
このプラグイン『Word Twit』をインストールして設定すると、私たちが記事を投稿したと同時に自動でTwitterにも記事更新のお知らせをすることができます。
私自身もニュースなどの速報系の記事更新のツイートをしたことによって、たった一人にリツイートされた瞬間、瞬く間に拡散されることがありました!!
もちろん読者目線で役立つ記事を書くことが大前提ではありますが、このSNSの拡散力は近年も非常に有効的です。
前回のFacebookとの連携の設定と合わせて、Twitterとサイトの連携は行なっていきましょう。
目次
Word Twitのメリット

- Twitterで拡散される可能性
- サイト訪問者が増えるので、アクセスアップに繋がる
- 一度設定しておけば自動的に自身のツイッター上で記事の更新をツイートしてくれるの手間はかからない
ちなみに、当サイトの記事真下の方には私のツイッターアカウントを表示させていますが、トレンドアフィリエイト実践される場合は特にこの表示させる必要はないかなと思います。

WordTwitの設定方法!Twitterとサイトを連動させよう!
それでは早速設定をしていきましょう!
- 【プラグイン】WordTwitをインストール⇒有効化
- Twitterのアカウント開設
- アプリを使ってTwitterとWordpressの紐付け作業
WordTwitのインストールと有効化
①まずWordPressのダッシュボード>プラグイン>新規追加でWordTwitを検索、インストールしたら有効化ですね。
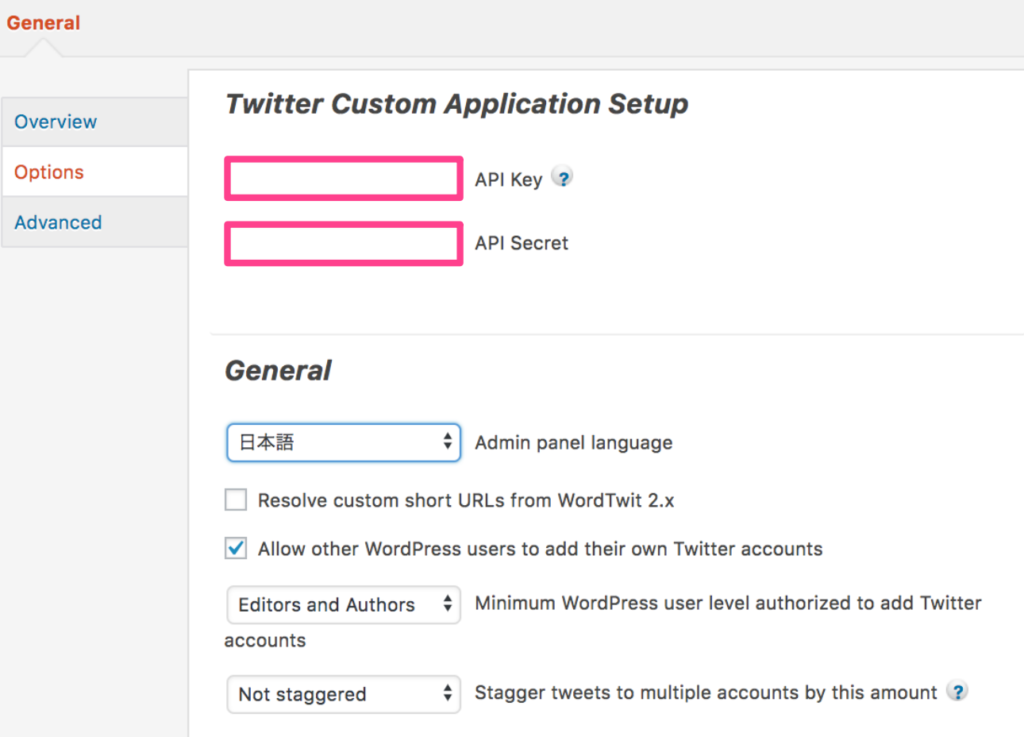
英語を日本語に切り替える設定をする
最初は英語の表示の設定画面になっていると思うので、それを日本語表示に切り替えていきます。ちなみに、できなくても設定できますよ。

