こんにちは!Kanako(@KanakoOnishi)です。
「Google reCAPTCHA」は、botによるスパムコメントや攻撃・不正ログインを防いでくれるので、自身のブログサイトのセキュリティーを高めることができます。
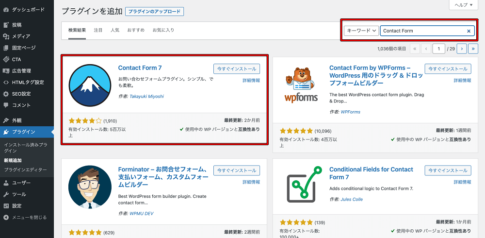
よくある方法としては、プラグインを導入して連携させる方法ですが、プラグイン「Contact Form 7」のインテグレーションという機能で簡単にセットアップすることができます。
今回は、そんなContact Form 7とGoogle reCAPTCHAの連携方法と保護マーク(バッジ)の調整方法を実際の設定画面の画像付きで詳しく紹介しています。
まずは、reCAPTCHA(リキャプチャ)とは何ぞやということから簡単に解説させていただきます。
目次
reCAPTCHAとは?
reCAPTCHA(リキャプチャ)とは、無料で導入できるスパム攻撃対策の1つであり、bot(自動的に任意の文字や文章を送るプログラム)などによる不正アクセス/攻撃からWebサイトを保護する機能を持っています。
reCAPTCHA (https://www.google.com/recaptcha/about/)
ちなみに、reCAPTCHAには、下記のように大きく3つの種類があります。
- reCAPTCHA v3
- reCAPTCHA v2
- reCAPTCHA v2 invisible
例えばですが、お問い合わせフォームの送信画面やログイン画面で「私はロボットではありません。」の文言と共に表示されるチェックボックスにチェックを入れたことがあると思います。
現在では、最新バージョンのreCAPTCHAv3という「人目につかないバックグラウンドでスパムかどうかを判断してサイトを保護する仕組み」が推奨されています。
下記のように、エックスサーバーからも2022年1月頃に注意喚起のメールが来ていました。
【注意喚起】メールフォーム(問い合わせフォーム)の仕様を悪用したスパムメール配信行為への注意喚起、ならびに対策のお願い
■対策方法
・メールフォーム(問い合わせフォーム)にreCAPTCHAを導入(※推奨バージョンは最新バージョンであるreCAPTCHA v3)
そして、reCAPTCHAを導入することにより、お問い合わせフォームなどをサイトに設置すると、海外からのbotによる悪質な攻撃(悪質なサイトのURL/コンピューターウィルスが組み込まれた文字列)を受ける可能性があるので、これらを防ぐことができます。
ということで、お問い合わせフォームを設置していたり、コメントフォームを設置している場合は、reCAPTCHAを導入しておいた方が良いかと思います。
Google reCAPTCHAの登録とサイトキーの取得方法
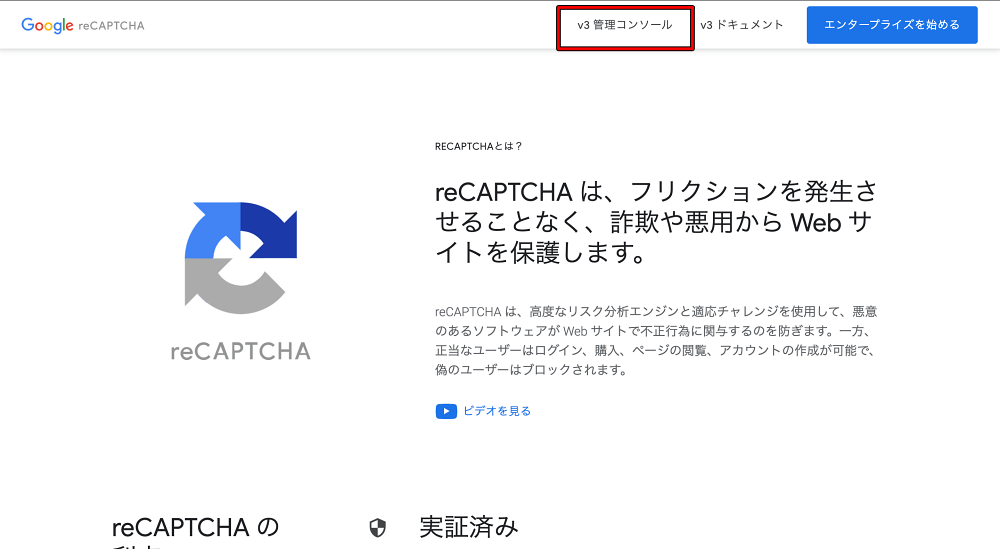
Google reCAPTCHAの画面から、「v3管理コンソール」をクリックします。
※サイトが英語表記の場合は、Google自動翻訳で「日本語」にすると分かりやすいです。

上記で「v3管理コンソール」をクリックすると、下記のような画面に遷移します。

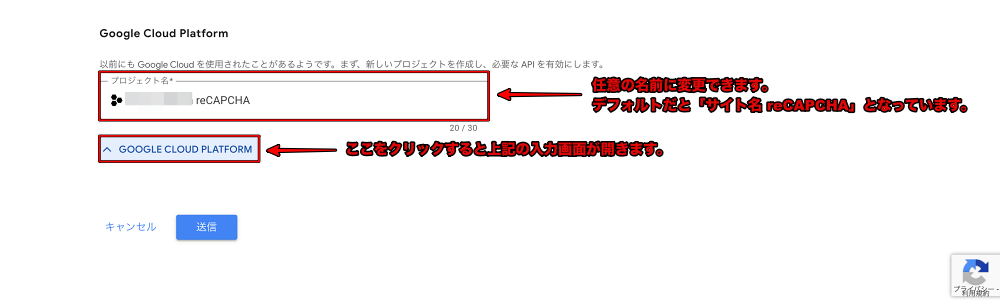
ちなみに、デフォルトでは、上記の「GOOGLE CLOUD PLATFORM」は閉じていますが、クリックすると、下記のような画面になり、プロジェクト名の変更ができます。

