こんにちは!Kanako(@KanakoOnishi)です。
今回はユーザビリティ向上やSEO対策にも必須のプラグイン「Easy Table of Contents」の設定方法について徹底的に解説をさせていただきます。

このプラグインを一度設定すると、自動的に各投稿記事に目次を生成できるようになります。
今回の記事を参考にサクッと設定していきましょう!
目次
Easy Table of Contentsでサイト記事の目次を作成する目的
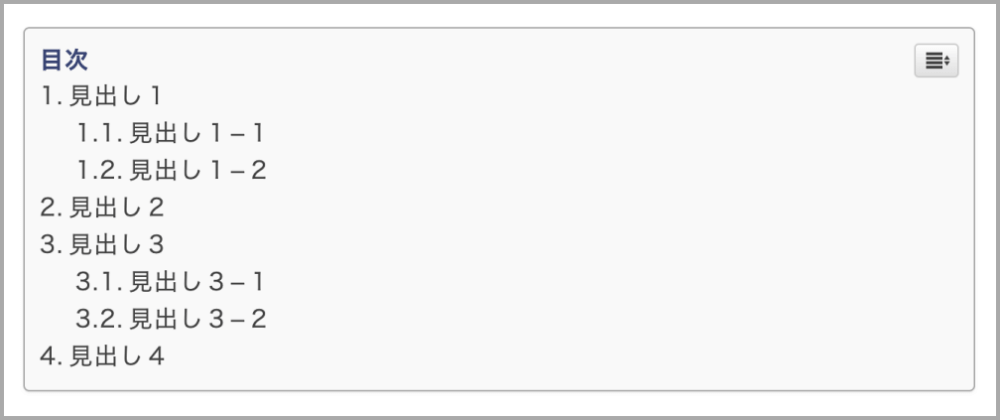
このプラグインを導入すると、あなたの投稿記事に下記のような目次を作成することができます。

上記のような目次は、サイト訪問者に「どのような内容の記事なのか?」をその目次上だけで把握することもできるので、ユーザビリティ向上にもつながるんですよね。
やはり「どのような記事構成なのか?」を分かりやすくすることで、サイトに訪問する読者の方にとって、満足度も高くなるのです。
サイト訪問者にスムーズに記事内容の案内をしてあげるために、これからEasy Table of Contentsのプラグインを導入して設定を一緒に行っていきましょう!
