
SNSソーシャルボタンは記事を読んでくれた人が「この記事面白かった!」と思ってもらえた時にボタンをクリックしてソーシャルメディアを介して拡散できます。
つまり書いた記事がより多くの人にシェアされるのでアクセスアップの見込みがあることや、SEOにももちろん効果があるんです。
ソーシャルボタンを設置して自分の書いた記事が多くの人に読んで守られるようにするため、【プラグイン】WP Social Bookmarking Lightを使って設定・設置していきましょう^^
一度設定してしまえばあとは問題なく記事内にソーシャルボタンを表示させることができますよ^^
目次
WP Social Bookmarking Lightの設定方法
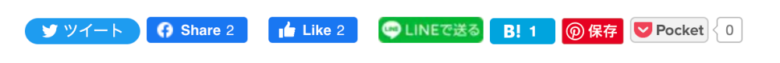
このプラグインを使用すると、下記のようなソーシャルボタンを設置することができます。

それでは早速設定方法を解説していきますね。
WP Social Bookmarking Lightのインストール・有効化
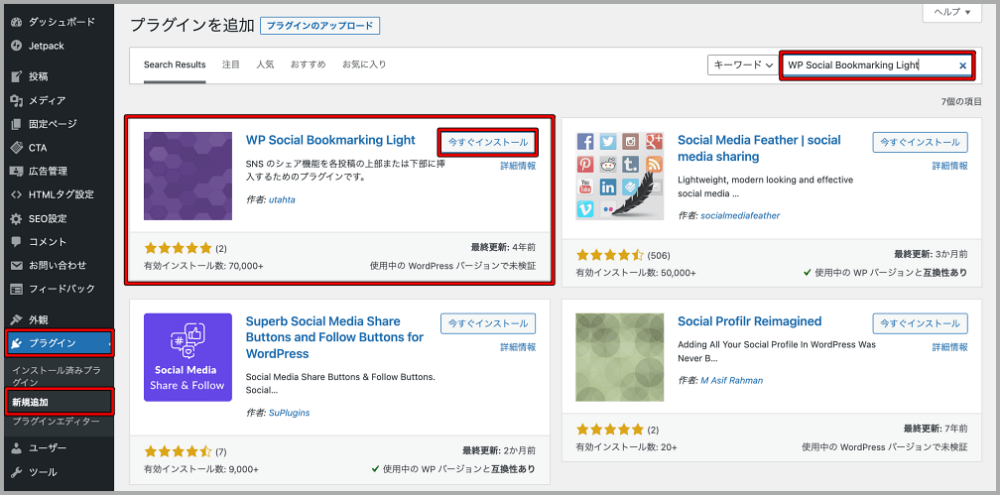
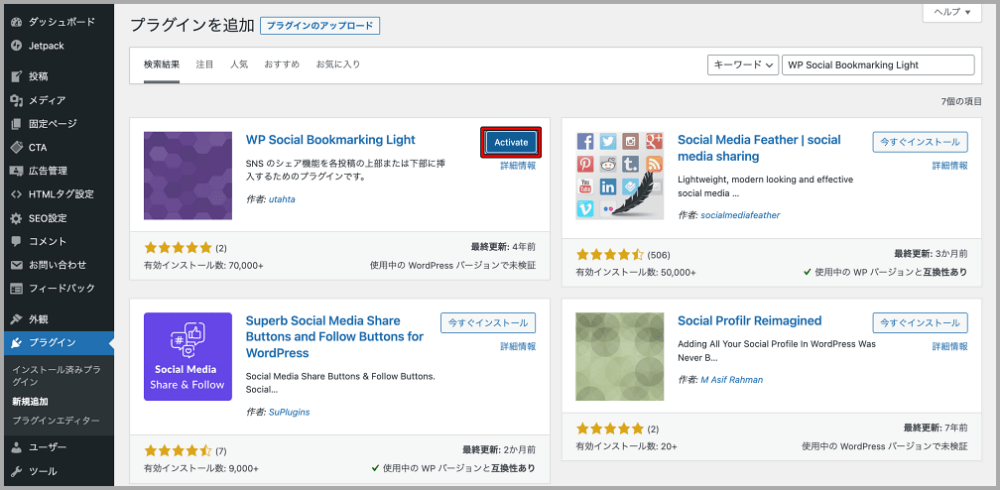
まずは、ダッシュボードにあるプラグイン>新規追加で「WP Social Bookmarking Light」のプラグインを検索してインストールと有効化まで終わらせましょう。