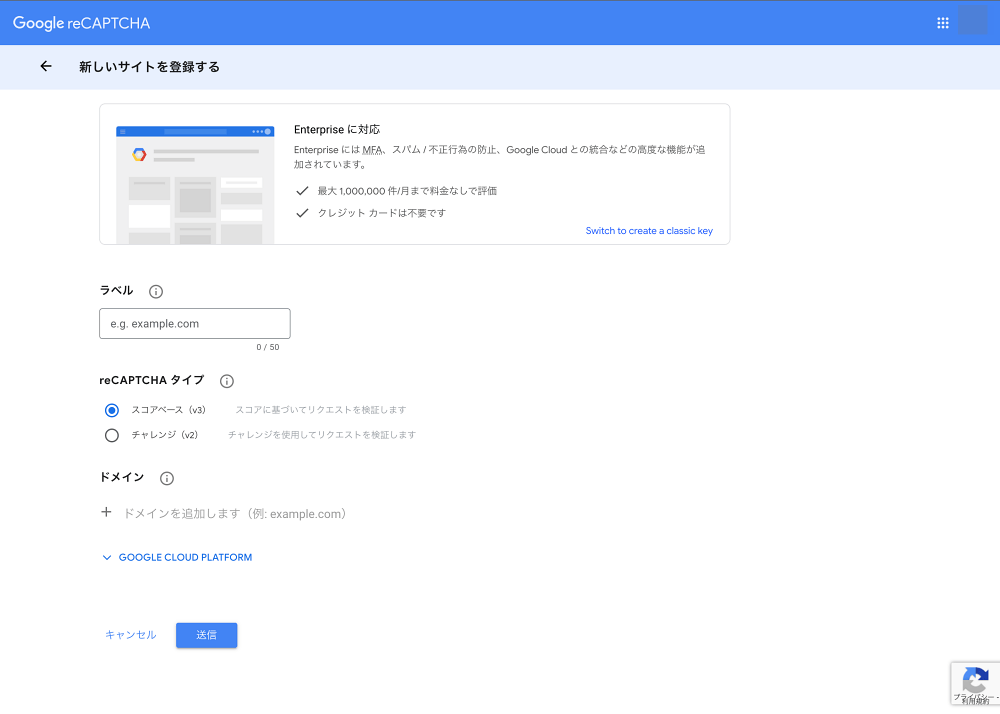
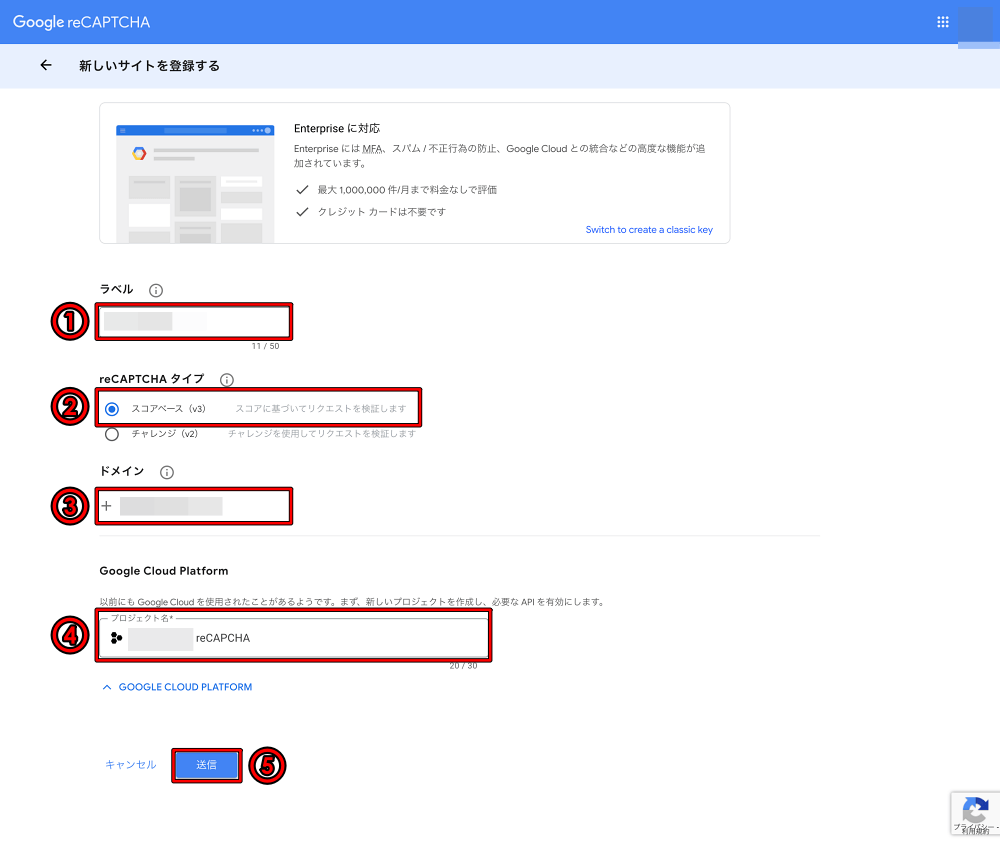
下記のように入力をしていき、送信ボタンをクリックします。
- 「ラベル」:任意の名前(サイト名でOK)を入力
- 「reCAPTCHAタイプ」:スコアベース(v3)にチェック
- 「ドメイン」:サイトのドメインを入力
- 「プロジェクト名」:任意の名前(変更が必要であれば)
- 「送信」ボタンをクリック

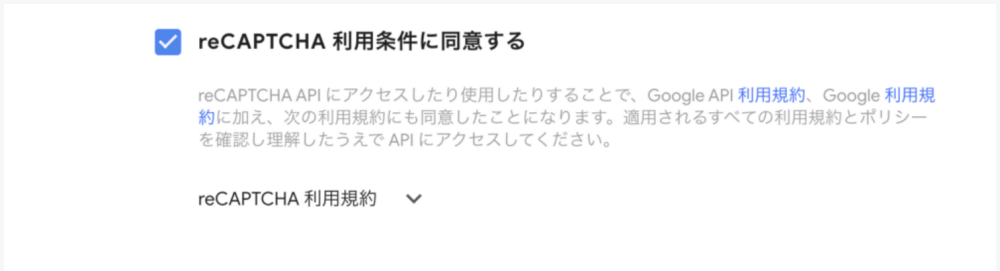
上記は、既に別のサイトを登録した状態での新規追加なので、設定一覧にありませんが、下記のような「reCAPTCHA 利用条件に同意する」という項目がある場合は、チェックを入れてから送信ボタンをクリックしましょう。

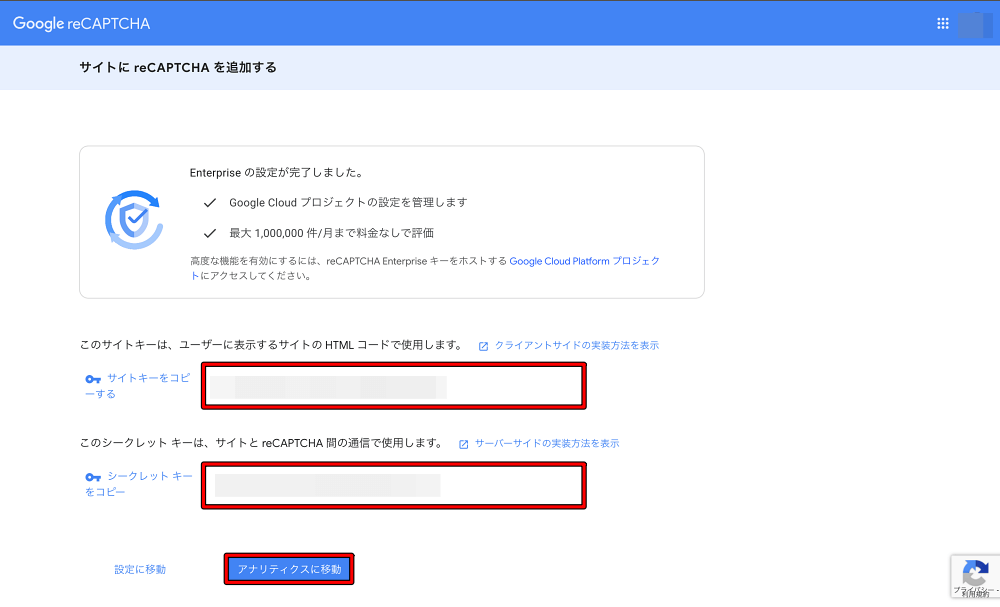
送信ボタンをクリックすると、下記のように「サイトキー」と「シークレットキー」が作成されるので、メモ帳などにコピーしておくと良いと思います。