Easy Table of Contentsの設定方法を徹底解説
それでは、早速、Easy Table of Contentsのプラグインを導入して、記事の目次作成にとりかかっていきましょう!手順はこちらです↓↓
- Easy Table of Contents をインストール⇒有効化
- 「ダッシュボード>設定>目次」で必要な項目を設定
- 「一般」「外観」「高度」で必要な項目を設定
- 「変更を保存」ボタンをクリック
設定方法①【インストール⇒有効化】
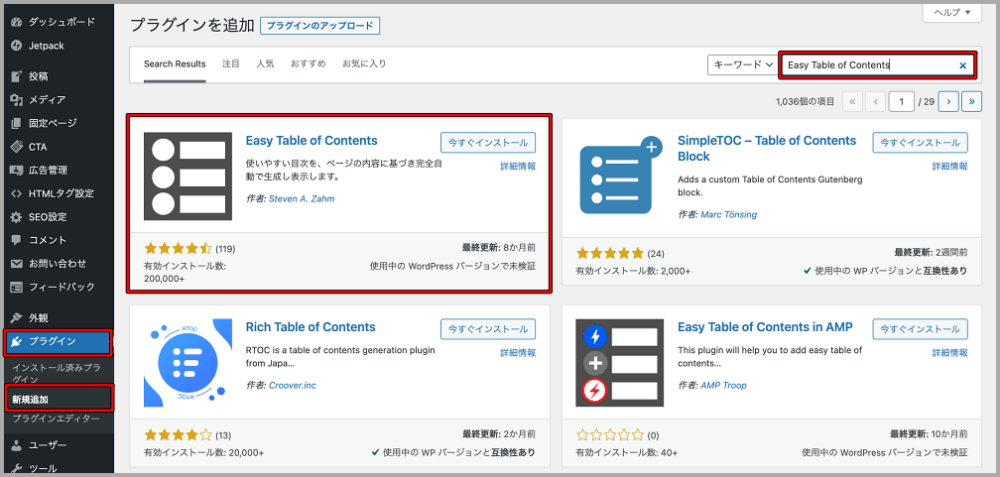
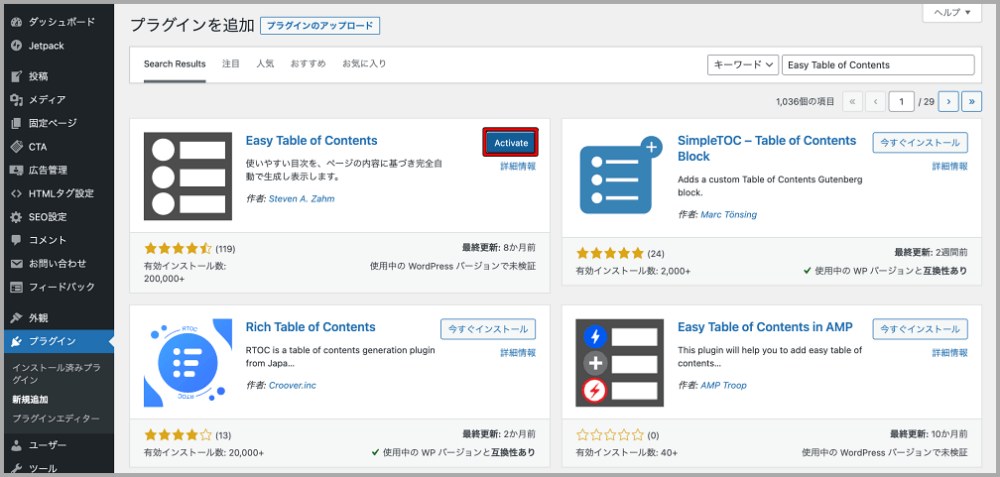
「Easy Table of Contents」と検索窓に入力してプラグインをインストール有効化していきましょう。


参考記事:WordPressのプラグインをインストール・有効化する方法!3つの注意点も解説
設定方法②【Easy Table of Contentsの設定画面】
有効化まで済みましたら、