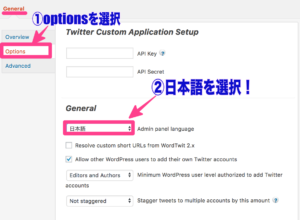
- ダッシュボード>WordTwit>Optionをクリック
- Generalの下にある項目の中から日本語を選択
- 左下にある保存ボタン【Save change】をクリックして設定完了
Twitterアプリケーション設定
TwitterのアプリとWordpressのサイトの紐付ける作業を行なっていきます。
アプリ作成は以下のような手順で行なっていきましょう。WordPressのサイトは起動したままでOKです^^
①Twitterアカウント作成
Twitterのアカウントをまだ作成していない場合は、新規アカウントの作成まで行なってくださいね。
電話番号などの認証も行われると思いますので、電話番号は必須です!
アカウントを作成されたら、そのままログイン状態にしておいてください
②アプリケーションの作成

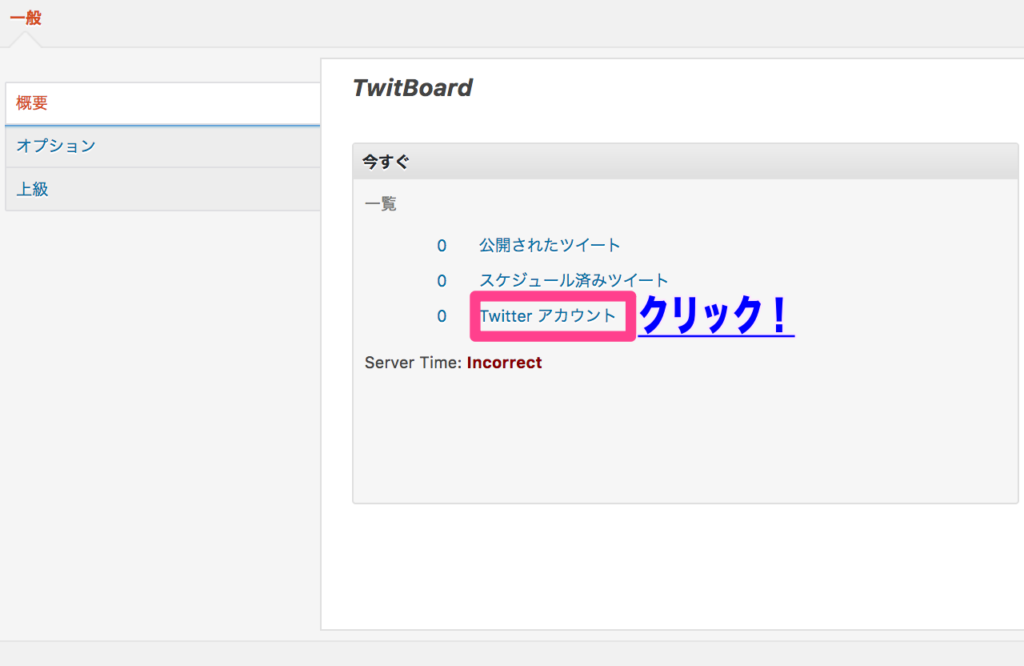
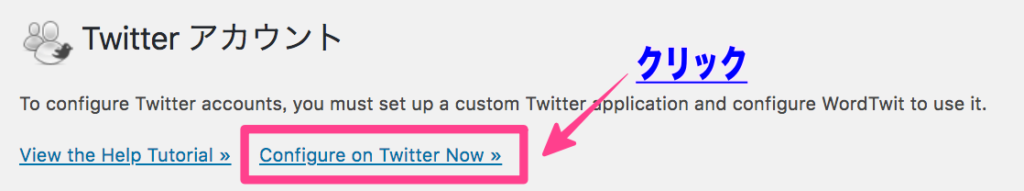
1.WordPressのダッシュボード>WordTwit>概要>Twitter アカウントをクリック

