WordPressでブログサイト運営を始めると、どの記事にどのくらいの閲覧者がきてるのか気になってくるものです。
そんな問題を解決するために便利なプラグインが『Jetpack』です。
一目でどの記事にどのくらいのアクセスがきているのかというのが分かります。
今回はこのプラグインのインストールから設定方法を分かりやすく解説していきますよ^^
それでは早速始めましょう^^
目次
【サイト統計情報にもっとも便利なプラグイン】Jetpackの役割
正式名称『Jetpack』と言います。
このプラグインと役割は何と言ってもサイト統計情報です。


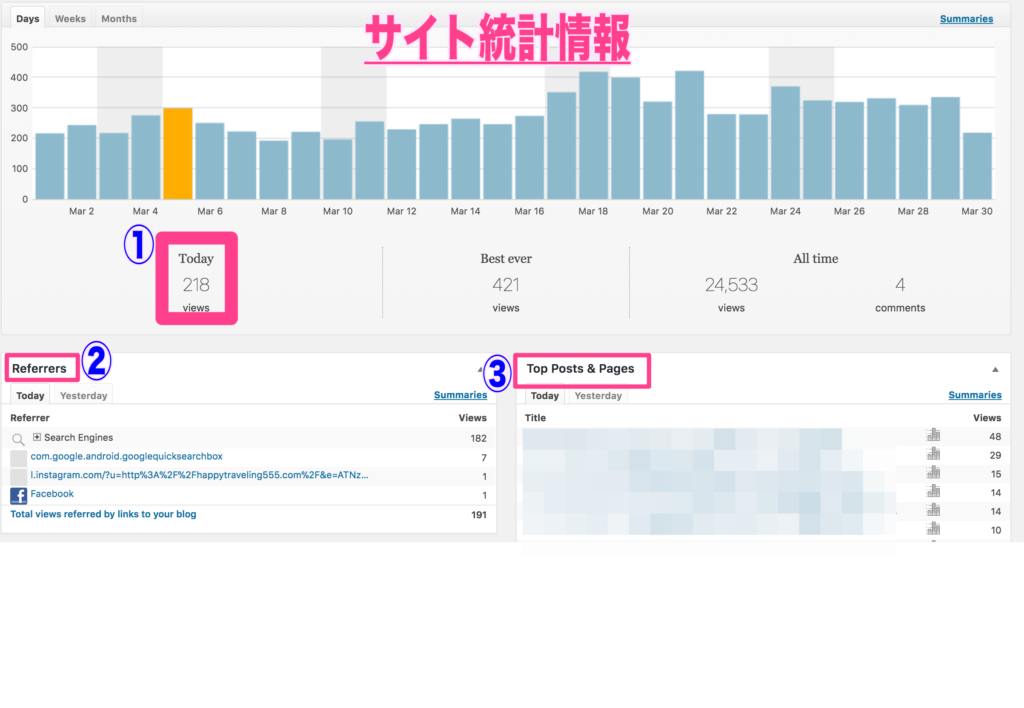
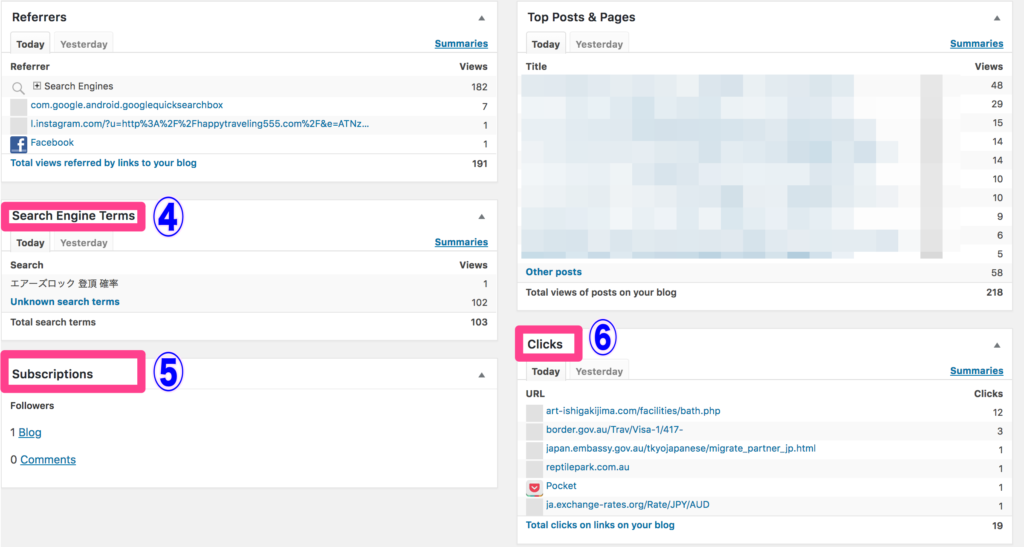
インストールして設定を行うとこのように一目で6つのことが分かります。
- 「Today」:現時点(当日)のアクセス数がわかること
- 「Referrers」:閲覧者がどこからこの記事にたどり着いたのか
- 「Top Post &Page」:現時点(当日)で読まれているアクセス数の多い記事から順番にページビュー数と一緒に上から掲示
- 「Serch Engine Terms」:なんという単語で検索されて、このサイトに到達したのか
- 「Subscription」:購読してくれているフォロワーの数
- 「Clicks」:リンクしているサイトがクリックされているか
インストール・有効化・設定までできれば、ダッシュボードにサイト統計情報という表示が出てきますので、これらの情報が一目で分かります。
サイト統計情報はアクセス解析に非常に役立ちますので、ぜひ日頃からこまめに確認をしてどんな記事にアクセスが集まっているのか?集まっていないのか?を確認しながら、まったくアクセスが集まっていないものは削除したり、アクセスの集まっているものが文字を増やしてさらにサイト訪問者へ価値提供をしていきましょう。
【プラグイン】Jetpackのインストールから設定方法まで
プラグインのインストールと有効化
それでは早速プラグインのインストールから設定まで行なっていきましょう!
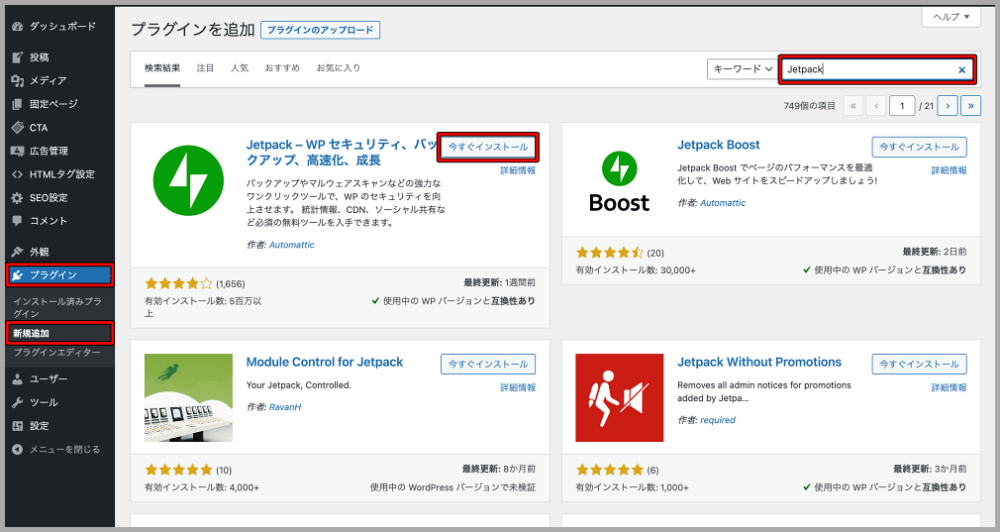
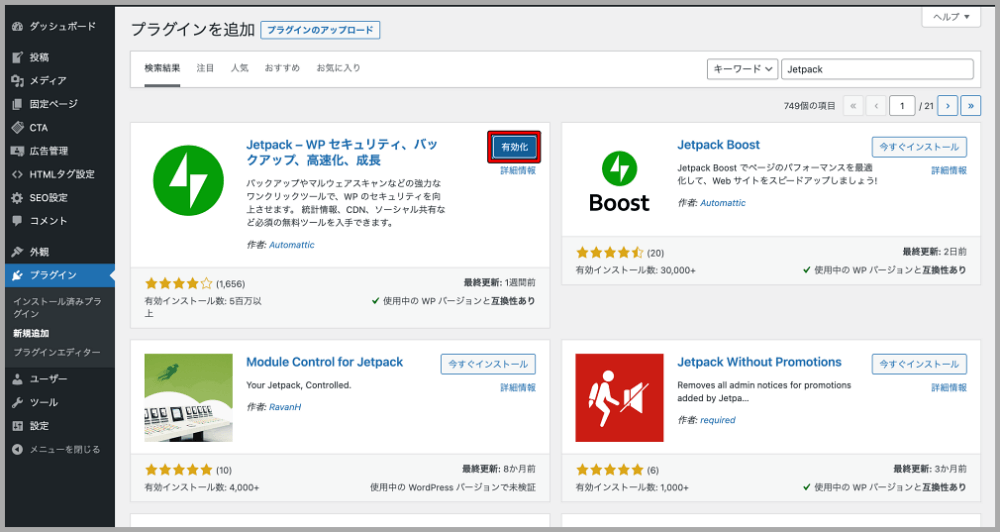
プラグイン『Jetpack』を検索窓に入力してインストールしたら、有効化まで済ませていきましょう!