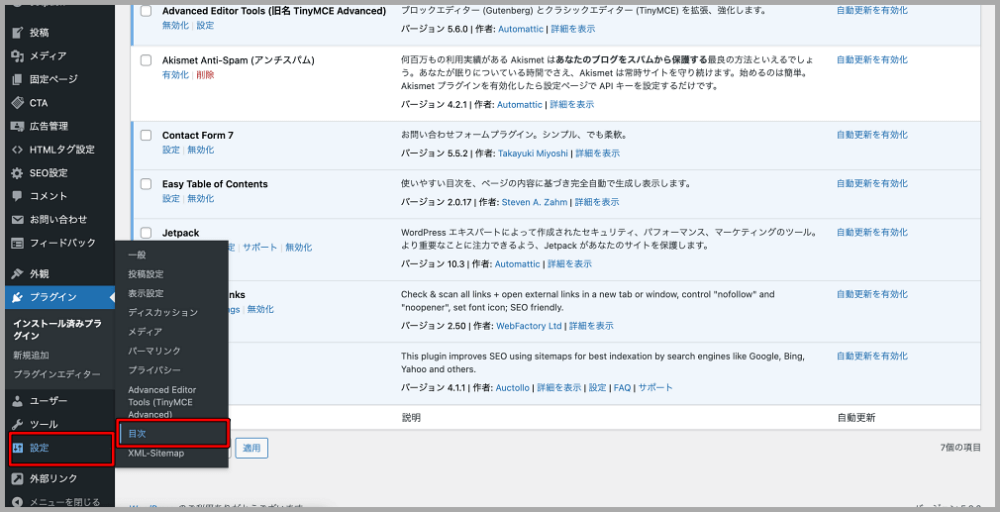
WordPressの「ダッシュボード>設定>目次」で設定画面に移ります。

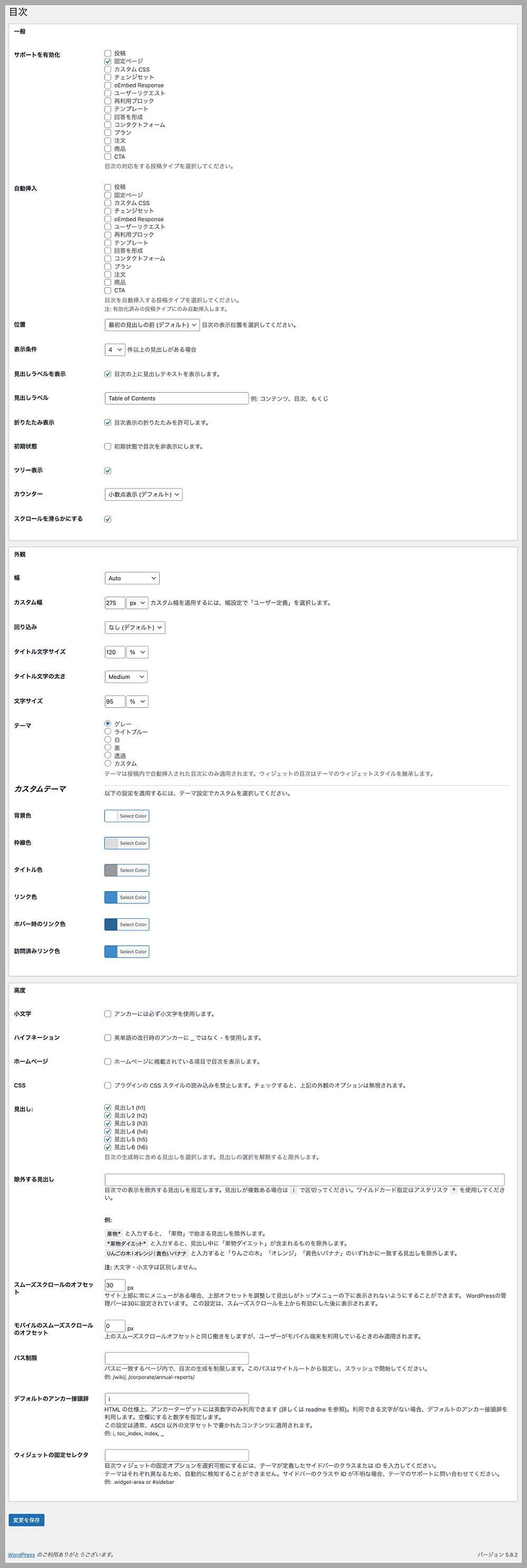
デフォルトの設定画面は、下記のようになっています。

それでは、当サイトや運営しているトレンドサイトで設定している設定項目を紹介していきます。
あくまでも参考情報ですので、ご自身の運営されているサイトに必要な項目を設定してみてください。
設定方法③【一般】

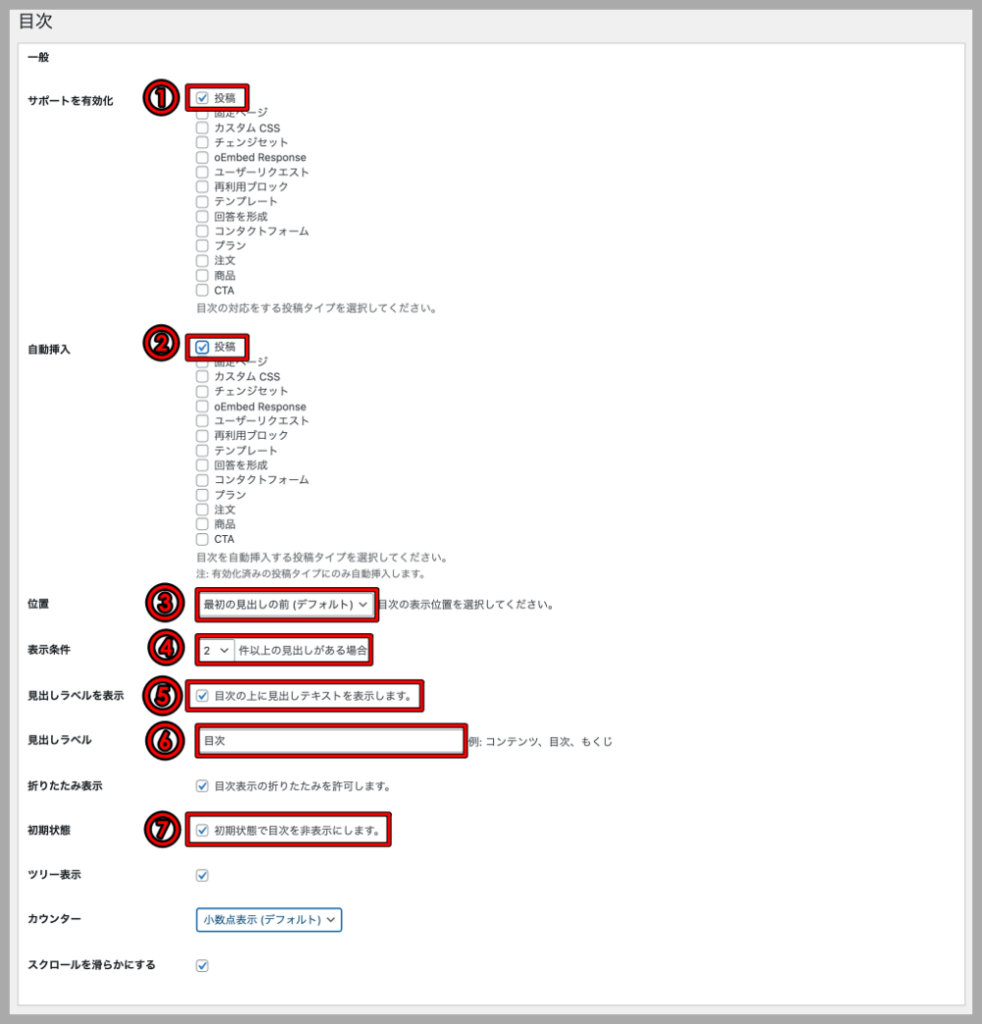
- 「サポートを有効化」:「投稿」にチェック
※この設定では、個別に目次を設定したいを選択できます。- 「自動挿入」:「投稿」にチェック
- 「位置」:プルダウンから「最初の見出しの前(デフォルト)」を選択
- 「表示条件」:「2」件以上の見出しがある場合
- 「見出しラベルを表示」:「目次の上に見出しテキストを表示します。」にチェック
- 「見出しラベル」:任意の文字を入力(もくじ・目次・すぐ読める目次はこちら・読みたいところへジャンプ)
