こんにちは!Kanako(@KanakoOnishi)です。
今回は、画像を圧縮して表示速度を高速化するプラグイン「EWWW Image Optimizer」の基本的な設定方法とWebPの使い方について徹底的に解説をさせていただきます。

このプラグインをインストールしておくだけで、新しくアップロードする画像を自動的に圧縮してくれるので、ほとんど手間はかかりません。
今回の記事を参考にサクッと設定していきましょう!
目次
EWWW Image Optimizerのインストール⇒有効化
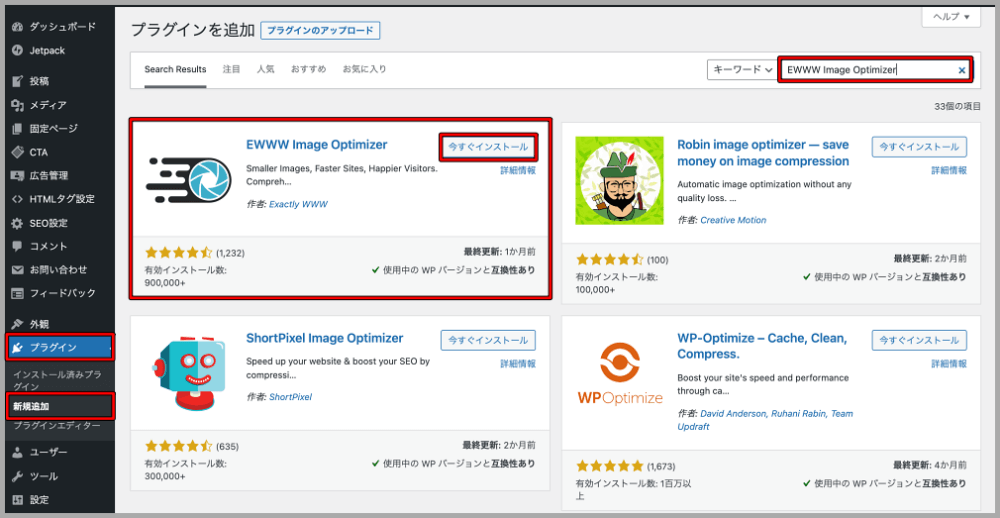
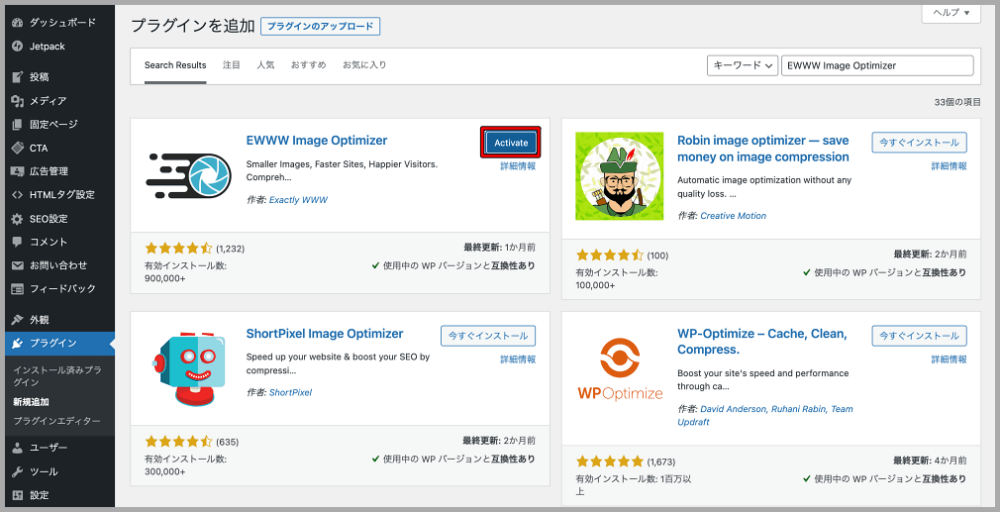
「EWWW Image Optimizer」と検索窓に入力して、プラグインをインストール有効化していきましょう。


EWWW Image Optimizerの設定場所について
有効化まで済みましたら、
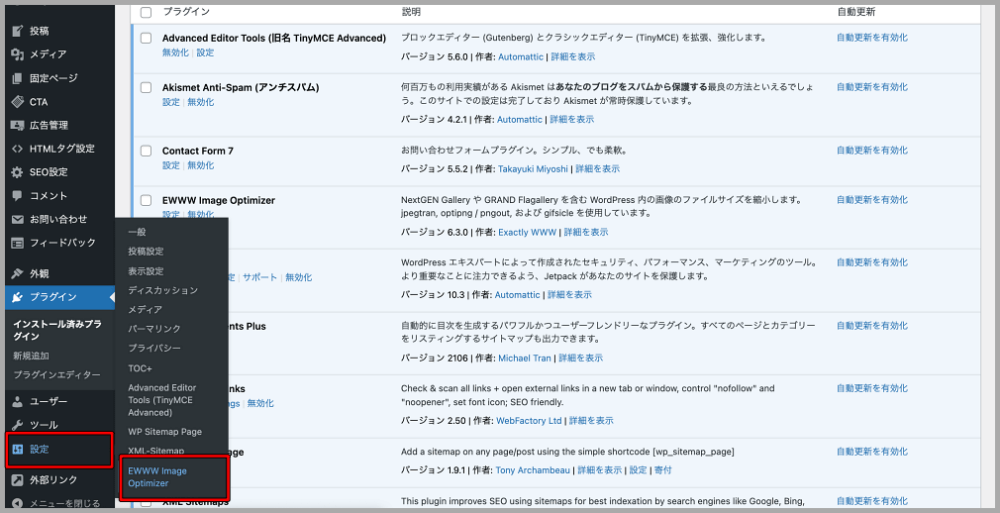
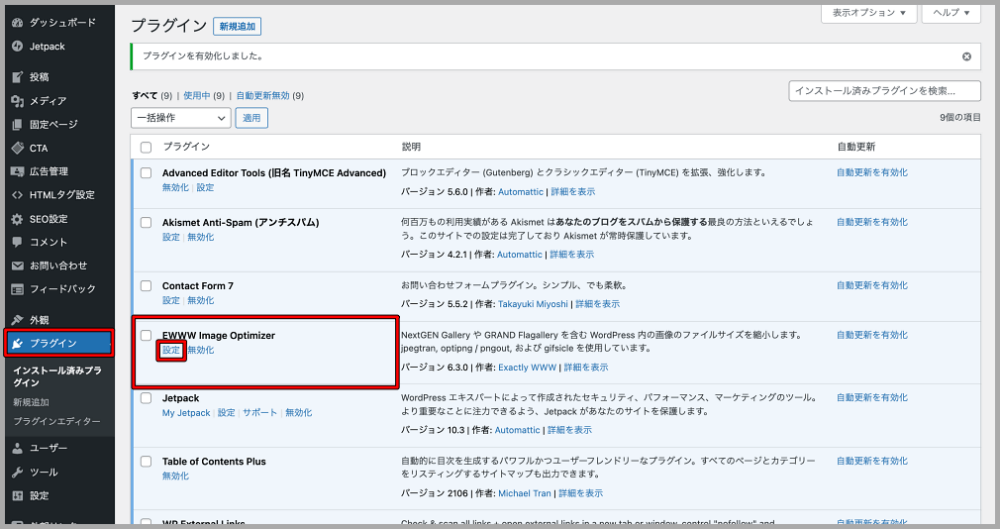
WordPressの「ダッシュボード>設定>EWWW Image Optimizer」もしくは、「ダッシュボード>プラグイン>EWWW Image Optimizer>設定」とクリックすると、EWWW Image Optimizerの設定画面に移ります。


EWWW Image Optimizerの初期設定方法
選択する項目によって、少し設定方法の流れが異なるので、2パターンを紹介していきます。
【パターン①】
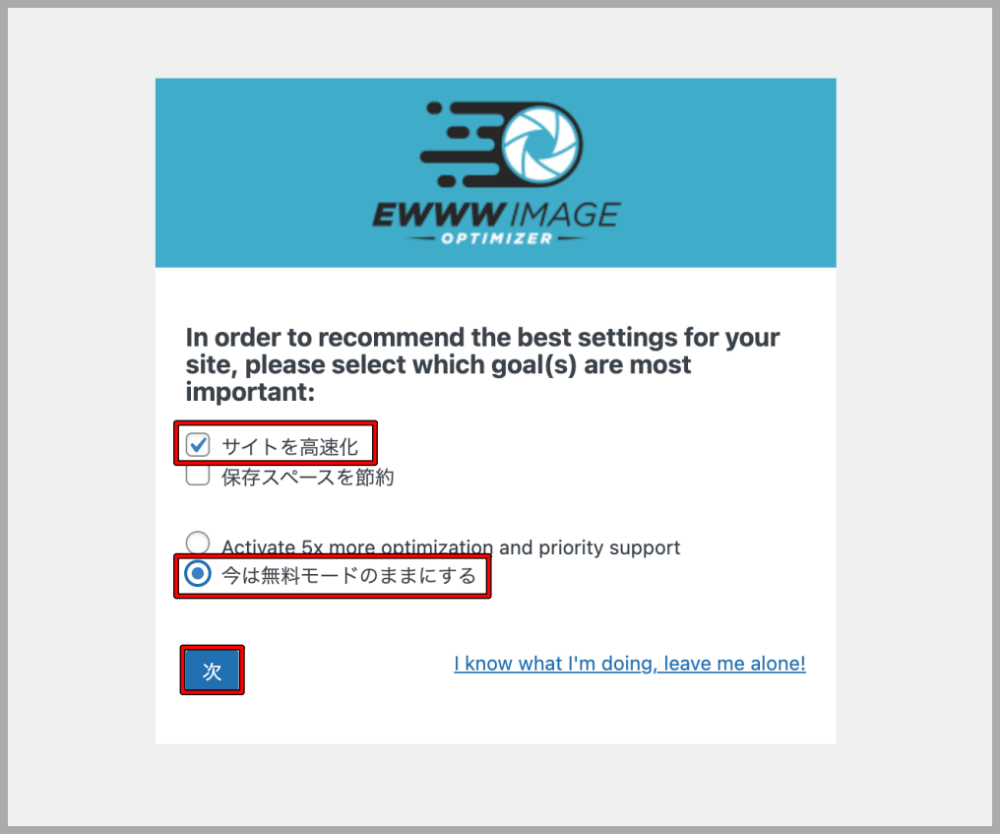
①下記の項目にチェックを入れて「次」ボタンをクリックします。
- サイトを高速化(Speed up your site)
- 今は無料モードのままにする(Stick with free mode for now)