Jetpackの設定方法

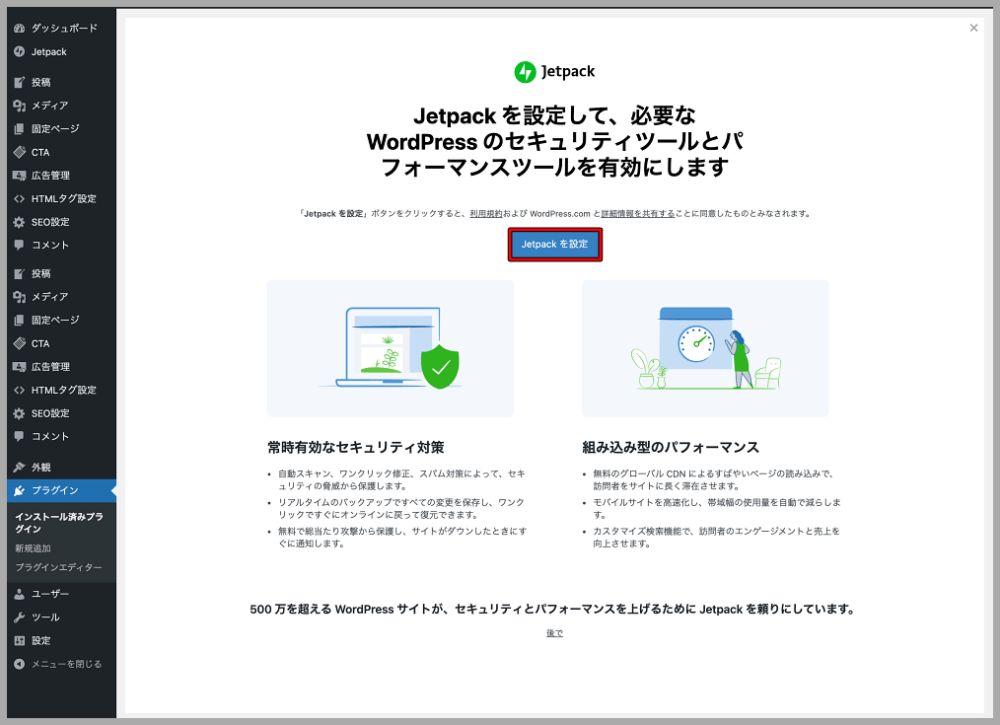
上記の「Jetpackを設定」をクリックします。
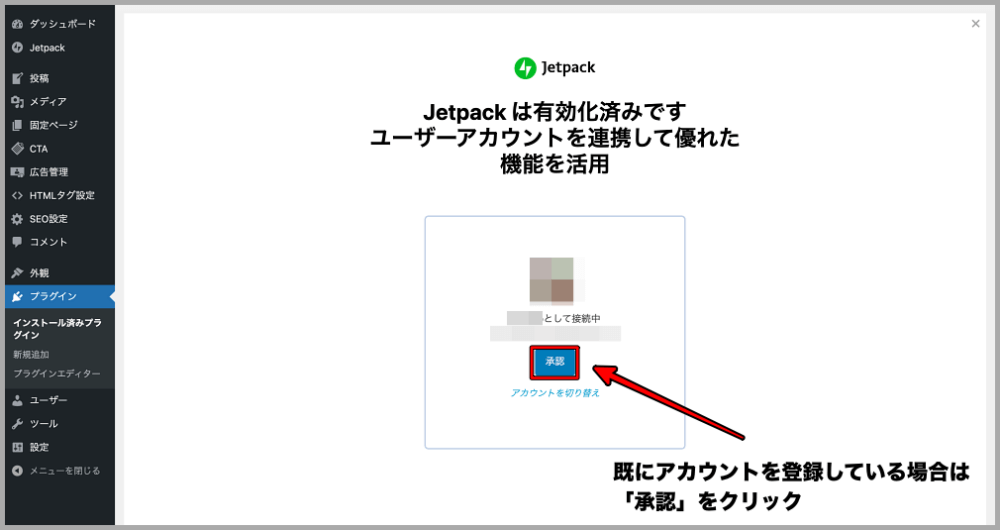
既にアカウントがある場合は、下記の画面となるので、「承認」ボタンをクリックします。

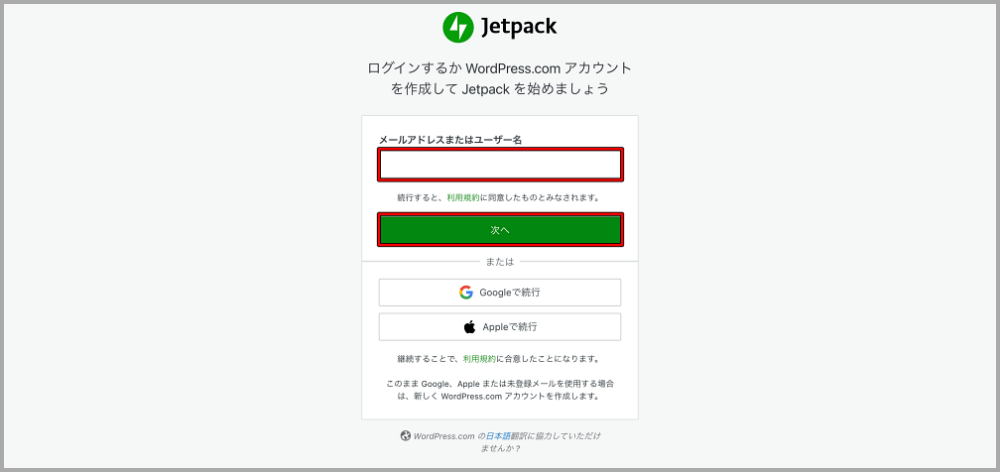
新規でアカウントを作成する場合は、「メールアドレス」か「ユーザ名」を入力します。

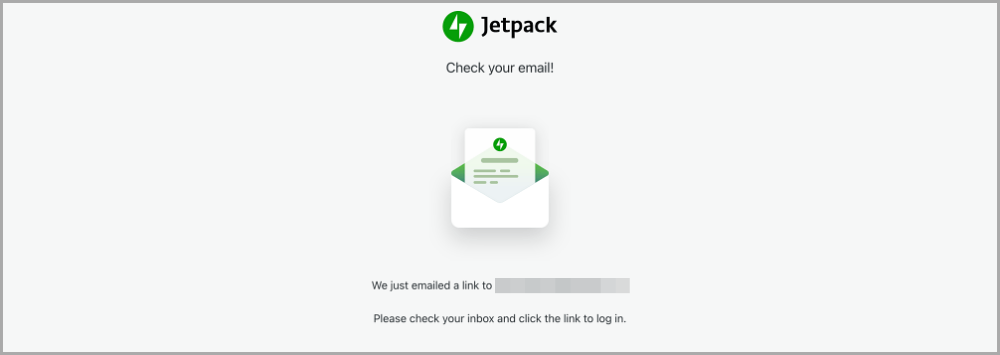
「次へ」ボタンをクリックすると、下記のような画面に遷移します。

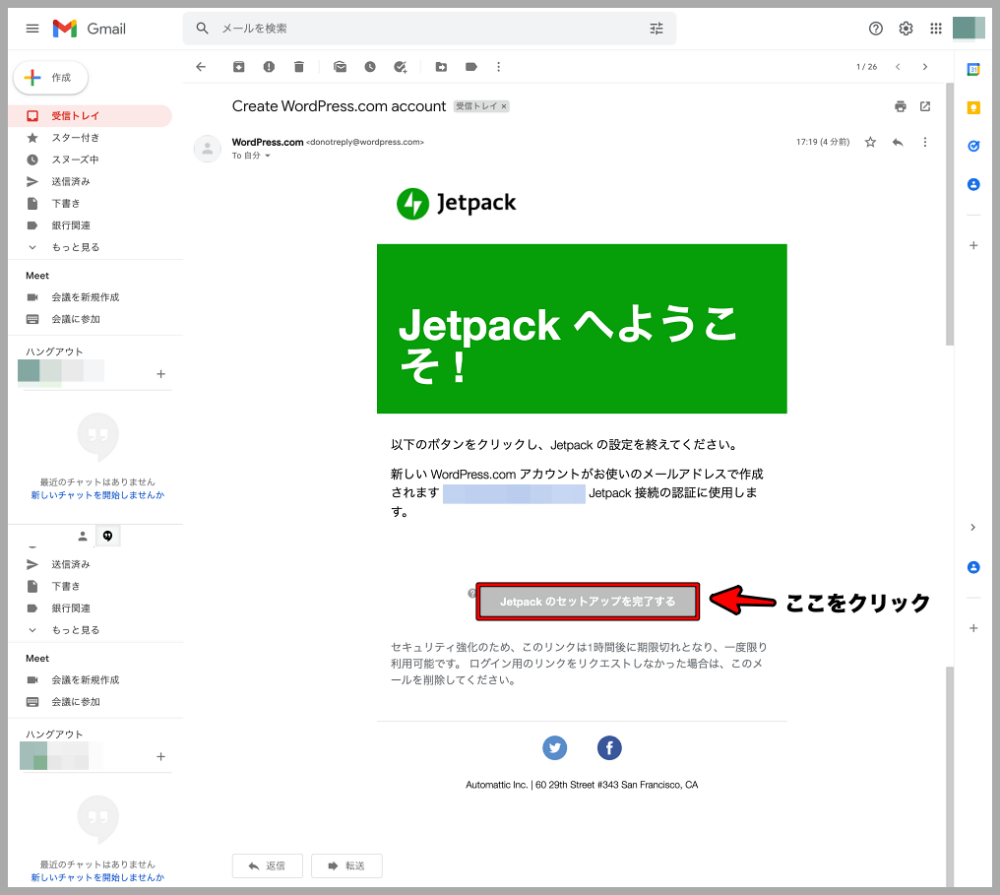
下記のように、自身のメールアドレスに届いたメールの「Jetpackのセットアップを完了する」をクリックします。