- 「初期状態」:「初期状態で目次を非表示にします。」にチェック
- 「変更を保存」ボタンをクリック
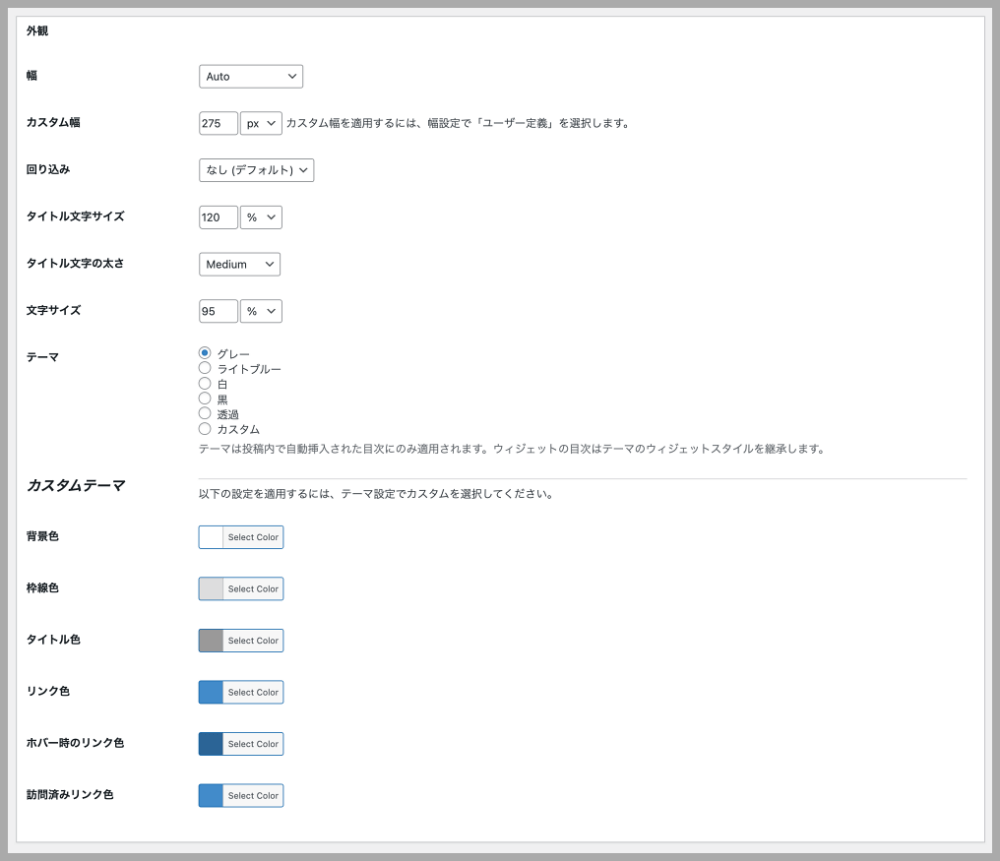
設定方法④【外観】
「外観」では、枠の大きさ・枠の色・文字サイズなど、見出しのデザインをカスタマイズできます。
ここでは、デフォルトの設定のままにしていますが、後ほどカスタマイズの参考例を紹介していきます。

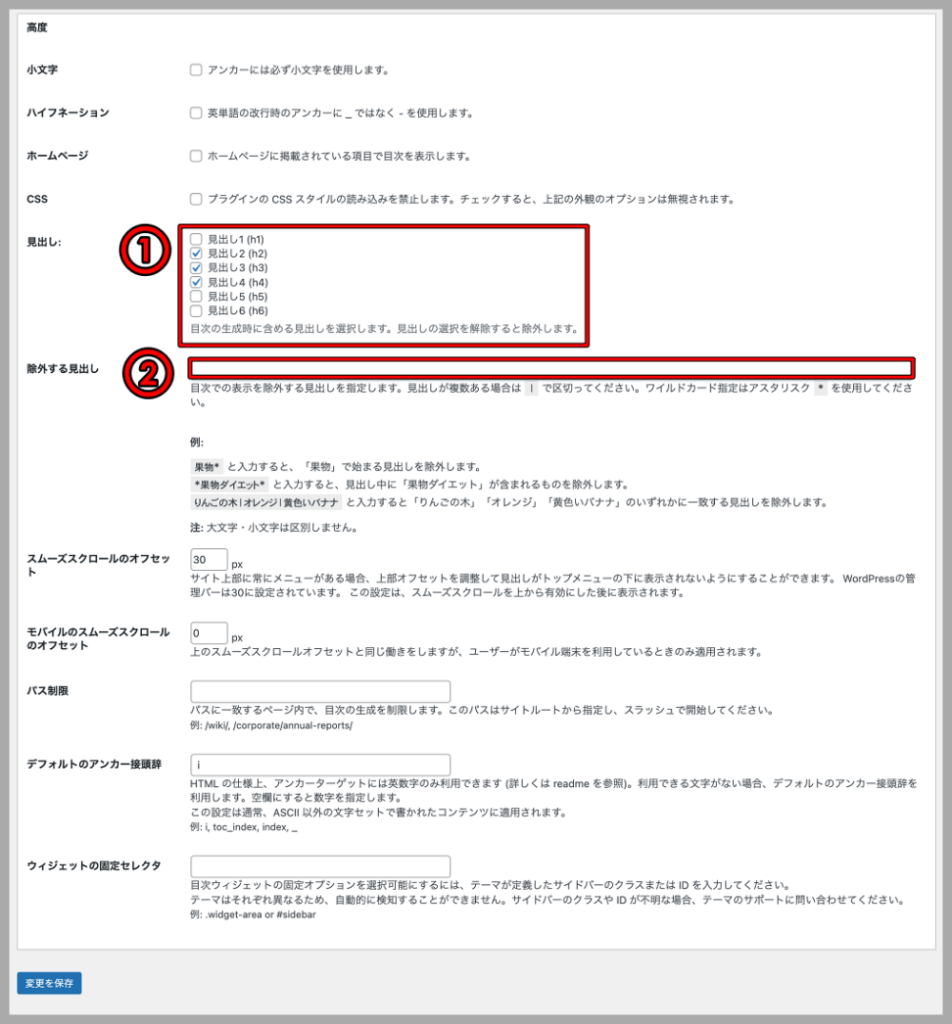
設定方法⑤【高度】
基本的には、デフォルトのままにしていますが、必要であれば、下記の設定を変更しています。

- 「見出し」:「h2」「h3」「h4」にチェック
- 「除外する見出し」:「関連記事」など非表示にしたい見出しを入力します。(当サイトでは特にないので、未入力です。)
- 「変更を保存」ボタンをクリック
Easy Table of Contentsの設定後の画面について
投稿済み(公開済み)の記事のプレビュー画面を確認すると、投稿記事に目次が表示されるようになります。
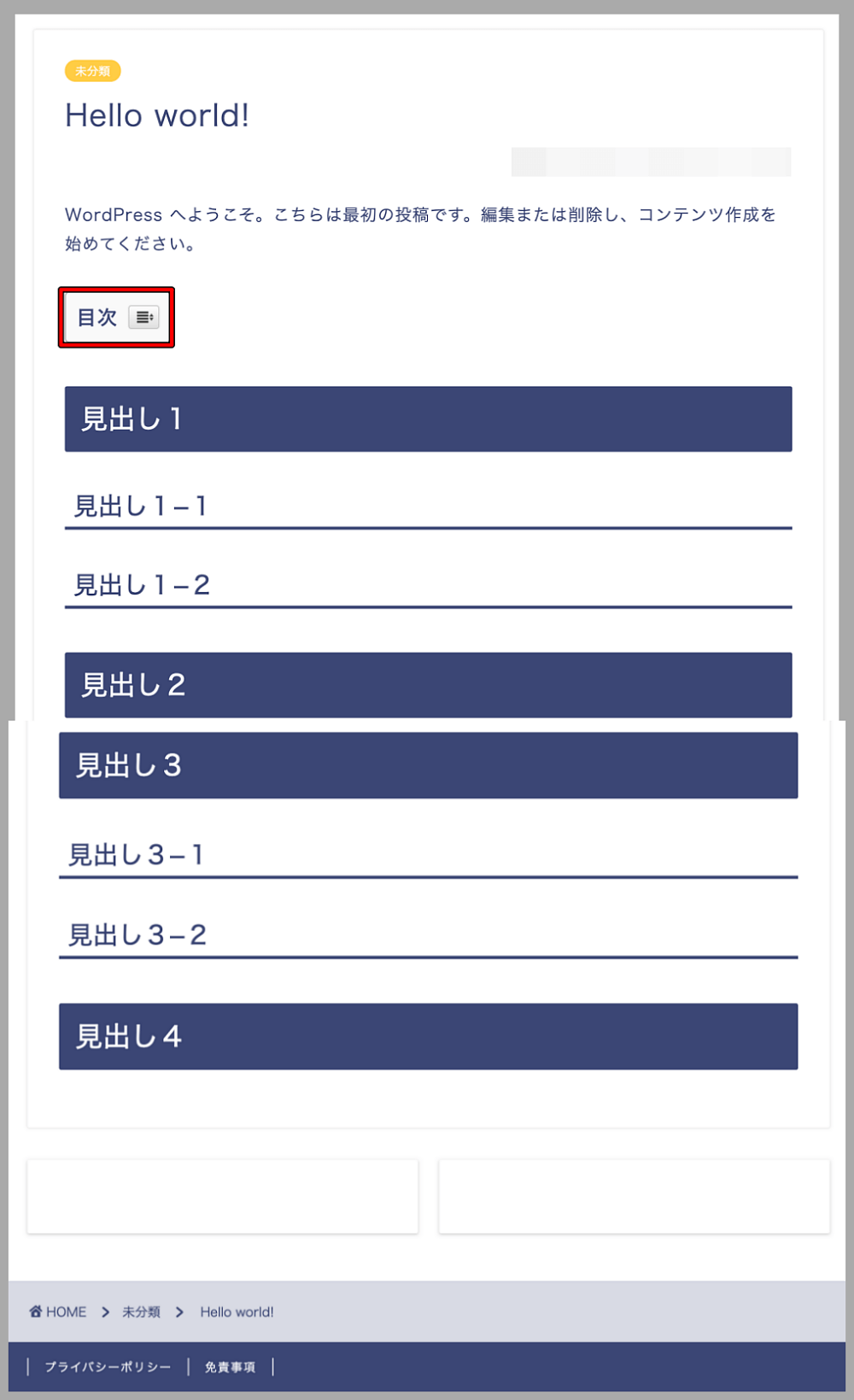
