こんにちは!Kanako(@KanakoOnishi)です。
テーマ独自の設定箇所以外にGoogle AdSense広告や他社広告を記事に貼り付ける時は「AdSense Integration WP QUADS」プラグインがおすすめです。

他にも広告を貼り付けるためのプラグインはありますが、初心者にとって非常に使いやすいものですので、参考にしてみてください。
このプラグインを使うことで、自分の好きな場所に自動や手動で広告を貼り付けることができます。
解説していきますね!
目次
AdSense Integration WP QUADS のインストール⇒有効化
まずは、プラグインのインストールから始めましょう。
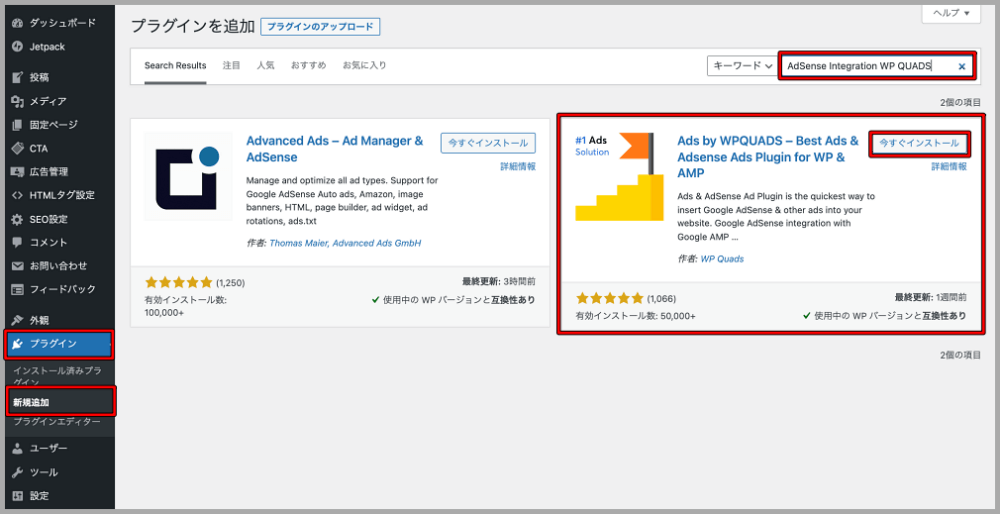
「ダッシュボード>プラグイン>新規追加」で「AdSense Integration WP QUADS」や「WP QUADS」と検索窓に入力して、プラグインをインストール有効化していきましょう。
【手順】
- WordPressのダッシュボードのプラグインをクリック
- 「新規追加」をクリック
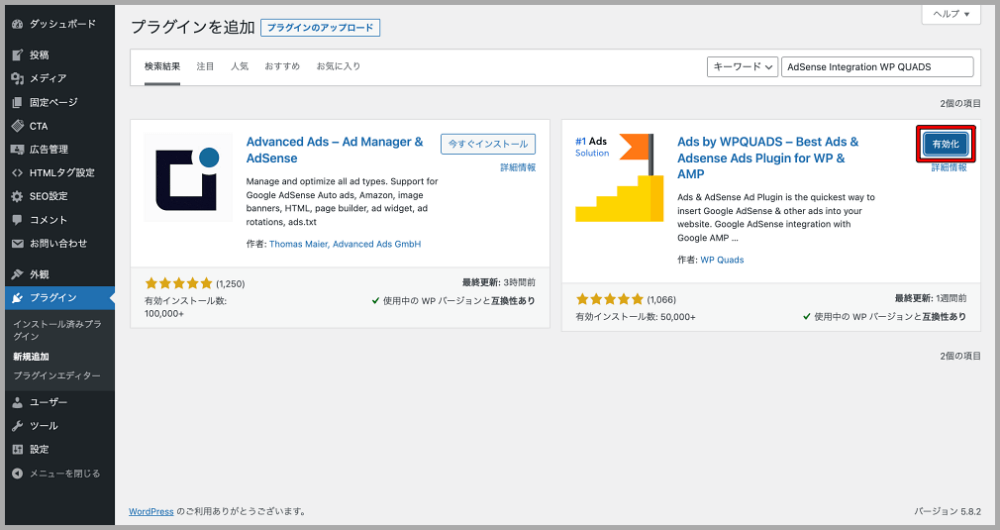
- AdSense Integration WP QUADSを検索してインストール→有効化


AdSense Integration WP QUADSの有効化後の細かな設定
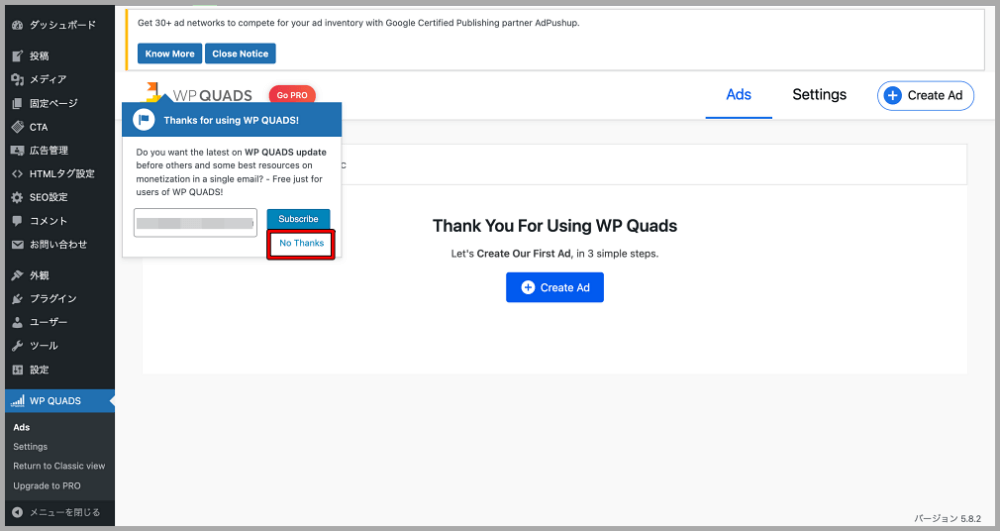
有効化が完了しましたら、「ダッシュボード>プラグイン>AdSense Integration WP QUADS>General Settings」もしくは、「ダッシュボード>WP QUADS>Ads」をクリックします。
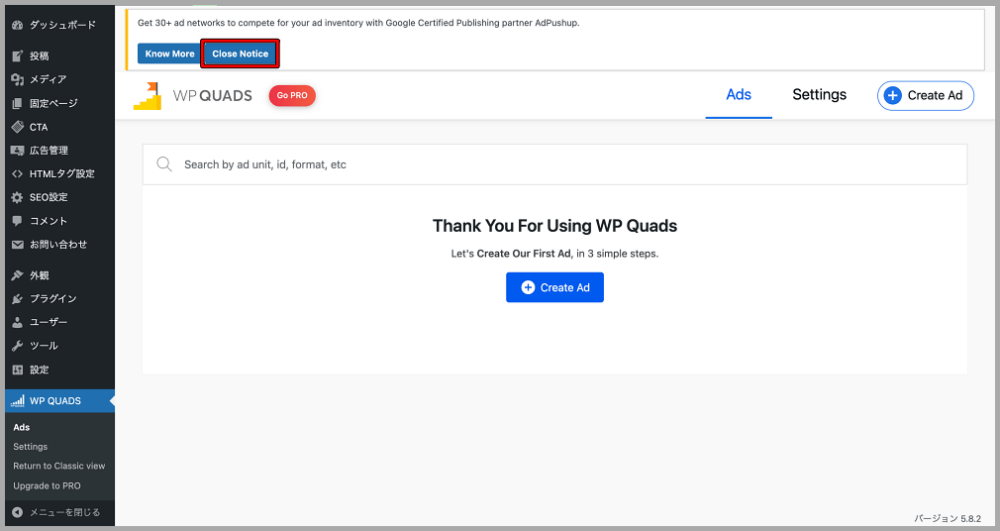
①下記の画面になるので、「No Thanks」をクリックする。(お知らせがメールで欲しい方は「Subscribe」をクリック)

