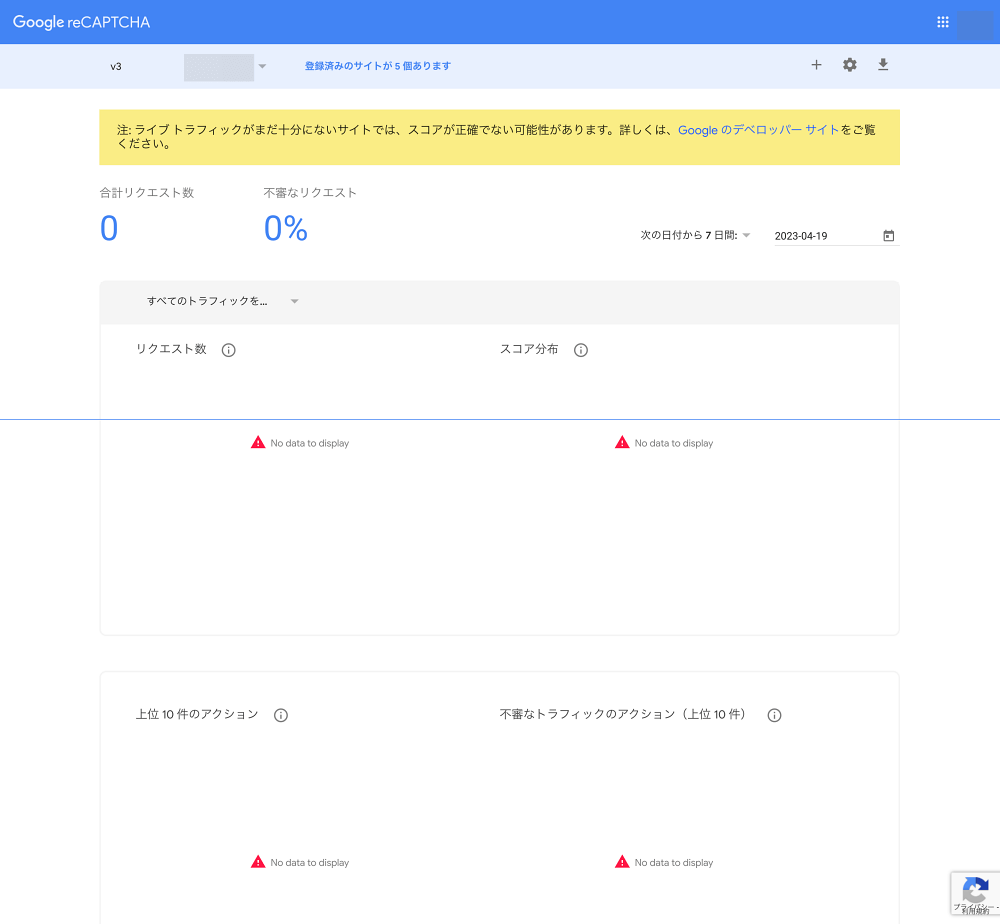
上記の「アナリティクスに移動」をクリックすると、下記のようにデータが見られるようになります。

