こんにちは!^^Kanakoです。
さてさてサイトを立ち上げまで完了したら、私たちはそのサイトがいかにクリーンなサイトであるかGoogleに示していかなければなりません。
Google Adsense に通過するためにも、健全なサイト運営であることをアピールするためにオススメしているのがトップページによくあるお問い合わせフォームです。
お問い合わせフォームを設置しているだけでも、サイトの信頼性やクリーンなサイトであることがサイト訪問者にも伝わりますよ。
今回はまず「Contact Form7」のプラグインをWordpress にインストールしてお問い合わせフォームを作成する方法を解説していきます。
目次
お問い合わせフォームの役割は2つ
お問い合わせフォームは先ほど申し上げたように、『健全なサイト運営』をしているかがわかるように設置しておいたほうがいいのですが、
そもそもお問い合わせフォームにはどんな役割があると思いますか?
Googleに健全なサイトであることをアピールするのはもちろんですが、そのような役割があってお問い合わせフォームを設置していかなければならないのでしょうか?
私は2つの役割があると思います。
役割1【クレームの対応やトラブルの回避】
私たちはトレンドアフィリエイトを実践していきますので、ネット上にある情報を元に芸能人や有名な人のプライベートなことも書いたりすることもあります。
しかし、それが真っ赤な嘘の内容、その人にとってマイナスなことばかりだとしたら問題になる可能性は高いです。
当然ですが、トレンドアフィリエイトを実践する私たちは虚偽の内容は書いてはいけません、例えば犯罪的な問題を取り扱って、犯してもいない罪を書いてしまったりするとトラブルの原因になるんです。
トラブルが起きるとどうなるのか?あなたのサイトが訴えられる可能性が出てきます。
実際過去にも私たち同じトレンドアフィリエイトの実践者が虚偽の内容で訴えられたことがあります。アクセスを集めたいがために危険なリスクを負うのはよろしくはありません!
お問い合わせフォームを設置しておけば、「虚偽に内容で起訴します」と連絡が来る可能性はありますが、「すぐに削除しなければこちらは法的措置はとりますよ」と直ちにブログ記事を削除すれば裁判沙汰になるのは避けられることもできます。
このように私たちはトラブルの回避をする対策も取っておく必要があるんですよね。
そもそも真っ赤な嘘の内容は書くべきではありませんし、しっかりと調べて信頼性の高いサイトに育て上げることが私たちトレンドブログ実践者に大切なことだと考えています。
役割2【ブログをきっかけに仕事が舞い込むチャンスが】
徐々にブログにコンテンツ(記事)が増えていき、あなたのサイトに訪れるリピーターも増えてくることもあります。
この人のサイトの記事は面白い!と一訪問者は評価しますが、中にはプロのライターなんかも同じネット業界ですから存在していますよね。
良いサイトで、良い記事を書かれていたらライターや企業から仕事の依頼もあるかもしれません。そんな時にお問い合わせフォームを設置してくことですぐに対応できるようにしておきましょう。
と、このようにお問い合わせフォームを設置しておく役割はきちんとあって、対処もちゃんとできます。
Contact Form7をインストールから設置する方法
Contact Formは、お問い合わせフォームを作成するために必要なプラグインのことです。
これからWordpressを起動していただき、『Contact Form7』のプラグインのインストールから設置するまでを解説していきますね^^
- プラグインのインストール
- ショートコード作成
- 固定ページ作成
この3つのステップでお問い合わせフォームを作成していきますよ。
「Contact Form7」のプラグインを検索→インストール
プラグインを検索して「Contact Form7」のをインストールしていきましょう!
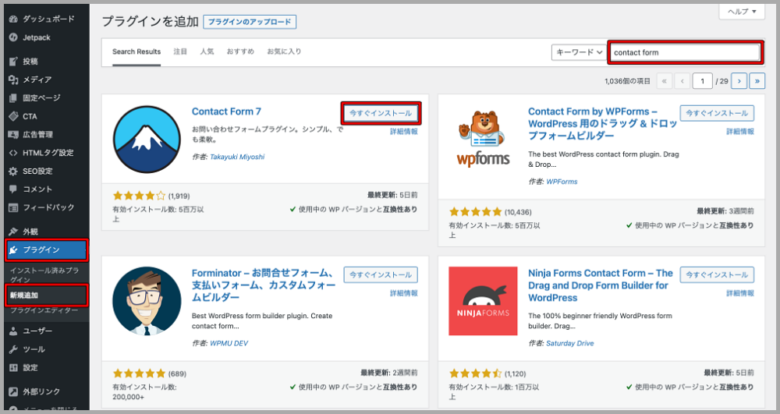
「ダッシュボード>プラグイン>新規追加」この順番で、プラグインを検索できるページにたどり着きますよ。
ダッシュボードの左下の方に「プラグイン」という項目は見つけられましたか?
Contact Form7を入力して検索しましょう!!