②「Close Notice」をクリックすると、表示を消すことができます。

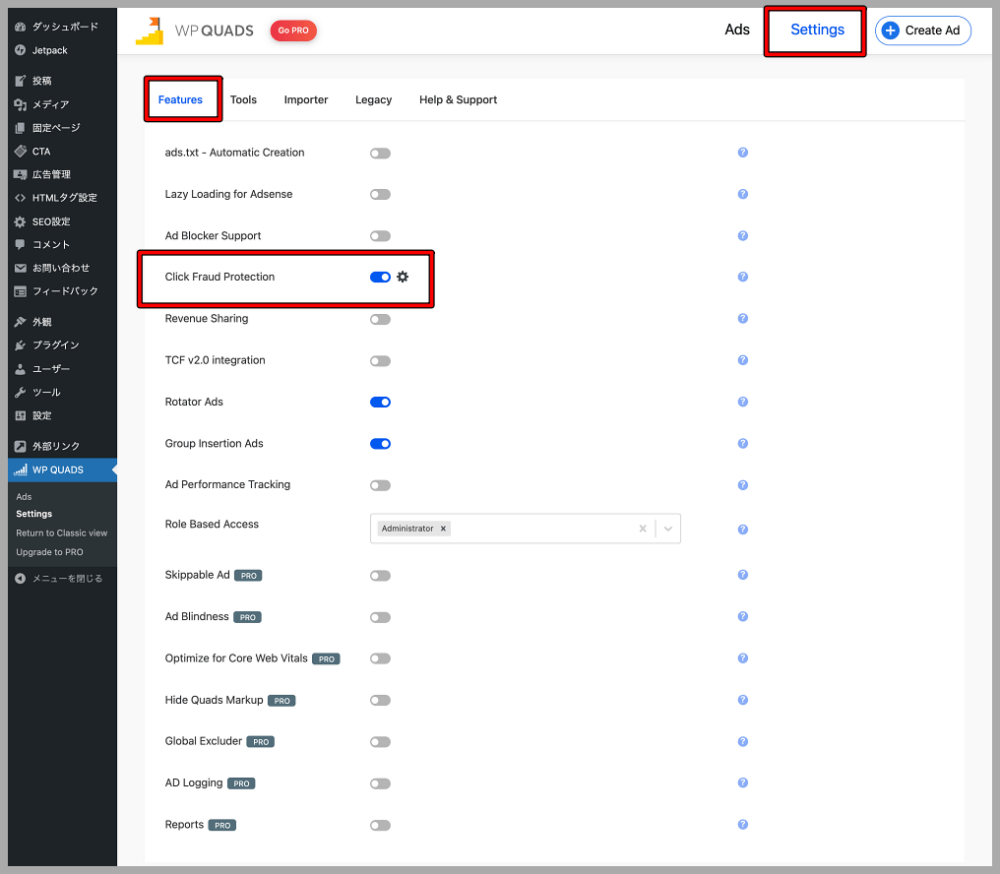
③「Settings>Features」の「Click Fraund Protection」をONにします。
「Click Fraud Protection」とは、クリック詐欺防止機能です。
これは、悪質な不正なクリックを防ぐことになり、アドセンス狩りから自身のサイトを守ることにも繋がります。
「Rotator Ads」と「Group Insertion Ads」はデフォルトでONになっているのでそのままで、その他の機能に関しては、必要であれば、ONしても良いと思います。

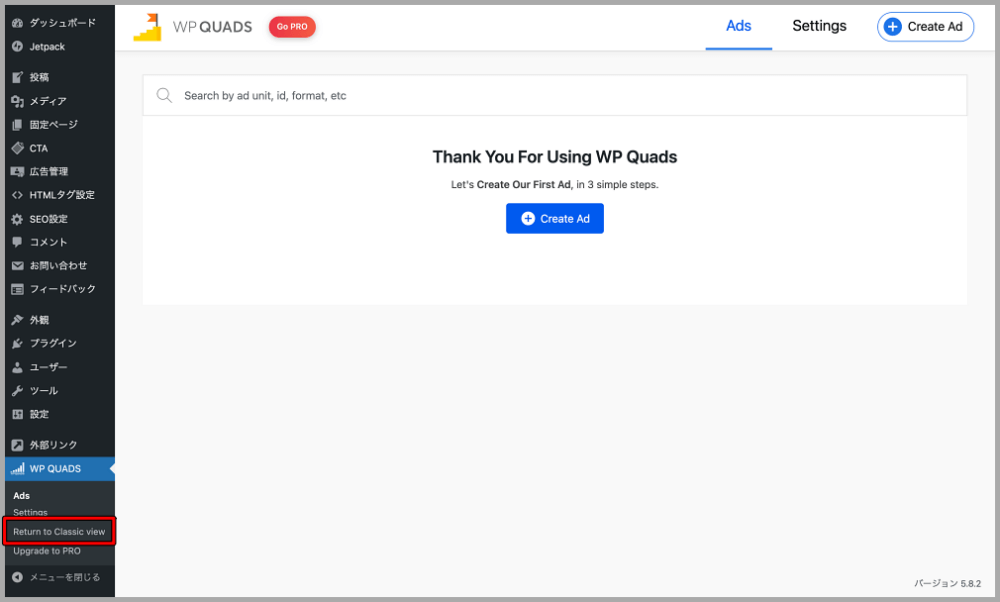
④このままの画面で広告を登録することもできますが、旧画面でも広告の登録設定ができます。
旧画面に切り替えるには、「ダッシュボード>WP QUADS>Return to Classic view」をクリックします。