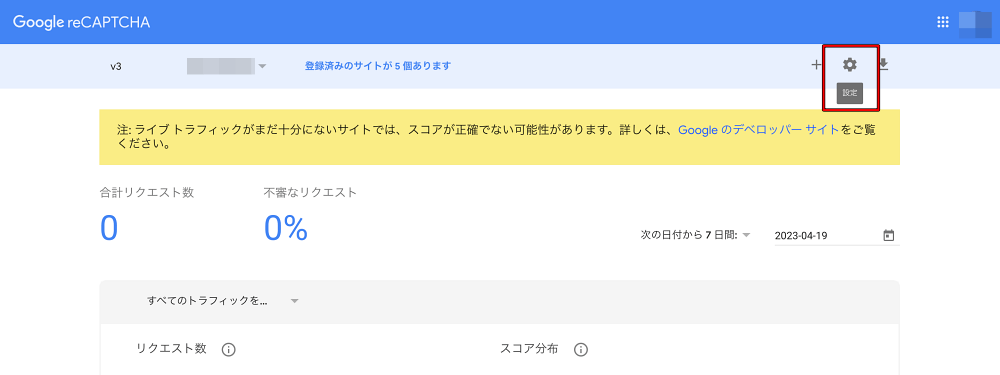
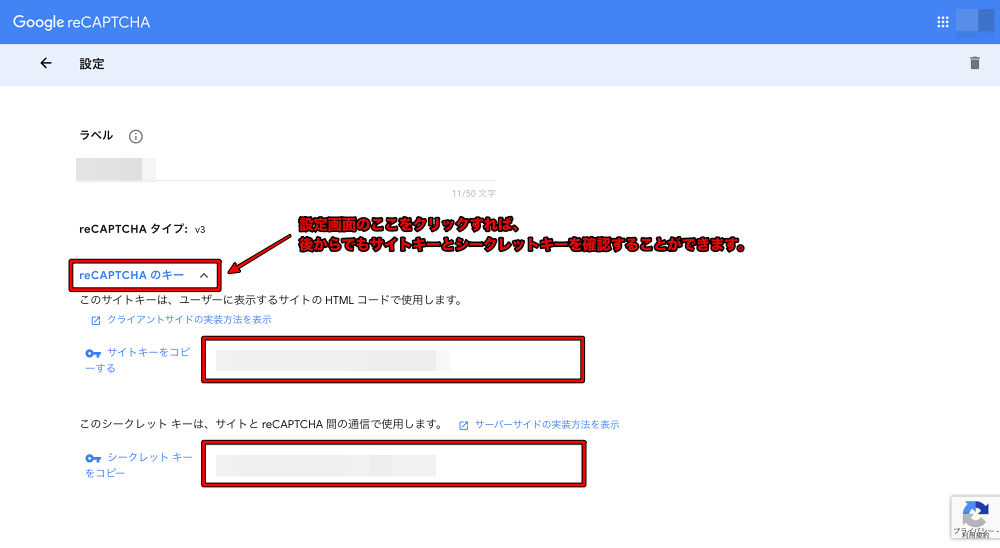
下記は、「サイトキー」と「シークレットキー」を再確認する方法です。
まずは、右上の「設定」ボタンをクリックします。

下記のように設定一覧画面に遷移するので、「reCAPTCHAのキー」をクリックして、隠れている「サイトキー」と「シークレットキー」を表示させます。

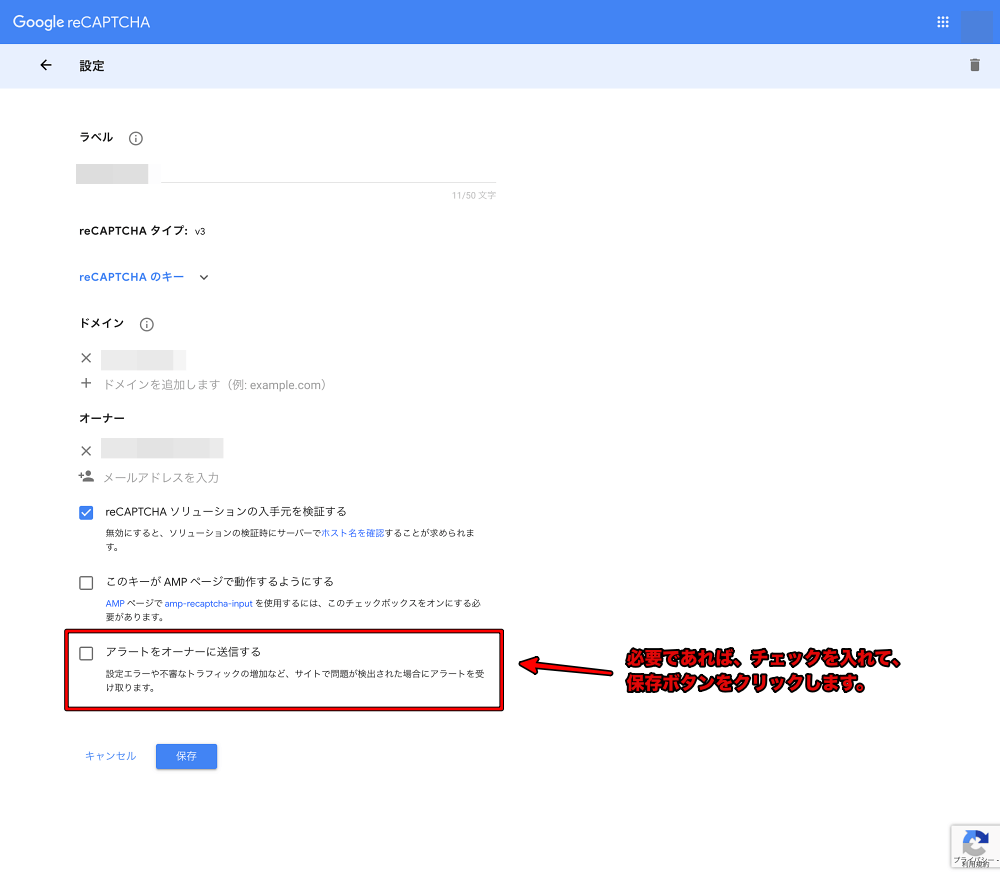
下記は、任意ではありますが、設定一覧の中でチェックしておいても良い「アラートをオーナーに送信する」という項目を紹介しておきます。