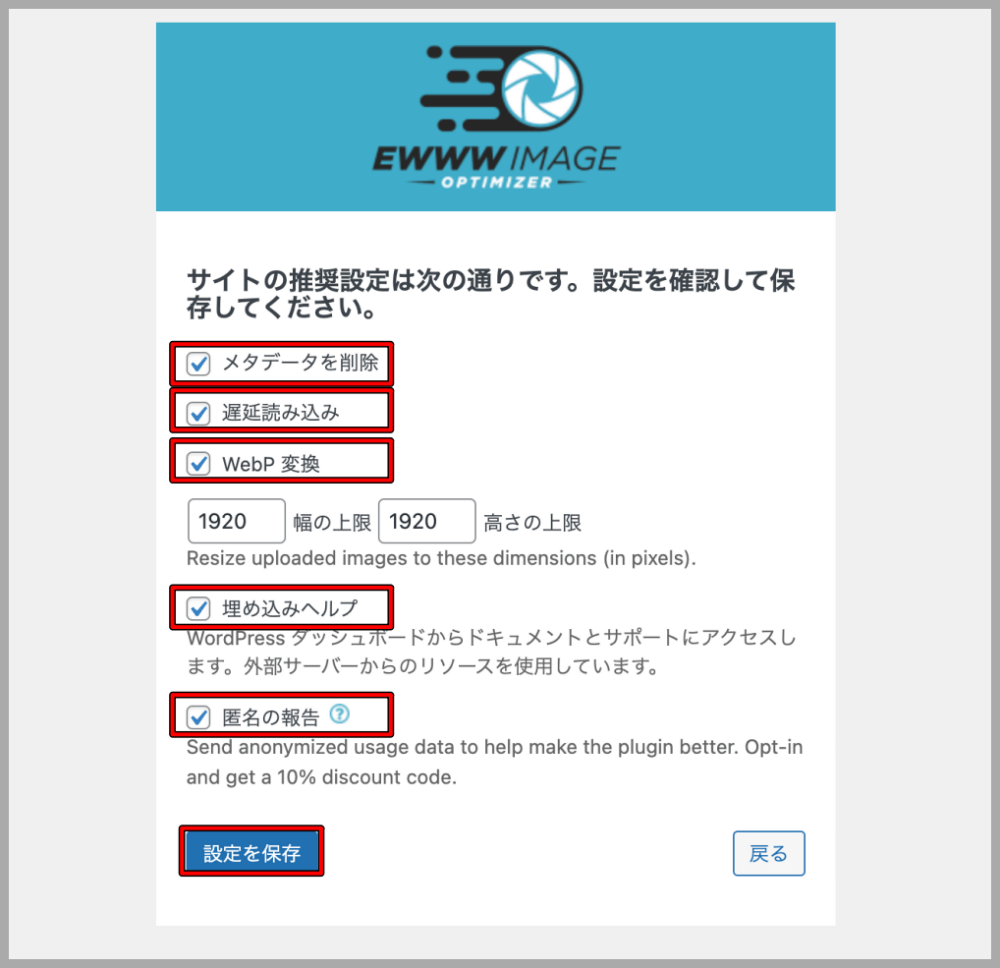
②下記のようにチェックが入っているので、デフォルトのままで「設定を保存」ボタンをクリックします。

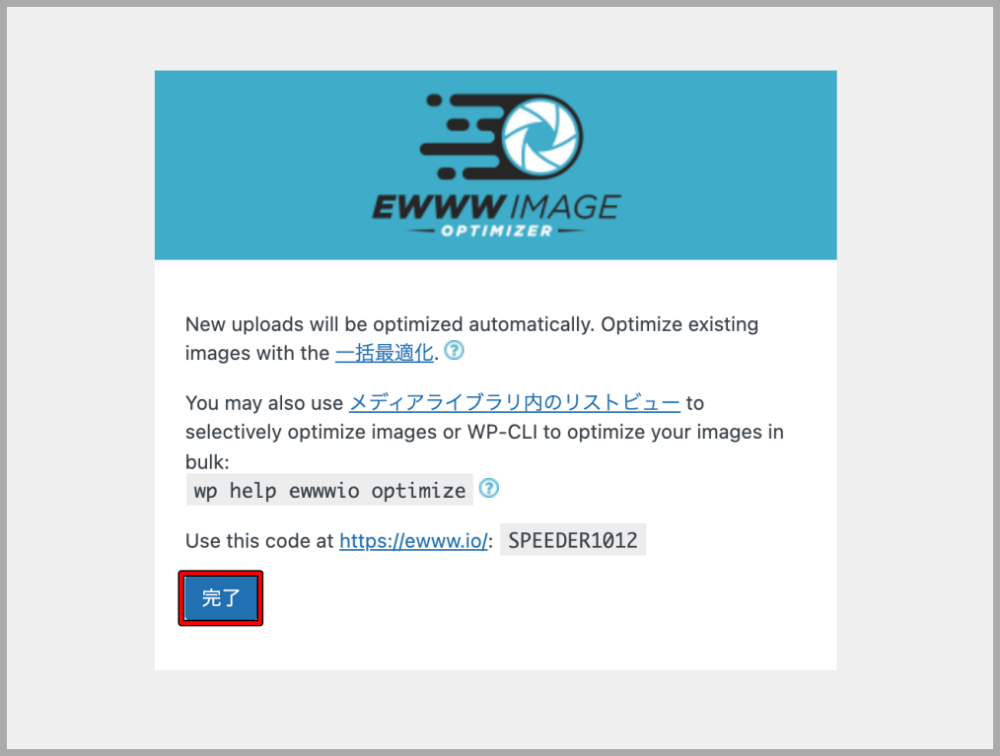
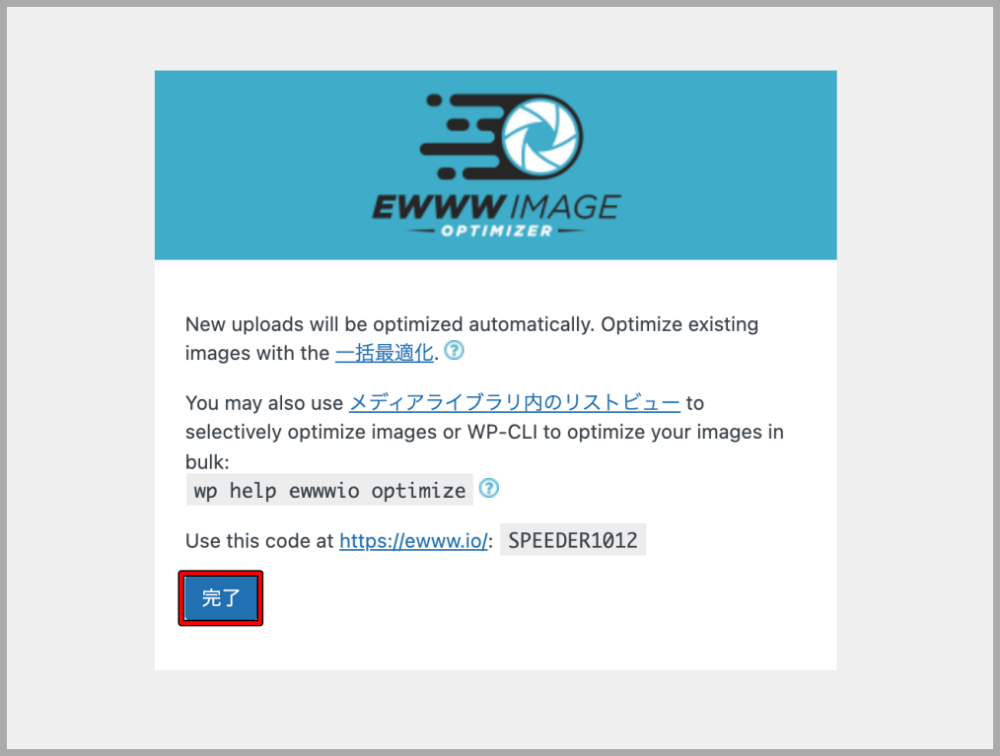
③「完了」ボタンをクリックしたら、初期設定は完了です。

【パターン②】
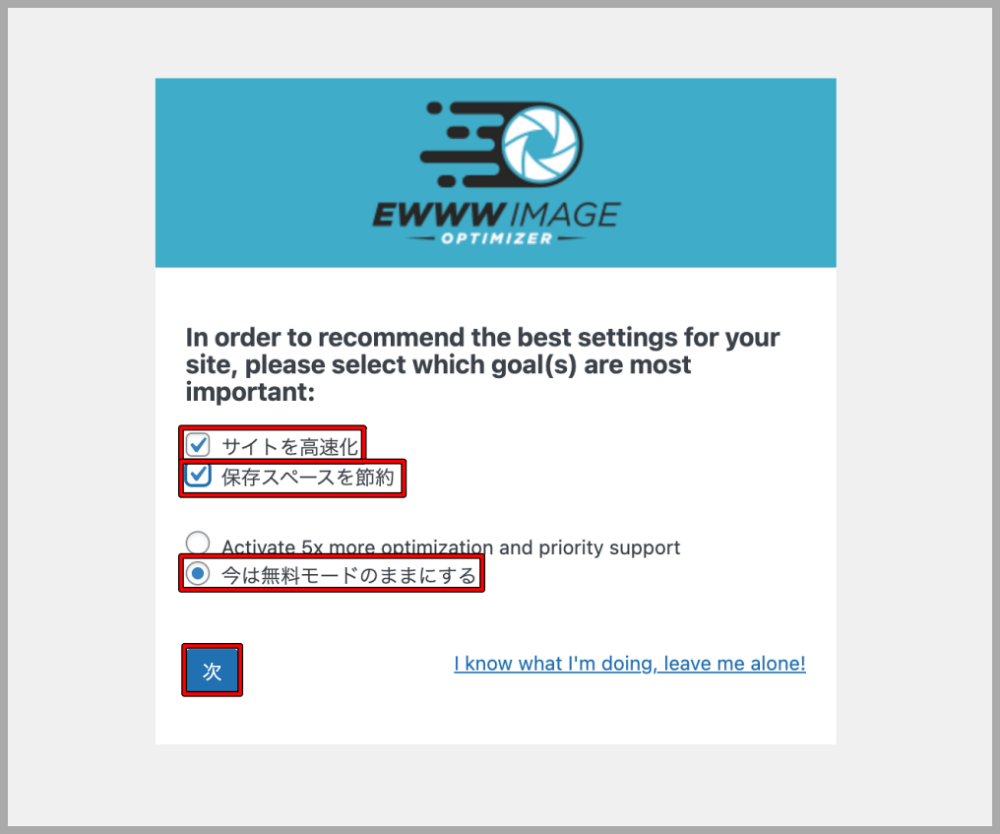
①下記の項目にチェックを入れて「次」ボタンをクリックします。
- サイトを高速化(Speed up your site)
- 保存スペースを節約(Save storage space)
- 今は無料モードのままにする(Stick with free mode for now)