検索できたらインストールをクリックしてくださいね。
目印は富士山の絵柄ですよー^^
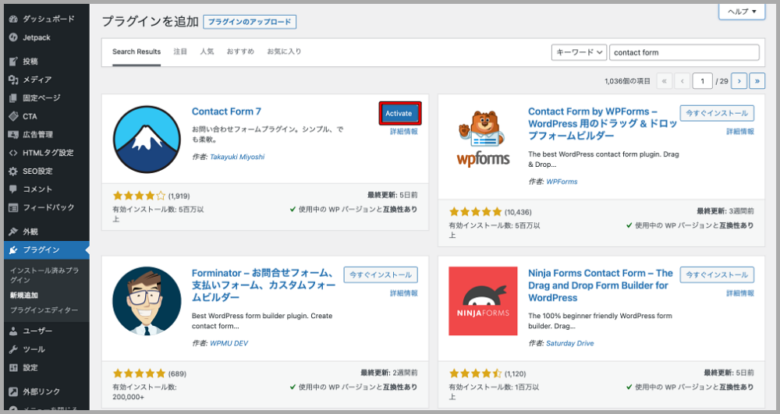
インストールしたら『有効化』をクリックしてください♫
有効化しないとプラグインが正常に作動しません!

ショートコードの作成
次はショートコードを作成していきます。
ショートコードって暗号みたいで、なんだか難しそう…と感じる方も少なくありませんが、ショートコードはただ今回のようにコピペするだけで簡単にお問い合わせフォームができたりできる便利な機能のことなんです。
今回このショートコードで簡単にお問い合わせホームが作れますよ!!