WP Social Bookmarking Lightの設定画面について
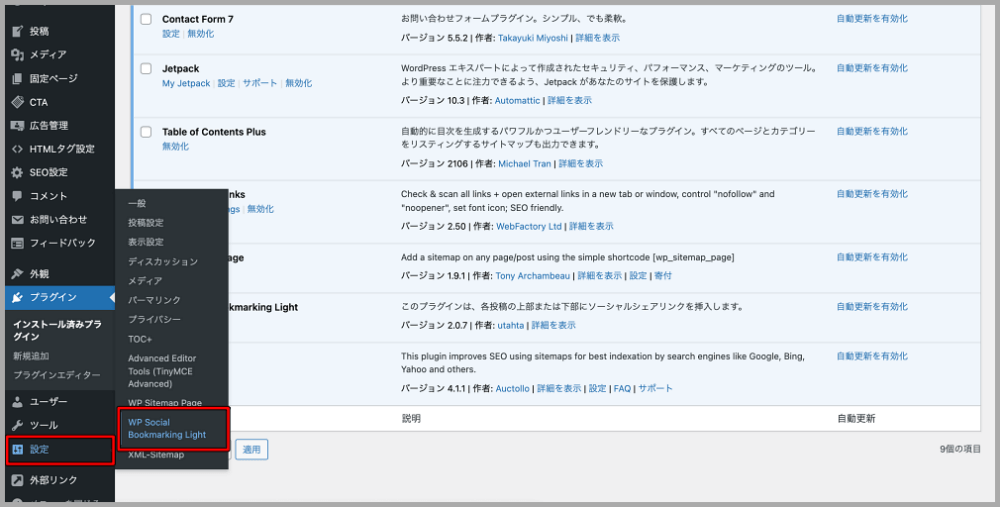
有効化まで済んだら、「ダッシュボード>設定>WP Social Bookmarking Light」をクリック