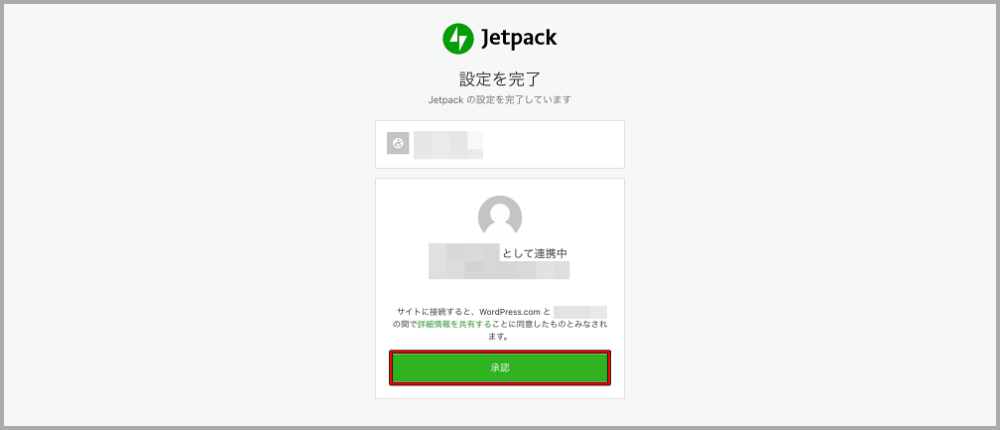
上記のリンクをクリックすると、下記の画面が表示されるので、「承認」ボタンをクリックします。

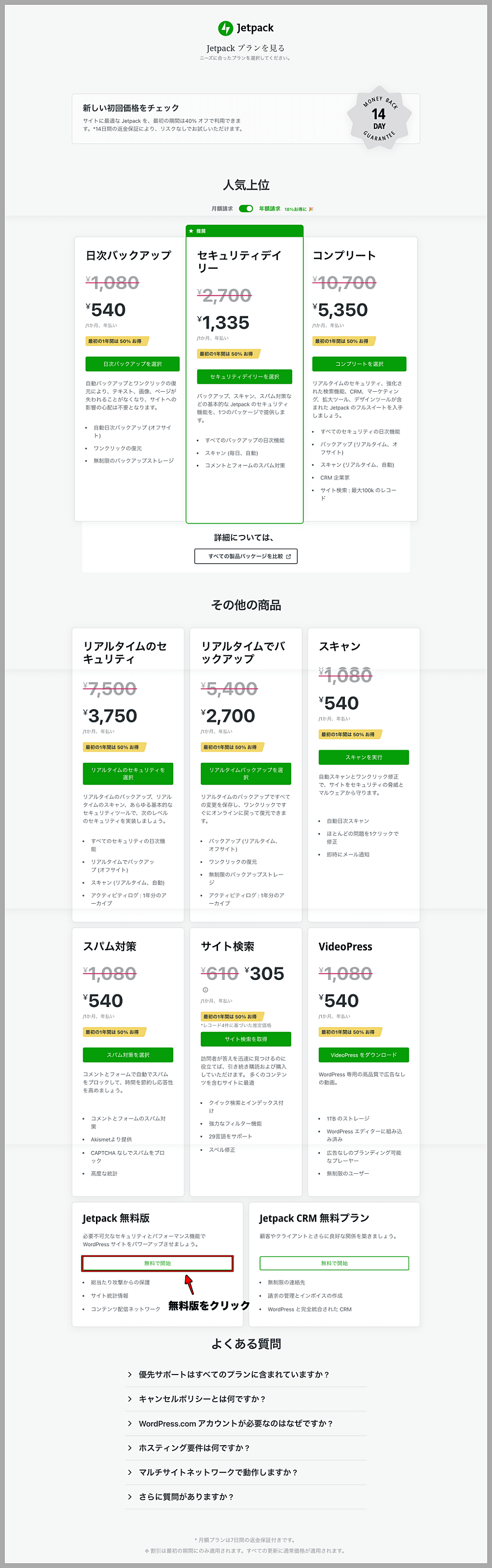
上記の「承認」ボタンをクリックすると、Jetpackプランを選ぶ画面に遷移します。

色々なプランがありますが、あとから有料版に変更も可能ですので、「Jetpack 無料版」の「無料で開始」をクリックします。
Jetpackのおすすめウィザードの設定方法
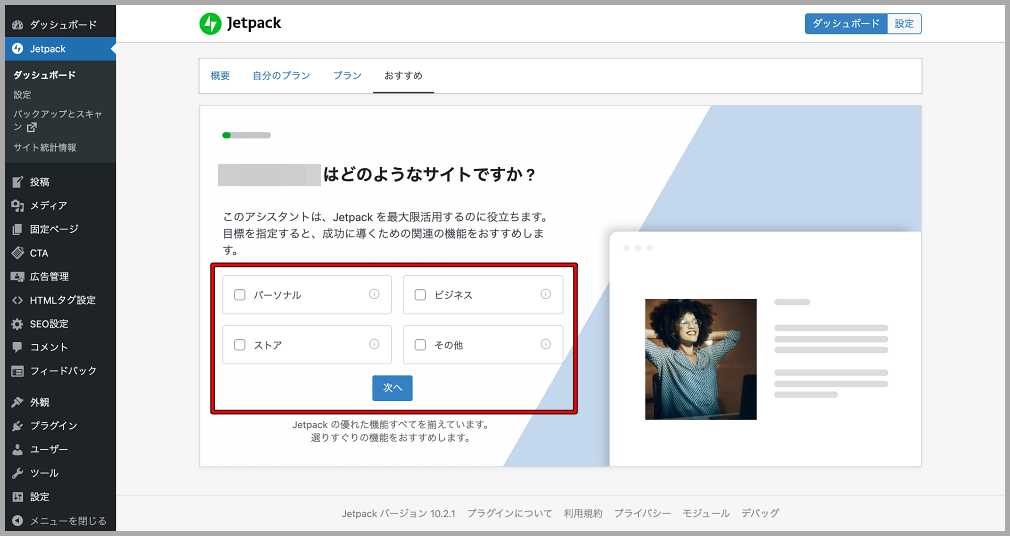
上記で「Jetpack 無料版」の「無料で開始」をクリックすると、下記のような設定画面になるので、必要な箇所の設定をしていきます。
ちなみに、あとからでも設定の変更は可能ですので、あまり悩まずに設定を進めていきましょう。
①ブログサイトであれば、「パーソナル(個人)」で良いと思います。