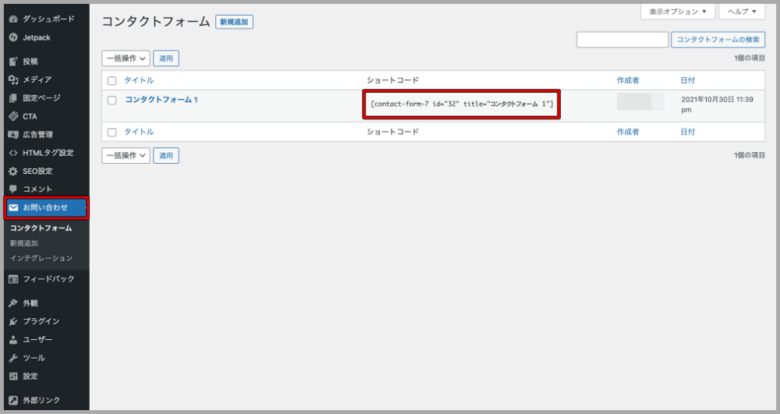
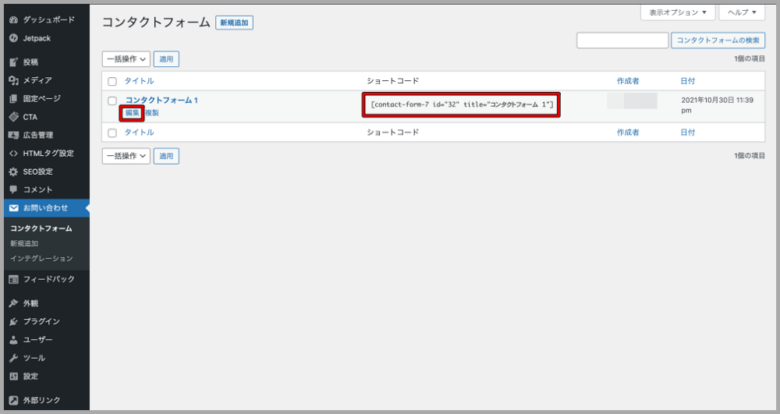
「ダッシュボード>お問い合わせ」をクリックしたら、「コンタクトフォーム1」のショートコードをコピーするだけ!
固定ページでお問い合わせフォームの作成
最後のステップです。
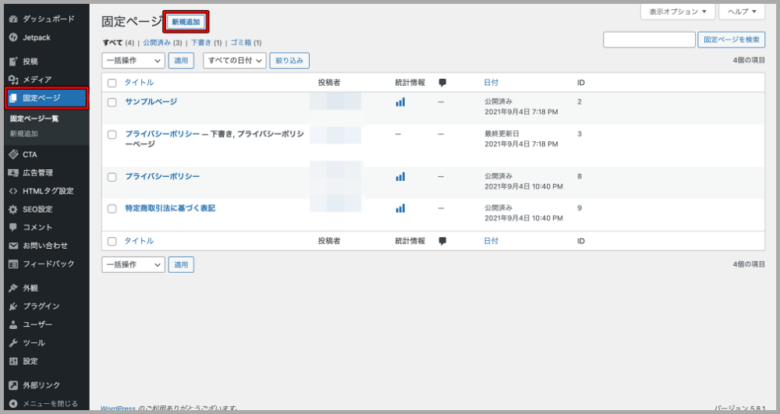
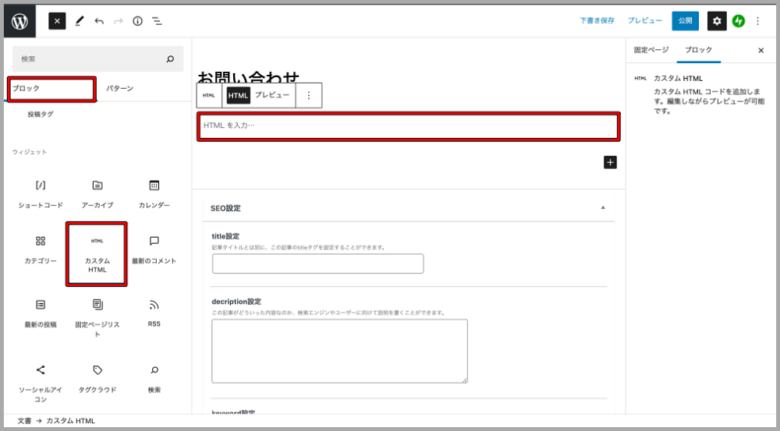
- ダッシュボードのサイド側にある項目「固定ページ」の中にある「新規追加」をクリック
- タイトルに「お問い合わせ」と入力
- コピーしたショートコードをペースト(貼り付け)
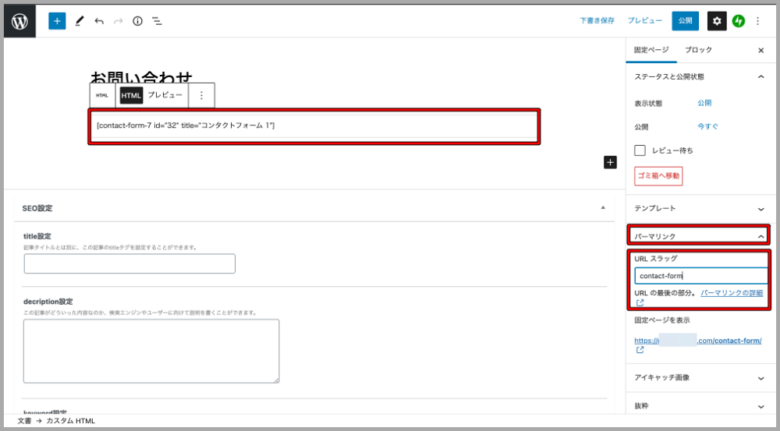
- パーマリンク設定で「お問い合わせ」から「contact-form」などの英語表記かローマ字表記に変更
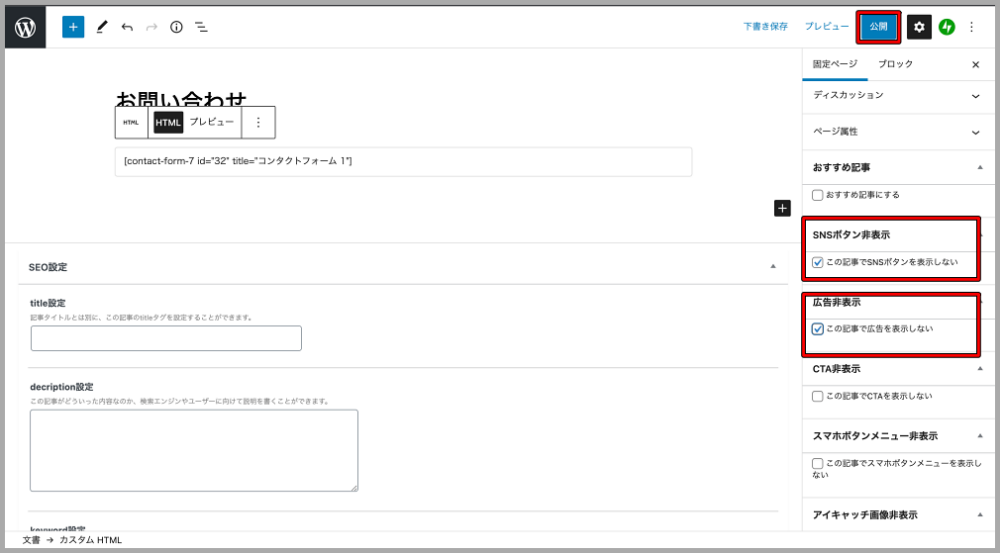
- テーマ毎で設定方法が異なる可能性はありますが、「SNSボタンの非表示」「広告の非表示」の設定で表示しないようにする。
①固定ページの「新規追加」をクリックする。