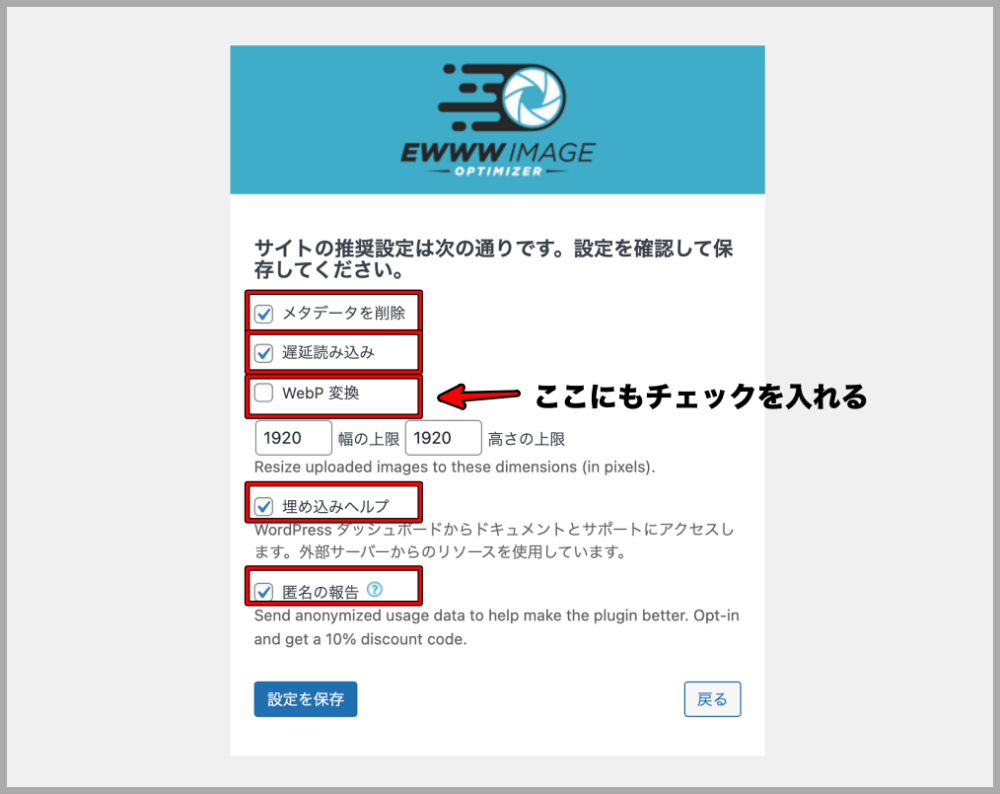
②「WebP変換」にチェックを入れます。

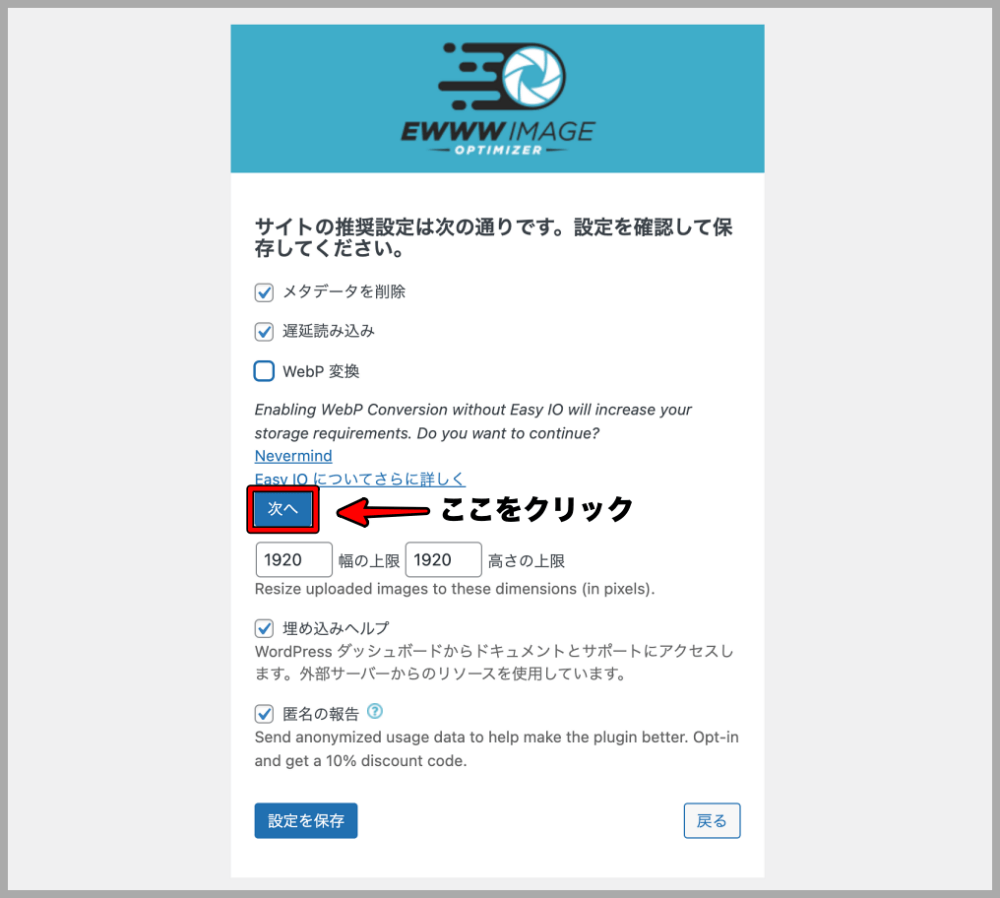
③「次へ」ボタンをクリックします。

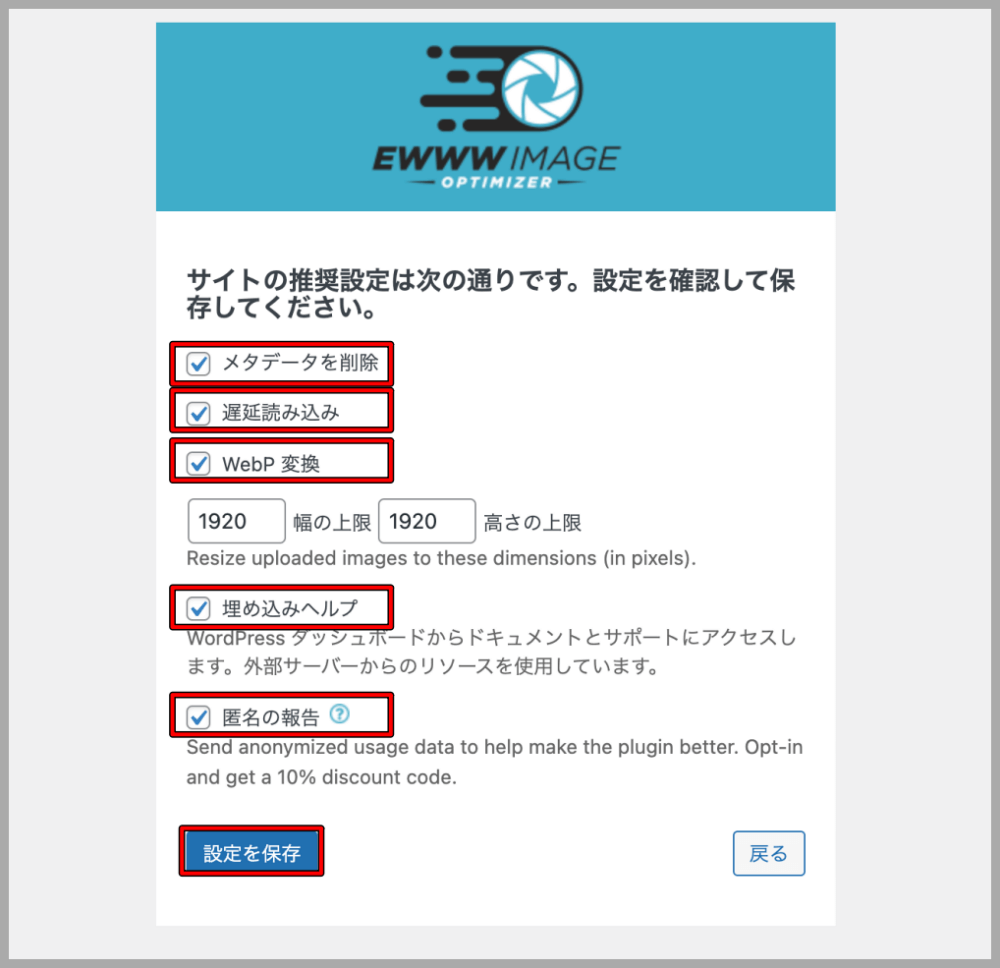
④下記のように全てにチェックが入ったら、「設定を保存」ボタンをクリックします。

⑤「完了」ボタンをクリックしたら、初期設定は完了です。

なお、「Activate(Get) 5x more optimization and priority support」にチェックを入れてしまうと、有料になってしまうので、必ず「今は無料モードのままにする(Stick with free mode for now)」にチェックを入れましょう。
EWWW Image Optimizerの基本的な設定方法
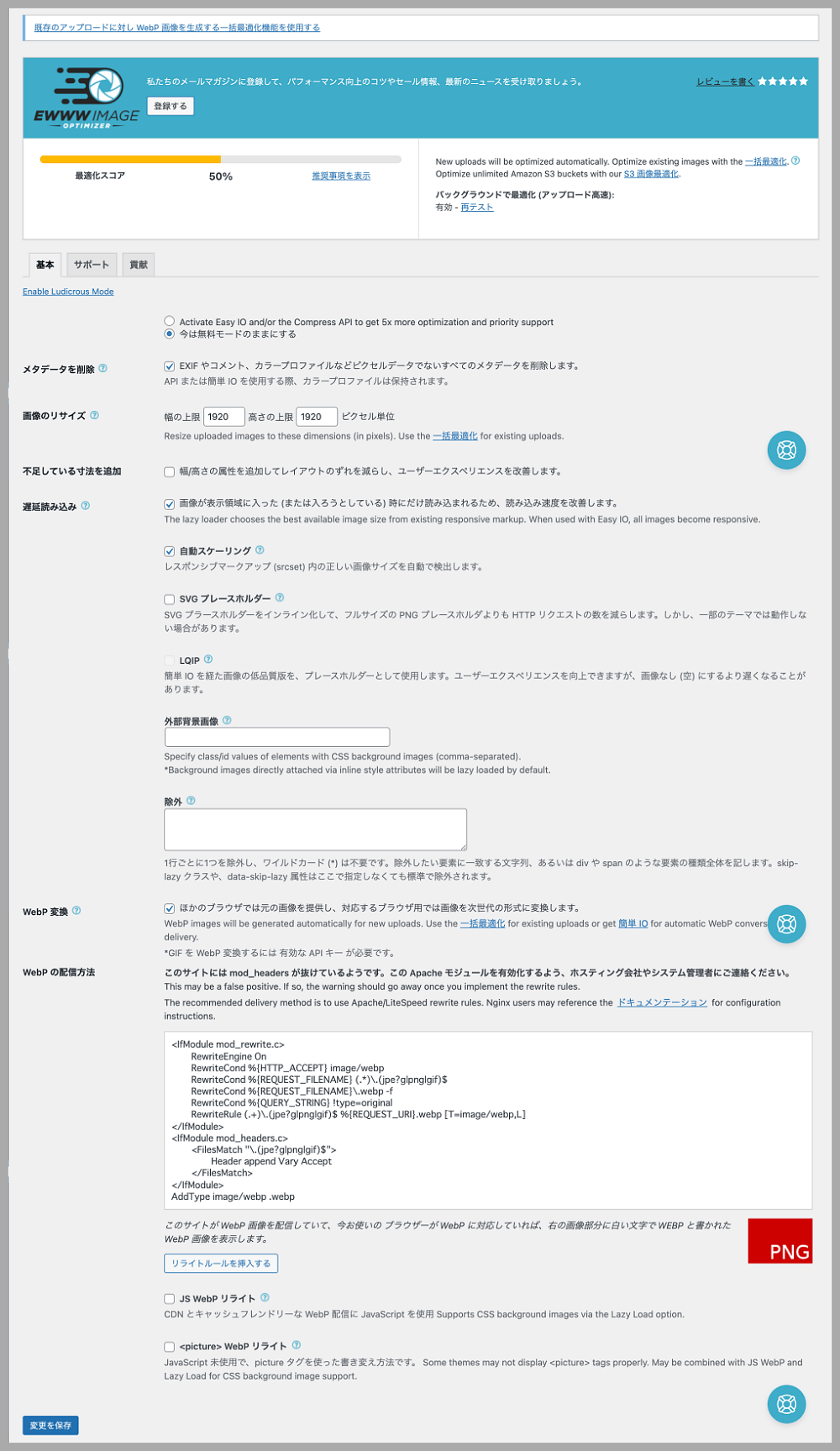
下記は、「完了」ボタンをクリック後のデフォルト設定画面です。