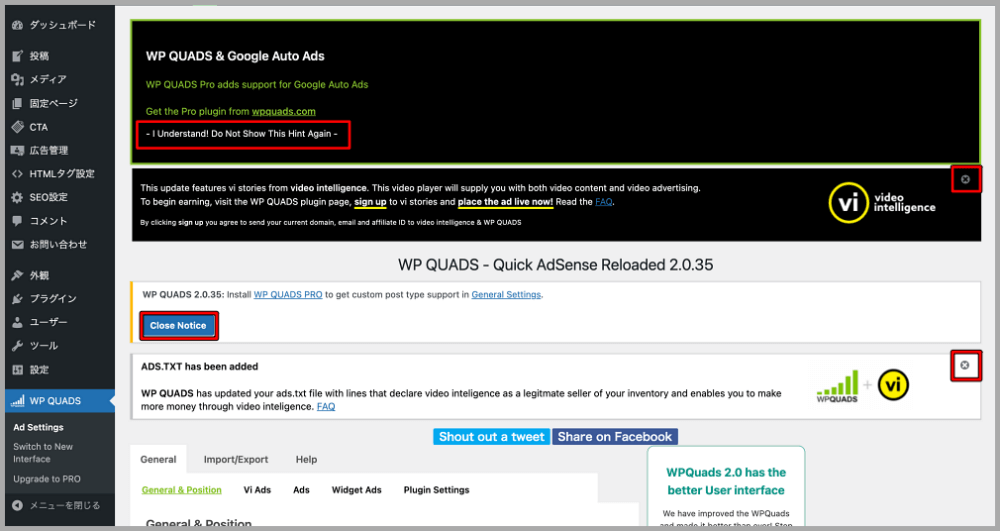
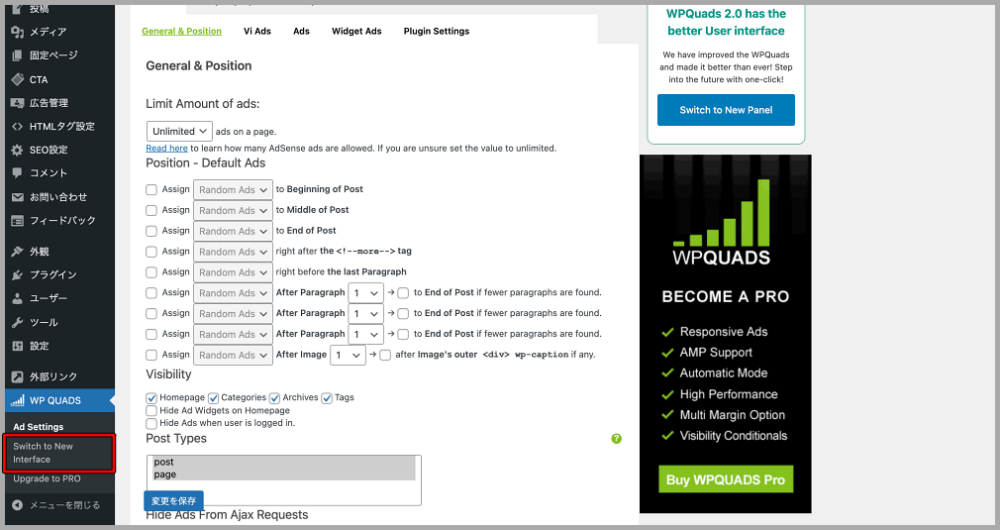
⑤旧画面に切り替えると、下記のように4つのお知らせが表示されるので、それぞれの赤枠をクリックすると、お知らせが削除できます。

⑥旧画面から新画面に切り替える場合は、「ダッシュボード>WP QUADS>Switch to New Interface」をクリックします。
逆に、新画面から旧画面に切り替える場合は、「ダッシュボード>WP QUADS>Return to Classic view」をクリックします。
【旧画面】