②③④タイトルに「お問い合わせ」と入力、ショートコードをコピー、パーマリンクを設定する。


⑤「SNSボタンの非表示」「広告の非表示」の設定があれば、表示しないように設定する。

①〜⑤までが完了したら、右上の「公開」をクリックしましょう!!!
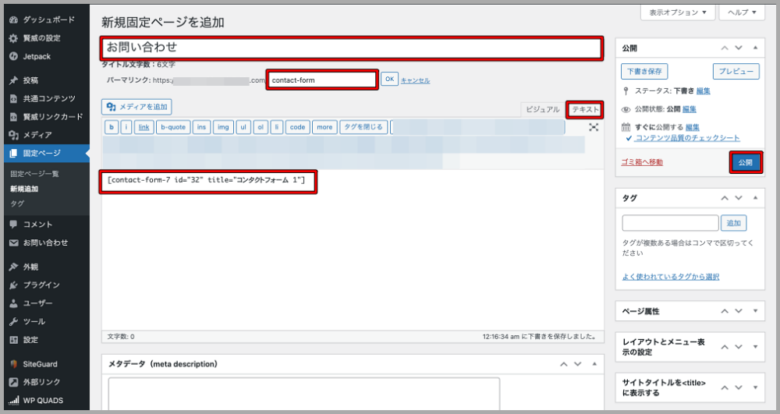
上記は、ブロックエディタ(Gutenberg)での設定方法ですが、下記は、旧エディタ(Classic Editor)での設定方法です。
※必ず「テキストモード」でショートコードを貼り付けるようにしましょう。

これでコンタクトフォームはできていますが、まだサイトのメニューにお問い合わせフォームは表示されていません。
このあと、この固定ページをサイトのトップページのグローバルメニューに追加して、サイト訪問者が一目でわかるように設置してください。
Contact Form7の内容を変更(アレンジ)する方法
「ダッシュボード>お問い合わせ」の「コンタクトフォーム」の「編集」ボタンをクリックすると、表示内容を変更することができます。