上記の画面では、基本的な詳細設定ができないので、下記の手順で表示される画面を変更していきます。

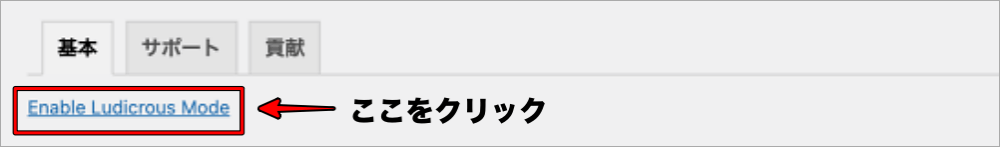
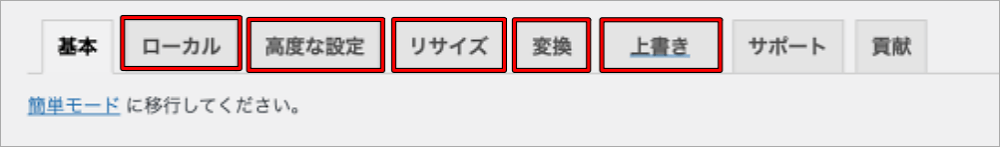
上記の「Enable Ludicrous Mode」をクリックすると、下記のように設定できる項目が増えます。

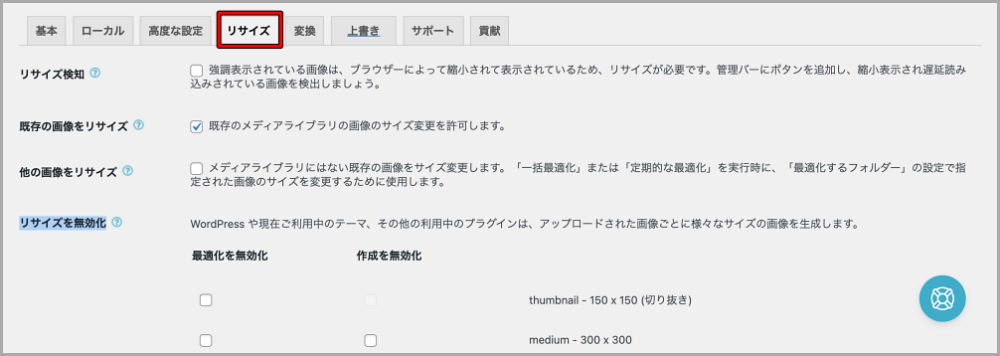
「リサイズ」と「変換」タブの設定方法
下記は、「リサイズ」のデフォルトの設定画面ですが、「既存の画像をリサイズ」にチェックが入っていますので、このままにしておきます。

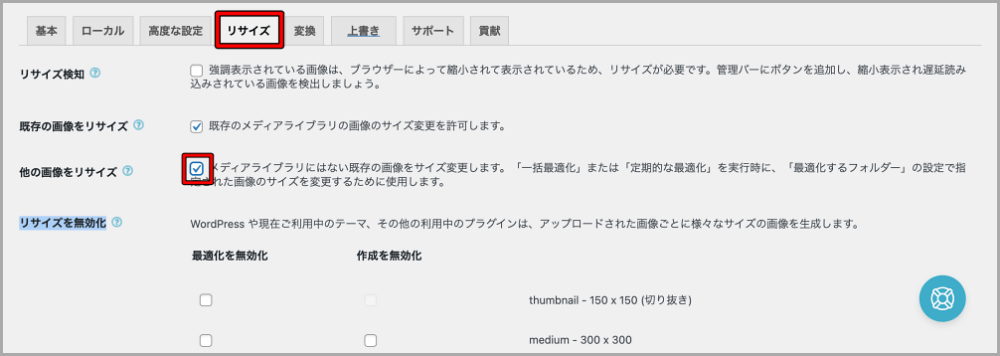
そして、「他の画像をリサイズ」にも追加でチェックを入れて、「変更を保存」ボタンをクリックします。

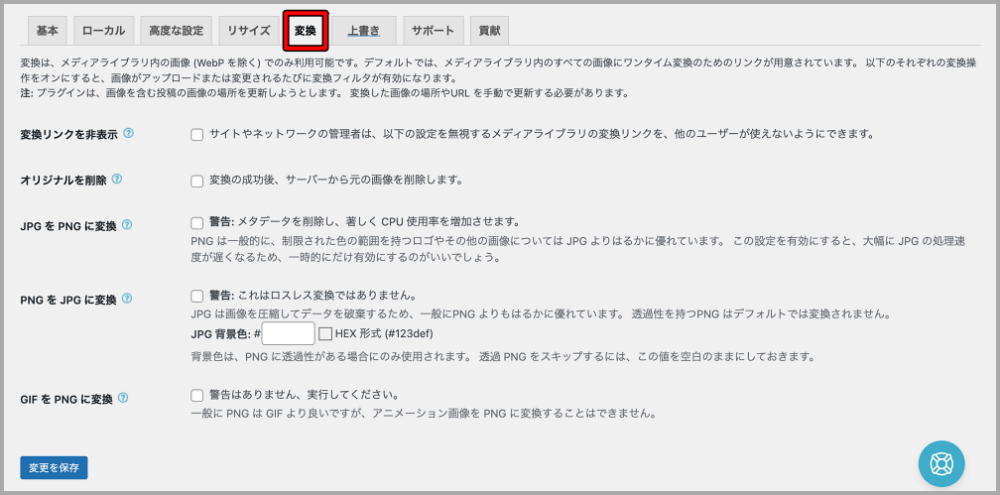
下記は、「変換」のデフォルトの設定画面であり、何処の項目にもチェックが入っていません。

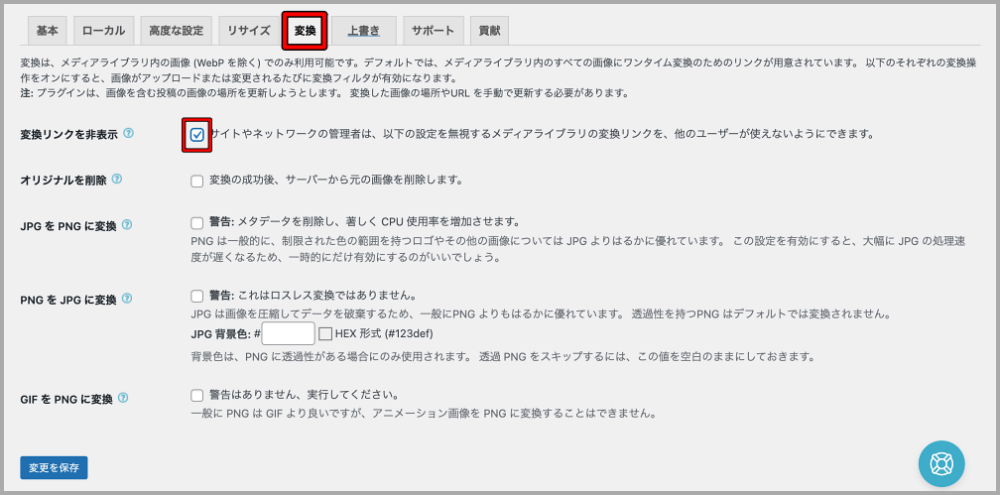
そして、「変換リンクを非表示」にチェックを入れて、「変更を保存」ボタンをクリックします。

上記のように、「リサイズ」・「変換」タブに関しては、追加でチェックを入れて、「変更を保存」ボタンをクリックすればOKです。
ちなみに、その他の「ローカル」・「高度な設定」・「上書き」タブに関しては、特に設定せずにデフォルトのままでOKです。
「基本」タブの設定方法
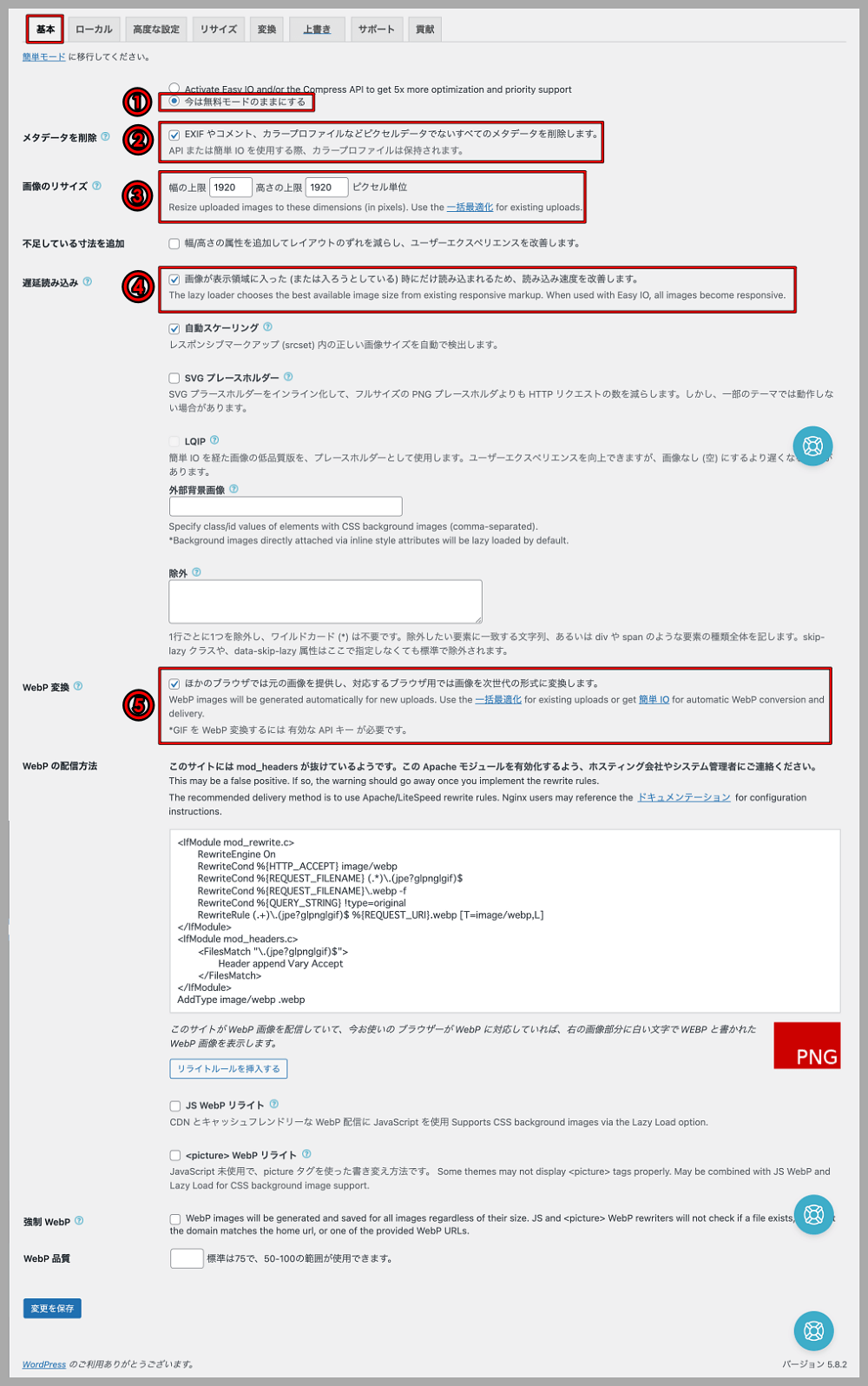
初期設定時にチェックを入れた項目が下記のように反映されており、基本的には変更せずにデフォルトのままで問題ありません。
- 「今は無料モードのままにする(Stick with free mode for now)」:チェック済み
- 「メタデータを削除」:チェック済み
- 「画像のリサイズ」:幅の上限と高さの上限に任意の数字を入力(デフォルト:1920px)
- 「遅延読み込み」:チェック済み
- 「WebP変換」:チェック済み