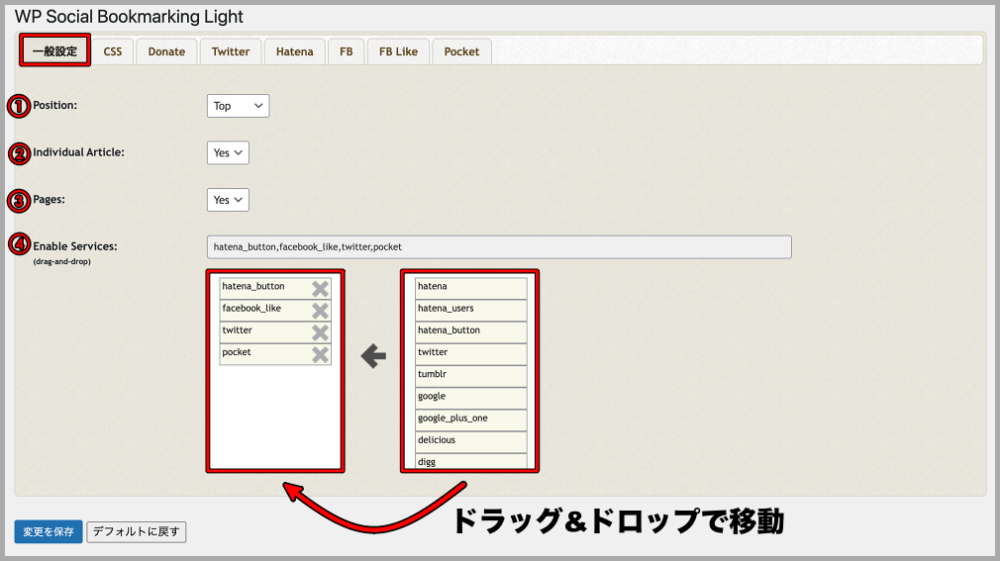
デフォルトの設定画面は下記です。

| ①Position(位置) | Top(記事上に表示する) |
| Bottom(記事下に表示する) | |
| Both(記事上下に表示する) | |
| None(非表示にする) | |
| ②Individual article(投稿記事) | Yes(投稿記事に表示する) |
| No(投稿記事に表示しない) | |
| ③Pages(固定ページ) | Yes(固定ページに表示する) |
| No(固定ページに表示しない) |
| ④Enable Service(サービス) | 24個のサービスコードが用意されており、ドラッグ&ドロップでサービスを選択できます。 |
上記を設定するだけで自由にソーシャルメディアのボタンが簡単に表示されますよ!
WP Social Bookmarking Lightの設定方法の参考例
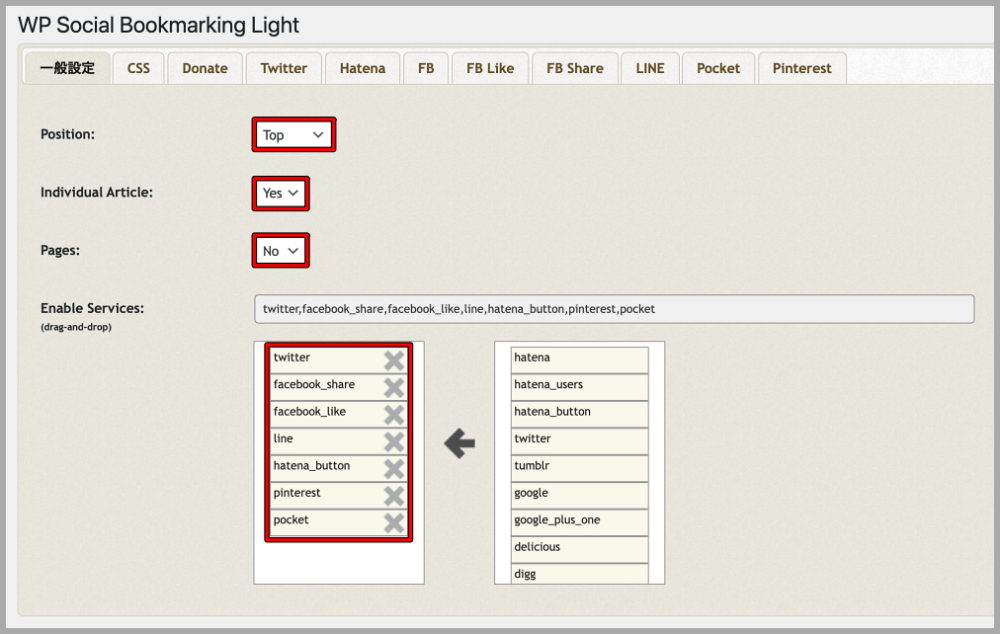
下記は、運営中のトレントブログでの設定方法の参考例となります。

| ①Position(位置) | Top(記事上に表示する) |
| ②Individual article(投稿記事) | Yes(投稿記事に表示する) |
| ③Pages(固定ページ) | No(固定ページに表示しない) |
| ④Enable Service(サービス) | twitter facebook_share facebook_like line hatena_button |
上記の設定だと、全ての投稿ベージの記事上に下記のような7個のSNSシェアボタンを設定する形になります。