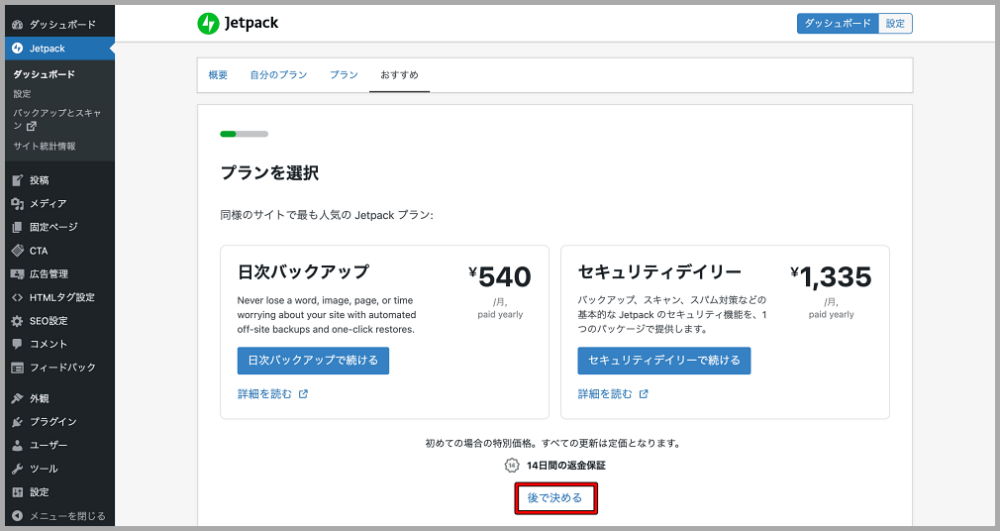
②ここでは、無料プランを使用するので、「後で決める」をクリックします。

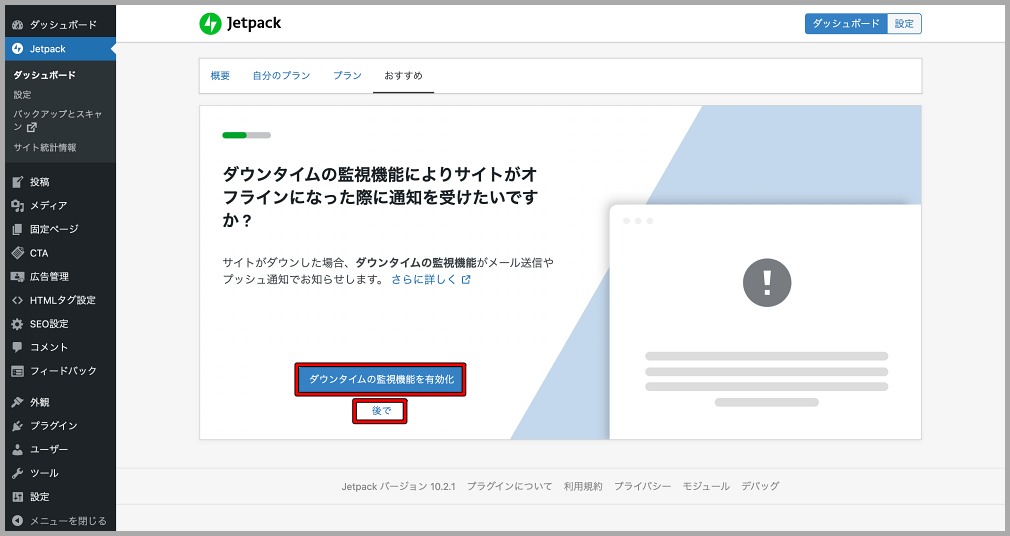
③当サイトでは、「ダウンタイムの監視機能を有効化」をクリックしています。

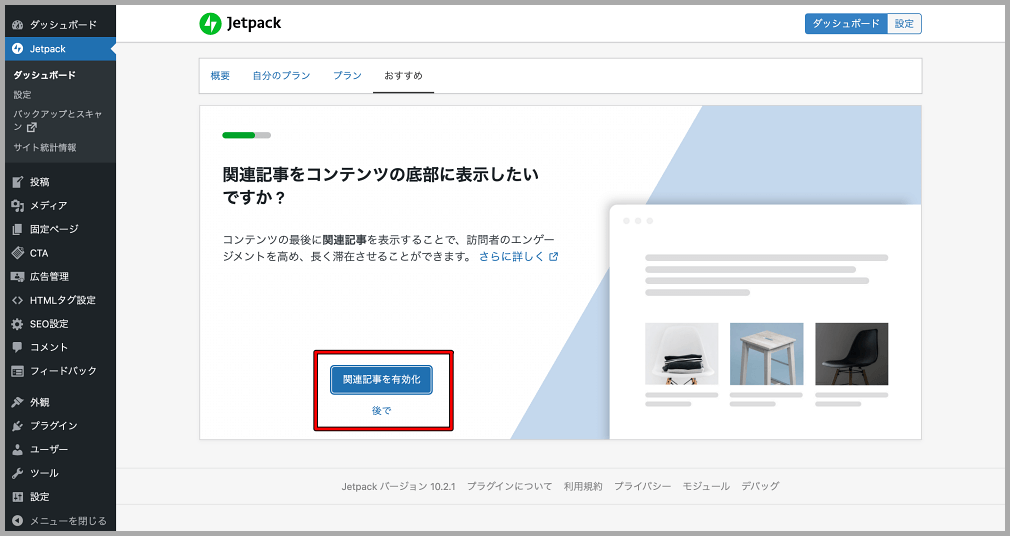
④当サイトでは、「後で」をクリックしています。

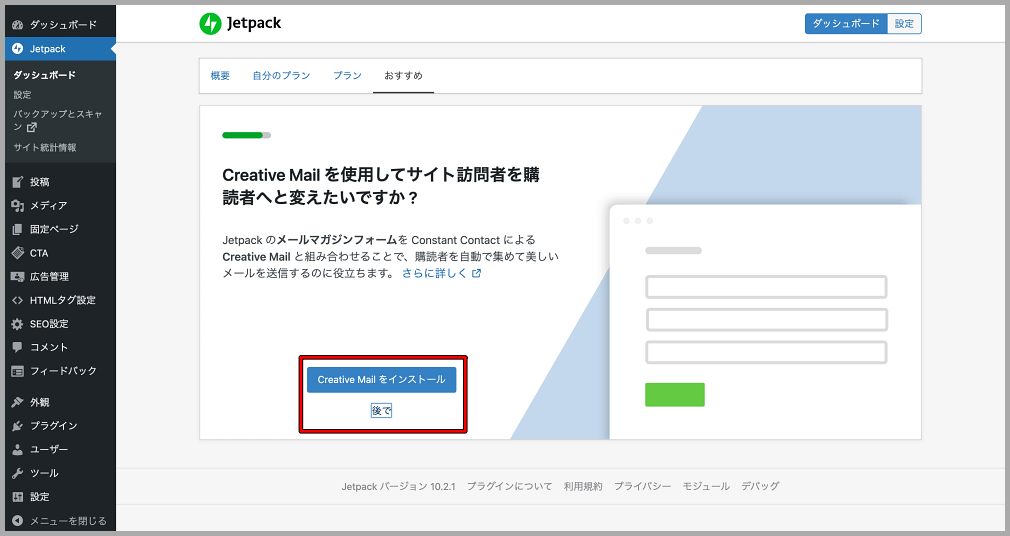
⑤当サイトでは、「後で」をクリックしています。

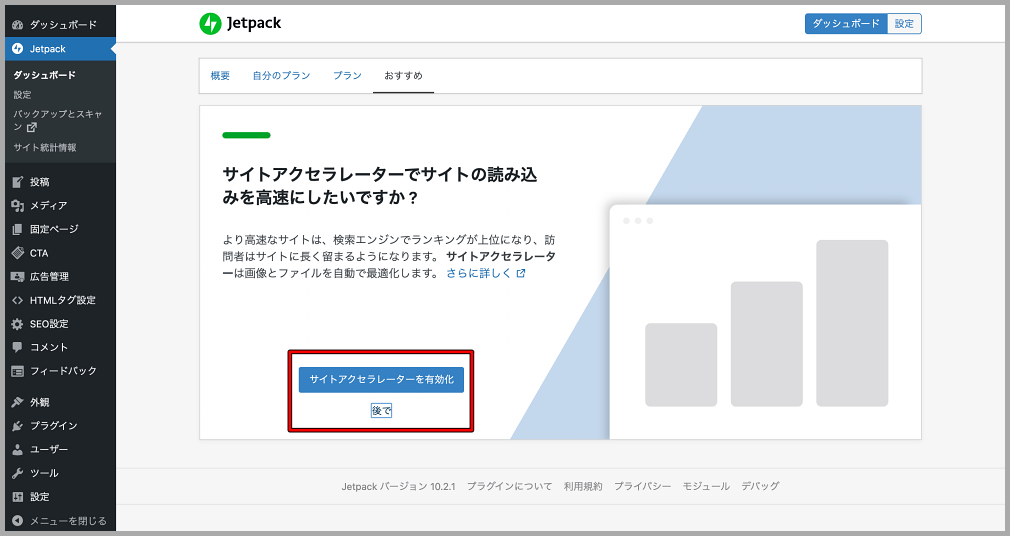