上記で、サイトのGoogle reCAPTCHAの登録とサイトキーとシークレットキーの確認作業は完了です。
それでは、プラグインにサイトキーとシークレットキーを登録していきましょう。
Invisible reCaptcha for WordPressの設定方法と使い方

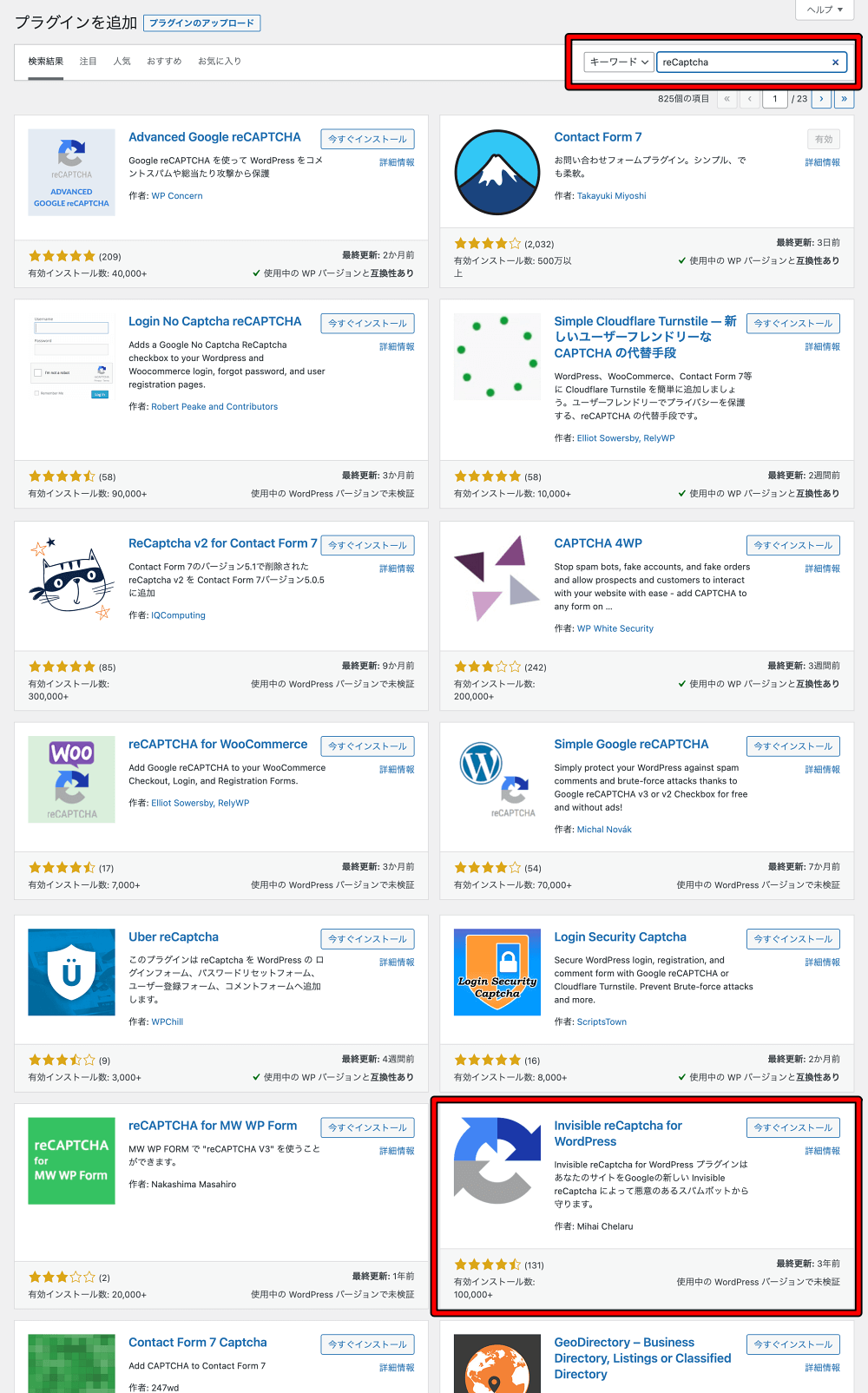
まずは、「ダッシュボード>プラグイン>新規追加」にて、キーワードに「reCaptcha」と入力して該当プラグインを見つけます。