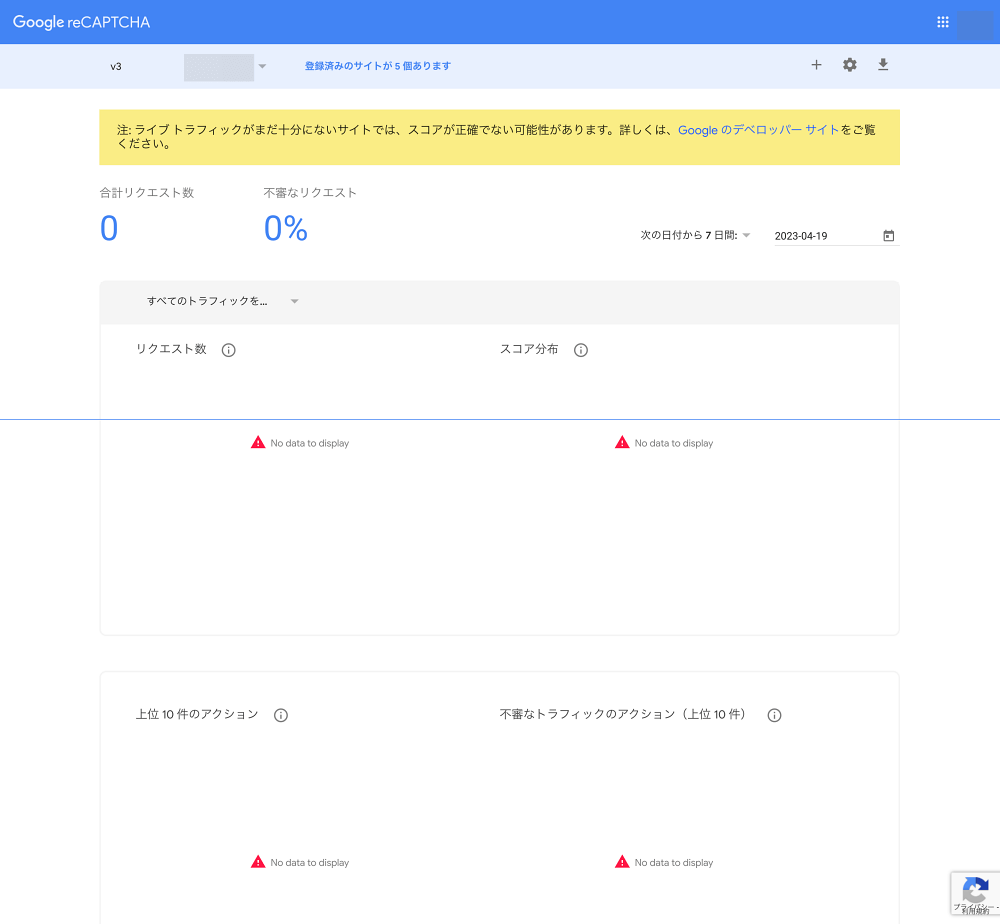
上記の「アナリティクスに移動」をクリックすると、下記のようにデータが見られるようになります。

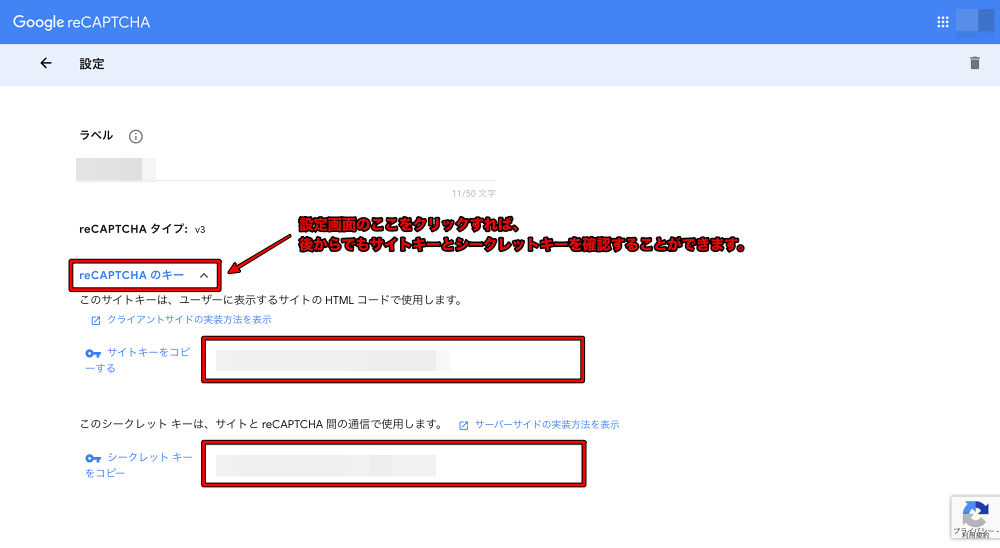
下記は、「サイトキー」と「シークレットキー」を再確認する方法です。
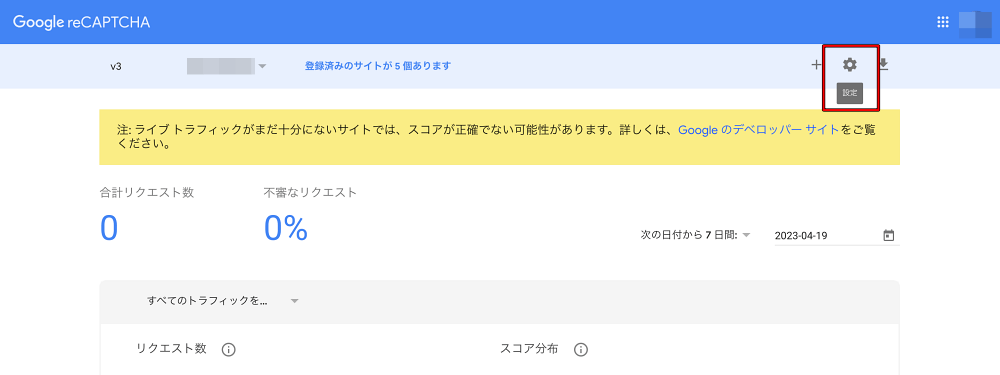
まずは、右上の「設定」ボタンをクリックします。