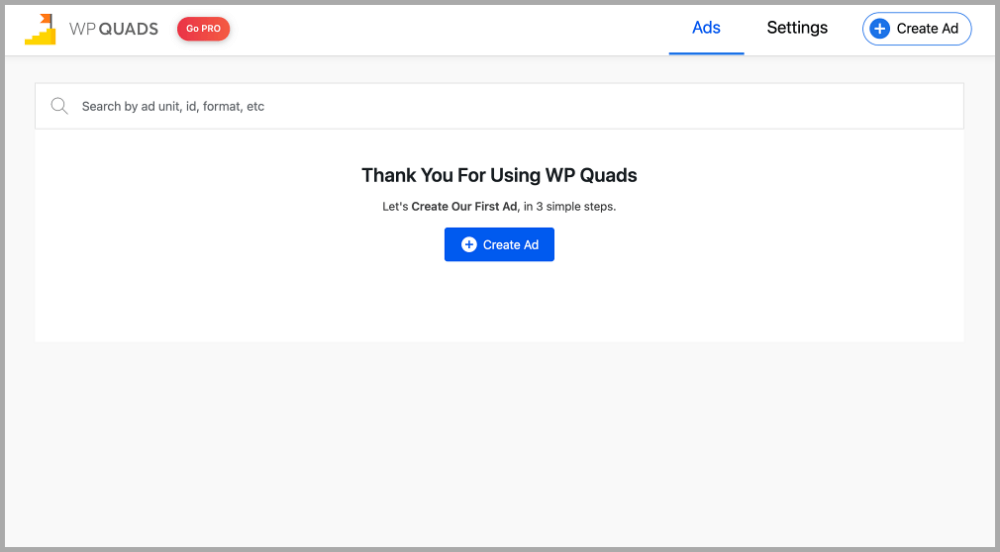
【新画面】

【ここでの作業】
- 新画面で「Click Fraund Protection」をONにする
- 不要なお知らせボックスを削除する
- 新画面と旧画面の切り替え方法の確認をする
【旧画面】AdSense Integration WP QUADSの設定方法
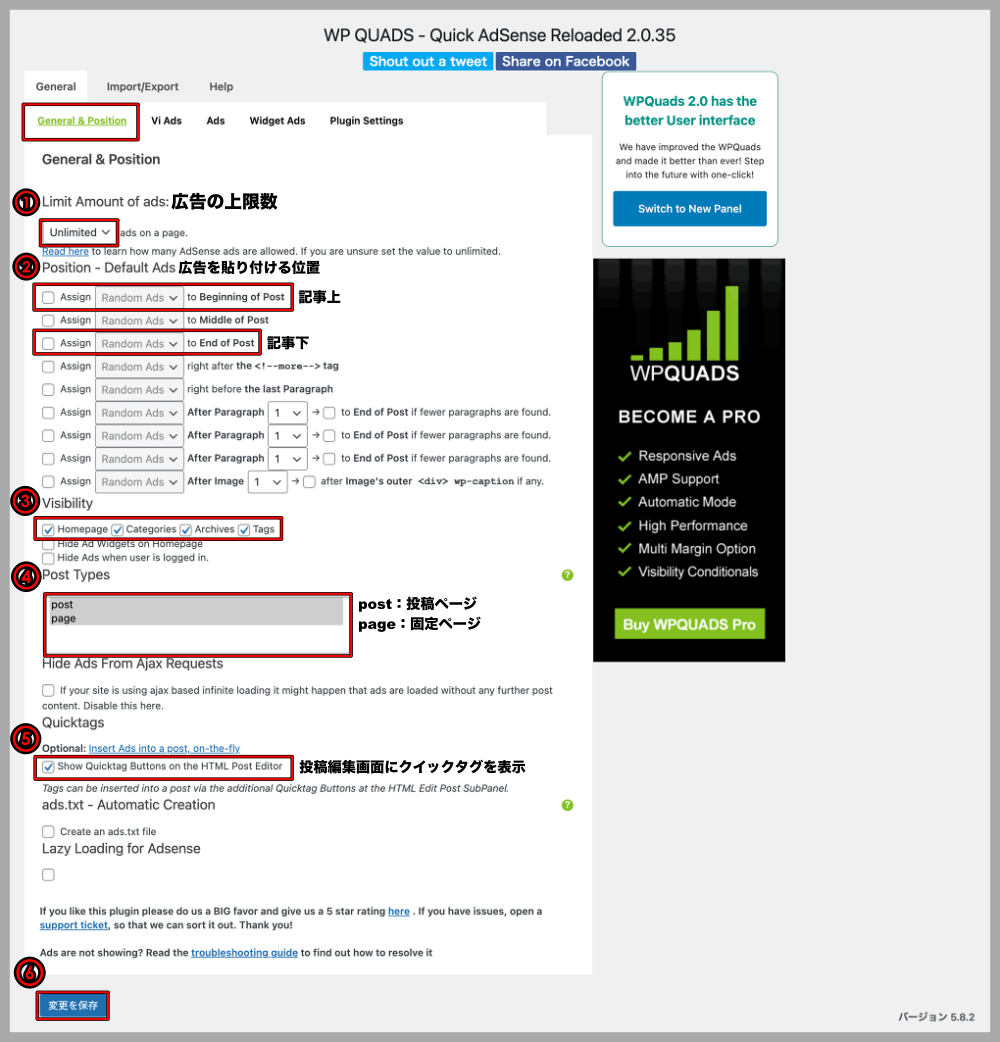
①「General>General & Position」の①〜⑥までの設定を確認していきましょう。

- 「Limit Amount of ads(広告の上限数)」:「Unliminted(デフォルト)」
ページ内で表示させる広告数の上限を設定できますが、デフォルトで問題と思います。
- 「Position(広告を貼り付ける位置)」
9項目の中から表示させたい箇所にチェックを入れると、ランダム(Random Ads)もしくは、指定した広告を自動で表示させることができます。おすすめの位置は、赤枠で括っている「Beginning of Post(記事上)」と「End of Post(記事下)」です。
ちなみに、私は、テーマ独自(JIN/SWELLなど)の機能である程度の任意の位置に自動で広告を表示できますし、その他の箇所には「Add Quicktag」を使用して、広告を貼り付けているので、②の設定項目は使用していません。
- 「Visibility(表示設定)」
「トップページ・カテゴリーページ・アーカイブページ・タグページ」に表示させるかどうかの設定であり、投稿ページ以外でも広告を表示させたい時にチェックを入れます。そのため、表示させたくない場合は、全てのチェックを外しましょう。
- 「Post Types(投稿の表示設定)」
「post(投稿ページ)」や「page(固定ページ)」を表示させるかどうかの設定です。
- 「Show Quicktag Buttons on the HTML Post Editor」:チェックあり(デフォルト)
投稿編集画面にクイックタグボタンを追加するかの設定です。
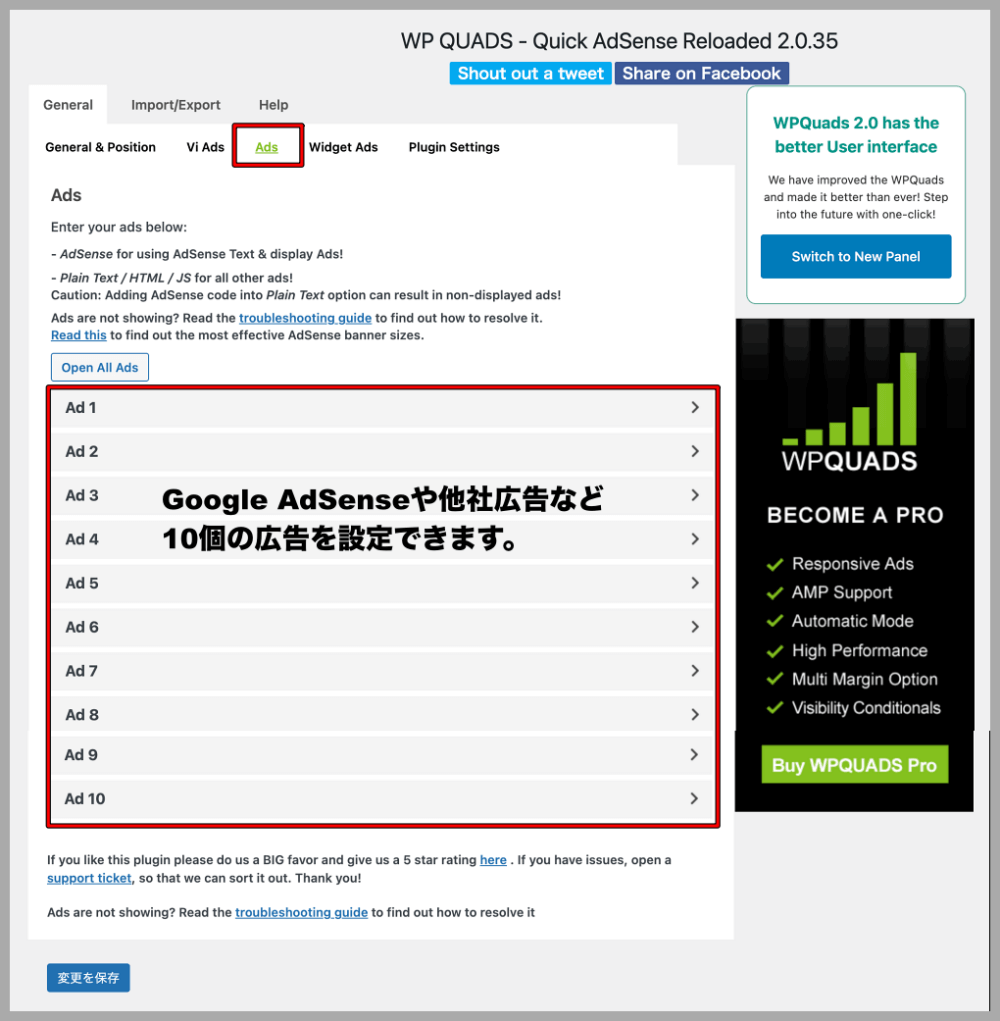
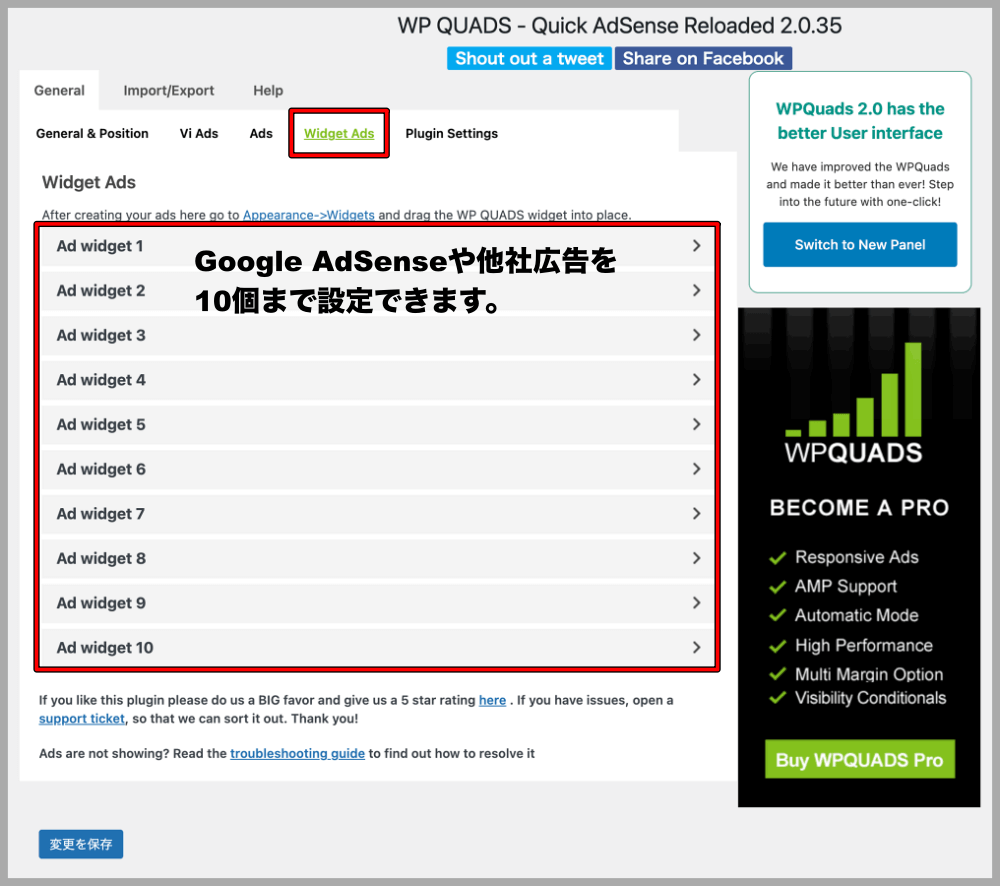
Google AdSenseや他社広告の登録できる広告数