ちなみに、「画像のリサイズ」と「遅延読み込み」の設定項目に関しては、注意事項がありますので、ご紹介しておきます。
「画像リサイズ」の設定値に関しては、色々な情報があるので、あくまでも参考情報として、捉えていただき、ご自身で適切な設定値を探してみてください。
「1920px」:デフォルト
「0px」:アップロード前に画像サイズを編集している場合
「780px」:スマホ表示を意識した場合
「1024px」:一般的なブログでの推奨画像サイズ
「1200px」:AMP推奨画像サイズ(1200×675ピクセル以上)を意識した場合
「遅延読み込み」の設定に関しては、テーマSWELLを使用している場合は、機能がバッティングしてしまうので、必ずチェックを外しましょう。
また、画像遅延読み込みをするLazy Load系のプラグインを入れている場合も機能がバッティングしてしまうので、必ずチェックを外しましょう。
ちなみに、WordPress5.5から遅延読み込み機能が標準になったので、チェックを外しても問題ありませんが、チェックを入れていてもEWWW Image Optimizerの遅延読み込み機能と一緒に機能するようであり、効果の有無はまだ検証中ですが、私の環境ではチェックを入れています。
EWWW Image OptimizerでWebPへ変更するための設定方法
WebP(ウェッピー)とは、Googleが新たに開発している画像フォーマットのことであり、ファイルの拡張子は「.webp」となります。
なお、Internet ExplorerやSafari(Ver.13まで)が非対応であることがデメリットではあります。
しかし、このEWWW Image Optimizerを使っていると、WebPが表示できないブラウザの場合、JPEGやPNGなどのオリジナルのファイルを表示してくれるので問題はありません。
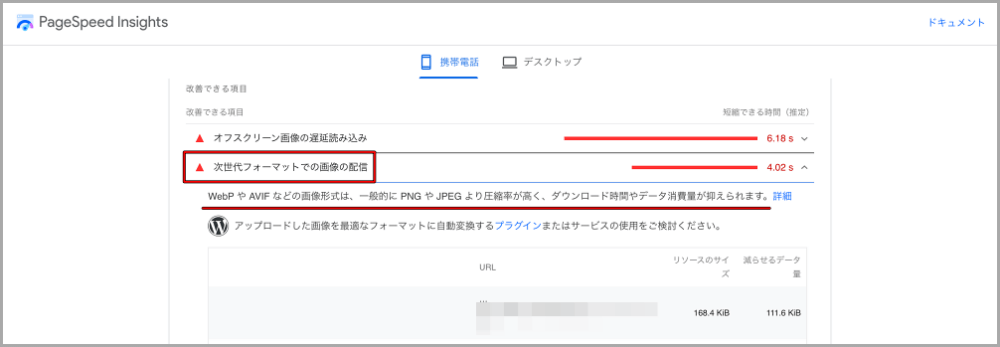
そして、次世代フォーマットであるWebPは、JPEGやPNGよりファイルが軽くページの表示速度の短縮になります。
ちなみに、Googleの「PageSpeed Insights」でも推奨されています。

また、この機能を有効にすると、新しい画像をアップロードする時にサイズを圧縮するだけでなく、すでにアップロードしている画像(JPEGやPNG)も一括で圧縮することができます。
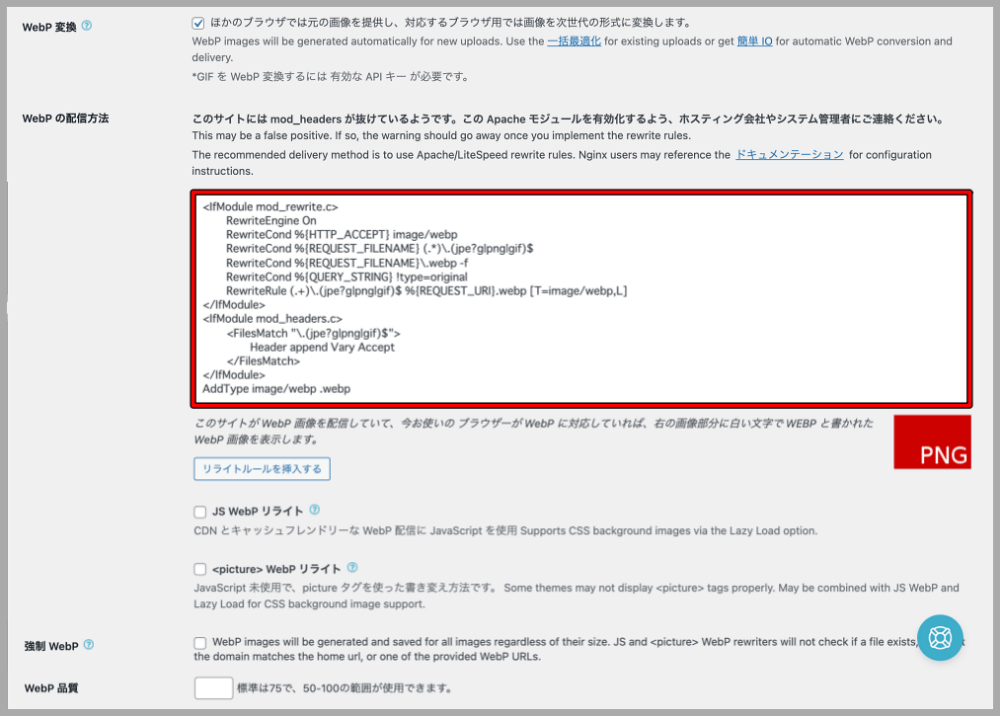
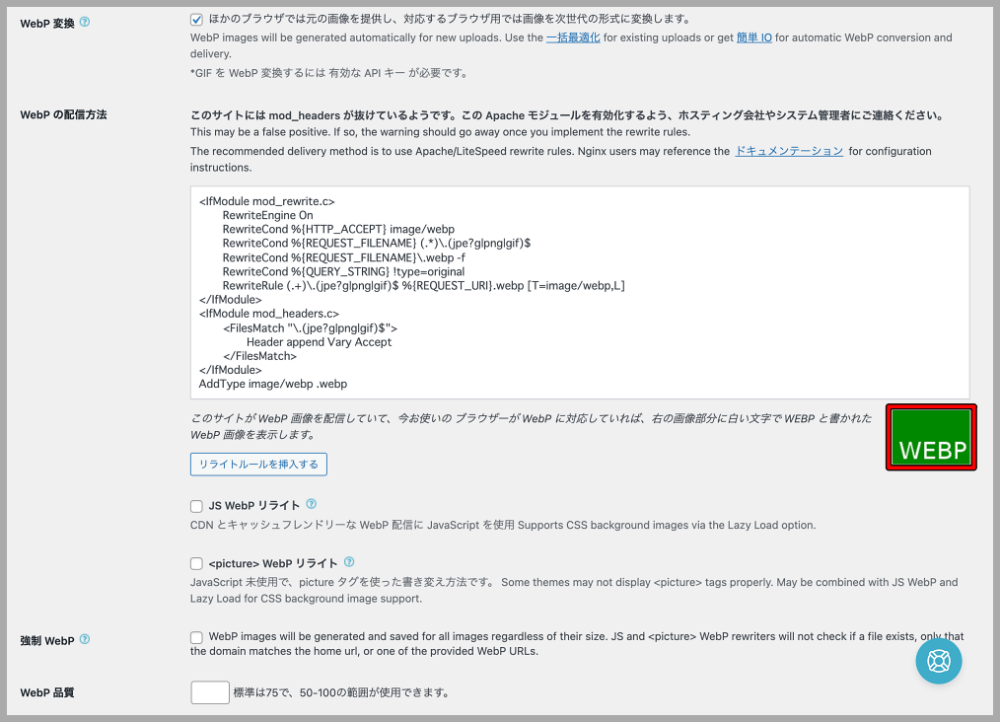
前提として、WordPressの「ダッシュボード>設定>EWWW Image Optimizer>基本」で「WebP変換」にチェックが入っていると、「WebPの配信方法」「強制WebP」「WebP品質」の項目が設定できるようになります。

そして、赤枠のPNGは、設定が未完了の状態なので、「WebPの配信方法」の赤枠内のコードを「.htaccessファイル」にコピーする必要があります。
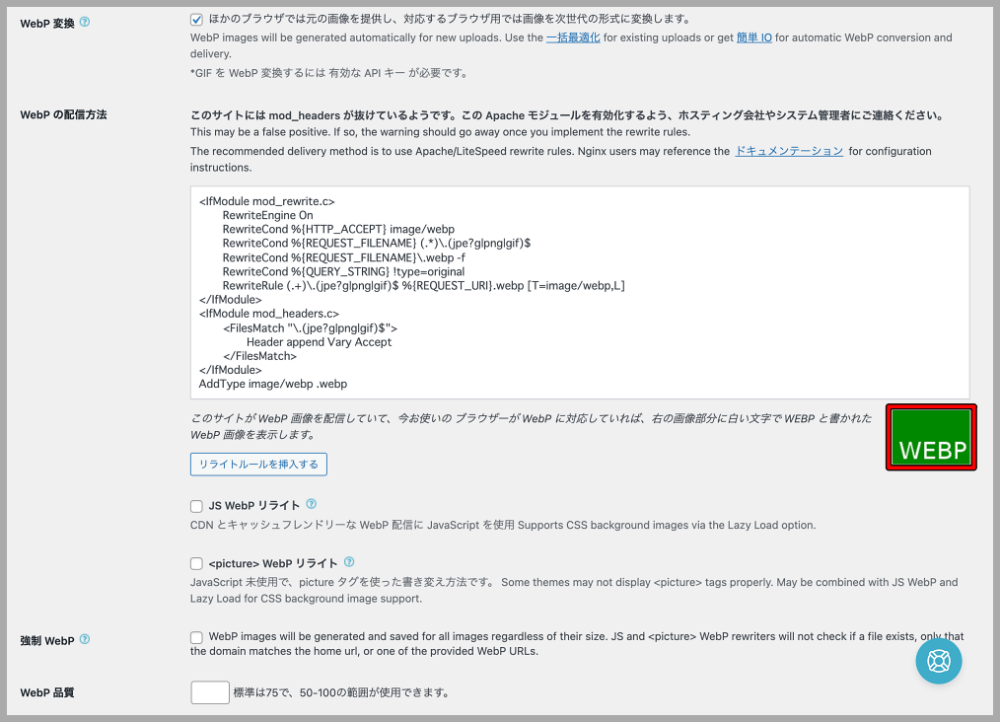
ちなみに、設定が正常に完了すると、下記のような緑枠のWEBPという表示になります。

