前回の記事でContactForm7のインストール→お問い合わせフォームを作成しましたね。
あとはトップページ(グローバルメニュー)に設置するだけです!
今回はサイト訪問者がお問い合わせフォームがすぐにどこにあるのかわかるように一番目につくトップページに設置していきますよ。
サイトの訪問者はあなたのページを見て見やすいなと感じて、さらに他の記事を見てくれることにも繋がりますので、ここはしっかり設置していきましょう。
どんどんあなただけの素敵なサイトが出来上がっていきます^^
グローバルメニューの役割
グローバルメニューとは?
Webサイトの全てのページに共通された案内リンクのことです!
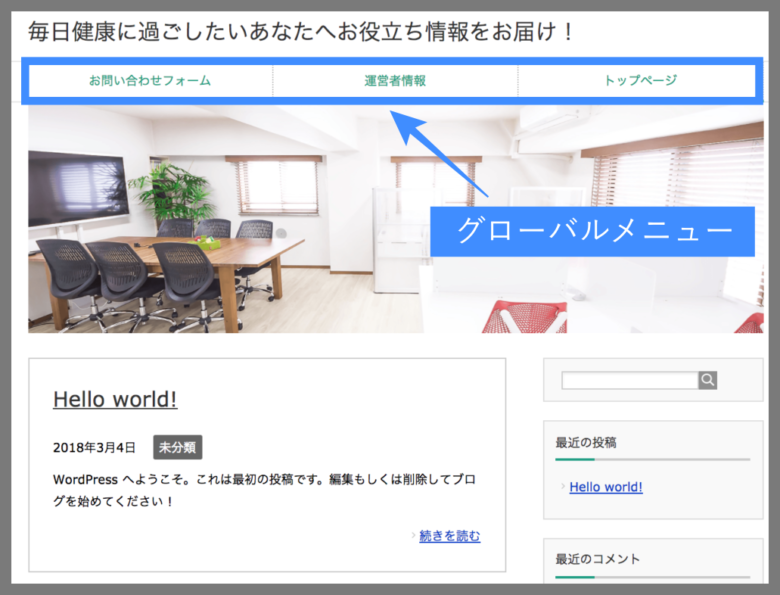
サイトのトップページにあるメニューバーのことをグローバルメニューと呼んでいます。。
基本的にグローバルメニューには、目次や運営者のプロフィール・お問い合わせフォームが設置されています。
グローバルメニューを作成するときは、サイト訪問者に1クリックしてそのサイトの中のみたいとこへ飛ぶことができるので、できるだけシンプルし作成することをオススメしています。
グローバルメニューとフッターメニューの違い
今回は賢威のテンプレートの場合で解説していきたいと思います。
サイトを立ち上げるため、賢威テンプレートを作成してグローバルメニューをサイド作り上げてみたのでご覧ください。
グローバルメニューの位置はタイトルの下にきます。
わかりやすくてお問い合わせフォームと運営者情報、お問い合わせフォームの3つのメニューをグローバルメニューに設置しました。

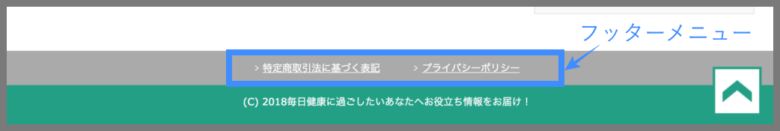
そしてフッターメニューの方がこちらです。

サイトの一番下の位置になるメニューです。
特定取引商法に基づく表記とプライバシーポリシーをフッターメニューに入れました。
固定ページをグローバルメニューに設置・表示させる方法
それでは早速これから早速テンプレート賢威7.0バージョンの場合のグローバルメニューを作成していきたいと思います。
メニューの作り方は他のテンプレートでも使い方はほとんど同じですのでどなたでも参考にしていただけます^^
今回の記事を参考にして,サイト訪問者にとって見やすいグローバルメニューを作成していきましょう。
前回の記事でお問い合わせフォームの作成方法を解説してきましたができましたか?
これから固定ページにお問い合わせフォームを作成した続きを解説していきますね!
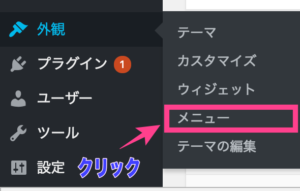
①ダッシュボードにある外観>メニューをクリック

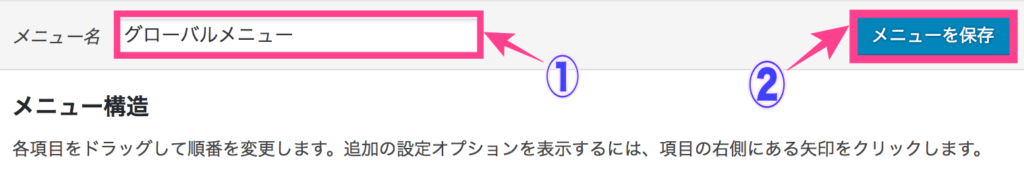
②メニュー名にグローバルメニューと入力→メニュー保存をクリック
「グローバルメニュー」とメニューの名前を入力して、「メニュー作成」をクリックしましょう。