上記のように、「Ads」・「Widget Ads」にそれぞれアドセンスコードを10個まで登録可能です。
ちなみに、私は「Ads」に「タイトル下」・「記事上」・「記事内」・「記事下」・2種類の「他社広告」など6つくらいのコードを登録しています。
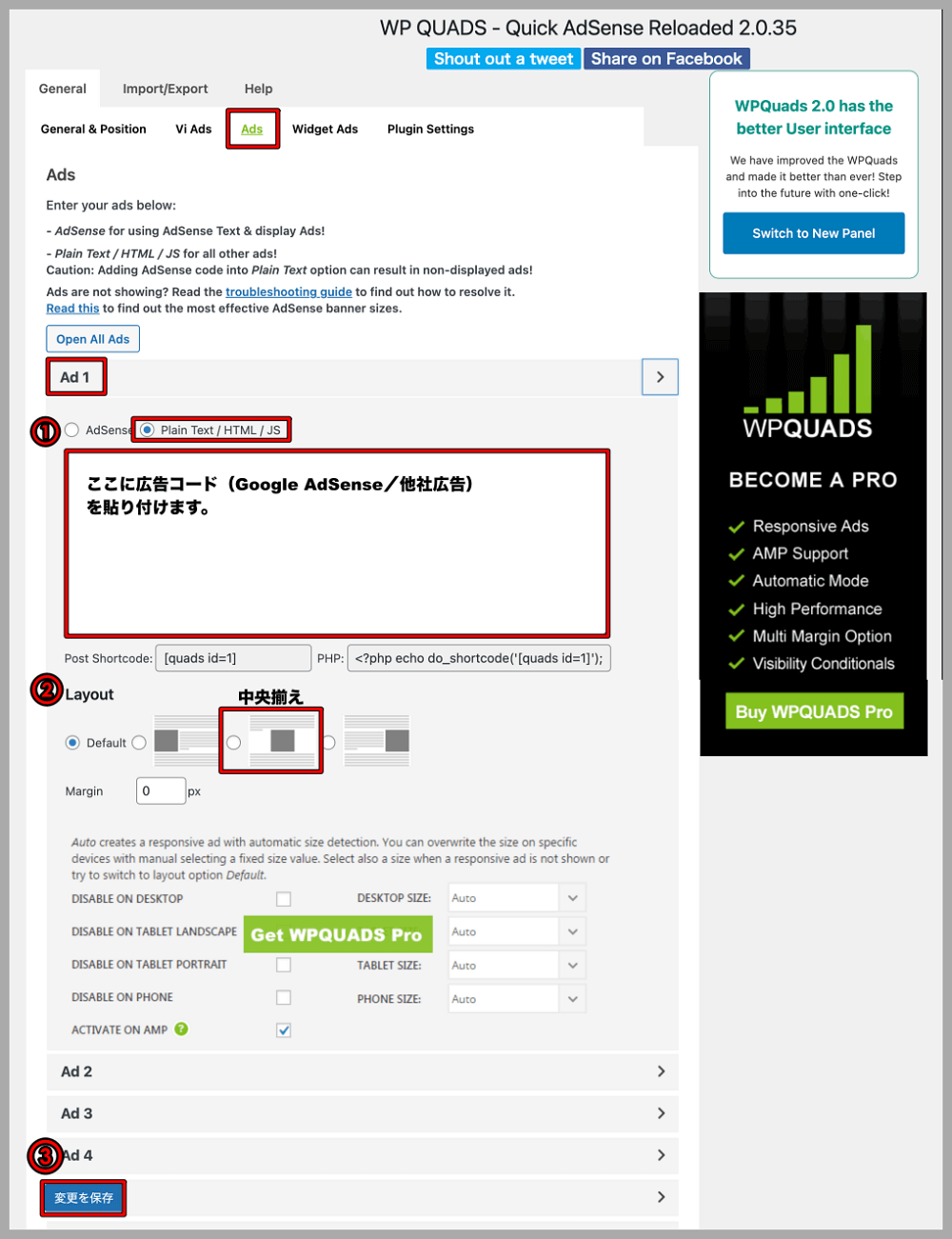
「Ads」項目でのGoogle AdSenseコードの登録手順
手順はこちらです。
- 「Plain Text/HTML/JS」を選択、Google AdSenseコードを貼り付ける
- 「中央揃え」にチェック
- 「変更を保存」ボタンをクリック

