ブログを運営していく上で画像を使われる機会もあると思います。
実はこの画像にもSEO効果をアップさせる効果を施すことができます。
それが“altタグ”のことです。
altタグを正しく使うことによってはSEO強化とユーザビリティ向上させる効果があります。
今回はこのaltタグの役割や正しい使い方を徹底的に解説していきますね^^
目次
altタグとはなんぞや?どんな役割があるの?
まず、altタグとはなんのことか?どんな役割があるのか?について解説していきますね。
altタグとは“オルトタグ”と読み、「画像を語源化する」という意味があります。
画像を語源化することによって、クローラーに正しく認識されますし、実はSEO強化対策にもなります。
altタグの大きな役割は、画像をテキストとして表すことです。
検索エンジンは画像の情報を読み取るということまではできません。
なのでaltタグを正しく使うことで“なんの画像なのか”ということを伝える必要があります。
下記の画像をご覧ください。

私たち人間はこの画像をみると一目で『赤ちゃんの画像』ということを認識することができますよね。
しかしクローラーはこの画像にaltタグの設定を正しあればくしておかなければ、読み込むことすらできません。
altタグを正しく使うとどんな効果がある?
altタグを正しく使うと、どんな効果があるでしょうか。
SEOの強化の効果がある
altタグを正しく使うことによって、
- Googleの画像検索で表示されやすくなる
- クローラーに専門性の高い情報を発信していることを認識される
このような効果があります。
正しいaltタグの使い方によって、クローラーに正しい情報が読み取られ、インデックスされるとSEO効果を徐々に高めることができます。
また、画像検索の際に画像単体でも上位表示されるようになるので、画像検索からのアクセス流入の期待もできるのです。
ユーザビリティの向上の効果がある
altタグは、「画像をテキストで表す」という役割があります。
どんな時にこの画像表示の際の設定をすればいいのかというと、以下の状況で代替えテキストの設定が必要です。
- 画像の読み込み完了前にalt属性が表示される
- 画像を表示しないブラウザの場合、alt属性が表示される
- 音声ブラウザの場合にalt属性が読み込まれる
クローラーが画像を画像のまま認識できないのであれば、altタグの設定は必須なはずです。
altタグの正しい使い方(書き方)は?
それでは早速!altタグの正しい使い方を順をおって解説していきますね。

私たちが投稿編集する際に画像を添付しますよね。
画像を貼り付ける時に設定が行えます。
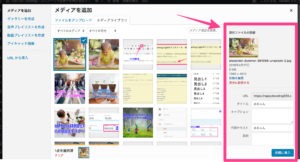
上記のように『メディアを追加』をクリックすると画像を選択する画面になります。
この右側の部分で「代替えテキスト」の編集をして設定をします。
通常、altタグの設定を何もしないとなると、下記の画像ようにタイトルの欄にもともと付いている画像の番号や名前があると思います。
このタイトルと代替えテキスト欄の編集を行うだけでaltタグの設定を行うことができます。

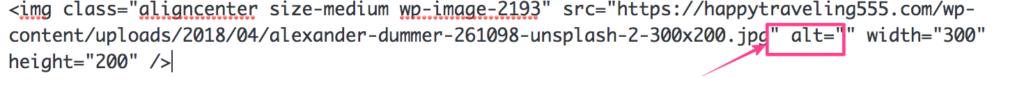
この状態で画像を挿入すると、投稿編集のところで、テキストのバージョンでこのタグをみると、こうなります。


“alt=“”(編集前)
『alt=“”』 のカンマの間には何も記述がない状態です。
ここに適切なaltタグの正しい設定をすると、

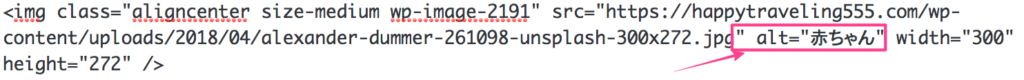
・正しいaltタグの使い方→alt=“赤ちゃん”(編集後)
というようにaltタグのカンマの間にその画像に適する言語を入力するだけになるのです。
設定方法
では実際、このタグの編集する設定方法を解説してきますね。
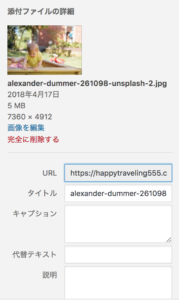
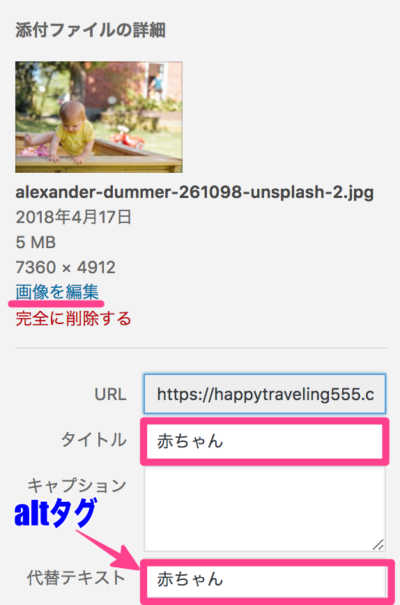
メディア追加した際に表示される「添付ファイルの詳細」の画面での編集になります。
設定するのはタイトルと代替えテキストの項目です。
画像が赤ちゃんであれば以下のように入力して設定していきます。


最後に投稿に挿入をクリックしてaltタグの正しい設定はOKです^^
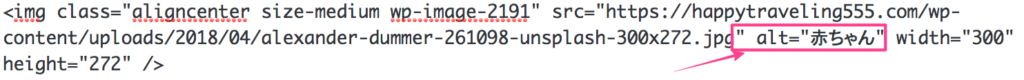
この設定をして、再度テキストバージョンで画像のタグのところを確認してみると、下記のようになっています。

altタグの使い時の注意点は?
altタグを使う時に注意するのは『キーワードを詰め込めすぎない』ということ。
altタグの設定はテキストをクローラーが読み取ってインデックス(画像の読み込み)されるので、たくさんの関連キーワードを詰め込んでもあまり効果がありません。
なんの画像かわかるように、簡単に画像を説明するようにしましょう!
まとめ
SEO強化対策のまとめの一つとして、ぜひ今回のaltタグの正しい使い方をマスターしていきましょう。
サイトデザインや記事投稿の際に使うことが多いと思いますが、画像は使えば使うほどaltタグの必要性は高くなります。
SEO対策は基本的なことだけはしっかり抑えて記事作成時に行うことをおすすめします。






















シゴト道具はPC一つだけです。
しかし、
最初はこんな暮らしができるなんて、これっぽっちも思っていませんでした。
私がこの方法に出会えたのは「他人と比較される人生をやめた」からです。
好きなものは好き!嫌いなものは嫌い!と本音をハッキリ言えたり、好きな人と好きなだけ好きなことをするために「自分軸の生き方」を選びました。
そうやって今は常に本来の姿(素の自分)で、場所に縛られないシゴトを楽しみながら、自由な旅人人生を送ることができています。
どうしてKanakoが世界中をシゴト場にして自由気ままに暮らすことができるようになったのか?
ご興味のある方はプロフィールをご覧になってみてくださいね!!
こちらです。