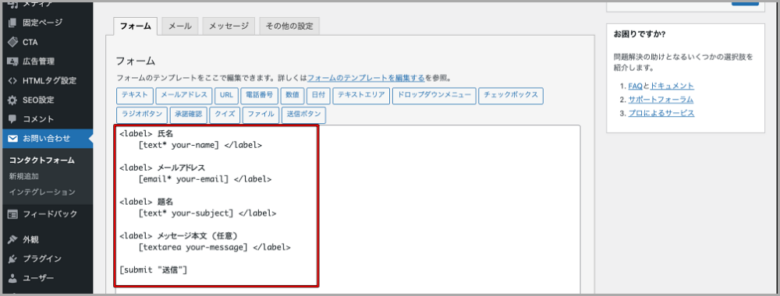
下記は、インストールした時のデフォルトの設定内容です。


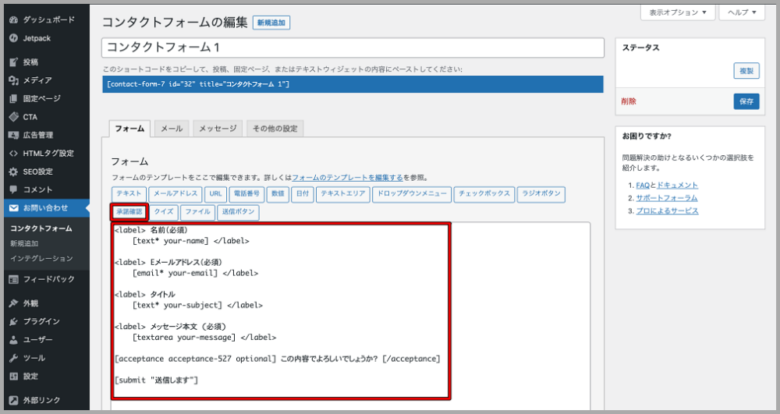
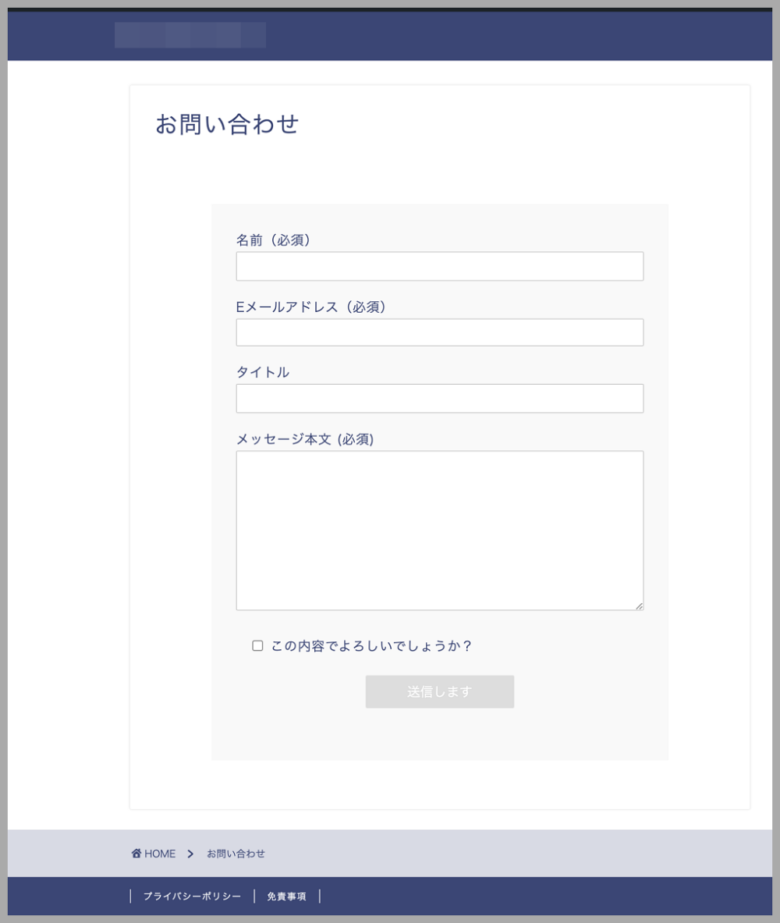
下記は、上記のちょっとシンプルすぎるデフォルト設定を編集した内容です。
- 「氏名」を「名前(必須)」へ変更
- 「メールアドレス」を「Eメールアドレス(必須)」へ変更
- 「題名」を「タイトル」へ変更
- 「メッセージ本文(任意)」を「メッセージ本文(必須)」へ変更
- 「承認確認」タグの「同意条件」で「この内容でよろしいでしょうか?」という内容で新規作成
- 「送信」を「送信します」へ変更


上記は、あくまでも一例ですが、色々なアレンジ方法があるので、ご自身の好きなように試してみてください。
Contact Form7で海外からのアクセス(英文)を除外する方法
ブログを運営していると、海外から英語だけのスパムメールが届くことがあります。
そんな英語だけの迷惑メールをコード追加だけで送信できなくする方法があるので、詳しく紹介していきます。
functions.phpにコードを追加する方法
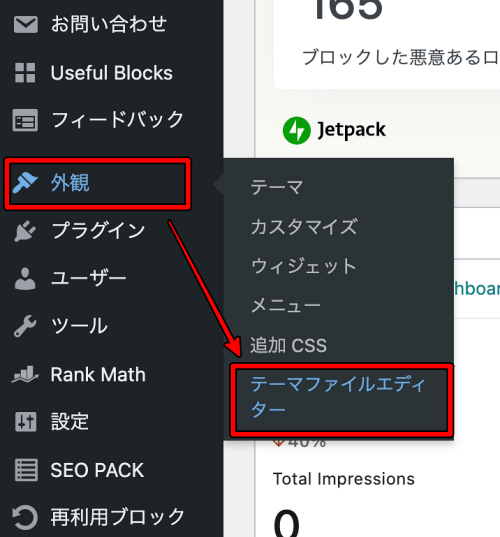
まずは、下記のように「ダッシュボード>外観>テーマファイルエディター」を開きます。