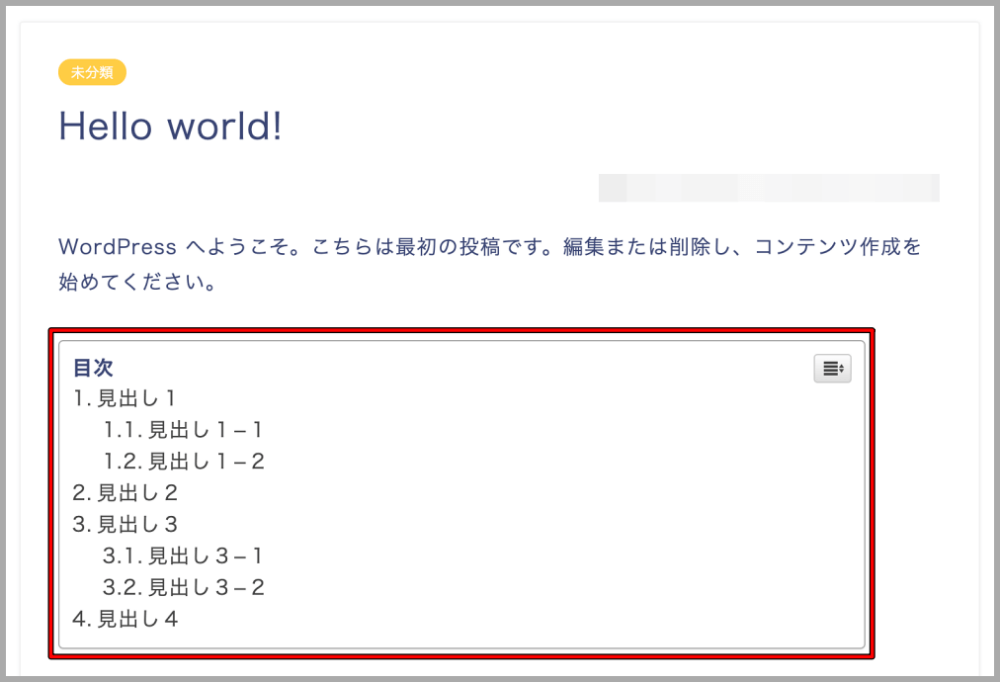
下記は、「初期状態」の設定項目で「初期状態で目次を非表示にします」にチェックが入っている場合の画面となります。

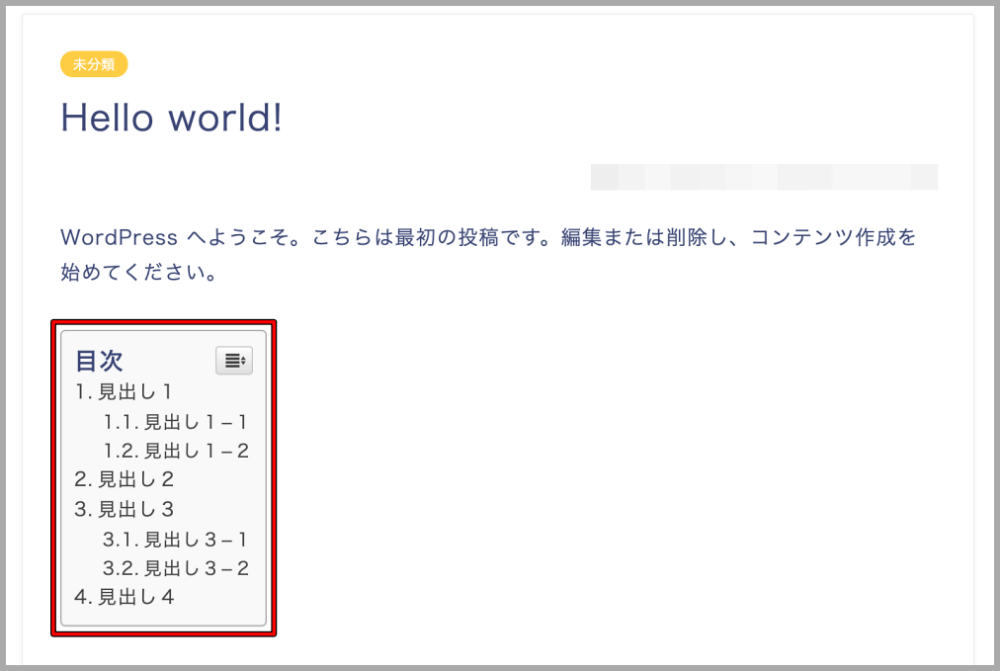
上記の画面で目次の横のボタンをクリックすると、下記のように見出しが表示されるようになります。

Easy Table of Contentsの外観設定後の参考画面について
上記でもお伝えしていますが、「外観」では、枠の大きさ・枠の色・文字サイズなど、見出しのデザインをカスタマイズできるので、カスタマイズの参考例を紹介していきます。
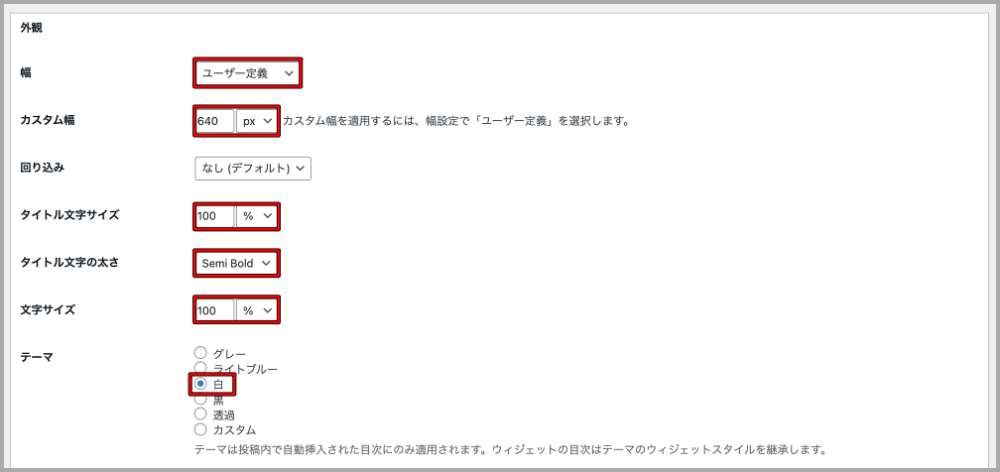
【参考例①】

- 「幅」:プルダウンから「ユーザー定義」を選択
- 「カスタム幅」:「640」「px」に設定
- 「タイトル文字サイズ」:「100」「%」に設定
- 「タイトル文字の太さ」:プルダウンから「Semi Bold」を選択
- 「文字サイズ」:「100」「%」に設定