⑥当サイトでは、「サイトアクセラレーターを有効化」をクリックしています。

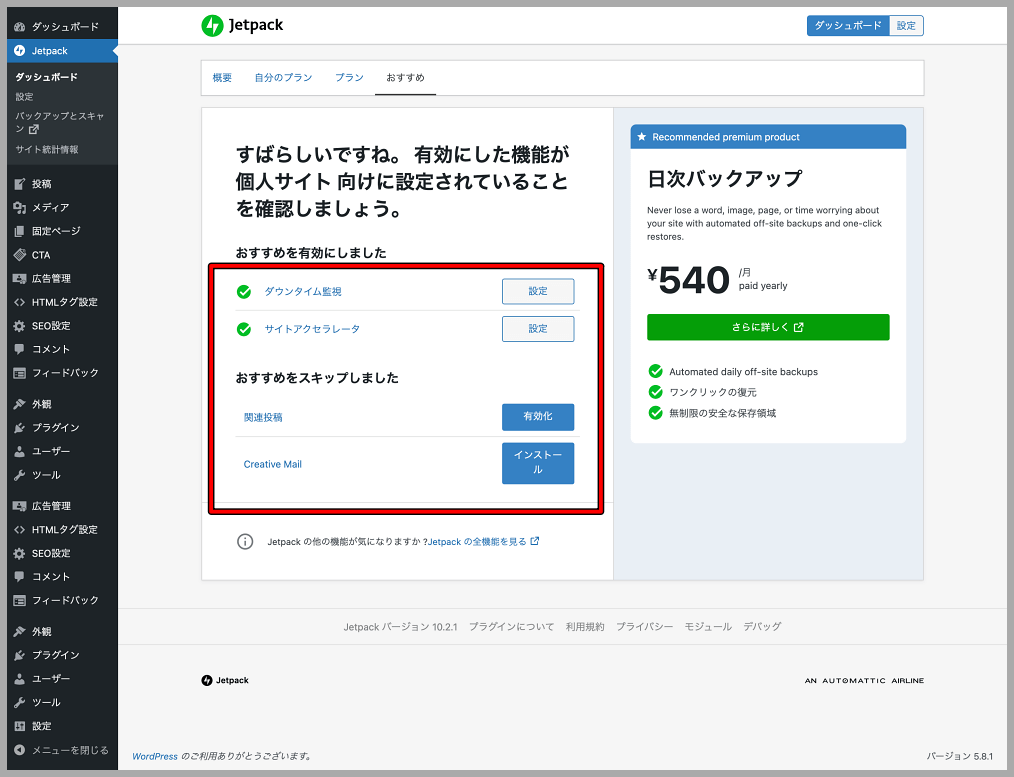
⑦下記は、今までの設定項目の確認画面です。

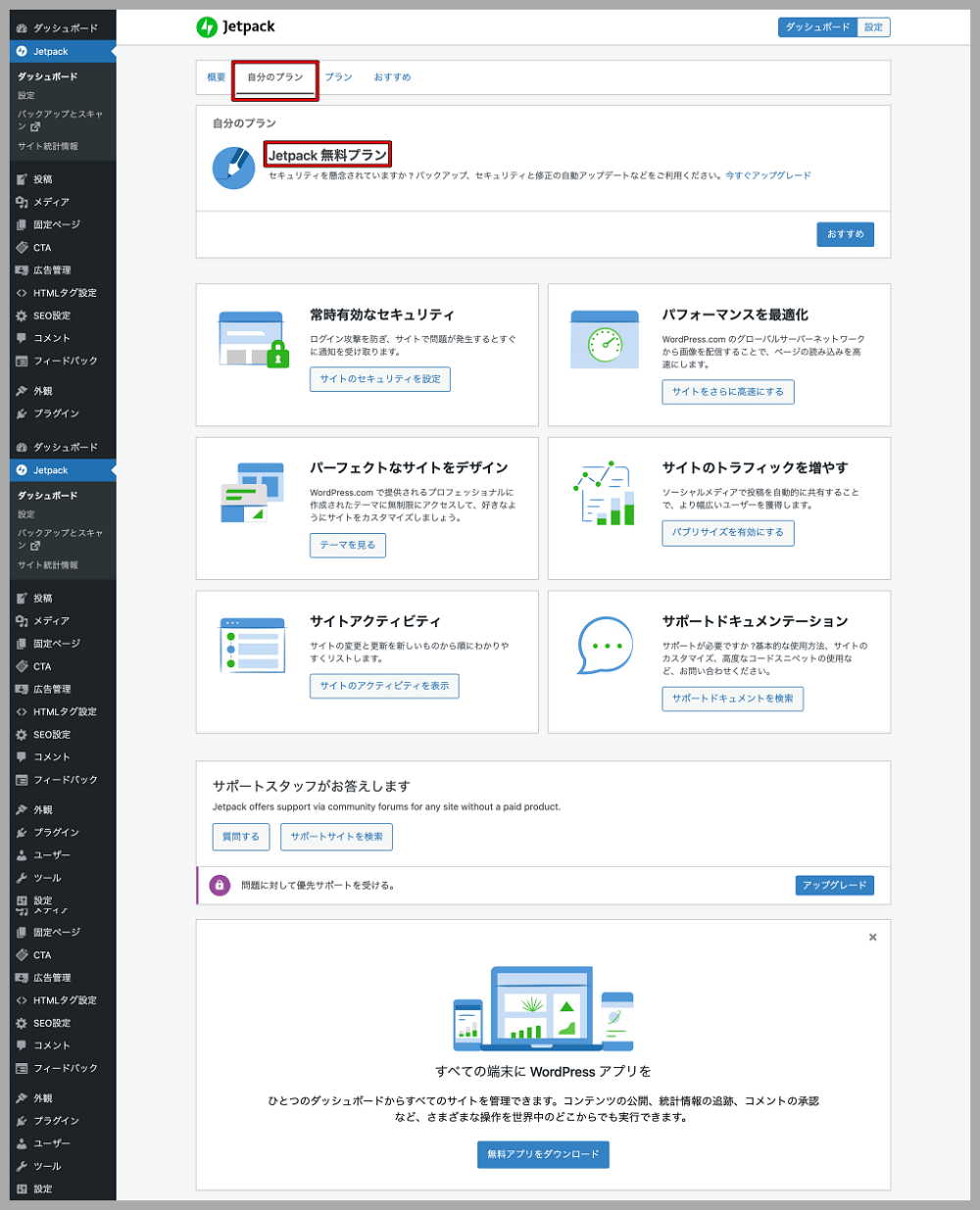
下記のように、「ダッシュボード>Jetpack>ダッシュボード>自分のプラン」にて、どのプランに加入しているか?を確認することができます。

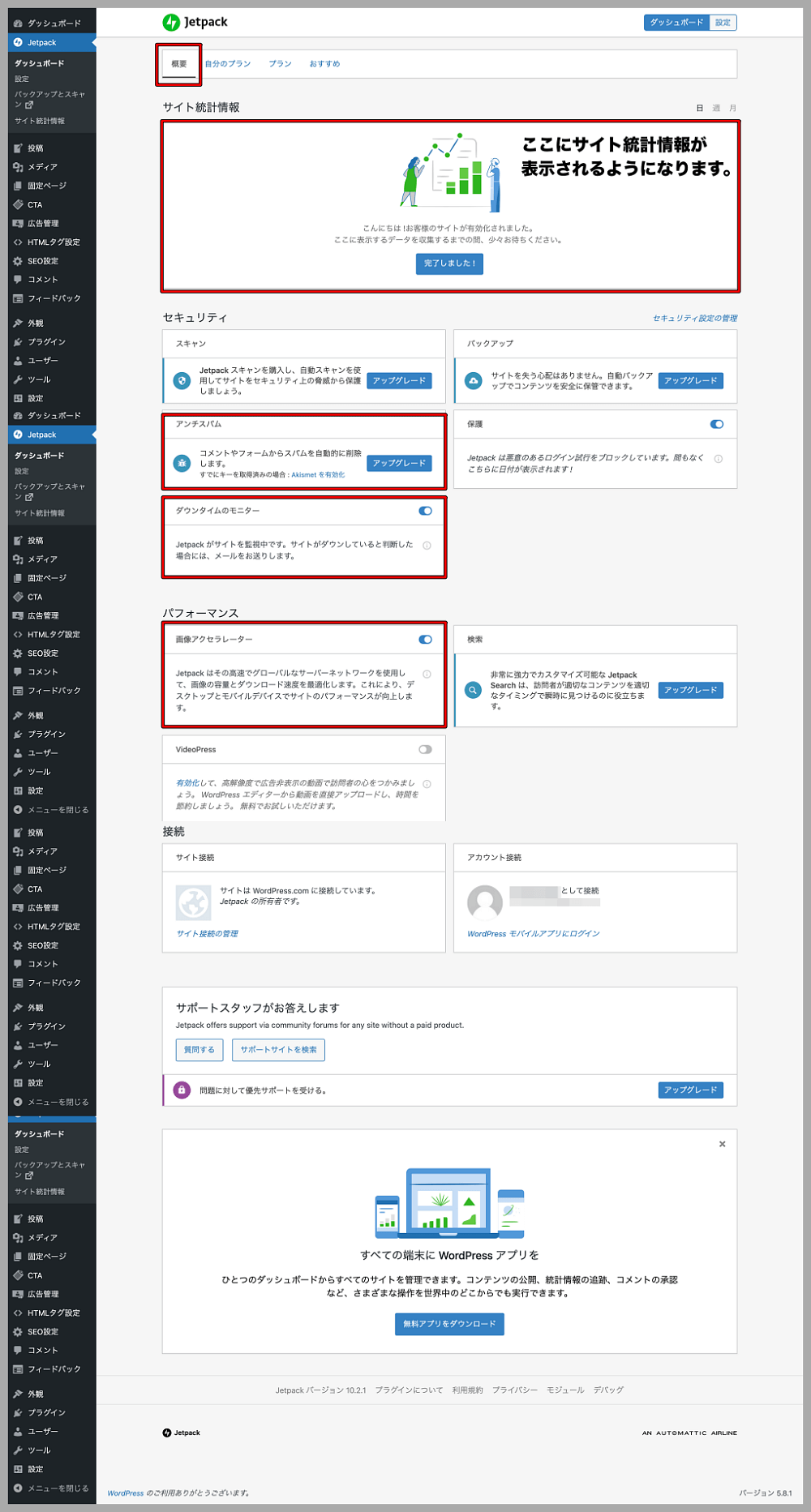
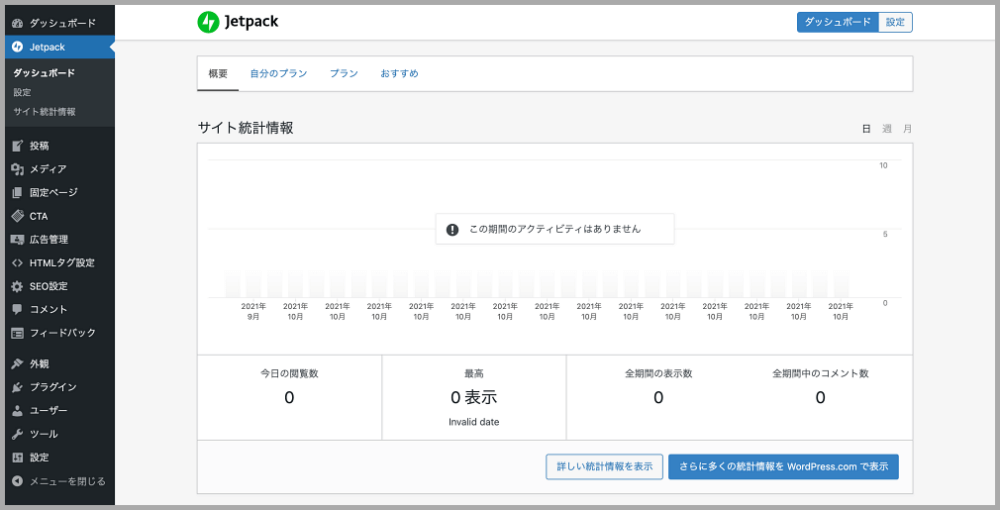
下記のように、「ダッシュボード>Jetpack>ダッシュボード>概要」にて、設定している機能を確認することができます。