下記のように設定一覧画面に遷移するので、「reCAPTCHAのキー」をクリックして、隠れている「サイトキー」と「シークレットキー」を表示させます。

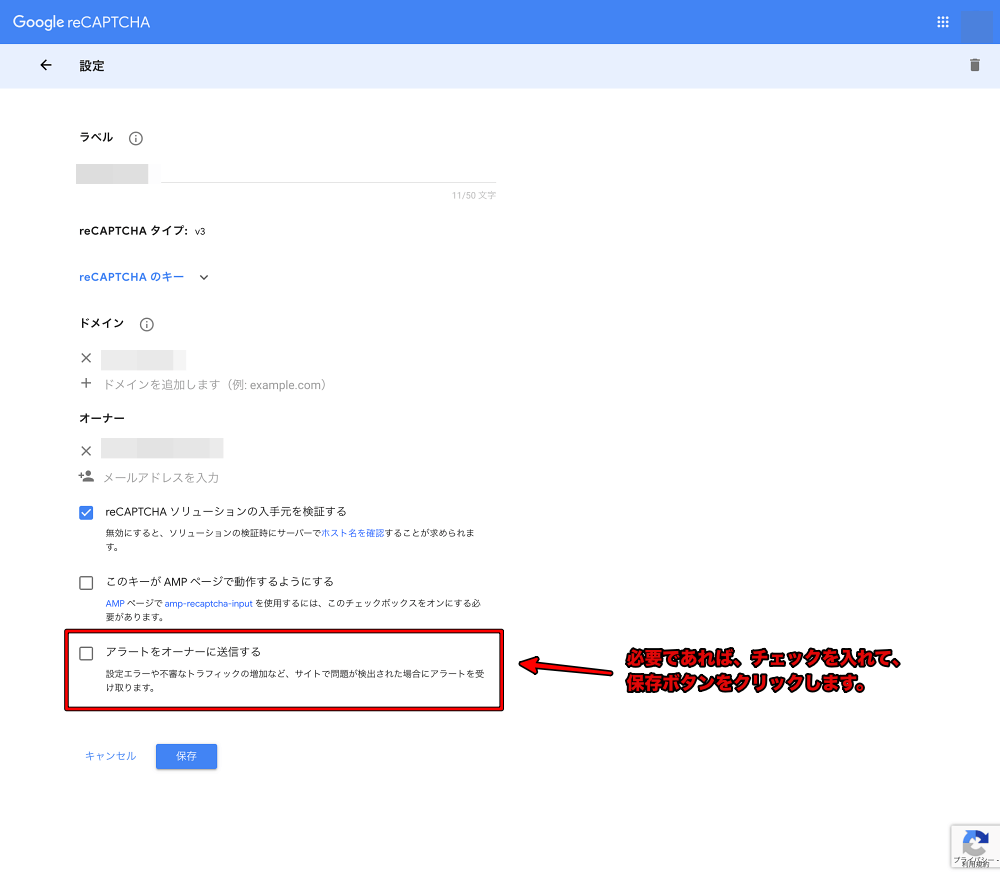
下記は、任意ではありますが、設定一覧の中でチェックしておいても良い「アラートをオーナーに送信する」という項目を紹介しておきます。

上記で、サイトのGoogle reCAPTCHAの登録とサイトキーとシークレットキーの確認作業は完了です。
それでは、プラグイン「Contact Form 7」のインテグレーションという機能にセットアップしていきましょう。
Contact Form 7とGoogle reCAPTCHAの連携方法
プラグインContact Form 7のインストールと設定方法については、下記を参考にしてください。
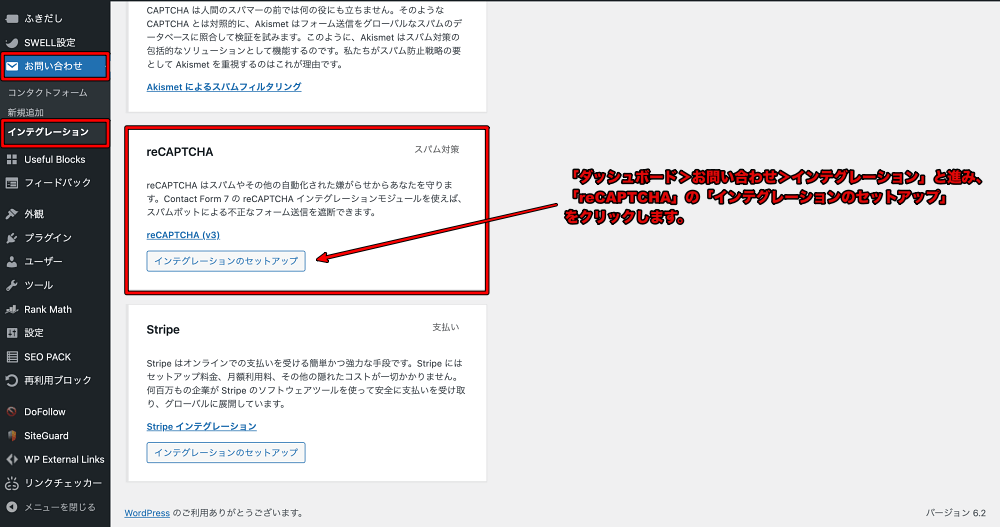
まずは、「ダッシュボード>お問い合わせ>インテグレーション」をクリック、一覧から「reCAPTCHA」を探し、「インテグレーションのセットアップ」をクリックします。

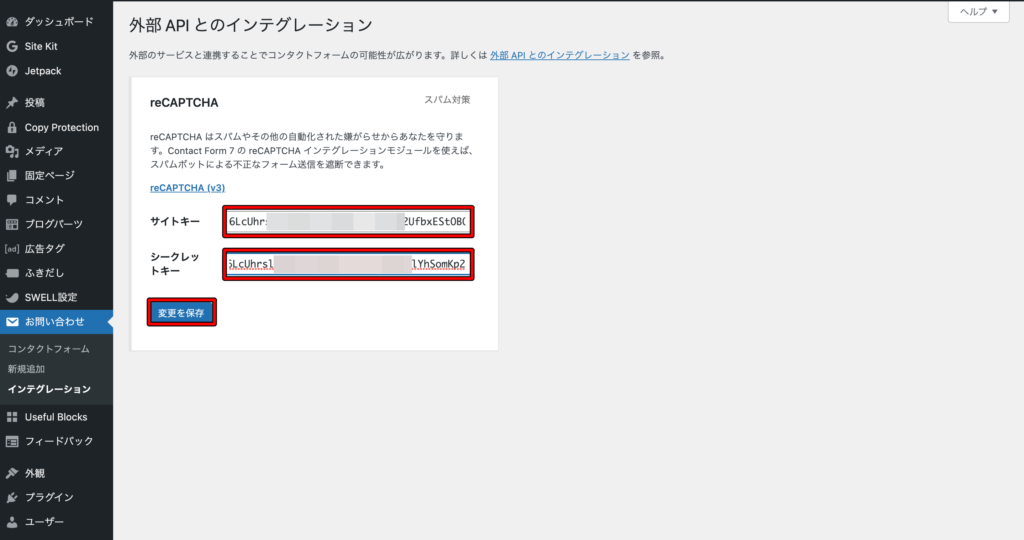
次に、下記のような設定画面に遷移するので、「サイトキー」と「シークレットキー」を設定して「変更を保存」をクリックします。