それでは、同じようにする必要はありませんが、上記のような表示にするための各シェアボタンの設定方法を参考情報として、ご紹介していきますね。
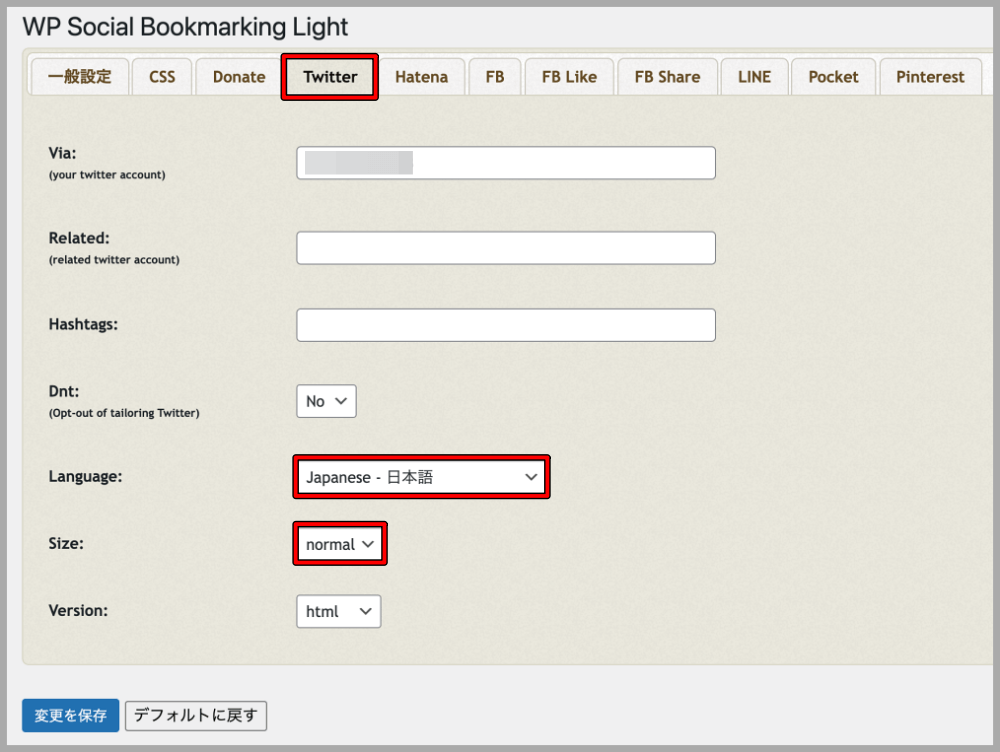
Twitterの設定方法

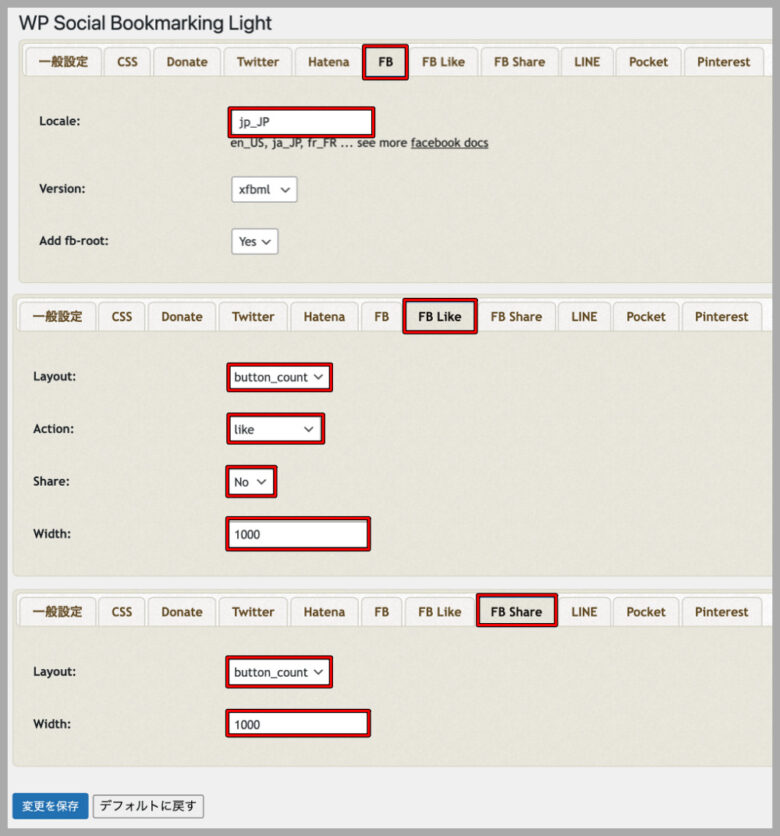
FBの設定方法

【デフォルトの「Like!」と「いいね!」の日本語にする方法】

Facebookのいいねボタンがデフォルトのままですと『Like!』になっています。
日本では『いいね!』が正式なので、ここの英語を日本語に設定していきましょう。
設定は簡単!3ステップで設定できます。
- 「FB」のタブを開きます
- Local: jp_JP と入力
- 変更保存をクリック
これでFacebookの『いいね!』ボタンが日本語表記になっていると思いますのでご確認くださいね。
LINEの設定方法