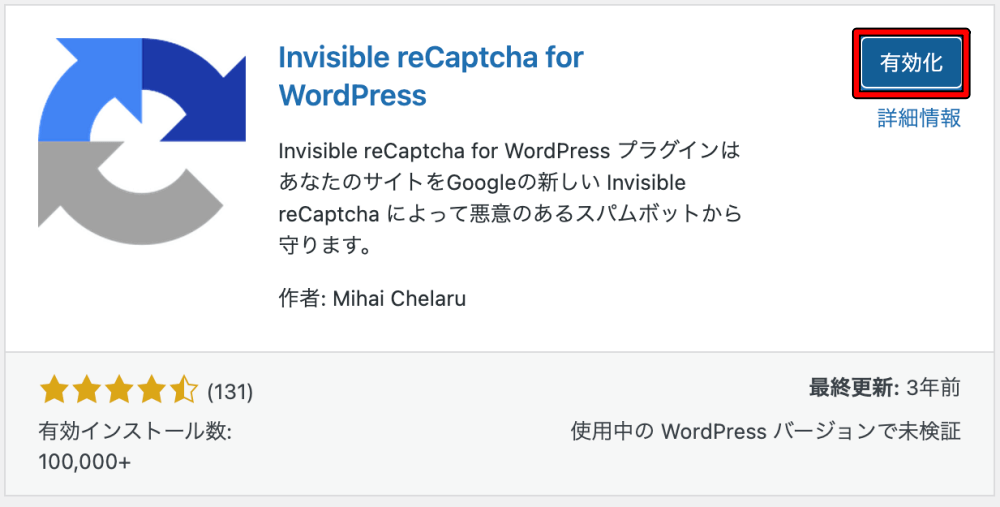
次に、上記の「今すぐインストール」をクリックして、下記のように「有効化」ボタンをクリックします。