- 「サイトキー」:Google reCAPTCHAで確認したサイトキーを入力
- 「シークレットキー」:Google reCAPTCHAで確認したシークレットキーを入力
- 「変更を保存」ボタンをクリック
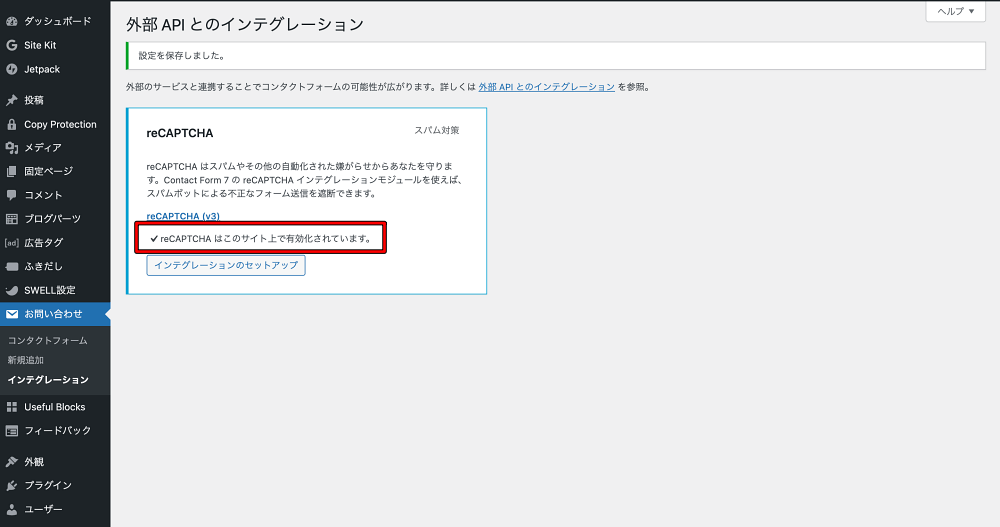
上記のように設定が完了すると、下記のように「reCAPTCHAはこのサイト上で有効化されます。」と表示されます。

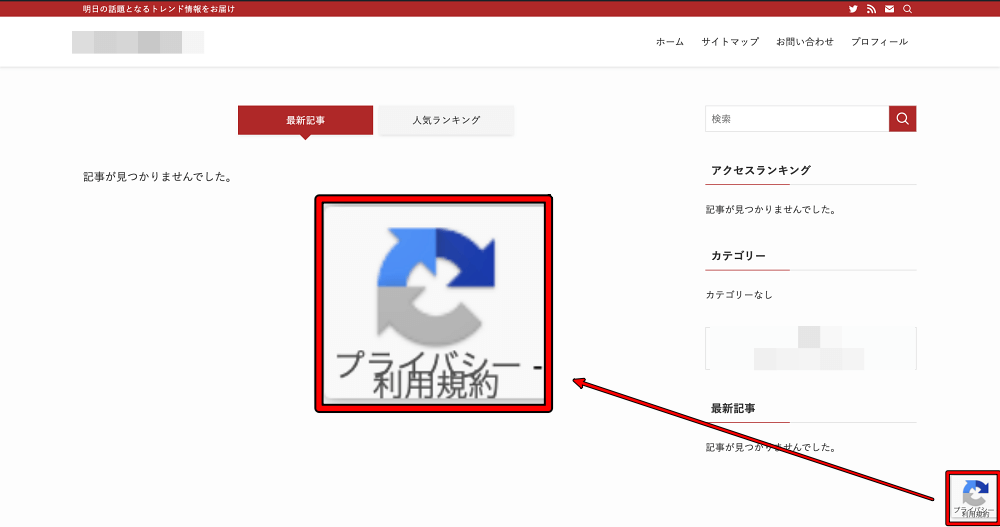
そして、設定が完了すると、下記のようにお問い合わせフォームやサイト内の任意の位置に表示されるようになります。

reCAPTCHAの保護マーク(バッジ)の調整方法
「お問い合わせ」の「インテグレーションのセットアップ」で連携が完了すると、右下に保護マークが表示されるようになります。

しかし、サイトのデザインによっては、「非表示にしたい」・「位置を調整したい」ということもあるかと思うので、任意ではありますが、保護マーク(バッジ)の調整方法について詳しく解説していきます。
reCAPTCHAの調整方法①【非表示】
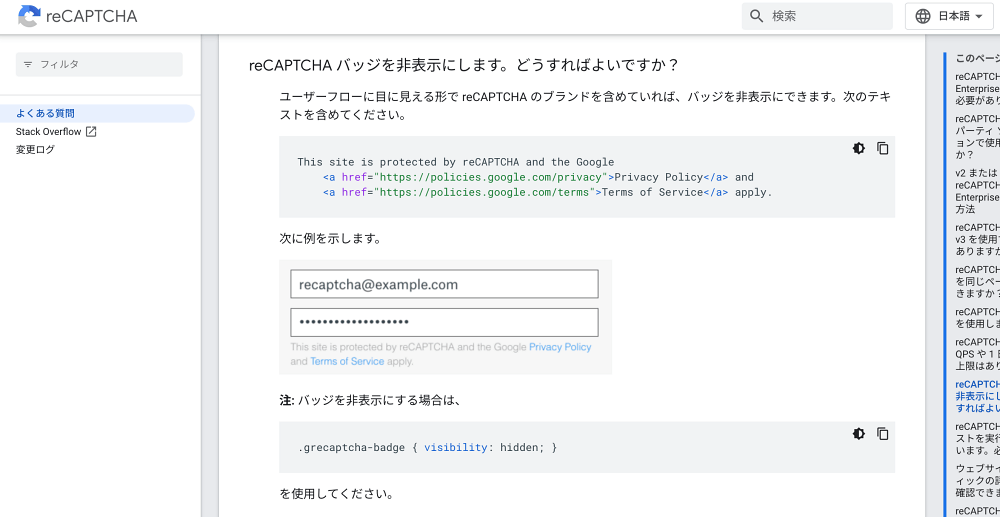
保護マーク(バッジ)を非表示にしたい場合は、reCAPTCHAサポートにも記載がある下記の文言をサイトの見えるところに表示しておくこと必要があります。
引用元:reCAPTCHA
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.このサイトはreCAPTCHAによって保護されており、Googleの<a href="https://policies.google.com/privacy">プライバシーポリシー</a>と<a href="https://policies.google.com/terms">利用規約</a>が適用されます。上記のテキストは、コンタクトフォームの編集画面で追加していきます。
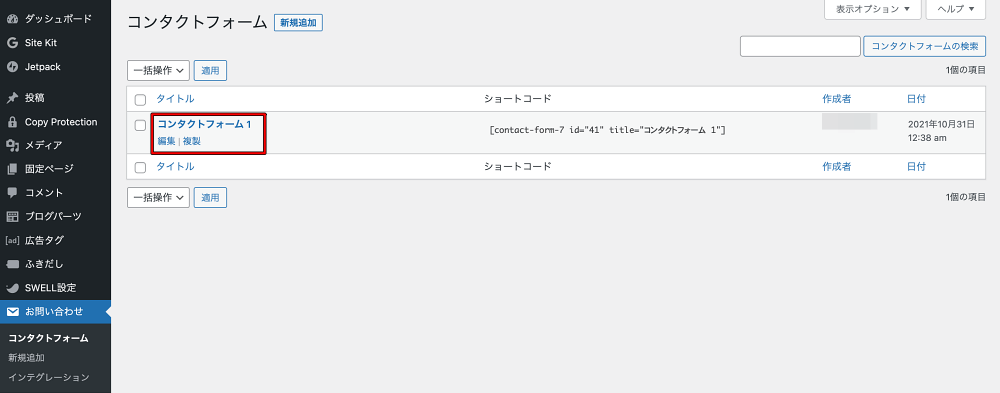
「ダッシュボード>お問い合わせ>コンタクトフォーム」をクリックします。