上記の「サイト統計情報」の「完了しました」をクリックすると、統計データが表示されるようになります。

Jetpackの各機能の詳細設定方法
「ダッシュボード>Jetpack>設定」では、下記の機能の設定をすることができます。
- セキュリティ
- パフォーマンス
- 執筆
- 共有
- ディスカッション
- トラフィック
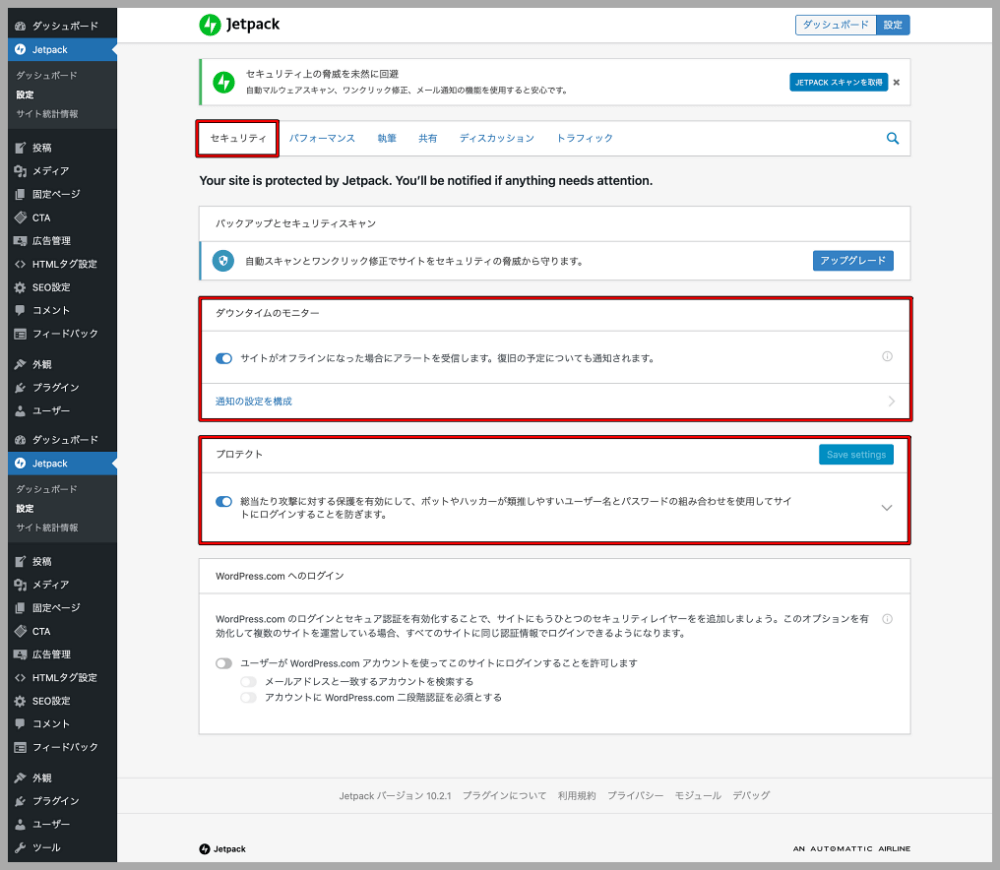
①セキュリティ設定
「ダッシュボード>Jetpack>設定>セキュリティ」では、WordPressを不正アクセスから保護するための機能を設定することができます。

上記のように、「ダウンタイムのモニター」と「総当たり攻撃からの保護」 にチェックを入れましょう。
この設定をすることで、WordPressの稼働状況の自動監視、ログイン画面へのパスワード総当たり攻撃からの保護が行われます。
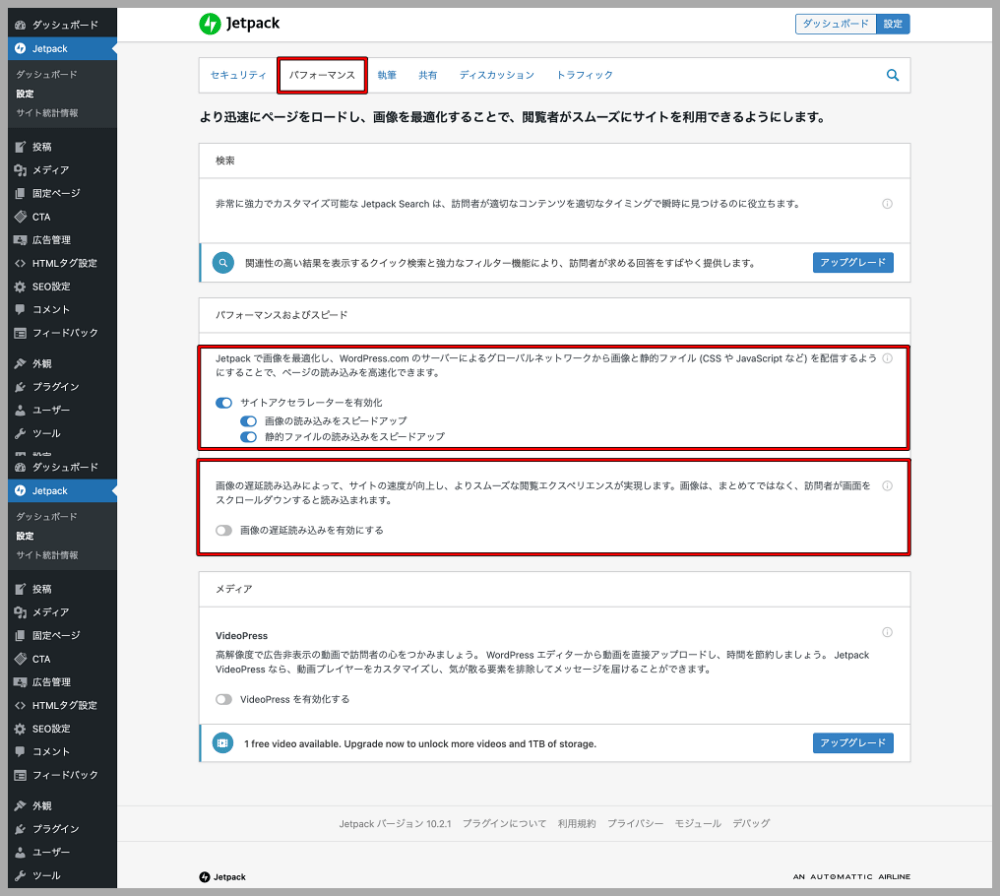
②パフォーマンス設定
「ダッシュボード>Jetpack>設定>パフォーマンス」では、WordPressの表示速度を高速化するための機能を設定することができます。

当サイトでは、「サイトアクセラレーターの有効化」と「総当たり攻撃からの保護画像読み込みスピードのアップ」・「静的ファイルの読み込みをスピードアップ」 にチェックを入れています。
なお、当サイトでは、プラグインとの競合のため、「画像の遅延読み込みを有効にする」にチェックを入れていませんが、ページ速度を高速化するために、チェックを入れておきましょう。
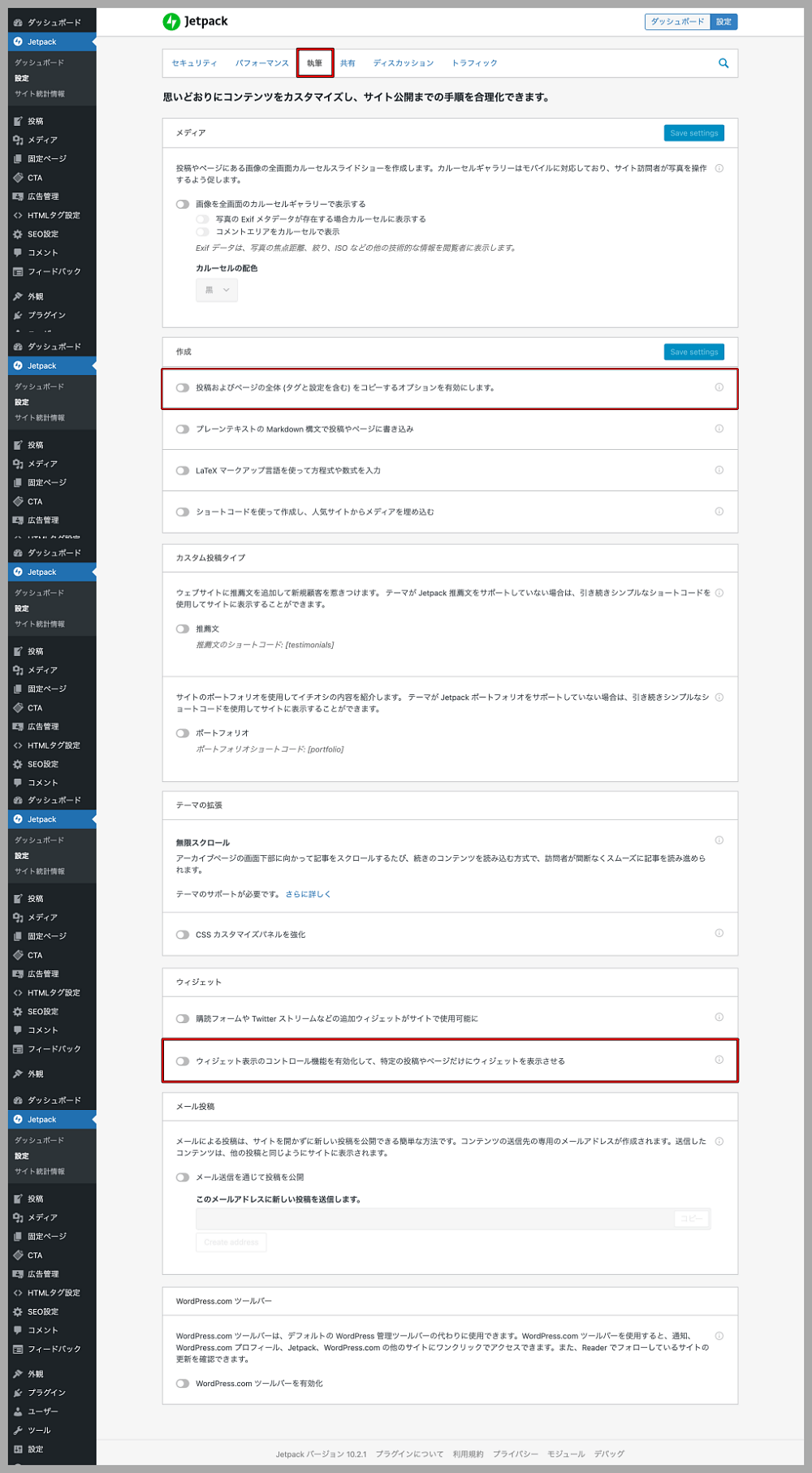
③執筆設定
「ダッシュボード>Jetpack>設定>執筆」では、WordPressにより作成されるコンテンツを拡張する機能を設定することができます。