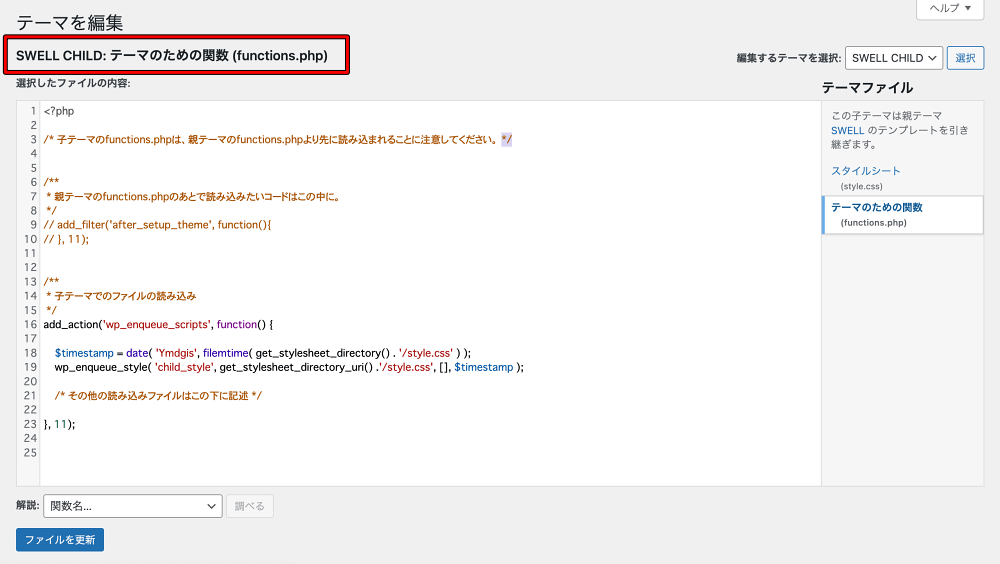
次に、子テーマのfunctions.phpファイルを開きます。
親テーマではなく、必ず子テーマのテーマファイルエディターを編集するようにしましょう。

ちなみに、functions.phpファイルに追加するコードは下記です。
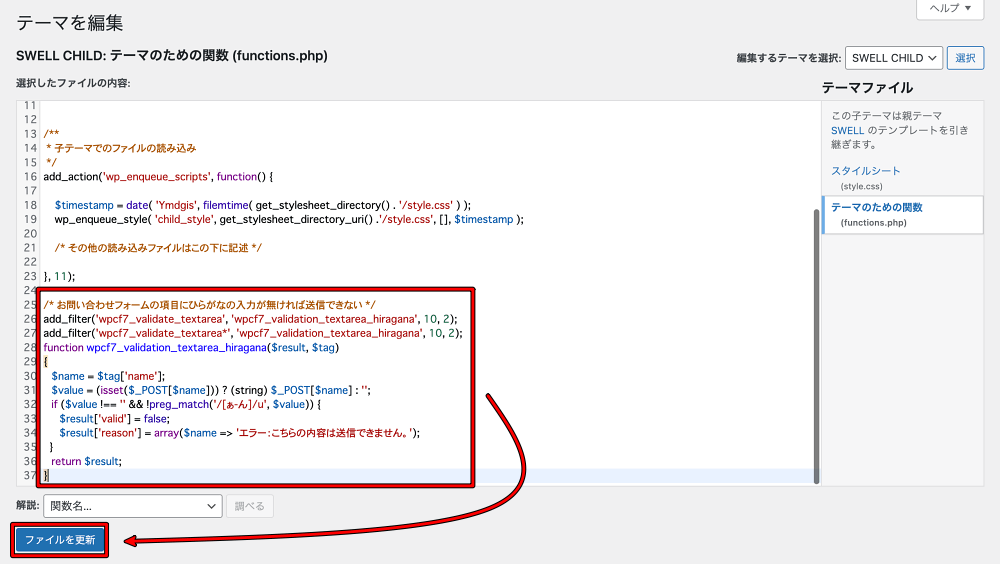
/* お問い合わせフォームの項目にひらがなの入力が無ければ送信できない */
add_filter('wpcf7_validate_textarea', 'wpcf7_validation_textarea_hiragana', 10, 2);
add_filter('wpcf7_validate_textarea*', 'wpcf7_validation_textarea_hiragana', 10, 2);
function wpcf7_validation_textarea_hiragana($result, $tag)
{
$name = $tag['name'];
$value = (isset($_POST[$name])) ? (string) $_POST[$name] : '';
if ($value !== '' && !preg_match('/[ぁ-ん]/u', $value)) {
$result['valid'] = false;
$result['reason'] = array($name => 'エラー:こちらの内容は送信できません。');
}
return $result;
}そして、上記のコードをfunctions.phpファイルの一番下に追加して、「ファイルを更新」ボタンをクリックします。