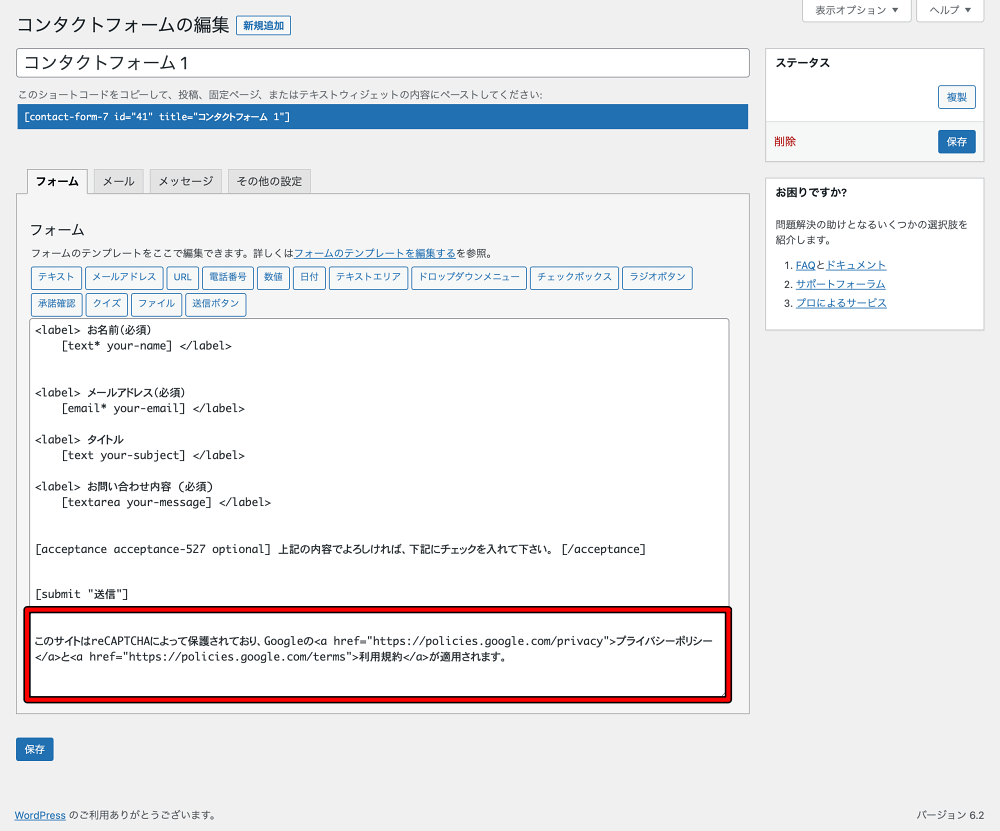
そして、コンタクトフォームの編集画面にて、赤枠のように一番下にテキストを追加します。

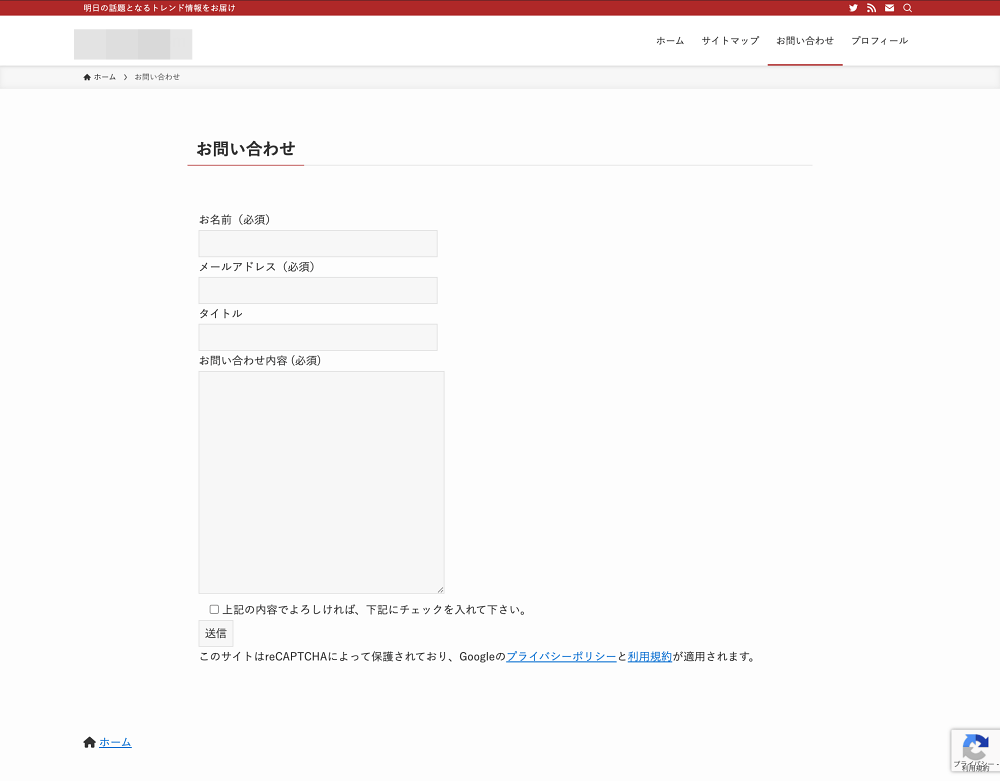
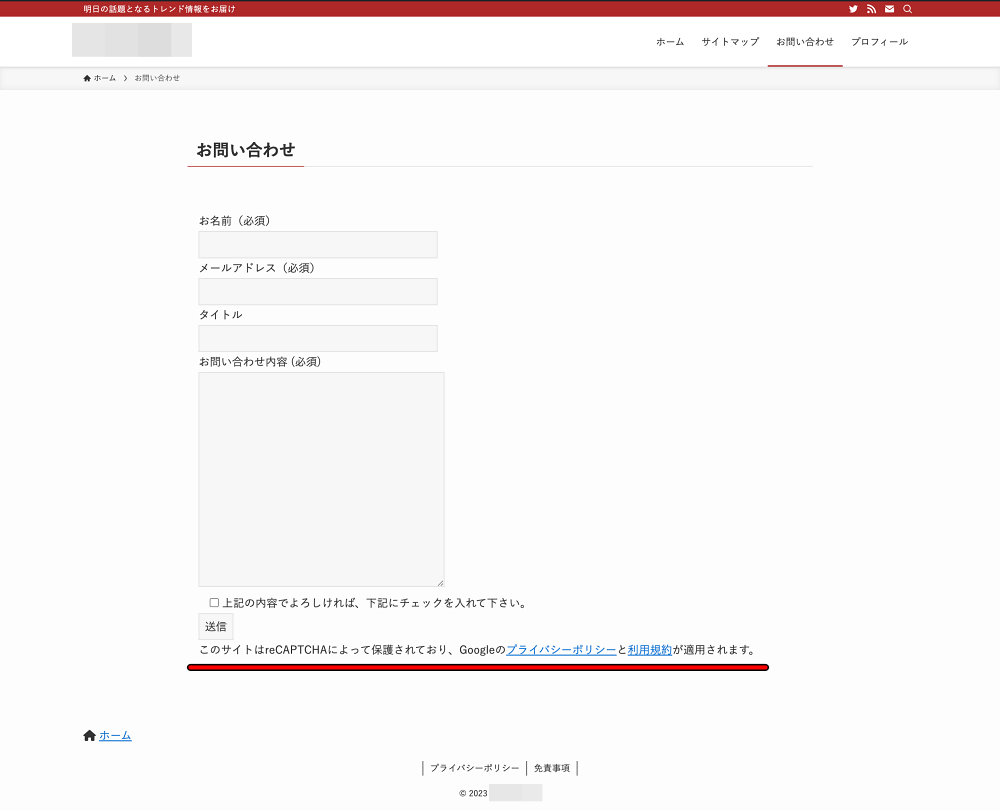
テキストの追加が完了すると、下記のように文言がお問い合わせに表示されます。