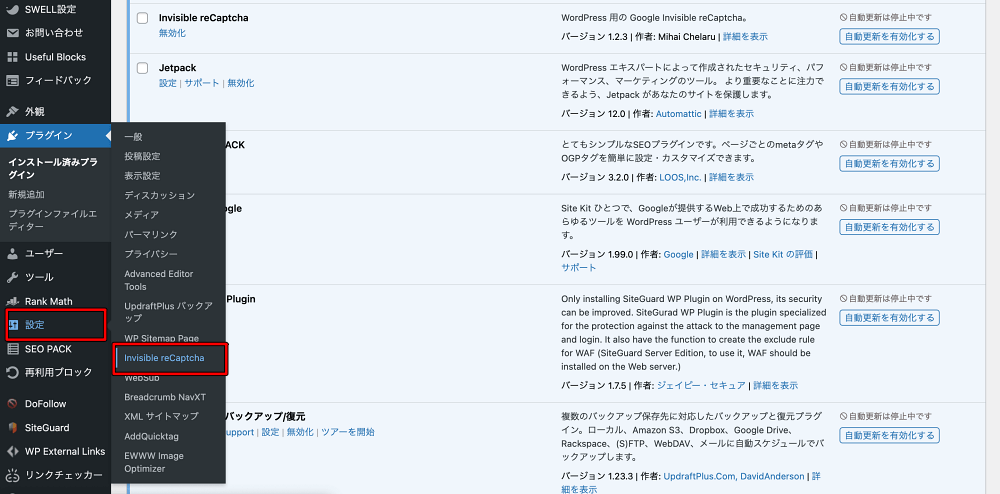
そして、「ダッシュボード>設定>Invisible reCaptcha」をクリックして、設定をしていきます。

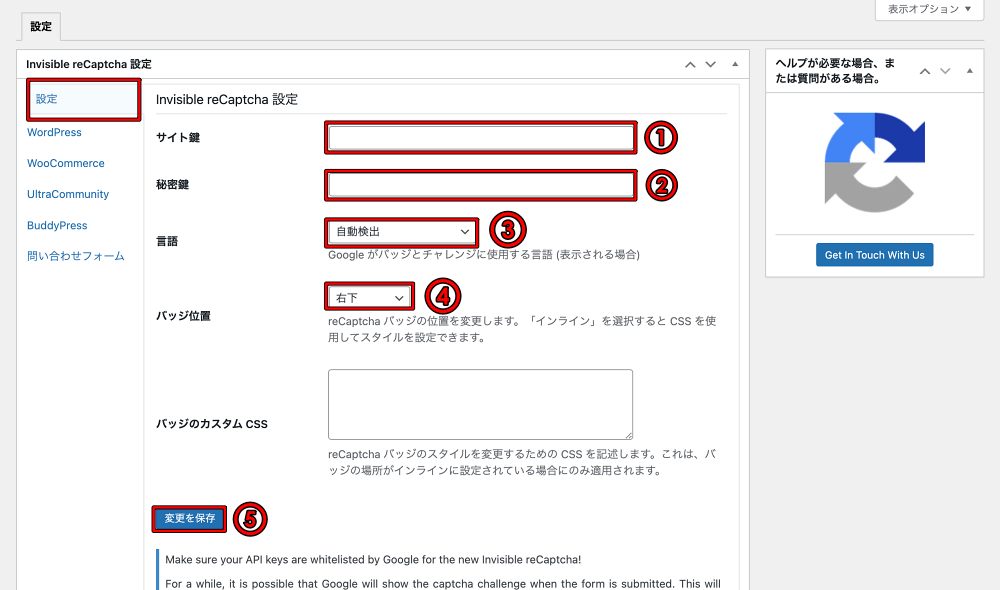
下記のように、設定タブから必要な項目を入力していきます。
- 「サイト鍵」:Google reCAPTCHAで確認したサイトキーを入力
- 「秘密鍵」:Google reCAPTCHAで確認したシークレットキーを入力
- 「言語」:自動検出
- 「バッジ位置」:任意の場所を選択(「右下」が一般的)
- 「変更を保存」ボタンをクリック