上記でfunctions.phpファイルへのコード追加は完了です。
お問い合わせフォームからの送信確認
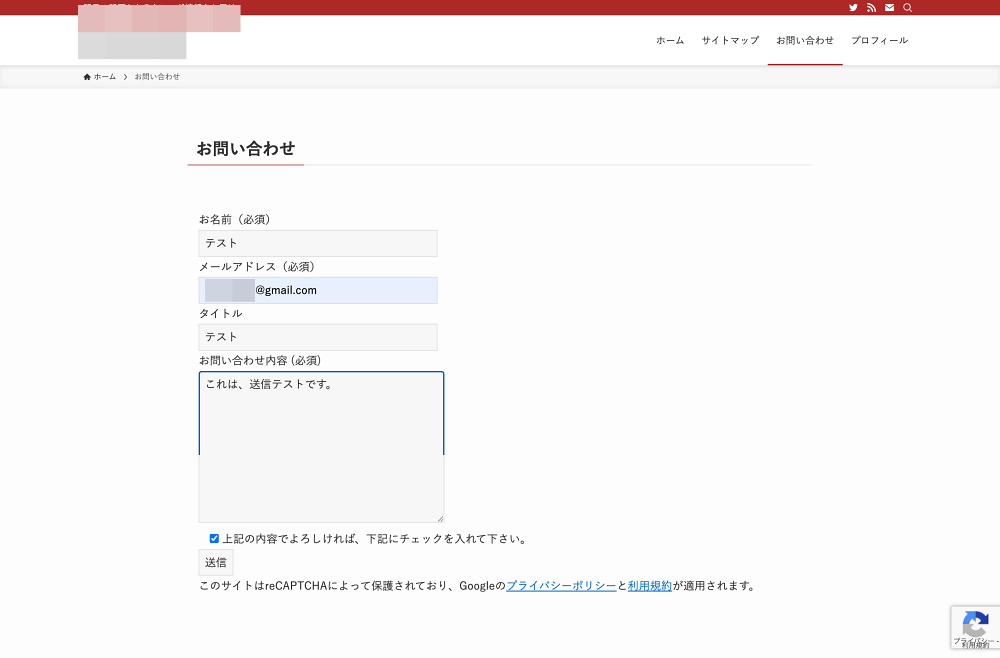
まずは、ひらがなを使用した正常な内容で送信できるかを確認してみます。

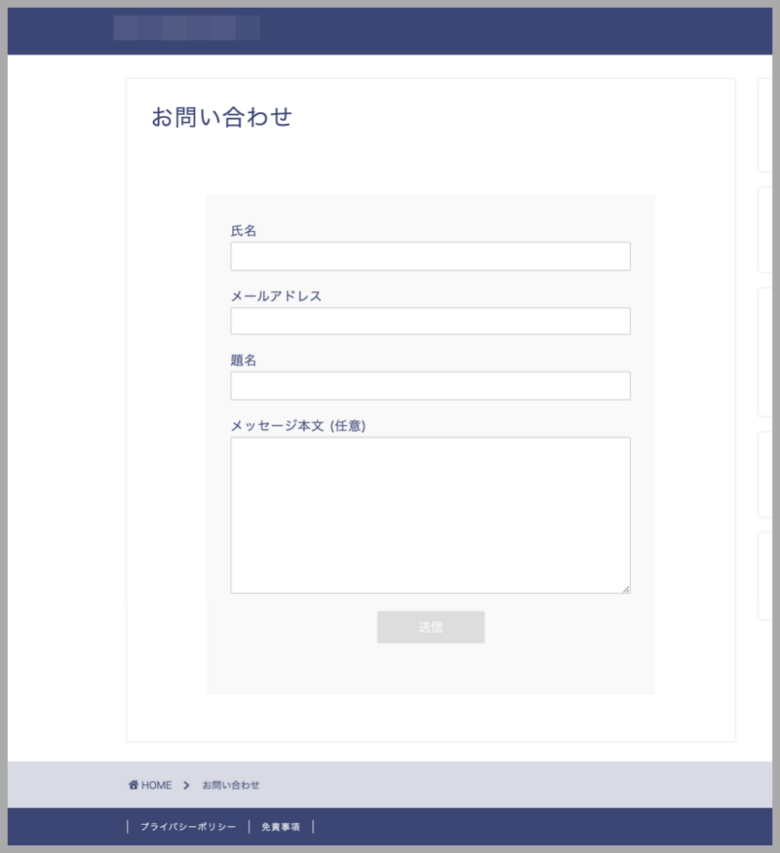
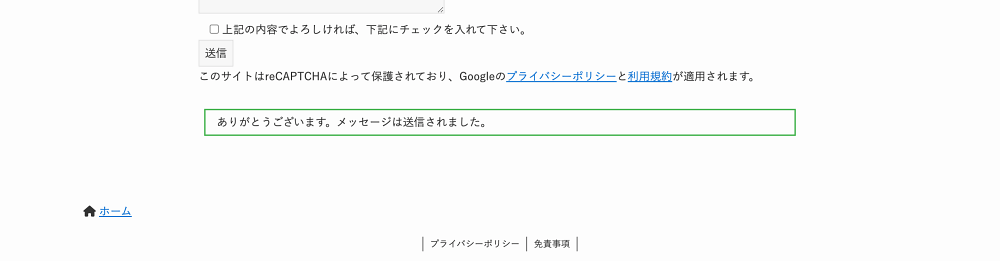
下記のような画面になれば、正常に送信が完了したということです。