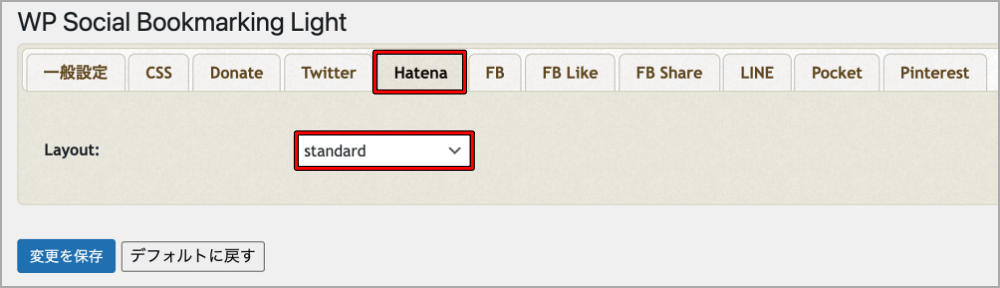
Hatenaの設定方法

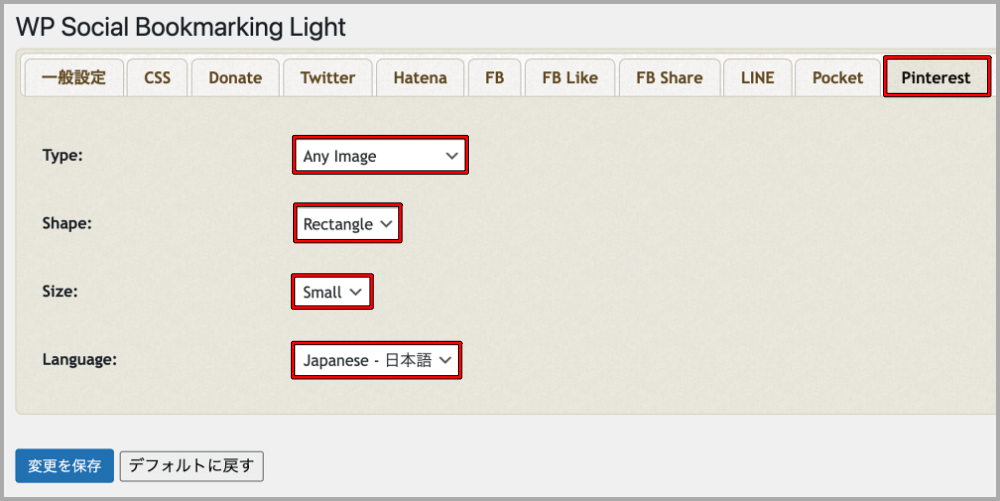
Pinterestの設定方法

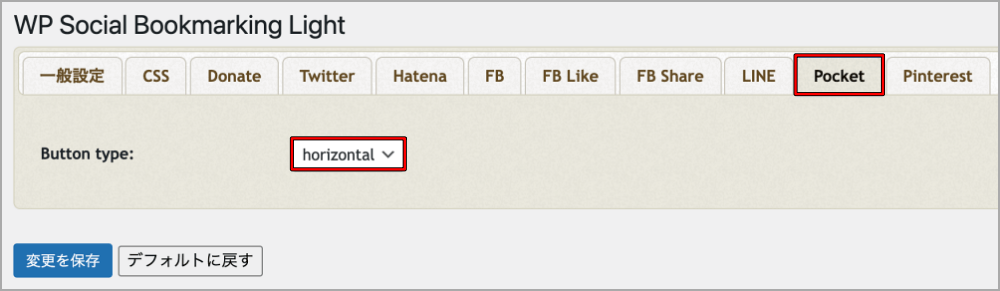
Pocketの設定方法

最後に
いかがでしょう!
意外と簡単にできませんでしたか?
テンプレートによってはすでにソーシャルボタンが設置されているものもありますが、もしまだ設置していなければ今回プラグインはとても簡単に設定できますのでお勧めします^^
ソーシャルボタンを有効活用して自分の記事をたくさんの人に読んでもらえるようにしていきましょう!






















参考記事:TwitterとWordPressを連携させるWordTwitの設定方法を解説