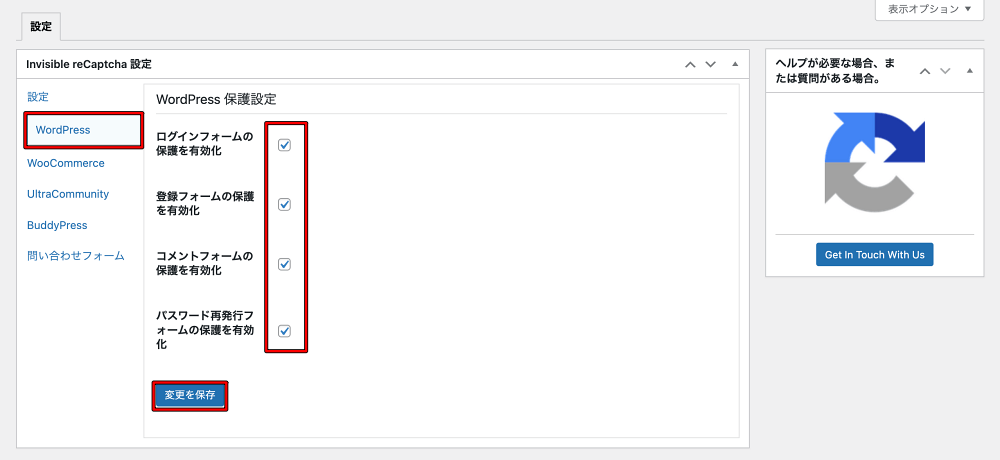
下記のように、WordPressタブで必要な項目にチェックを入れて、「変更を保存」ボタンをクリックします。

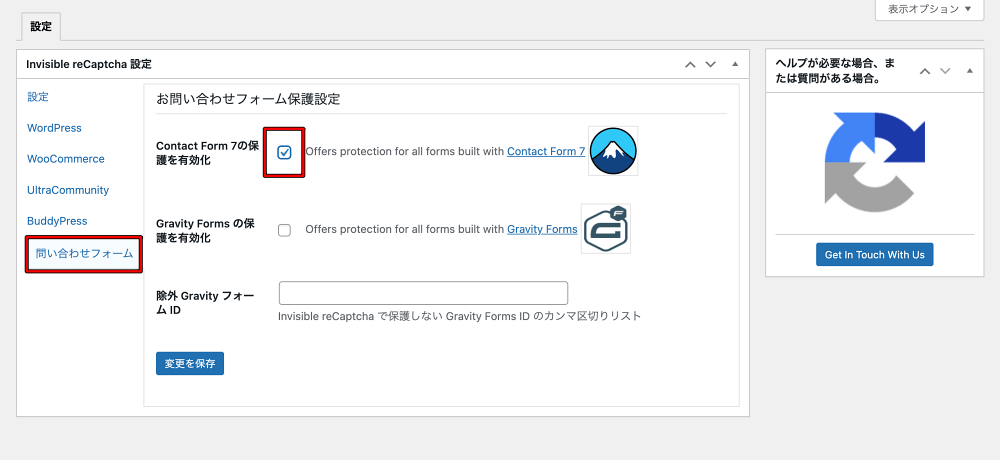
下記のように、問い合わせフォームタブで「Contact Form 7の保護を有効化」にチェックを入れて、「変更を保存」ボタンをクリックします。
Contact Form 7プラグインを導入している場合は、こちらの「お問い合わせフォーム保護設定」が必要ですが、導入していない場合は不要です。

上記のように、設定が完了すると、下記のようにお問い合わせフォームやサイト内の任意の位置に表示されるようになります。

まとめ
上記でGoogle reCAPTCHAの登録やサイトキーとシークレットキーの確認、「Invisible reCaptcha for WordPress」の設定方法は完了ですが、いかがでしたでしょうか?
とはいえ、このプラグインの最終更新が3年前、WordPressの最新バージョンでも未検証であり、脆弱性などを考慮すると、多少不安がありますので、別の代替プラグインの使用などを検討した方が良いかもしれません。
あとは、プラグイン「Contact Form 7」を使用している場合は、外部APIとのインテグレーション機能により、Google reCAPTCHAとの連携ができます。
別の方法を試してみたい方は、下記を参考にしてみてください。
◉プラグイン「CAPTCHA 4WP」とreCAPCHAの連携
◉プラグイン「Advanced Google reCAPTCHA」とreCAPCHAの連携
◉プラグイン「Contact Form7」とreCAPCHAの連携
