それでは、エックスサーバー(Xserver)でのコードを「.htaccessファイル」へ反映する方法をご紹介していきます。
エックスサーバー(Xserver)での「.htaccessファイル」へのコード反映方法
私は、エックスサーバー(Xserver)を使用しているので、エックスサーバーでの反映方法をご紹介していますが、お使いのテーマやサーバーでそれぞれ反映方法は異なると思いますので、確認してみてください。
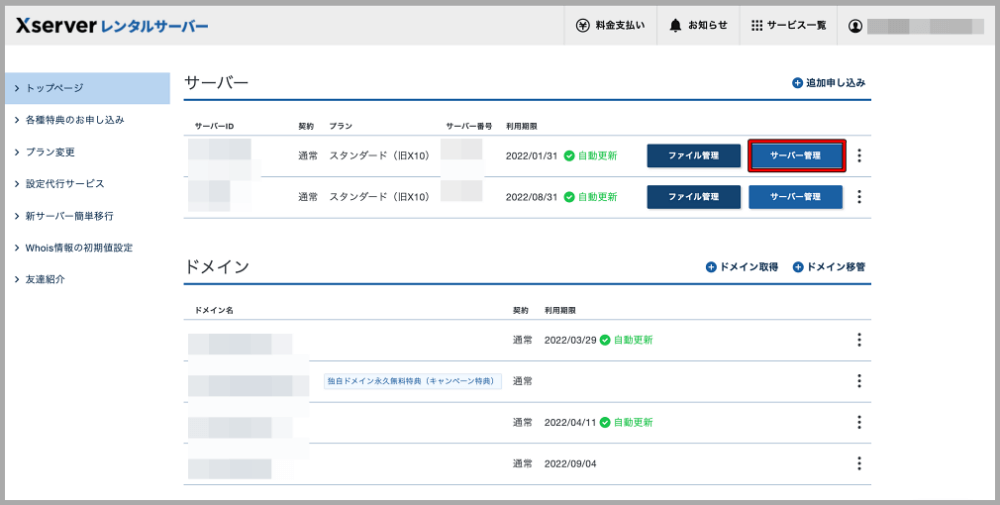
①エックスサーバー(Xsever)にログインをして、該当のサーバーIDの「サーバー管理」をクリックします。

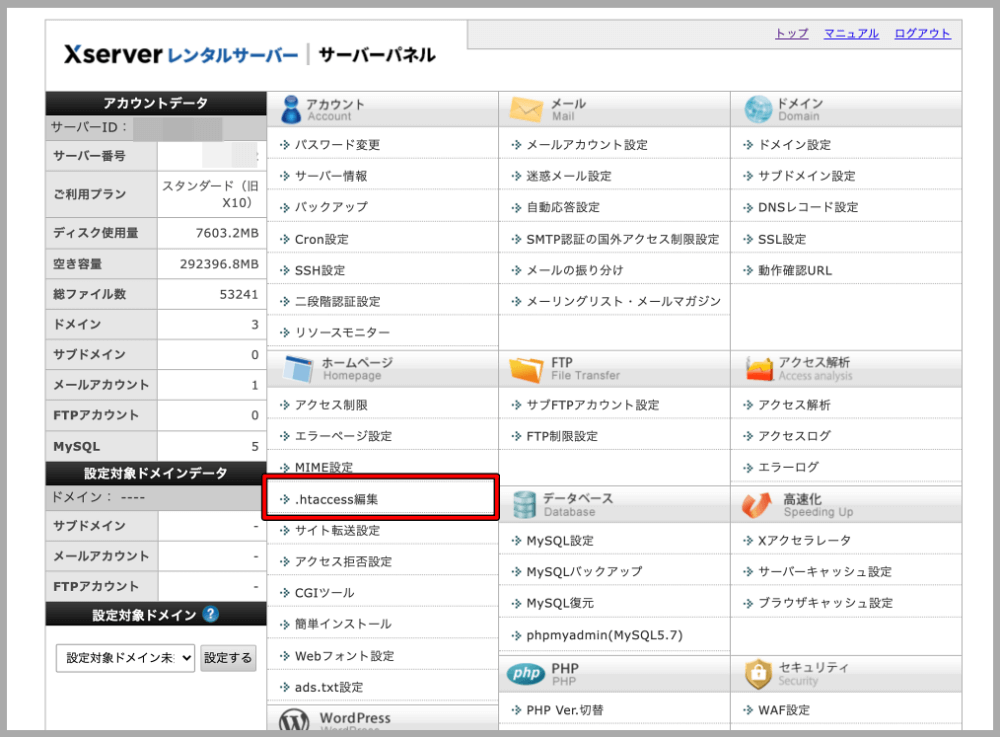
②サーバーパネルの「.htaccess編集」をクリックします。

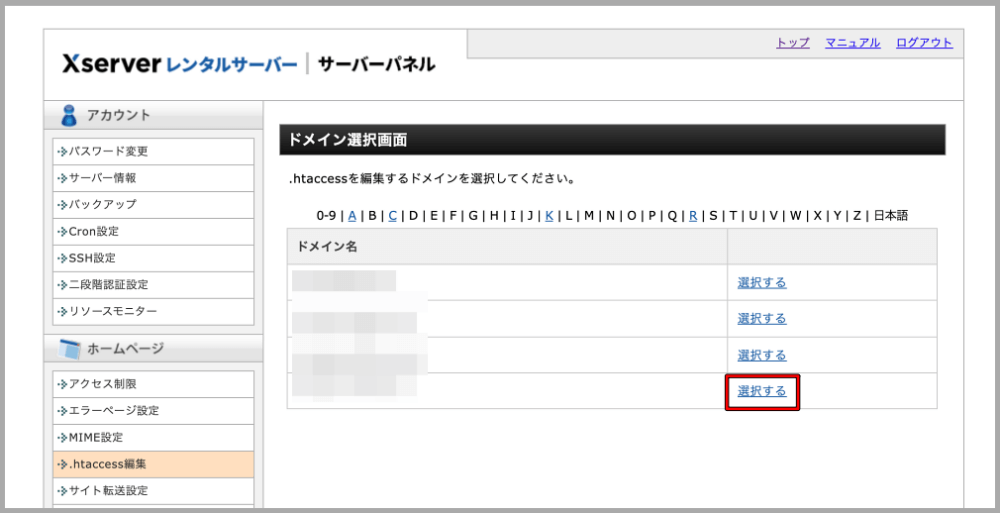
③該当ドメイン名の「選択する」ボタンをクリックします。

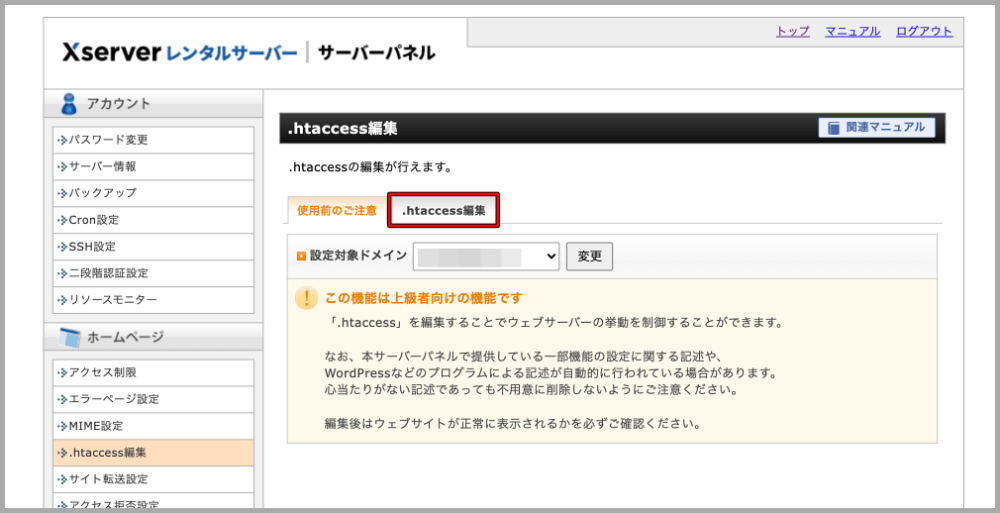
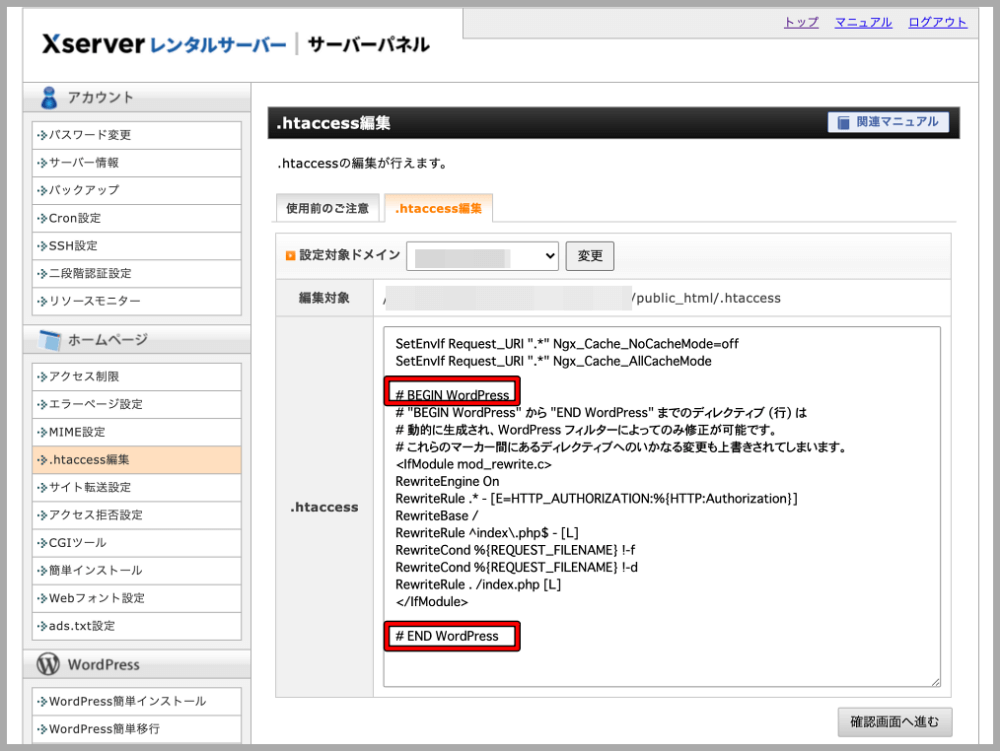
④「.htaccess編集」タブをクリックします。