当サイトでは、チェックを入れていませんが、上記の赤枠の機能をおすすめしているサイトが複数あります。
ちなみに、ウィジェットのコントロール機能は、カテゴリーやタグごとに表示するウィジェットを設定できるので、記事下のCTAに表示する広告などを簡単に使い分けることができるようです。
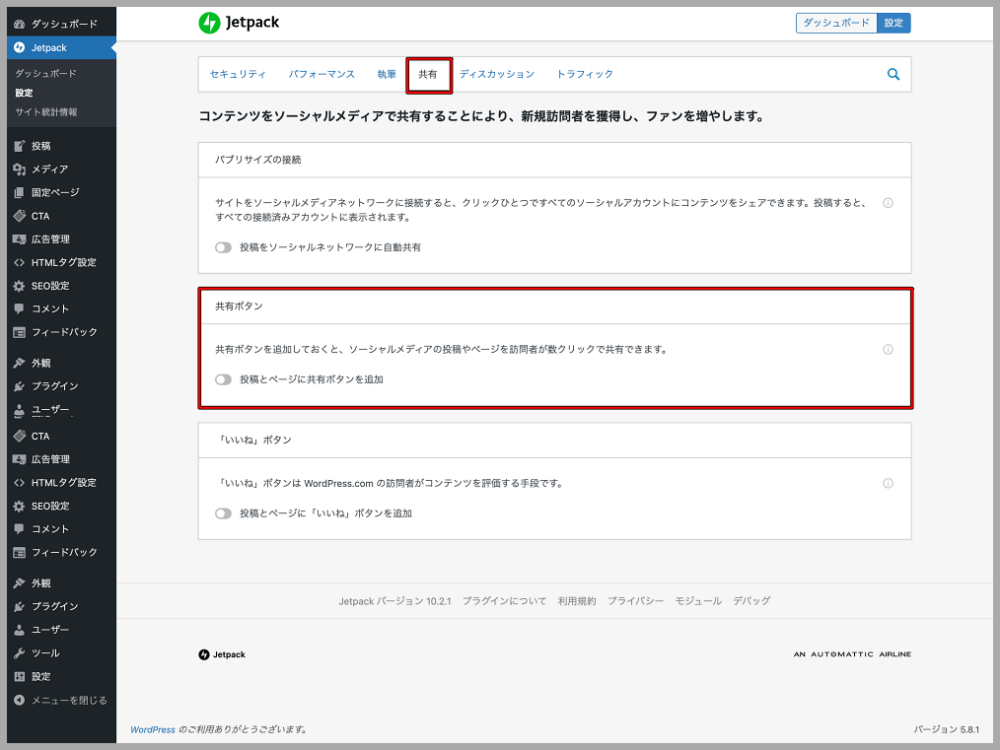
④共有設定
「ダッシュボード>Jetpack>設定>共有」では、WordPressとTwitterやFacebookなどのSNSを連携するための機能を設定することができます。

当サイトでは、これらの機能を設定していませんが、記事内に任意のSNSボタンを表示することができます。

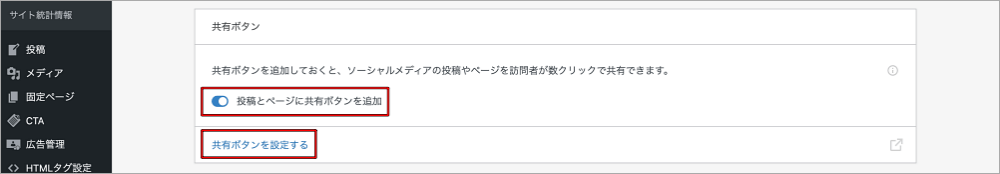
「共有ボタン」の「投稿とページに共有ボタン」にチェックを入れ、「共有ボタンを設定する」をクリックします。

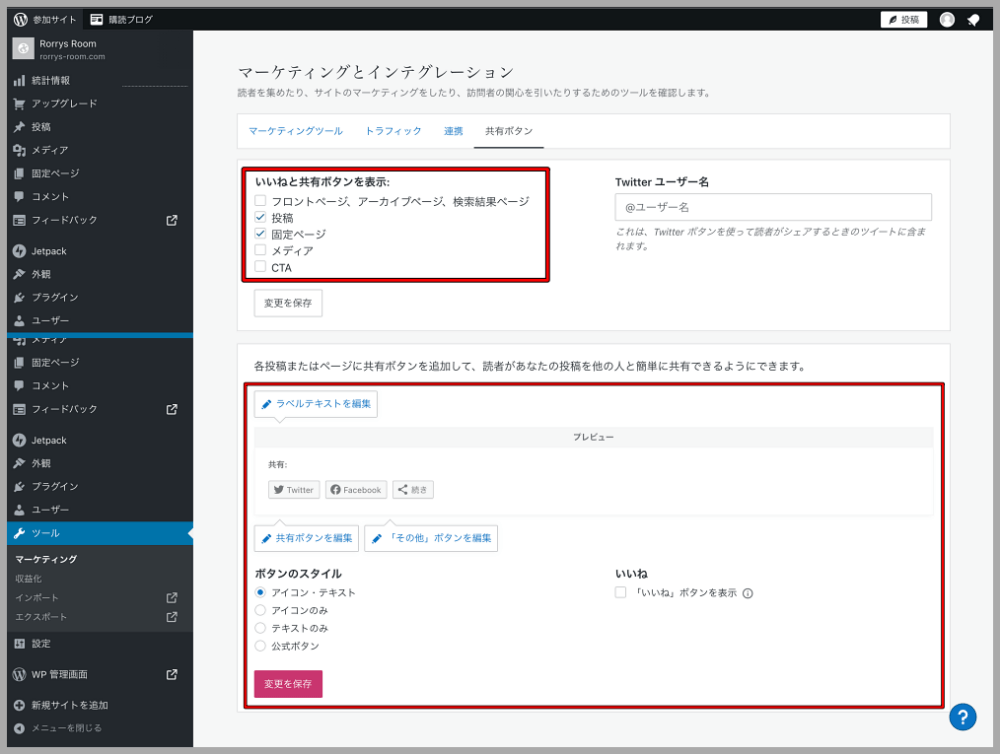
上記の赤枠の設定をすることで、「表示する場所・ラベルテキスト・ボタンのスタイル・いいねの表示」などを、ある程度、自分好みに設定できます。
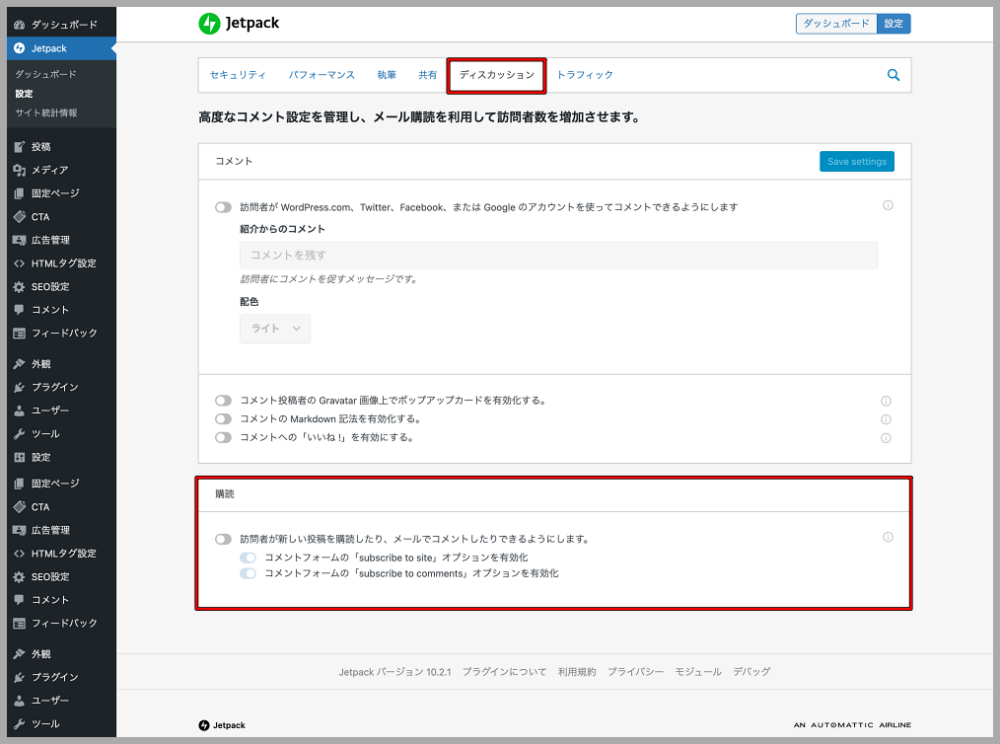
⑤ディスカッション設定
「ダッシュボード>Jetpack>設定>ディスカッション」では、記事のコメントや購読関連を拡張する機能を設定することができます。