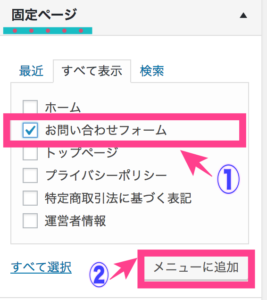
③固定ページに作成したお問い合わせフォームのボックスにチェックを入れる→メニュー追加ボタンをクリック
このとき、グローバルメニューを選択しているのか確認をして「メニュー追加」をクリックしましょう。

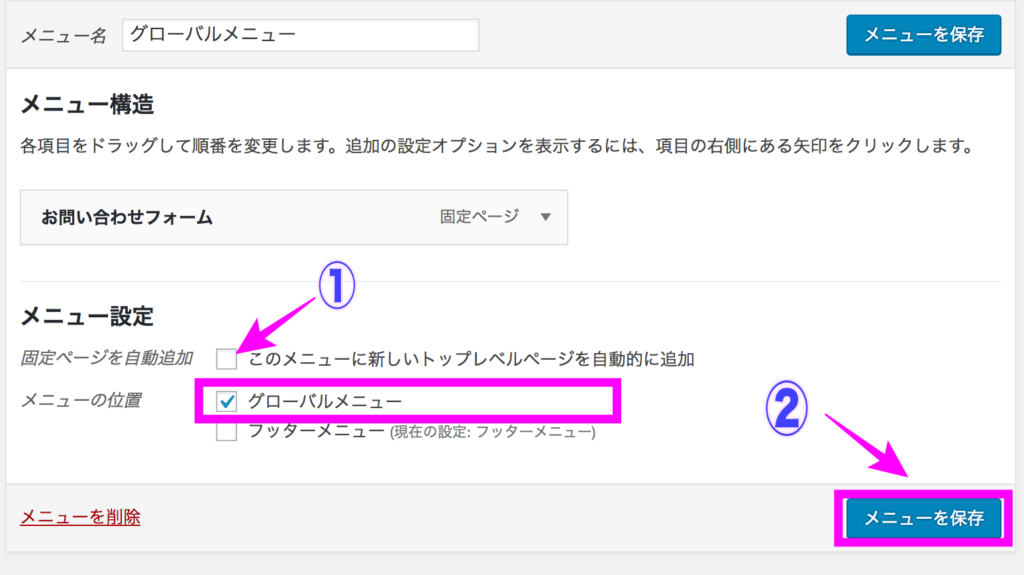
④グローバルメニューのチェックボックスにチェック入れる→メニュー追加をクリック

この4つのステップで簡単にお問い合わせフォームがグローバルメニューに追加されます。
サイト表示をクリックして確認してみましょう!!
こんな感じでグローバルメニューにお問い合わせフォームが設置されていたら完了です。


ちなみにフッターメニューも同じような流れで行いますよ。
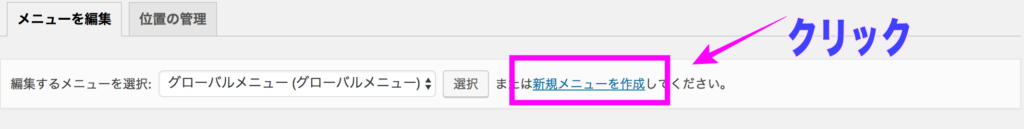
フッターメニューを作る場合は新規メニュー作成という場所をクリックしたら、あとは今回を同じような流れでフッター用のメニューを作成することができます。

今回も一度覚えておくと今後もう1つサイトを作成することになった時にもとても役に立ちますよ。
カスタムリンクも便利なので解説しておきます
カスタムリンクはグローバルメニューから飛ばしたいリンク先がある時に、URLを指定しておけば簡単にサイト訪問者がそのリンク先に案内することができるんですよ^^
今回は『トップページ』へのリンクへのご案内です。
やり方もとっても簡単です。
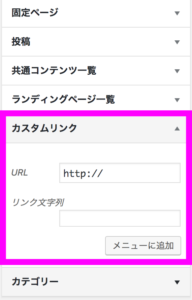
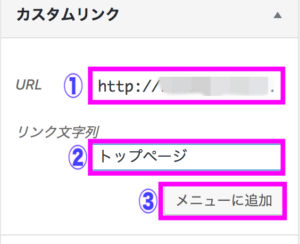
1.先ほどのメニュー作成画面の中に『カスタムリンク』で作成開始

2.そのカスタムリンクのなかのURLというところにトップページのURL(リンク)をコピー

3.①URLをコピペ、②リンク文字列にトップページを入力→③メニューに追加をクリック!

このあとは、今回解説してきた同様の方法で、グローバルメニューの中にカスタムリンクを追加して、最後に必ずグローバルメニューにトップページが表示されているか確認するという流れで行ってくださいね^^
まとめ
今回はテンプレート賢威を利用して、グローバルメニューの作成を行ってきました。
やり方はとても簡単ですが、初めて作成した時は私の場合すごくてこづりました^^;
なんでもそうですが、慣れるまでが本当に大変なんですよね。
しかし、こうやって少しづつ自分だけのブログサイトができていると思うと、後々愛着も湧いてきます。
サイト訪問者が見やすいブログサイトにしてたくさんに方に愛されるサイト運営をしていきましょうね。
サイトのグローバルメニューの作成、今回もお疲れ様でした!!
最後までご覧いただいてありがとうございます。
審査に向けての最後の設定はこちらです!























参考記事:【準備編5-1】お問い合わせフォーム作成からメニューに設定する方法