下記の画面の赤枠のような「# BEGIN WordPress」と「#END WordPress」の間の行にはコードを入れないようにしましょう!
なぜかというと、「.htaccess」ファイルに下記のように記述がある通り、何かしらの更新がきっかけで、貼り付けたコードが上書きされてしまう可能性があるからです。
”BEGIN WordPress”から”END WordPress”までのディレクティブ(行)は動的に生成され、WordPressフィルターによってのみ修正が可能です。これらのマーカーの間にあるディレクティブへのいかなる変更も上書きされてしまいす。

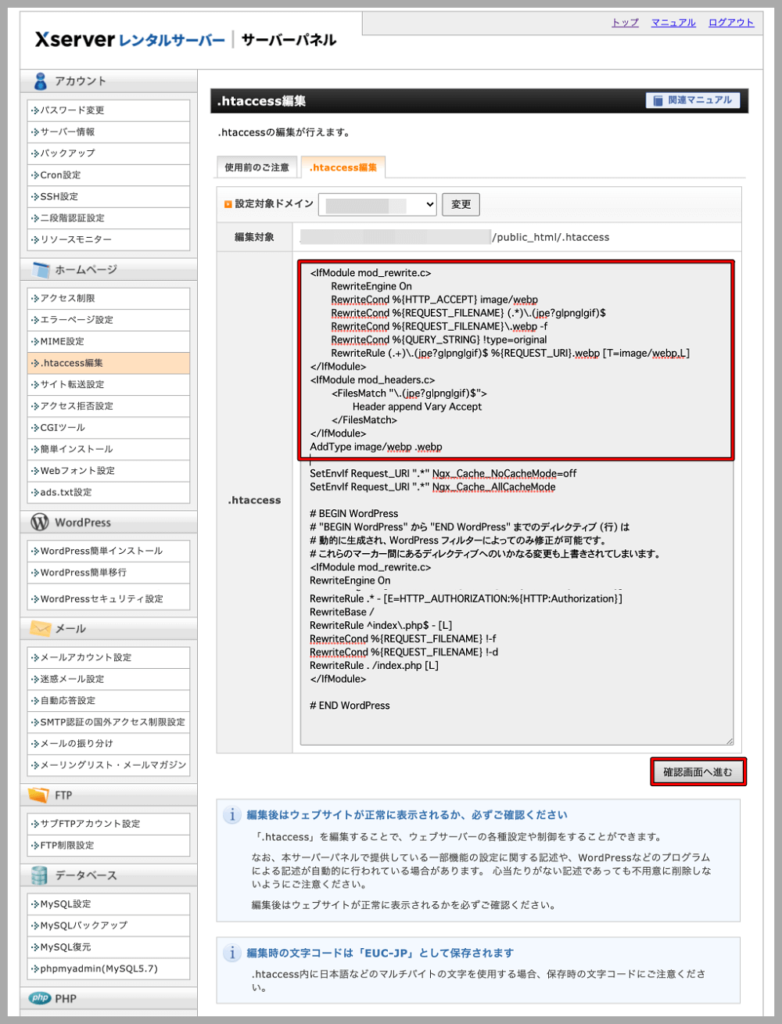
⑤「ダッシュボード>設定>EWWW Image Optimizer>基本」の「WebPの配信方法」でコピーしたコードを赤枠のように一番上に貼り付けて、「確認画面へ進む」をクリックします。
ちなみに、私の運営サイトでは、分かりやすくするために一番上にコードを貼り付けましたが、一番下でも問題ありません。

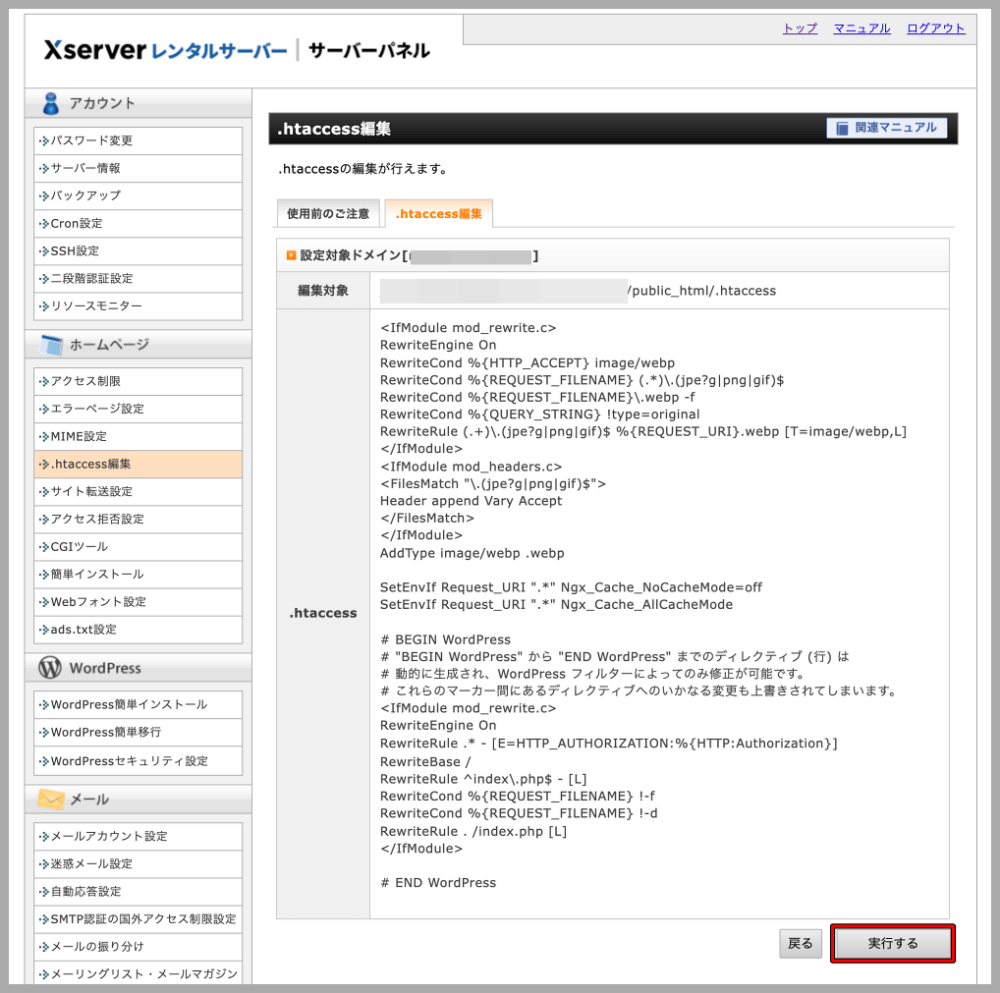
⑥貼り付けたコードに特に問題がなければ、「実行する」ボタンをクリックします。

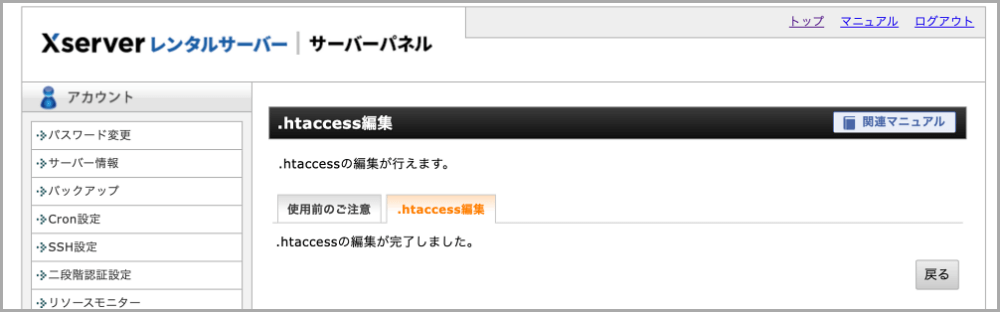
⑦正常に編集が完了すると、「.htaccessの編集が完了しました。」という画面になりますので、この画面は閉じてしまって問題ありません。

⑧「ダッシュボード>設定>EWWW Image Optimizer>基本」の「WebPの配信方法」の右下の赤枠だった箇所が緑枠のWEBPという表示になれば、問題ありません。

EWWW Image Optimizerで既存の画像をWebPへ変換する方法
上記までの設定で今後のアップロードした画像のWebPへの変換は可能になりますが、これまでにアップロードした画像は、そのままではJPEGやPNGからWebPに変換されません。
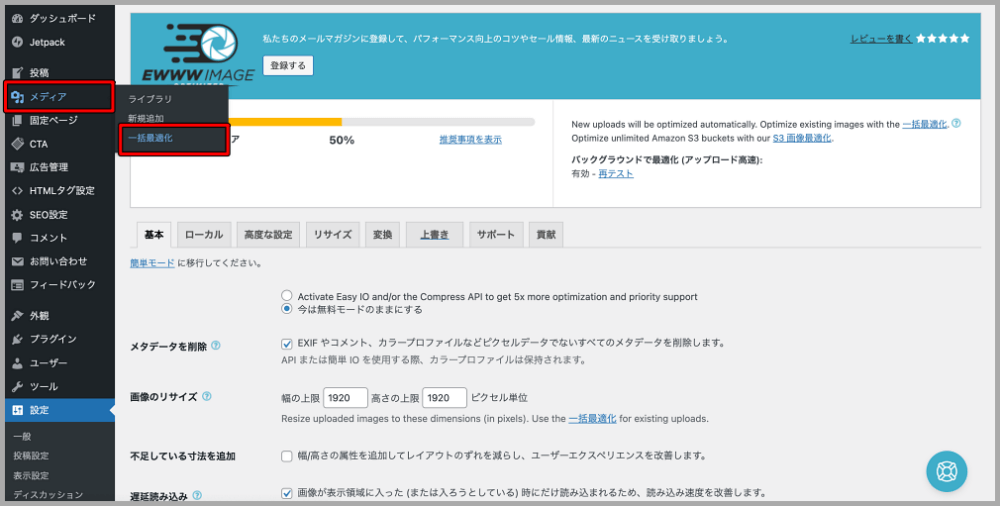
そのため、アップロード済みの画像をWebP画像へ変換するために、WordPressの「ダッシュボード>メディア>一括最適化」をクリックします。