2.Configure on Twitter nowをクリック

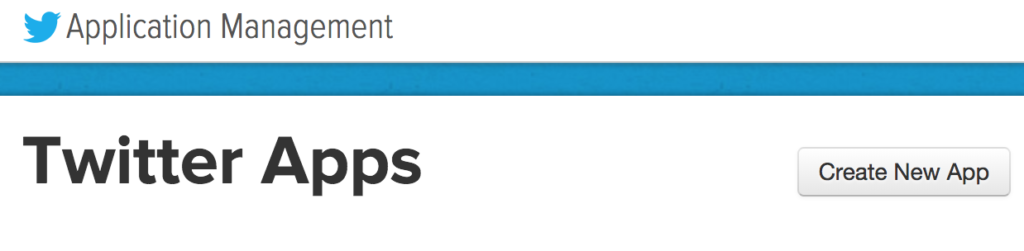
3.おそらく英語表示のTwitterアプリケーションが起動するので、右上のCreate New Appをクリックして作成を行いましょう。

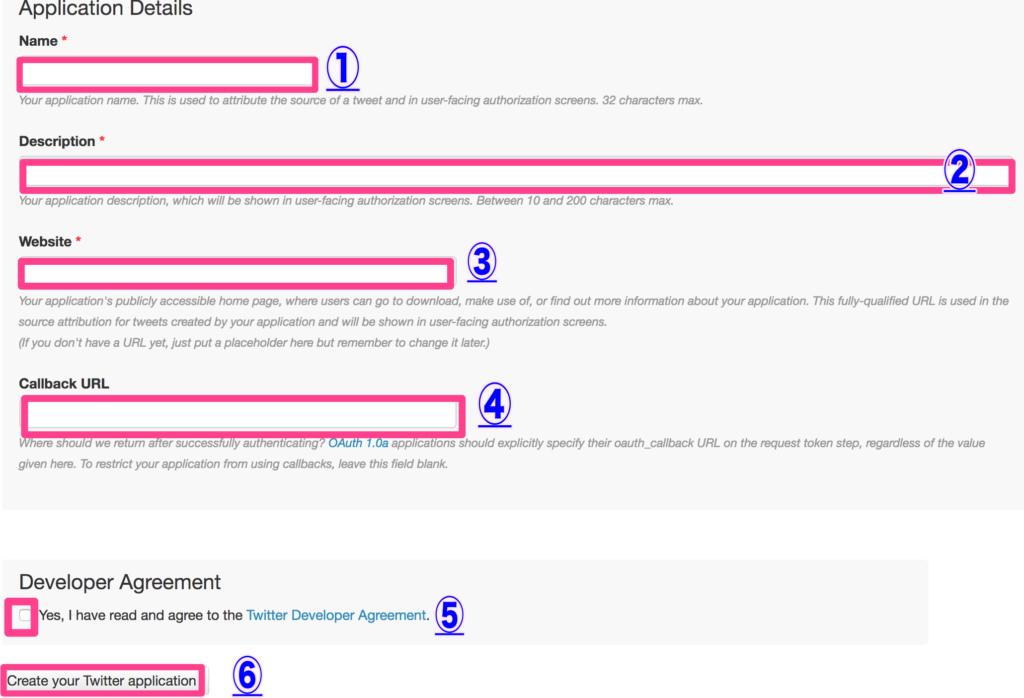
以下の通りに入力して作成ボタンをクリックしましょう。
- サイトの名前 (例) 毎日健康に過ごしたいあなたへ
- サイトの説明 (例)毎日健康し過ごしたいあなたへ送るお役立ち情報をお届けしています
- サイトのURL
- チェックボックス(同意)にチェック
- Create your Twitter applications(作成ボタン)をクリック
4.Twitterの管理画面上の設定