まだ右下に保護マークが表示されているので、追加CSSに保護マーク(バッジ)を非表示にするコードを追加していきます。
/* reCAPTCHA v3 非表示*/
.grecaptcha-badge { visibility: hidden; }引用元:reCAPTCHA
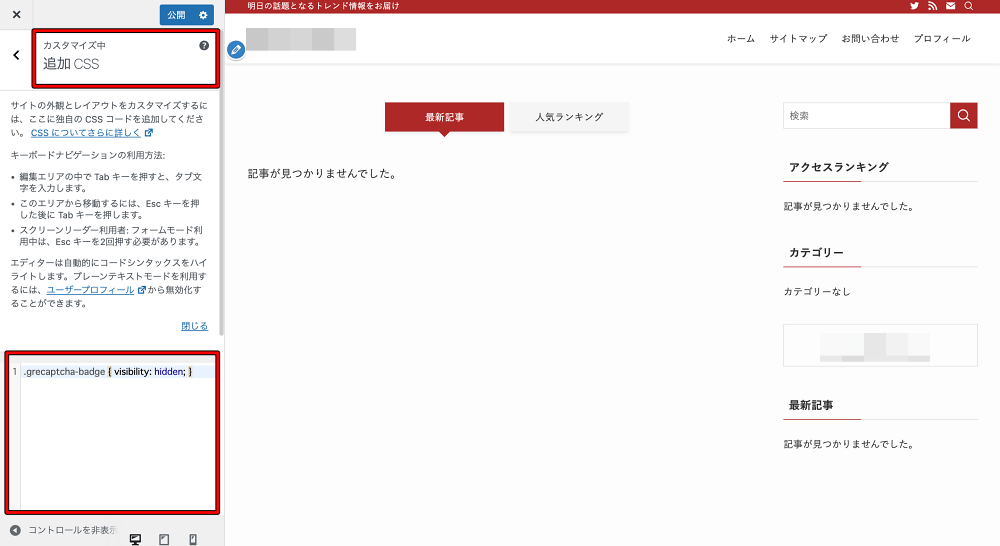
下記のように、「ダッシュボード>外観>カスタマイズ>追加CSS」に上記のコードを追加します。

そうすると、下記のように、保護マーク(バッジ)が非表示となり、赤線のテキストだけが表示されます。

reCAPTCHAの調整方法②【位置の変更】
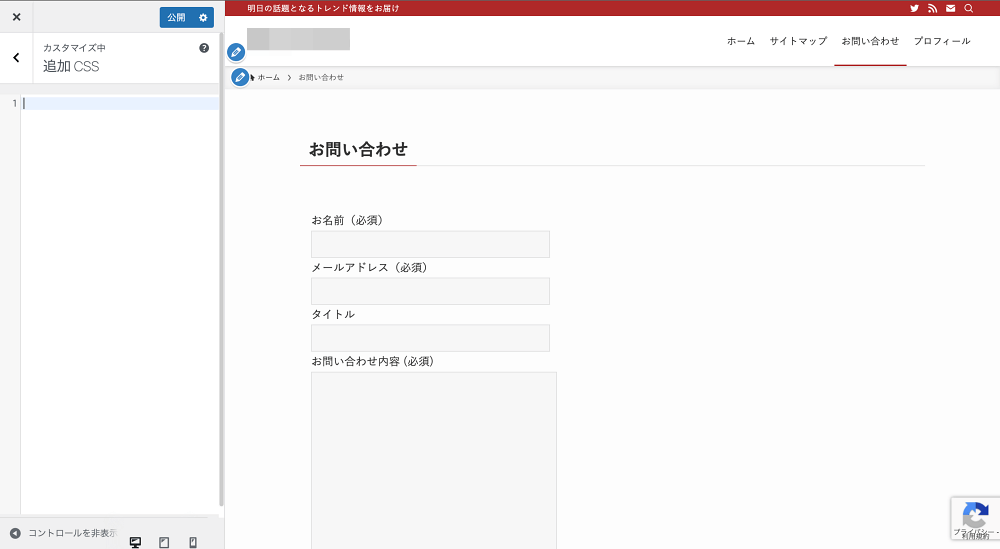
reCAPTCHA設定後に、保護マークがサイトの右下に表示されるようになります。
しかし、問い合わせページ以外にも表示されたり、トップに戻るボタンなど他の表示と被ってしまうことがあると思います。
ということで、保護マークを少し上にズラすなど位置の変更方法の参考例をお伝えしていきます。

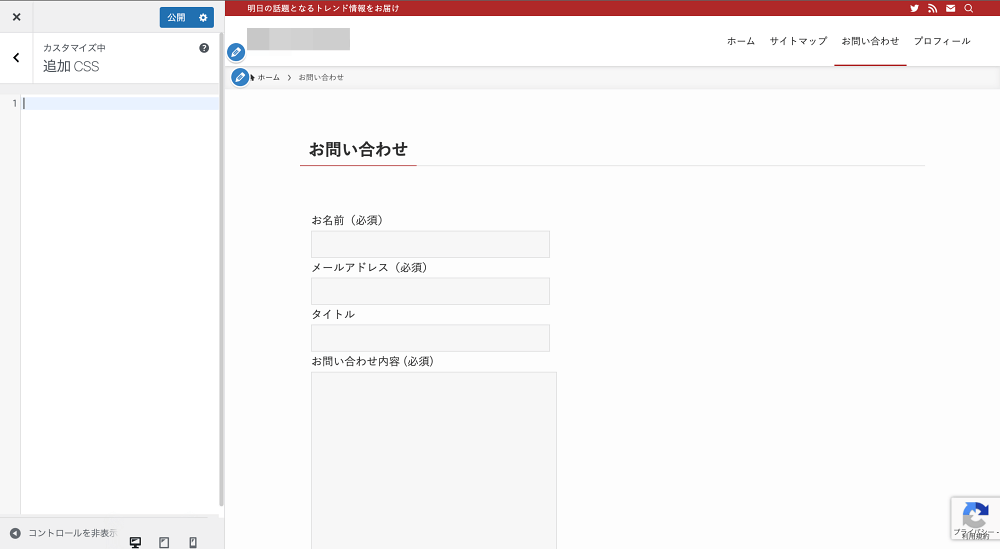
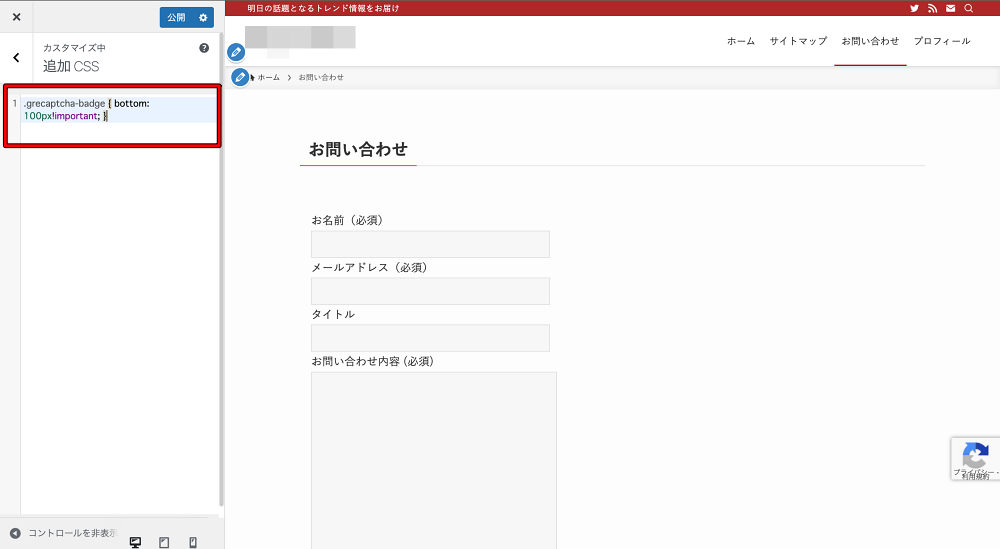
追加CSSに追加するコードは下記ですが、
/* reCAPTCHA v3 表示位置調整*/
.grecaptcha-badge { bottom: 100px!important; }
「100px」の箇所の数値は任意の数値に変更しながら、最適な数値を検証していきましょう。