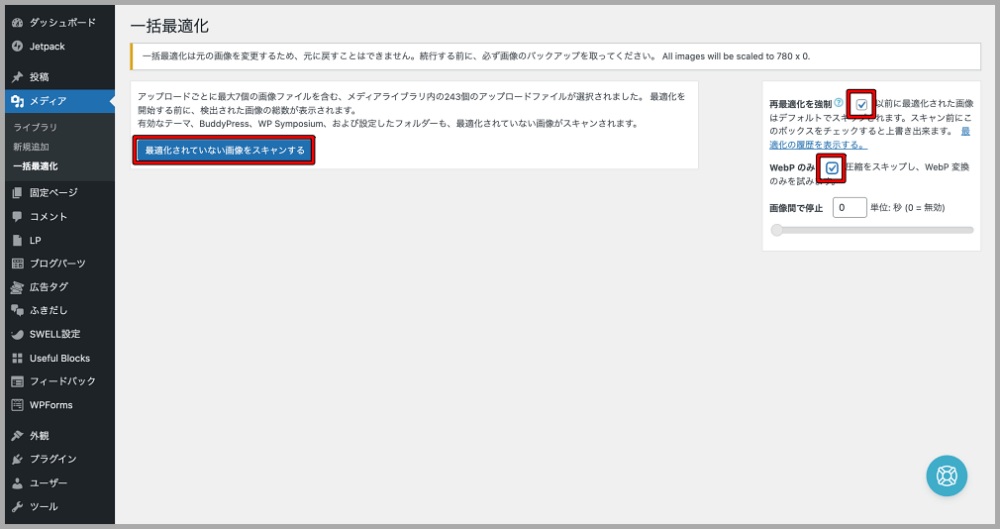
次に、EWWW Image Optimizerで既に圧縮済みの画像は、再び最適化しようとしてもはじかれてしまうので、「再最適化を強制」と「WebPのみ」にチェックを入れて、「最適化されていない画像をスキャンする」をクリックします。

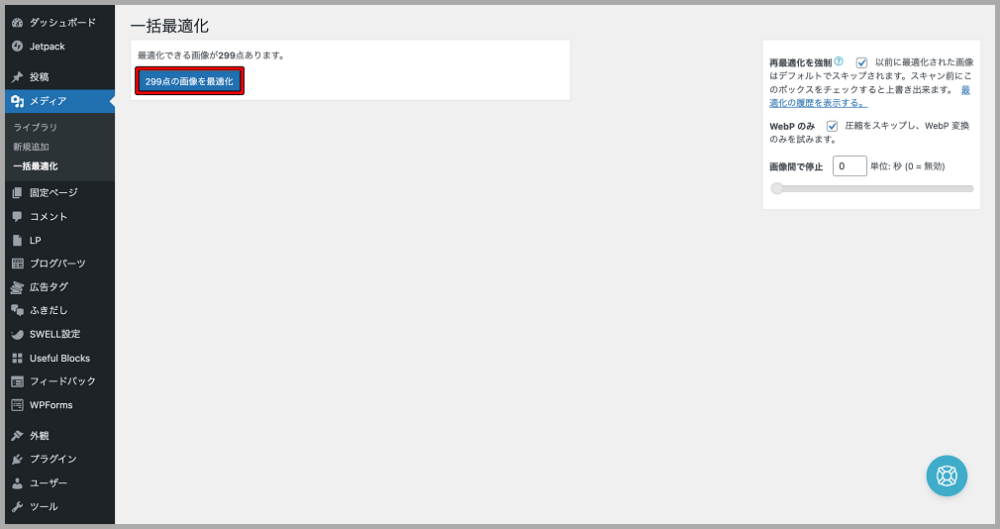
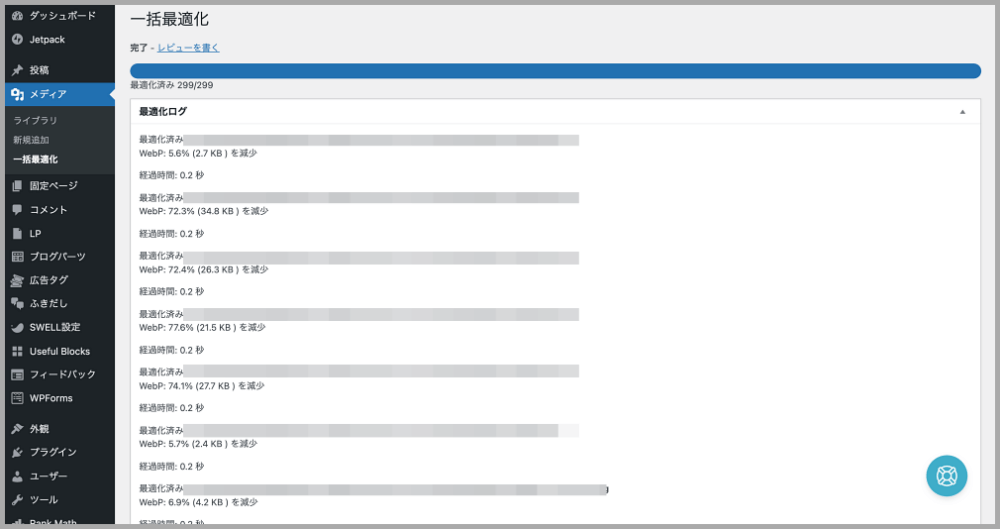
そして、WebPに変換されていない画像が抽出されるので「〇〇点の画像を最適化」をクリックします。

今回は、299点の画像なので、5分くらいで最適化が完了しましたが、画像が多い場合は、1日かかるケースもあります。

正常にWebPへの変換が完了したことを確認する方法の1つとして、下記があります。
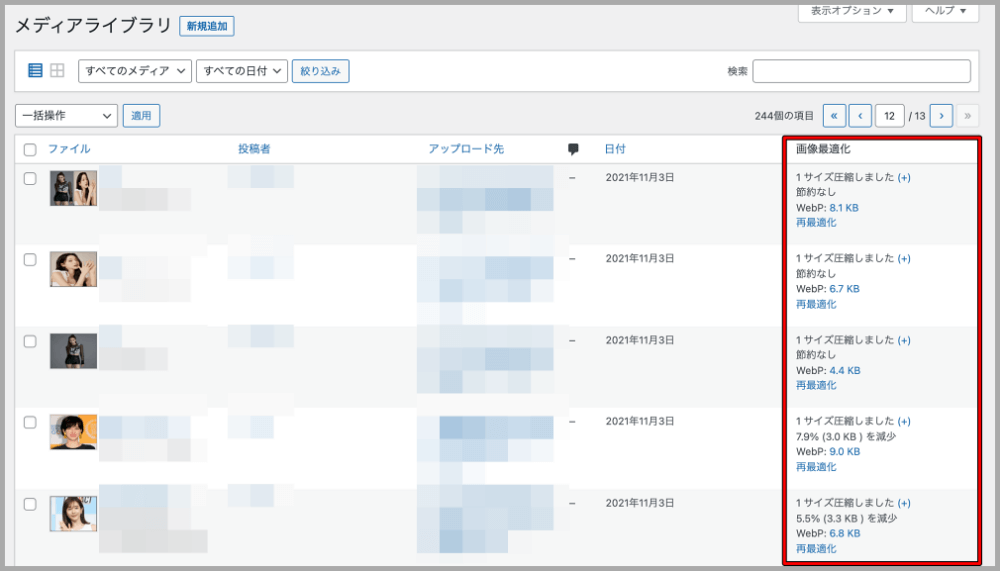
「ダッシュボード>メディア>ライブラリ」の「画像最適化」の項目が「WebP」になっている

ちなみに、一括ではなく、個別で画像をWebPへ最適化することもできます。
手順はこちら。
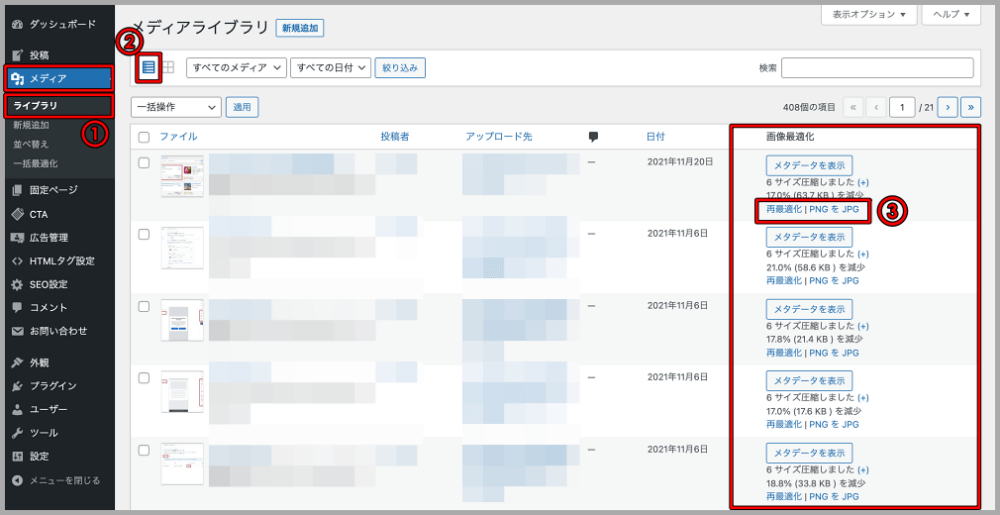
- WordPressの「ダッシュボード>メディア>ライブラリ」
- 画像の表示形式をタイル型ではなく一覧型にする
- 各画像ファイルの左側の「画像最適化」の項目の「今すぐ最適化」もしくは「再最適化」をクリックする

EWWW Image Optimizerと併用してより画像圧縮をする方法
画像を圧縮して表示速度を高速化するプラグイン「EWWW Image Optimizer」を使用するだけで、画像サイズを小さくすることができます。
なお、WordPressに画像をアップロードする前に、下記の方法で画像を加工や圧縮することで、より画像サイズを小さくすることができますので、ご紹介しておきます。
- PhotoScapeX(画像加工ソフト)で「切り抜き」と「サイズ変更」
- TinyPNZ(JPEGやPNG形式の画像を圧縮して軽量化してくれるサービス)で圧縮
まとめ
画像を圧縮して表示速度を高速化するプラグイン「EWWW Image Optimizer」の基本的な設定方法とWebPの使い方はいかがでしたでしょうか?
Googleの「PageSpeed Insights」でも推奨されている次世代フォーマットであるWebPは、JPEGやPNGよりファイルが軽くページの表示速度の短縮になるので、サイト全体の評価を向上させる可能性もあると考えます。
なので、プラグインをインストールして、設定さえしておけば、新しくアップロードする画像を自動的に圧縮してくれるので、ほとんど手間はかかりませんので、インストール&有効化は必須かと思います。























シゴト道具はPC一つだけです。
しかし、
最初はこんな暮らしができるなんて、これっぽっちも思っていませんでした。
私がこの方法に出会えたのは「他人と比較される人生をやめた」からです。
好きなものは好き!嫌いなものは嫌い!と本音をハッキリ言えたり、好きな人と好きなだけ好きなことをするために「自分軸の生き方」を選びました。
そうやって今は常に本来の姿(素の自分)で、場所に縛られないシゴトを楽しみながら、自由な旅人人生を送ることができています。
どうしてKanakoが世界中をシゴト場にして自由気ままに暮らすことができるようになったのか?
ご興味のある方はプロフィールをご覧になってみてくださいね!!
こちらです。