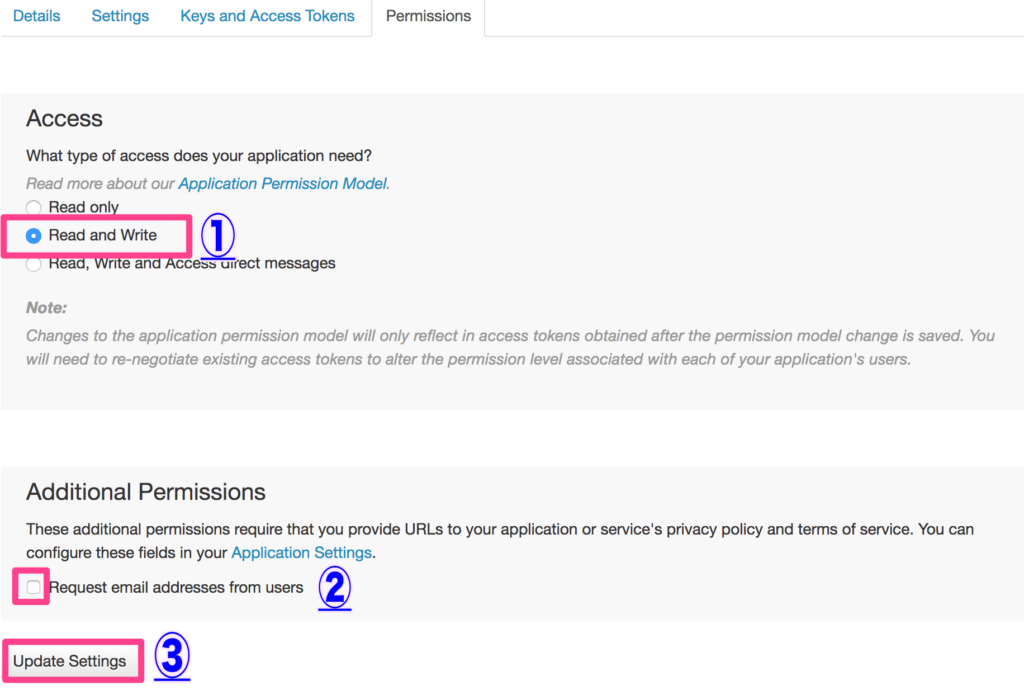
管理画面にある4つの項目の中のPermissionsをクリックしたら、
- Read and Writeを選択
- Request email adress from usにチェック
- Update Settingsをクリック
管理画面の設定はOKです!
WordTwitの設定
アプリケーションの画面とWordTwitの設定画面と二つのタブを開いた状態で行なっていきましょう
WordTwitの設定画面でAPI KeyとAPI Secretを入力

1.ダッシュボード>WordTwit>WordTwit設定>概要にあるAPI KeyとAPI Secretの欄を埋めていきましょう。


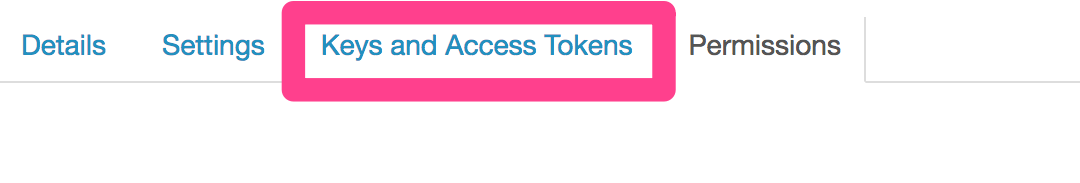
2.Twitterアプリケーションの管理画面上でKey and Access Tokenをクリックしましょう
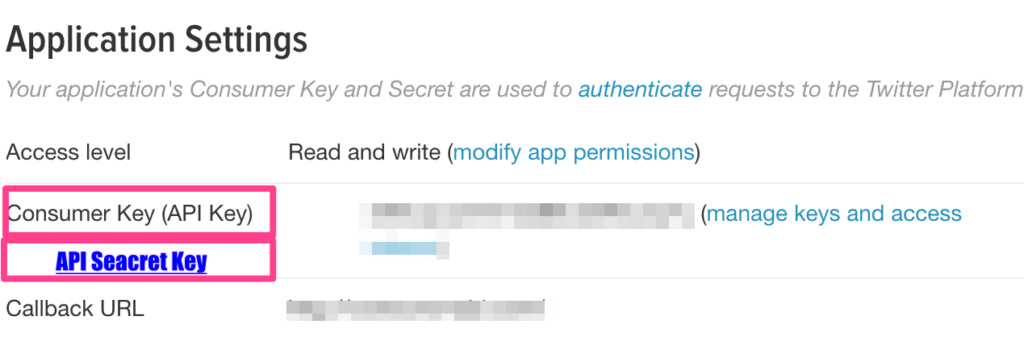
3.自分のAPI Key API Secretを確認したら、コピー!
4.WordTwitの設定画面上でAPI KeyとAPI Secretの二つのキーを貼り付けましょう。
次に、TwitterアカウントをあなたのWordpressサイトに認証させる設定を行っていきましょう!
Twitterアカウントをサイトに認証させる