- 「テーマ」:「白」にチェック
- 「変更を保存」ボタンをクリック
上記の設定後の画面は下記です。

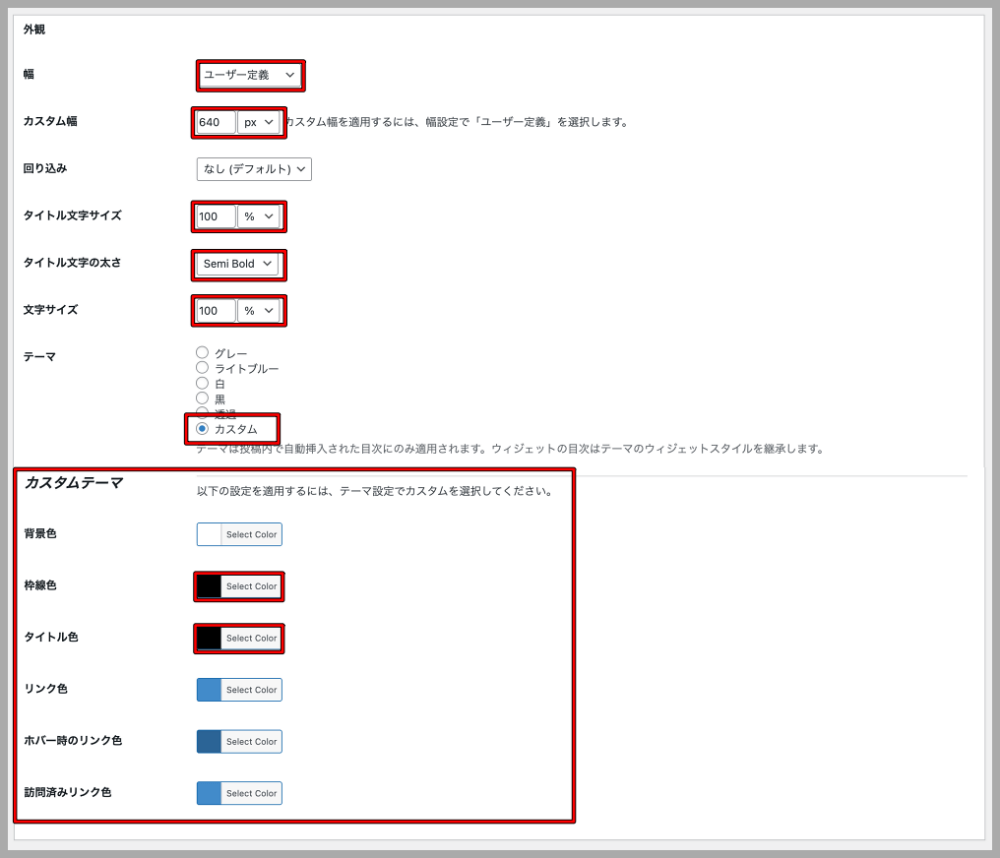
【参考例②】

- 「幅」:プルダウンから「ユーザー定義」を選択
- 「カスタム幅」:「640」「px」に設定
- 「タイトル文字サイズ」:「100」「%」に設定
- 「タイトル文字の太さ」:プルダウンから「Semi Bold」を選択
- 「文字サイズ」:「100」「%」に設定
- 「テーマ」:「カスタム」にチェック
- 「テーマ」の「枠線色」と「タイトル色」:「黒」を選択
- 「変更を保存」ボタンをクリック
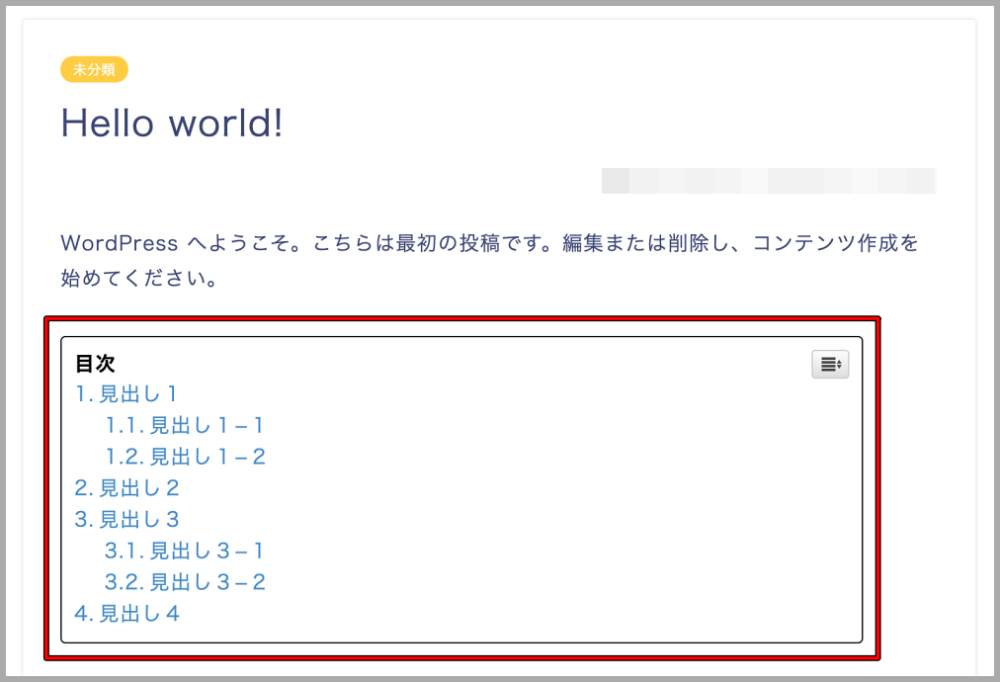
上記の設定後の画面は下記です。

サイトのデザインに合わせて、枠の大きさ・枠の色・文字サイズなど、見出しのデザインをカスタマイズできるので、色々と試してみてください。
3種類の目次設定はお済みですか?
目次を作成する目的はクローラーにサイトの巡回をしやすくするため、そしてサイト訪問者に2クリック以内で読みたい記事にたどりついていただき、ユーザビリティ向上に努めるためです。