上記の赤枠は、購読者に新規記事の投稿をメールで自動通知できるという機能であり、ブログのリピーターやファン作りに役立ちます。
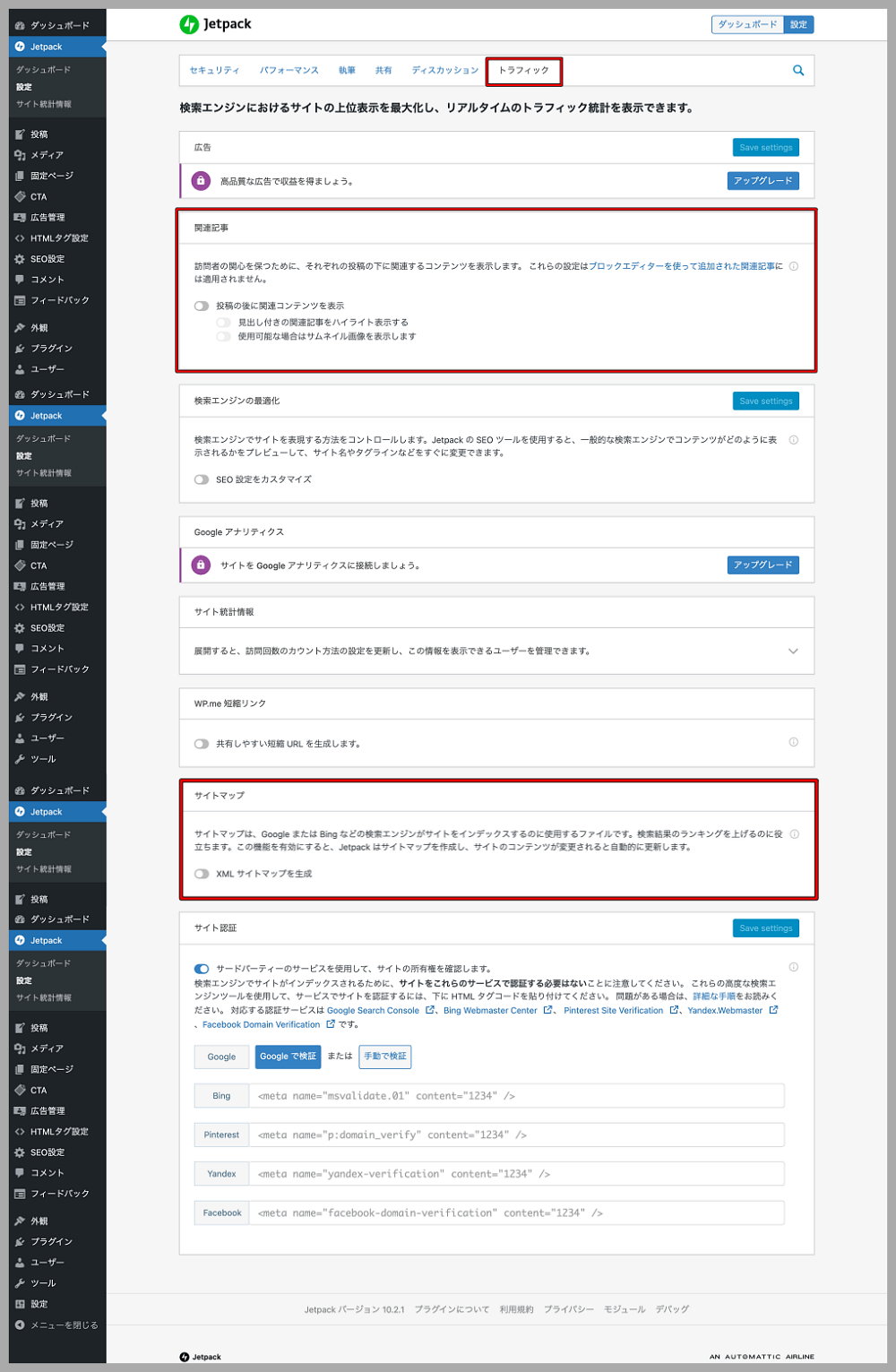
⑥トラフィック設定
「ダッシュボード>Jetpack>設定>トラフィック」では、WordPressのアクセス解析やサイトマップ出力に関連する機能を設定することができます。

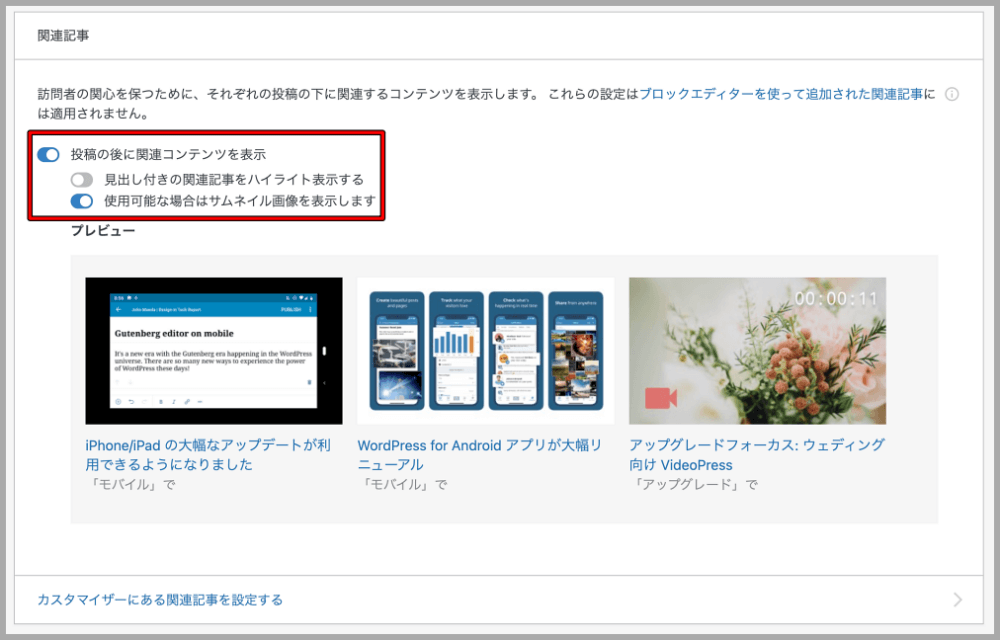
当サイトでは、テーマ標準の機能で関連記事を表示、「XML Sitemap」というプラグインでサイトマップ登録をしているので、この機能は使用していません。
もしも、Jetpackで「関連記事」を使用するなら、「投稿の後に関連コンテンツを表示」の有効化、「使用可能な場合はサムネイル画像を表示します」の有効化をしましょう。

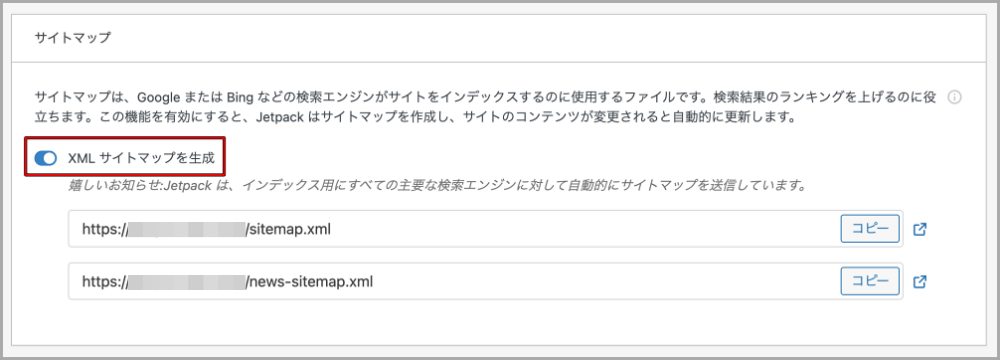
また、Jetpackの機能でXMLサイトマップの作成をする場合は、「XMLサイトマップを生成」にチェックを入れます。

なお、「XML Sitemap」など他のプラグインでサイトマップを出力している場合は、どれか1つだけを有効にすれば問題ありません。
まとめ
Jetpackには、様々な機能がありますが、サイト統計情報の設定をすると、毎日欠かさず自分のブログのアクセス解析したくなっちゃいますよ^^
今回の記事を参考に、ぜひブログ運営に活用していってくださいね!!
それでは本日もお疲れ様でした。次回もお楽しみに〜♪






















シゴト道具はPC一つだけです。
しかし、
最初はこんな暮らしができるなんて、これっぽっちも思っていませんでした。
私がこの方法に出会えたのは「他人と比較される人生をやめた」からです。
好きなものは好き!嫌いなものは嫌い!と本音をハッキリ言えたり、好きな人と好きなだけ好きなことをするために「自分軸の生き方」を選びました。
そうやって今は常に本来の姿(素の自分)で、場所に縛られないシゴトを楽しみながら、自由な旅人人生を送ることができています。
どうしてKanakoが世界中をシゴト場にして自由気ままに暮らすことができるようになったのか?
ご興味のある方はプロフィールをご覧になってみてくださいね!!
こちらです。