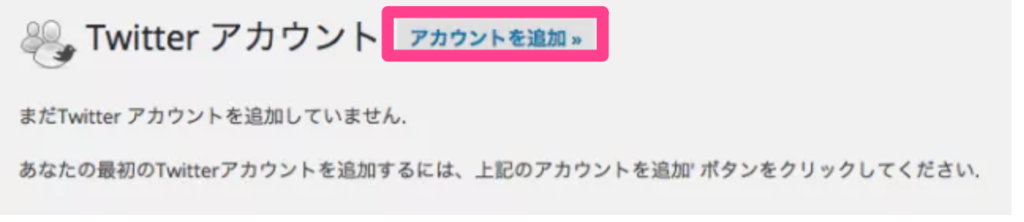
1.最後はWorsPress側の設定でWordTwit>アカウントをクリック

2.アカウント追加をクリックすると『◯◯◯(サイト名)にアカウントの利用を許可しますか?」という表示になります。
「連携アプリを認証」のボタンが出てきますのでそれをクリックすれば認証は完了です。
認証に成功していれば、下記画像のようにTwitterアカウントが現れます。

以上がWordtwitプラグインの設定が全て完了しました!!
お疲れ様でした^^
投稿するときの使い方

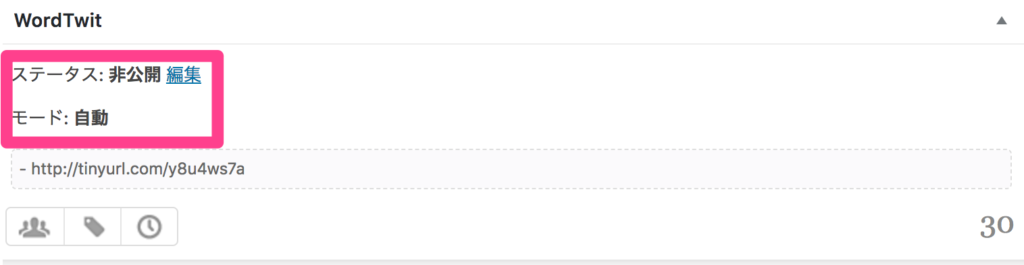
WordPressの投稿編集のページのした方に上の画像の表示が出てきます。
この状態は基本的に自動でツイートされるのですが、
ステータス:非公開の隣の編集をクリックするとツイートする予定またはツイートしないという選択もできます
またサイトの記事タイトルも編集できますので、ちょっといじってみてくださいね^^
まとめ
やり方は少し複雑で初心者の方には、ちょっと戸惑うところが多いかと思います。
WordPressのWordTwitの設定画面と、Twitterのアプリ認証画面の二つのタブを開いた状態で設定を行うようにすることを前提に、当記事を参考に上から一つ一つ進めていってみてくださいね!!
Twitterは前もって登録していた方がスムーズに設定できるかと思います。
この設定が完了すれば、あとは投稿と同時に自動でツイートしてくれるので、記事はTwitterに流れます。
記事作成に慣れてきたら、Twitterのツイートの内容を編集してみましょう!Twitterを使いこなすことで、拡散されてアクセスの増加も見込めますよ^^























参考記事:【ソーシャルボタン設置プラグイン】WP Social Bookmarking Lightの設定方法を解説します