その中で今回は、各投稿記事の目次作成について解説をしてきましたが、その他にも「サイトマップ送信」や「サイト訪問者専用のサイトマップ」とSEO対策には非常に有効的な方法があります。
3種類の目次設定についてもお話をしておきますね!
- クローラーのための専用サイトマップについては、
参考記事:【動画あり】XML Sitemapsでサイトマップを送信する方法を解説します- サイト訪問者専用のサイトマップについては、
参考記事:サイト全体の目次を生成するPS Auto Sitemapsの設定方法を徹底解説!- 今回は、記事を読む読者の専用の自動で目次生成するサイトマップについて解説。
このように、3種類のサイトマップを作成することで、クローラーも人間も迷わずあなたの記事の中を見て、「どんな記事があるのか、どんな内容を書いているのか?」ということがより分かりやすくなります。
旅人でいうと「オーナーが準備してくれている地図のおかげで、迷わず目的地の宿にたどり着き、その宿の各階に何があるのかを図で説明してくれて、部屋まで案内してくれる」という手厚いサービスを受けられることと同じなんですよね。
やはりこれだけの濃いサービスができれば、当然商売も繁盛しますし、旅人はまた訪れたいと思うに違いありません。
というように、ブログにおいても同じです。
サイト全体のマップ作成には、非常に重要な役割がありますし、サイト訪問者にとっても、ユーザビリティの高いサイトというのは長期的に見ても長年愛されるブログとなっていくでしょう。
まとめ
今回はサイト全体の目次生成させる「Easy Table of Contents」というプラグインの設定をメインに、なぜこの設定をする必要があるのか?についても解説させていただきました。
プラグインを導入すべき理由としては、
- ユーザビリティー向上
- SEO対策になること
とブログ運営者にとってもサイト訪問者の両者にとって大きなメリットになるので、必ず行っておきたい設定の一つです!
こういった細かい設定をすることで検索エンジンにも高い評価を得られますので抜かりなくやっていきましょう!
一度やっちゃえば、その後は特に設定する必要ない作業ですので、サクッと終わらせておきたいですね。





