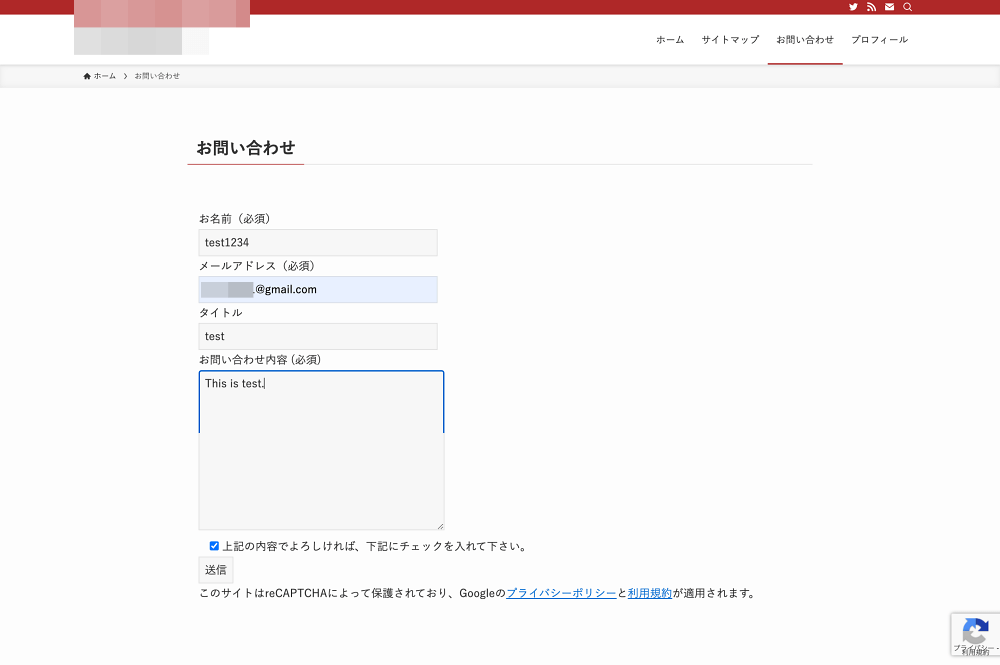
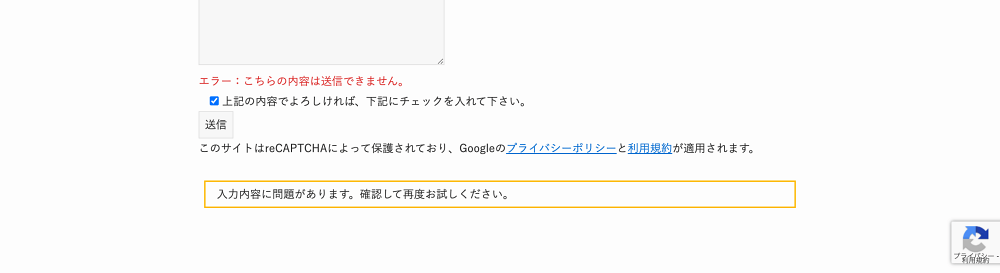
次に、英語だけ使用してエラーとなるかを確認してみます。

下記のような画面になり、送信に失敗すれば、正常にコード追加ができているということです。

上記で海外から英語だけのスパムメールが届くことを防ぐことはできますが、より強固にするために、下記の設定も合わせてしておくと安心ですので、試してみてください。
まとめ
Contact Form7のインストールと設定方法は簡単に作成できますので、できるだけ早い段階で設置しておくことをオススメします。
サイトのクリーンさをアピールがきちんとできますし、サイトに訪問する側も良質なサイトであることがすぐにわかりますよ。
次回の記事では今回作成したコンタクトフォームをサイトのトップページに正しく表示させる方法を解説していきますね。
ぜひご参考にされて、まだされていない方は設置をしていきましょうね。
本日も最後までご覧いただいてありがとうございました。
コンタクトフォームは、以下の方法でトップページのグローバルメニューに設置することが可能です。