AdSenseコードを貼り付ける時は、必要であれば、以下の2つの設定をしておきましょう。
- 中央にスポンサードリンクの表示させる設定
=【参考例】================
<center>スポンサーリンク</center>
======================== - 画像サイズを指定する設定
=【参考例】================
<style>
.広告名 { width: 336px; height: 280px; }
@media(min-width: 350px) { .広告名 { width: 336px; height: 280px; } }
</style>
========================
以下の記事を参考にしてみてください。
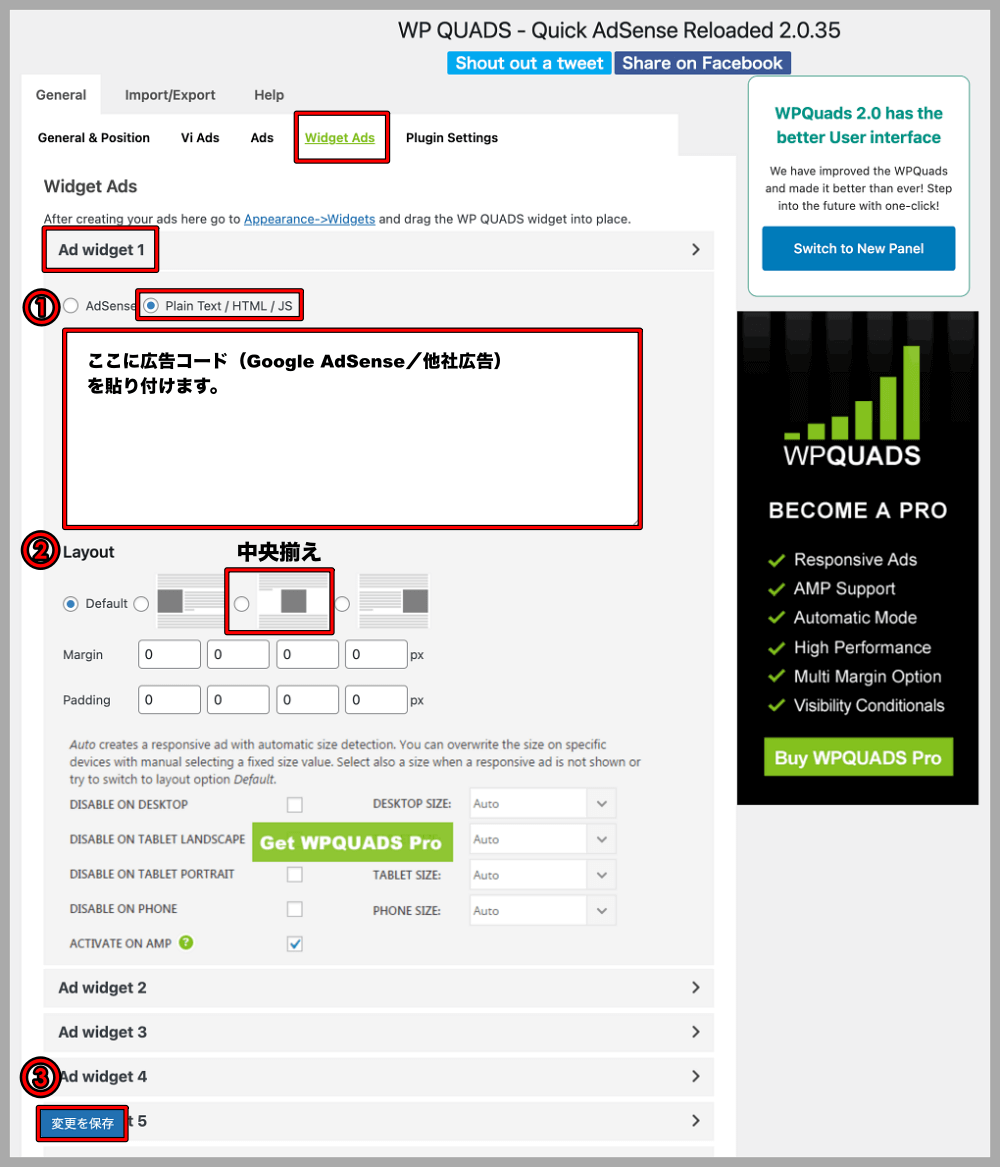
「Widget Ads」項目でのGoogle AdSenseコードの登録手順
手順はこちらです。
- 「Plain Text/HTML/JS」を選択、Google AdSenseコードを貼り付ける
- 「中央揃え」にチェック
- 「変更を保存」ボタンをクリック

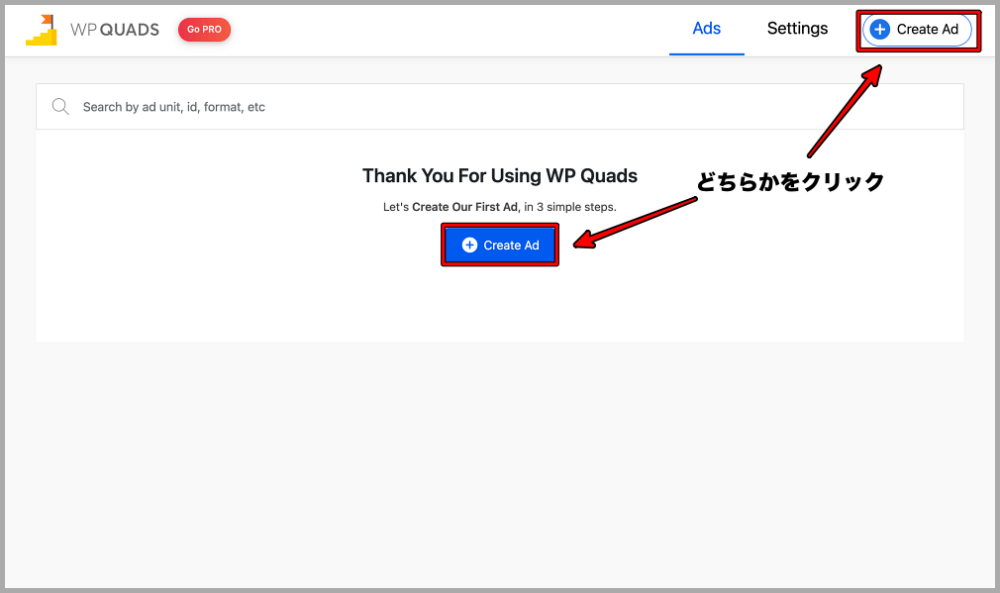
【新画面】AdSense Integration WP QUADSの設定方法
下記の画面のように、どちらかの「Create Ad」をクリックすると、広告の登録設定をすることができます。