追加コードが上手く反映されれば、上記のように保護マーク(バッジ)が少し上に移動して表示されます。

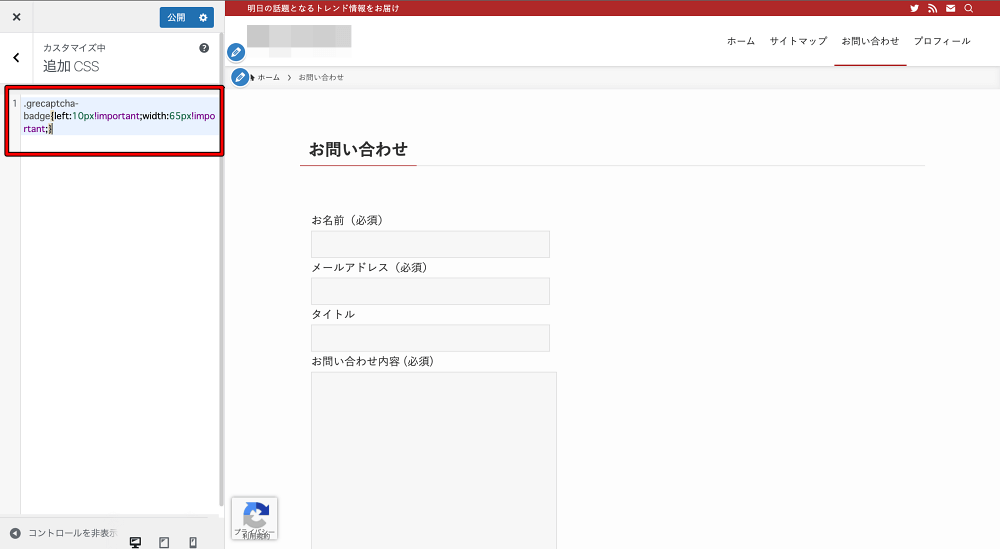
追加CSSに追加するコードは下記ですが、
/* reCAPTCHA v3 表示位置調整*/
.grecaptcha-badge{left:10px!important;width:65px!important;}
.grecaptcha-badge:hover{left:6px!important;width:256px!important;}
「6px」「10px」「65px」「256px」の箇所の数値は任意の数値に変更しながら、最適な数値を検証していきましょう。

追加コードが上手く反映されれば、上記のように保護マーク(バッジ)が左側に移動して表示されます。
【保護マーク(バッジ)を左側&少し上に表示させる場合】

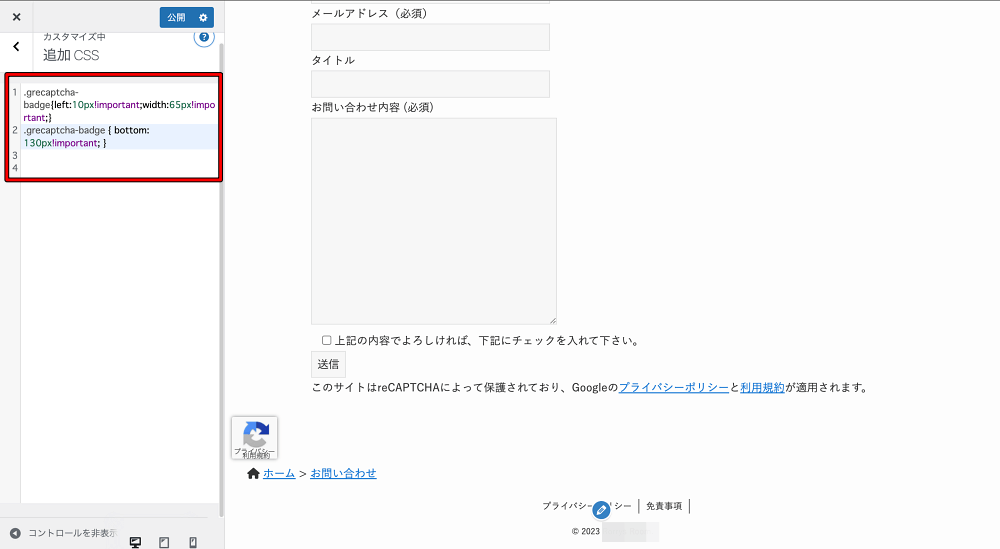
追加CSSに追加するコードは下記ですが、
/* reCAPTCHA v3 表示位置調整*/
.grecaptcha-badge{left:10px!important;width:65px!important;}
.grecaptcha-badge:hover{left:6px!important;width:256px!important;}
.grecaptcha-badge { bottom: 130px!important; }
「〇〇px」の箇所の数値は任意の数値に変更しながら、最適な数値を検証していきましょう。

追加コードが上手く反映されれば、上記のように保護マーク(バッジ)が左側で少し上の位置に移動して表示されます。
上記はあくまでも参考例ですので、お使いのテーマや環境によっては、うまく反映されないなどの不具合もあるかもしれません。
その際は、より詳しく説明してくれているサイトさんがたくさんあるので、ご自身で分かりやすい情報をリサーチしていただければと思います。
まとめ
上記でGoogle reCAPTCHAの登録やサイトキーとシークレットキーの確認、プラグイン「Contact Form 7」の外部APIとのインテグレーション機能によるGoogle reCAPTCHAとの連携は完了ですが、いかがでしたでしょうか?
今回は、よくある専用のプラグインを使用しない方法を解説していますが、プラグインでの設定方法を試してみたい方は、下記を参考にしてみてください。
◉プラグイン「Invisible reCaptcha for WordPress」とreCAPCHAの連携
◉プラグイン「CAPTCHA 4WP」とreCAPCHAの連携
◉プラグイン「Advanced Google reCAPTCHA」とreCAPCHAの連携