それでは、Google AdSenseと他社広告のそれぞれの登録手順をご紹介していきますね。
事前にGoogle AdSenseや他社広告の広告コードを発行してから設定を進めていきましょう!
新画面でのGoogle AdSenseコードの登録手順
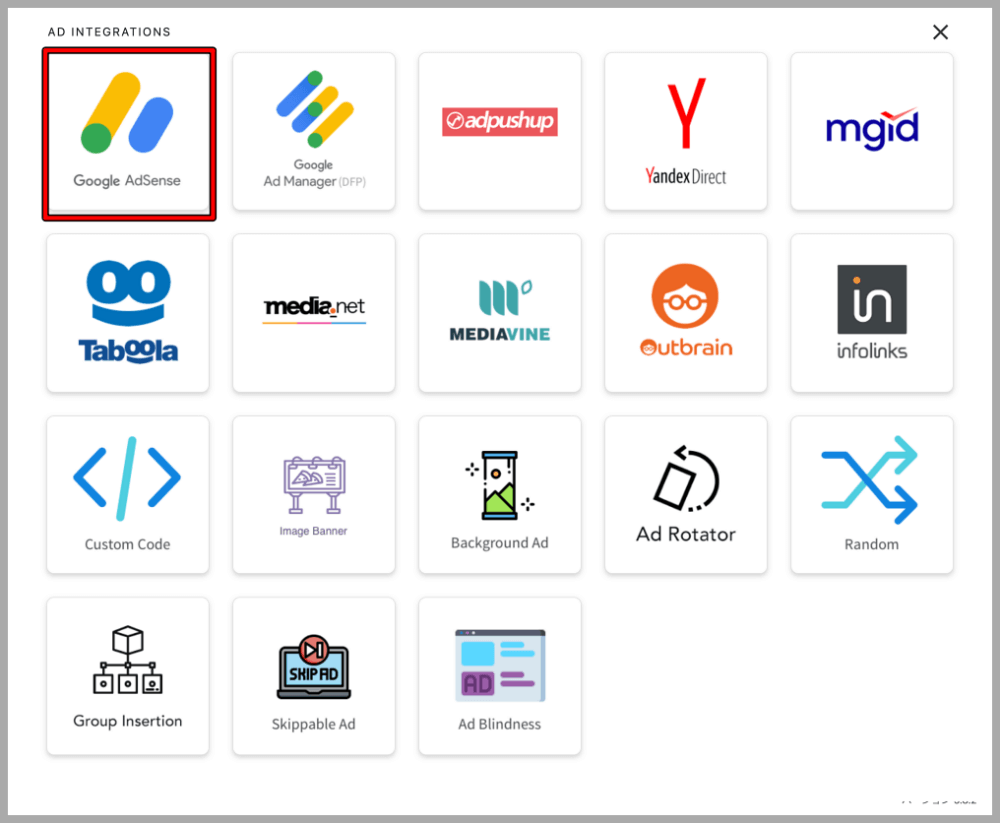
「Create Ad」をクリック後、下記のような画面になるので、赤枠の「Google AdSense」をクリックします。

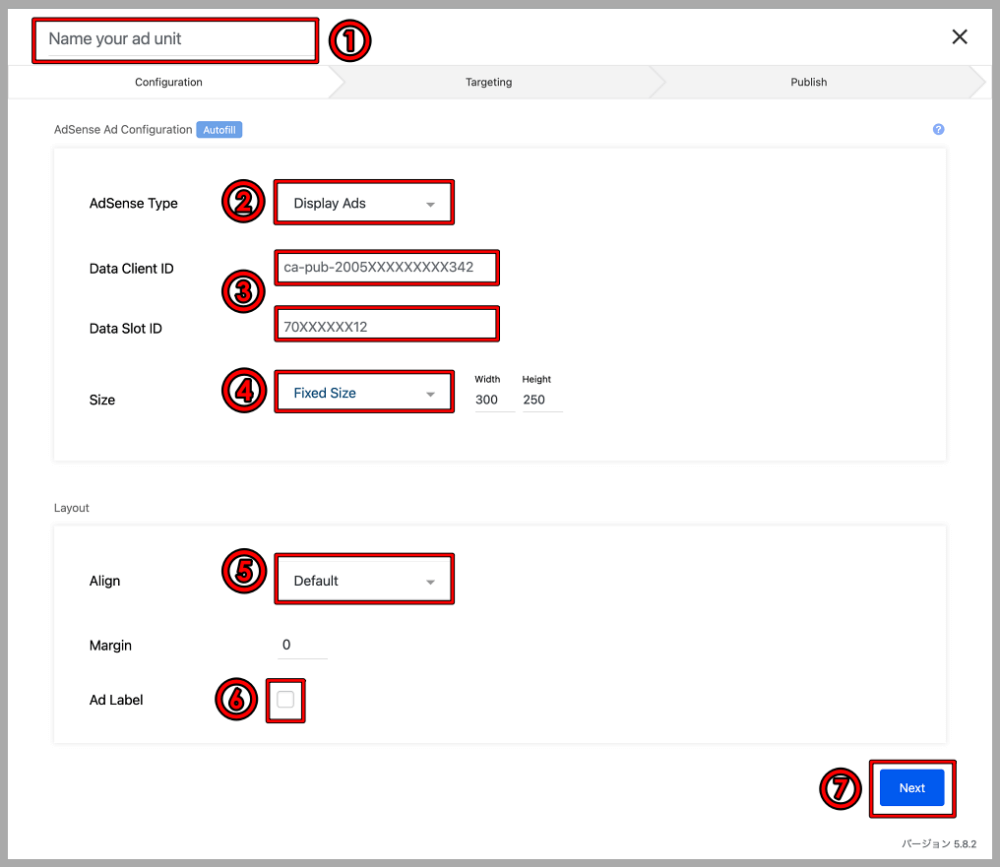
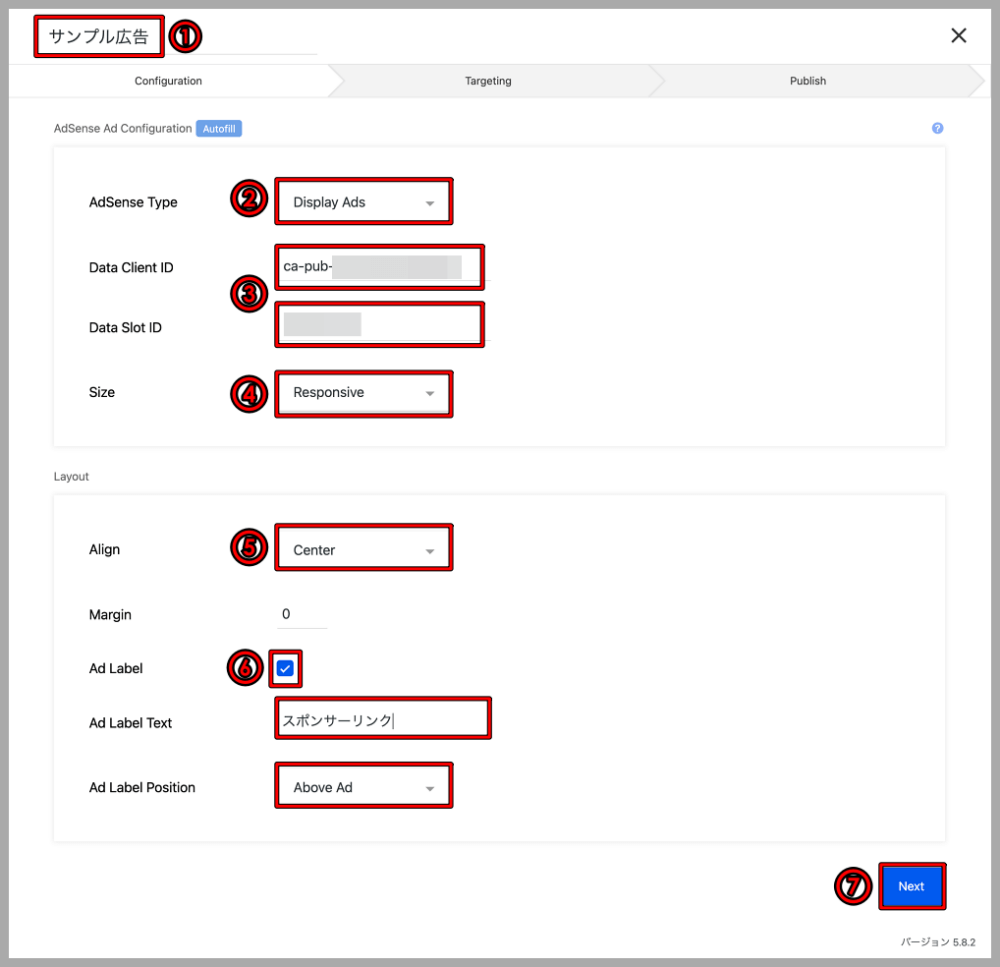
次に、下記の画面になるので、広告名など必要な情報を入力していきます。

- 任意の広告名を入力
- Google AdSenseで登録した広告タイプを選択
- Google AdSenseコード内の「Data Client ID」と「Data slot ID」を入力
- 広告サイズを選択
- 広告の位置を選択
- 広告ラベルの有無・名前・位置を選択
- 「Next」ボタンをクリック
それでは、上記の詳細設定方法について、詳しく解説していきます。
「Configuration」の詳細設定方法
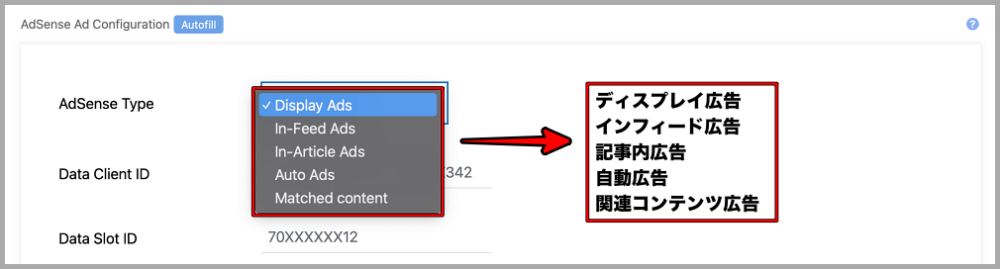
①「AdSense Type」には、広告ユニットで選択したフォーマットを選択しましょう。
なお、Google AdSenseのサマリー画面を開きながら、設定を進めていくと設定しやすいと思います。

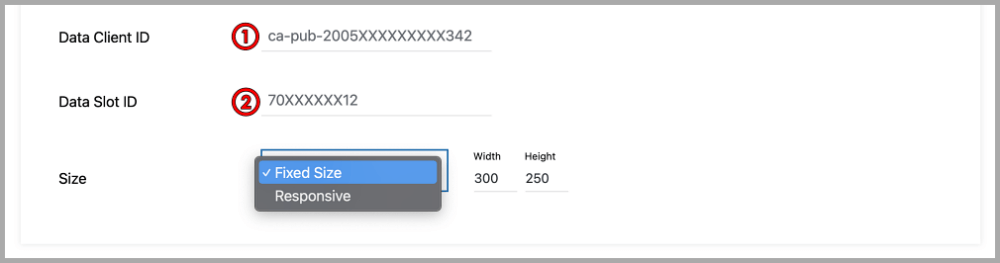
②Google AdSenseコード内の「①Data Client ID」と「②Data slot ID」を入力します。

上記2つのIDの確認方法は下記です。
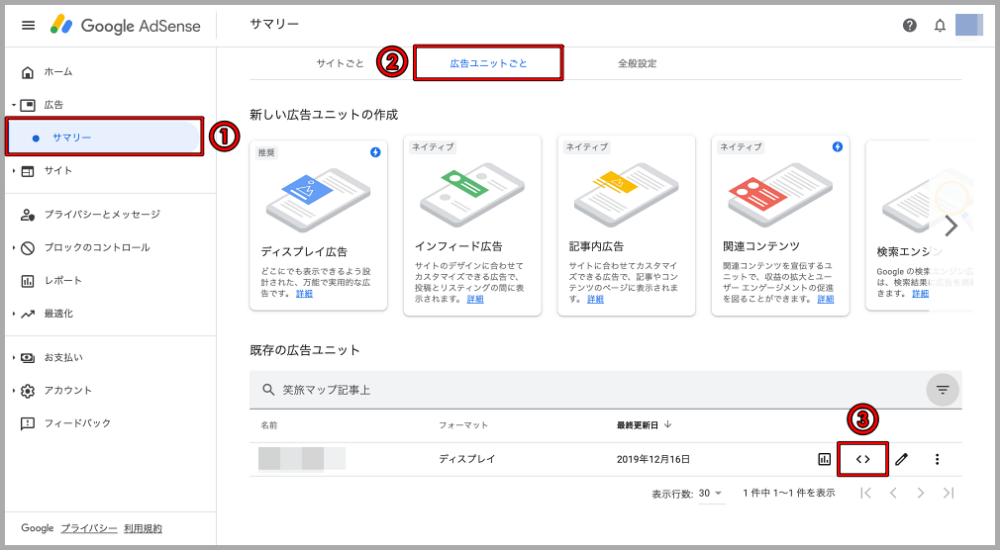
「Google AdSense>広告>サマリー>広告ユニットごと」を選択して、「<>」ボタンをクリックします。

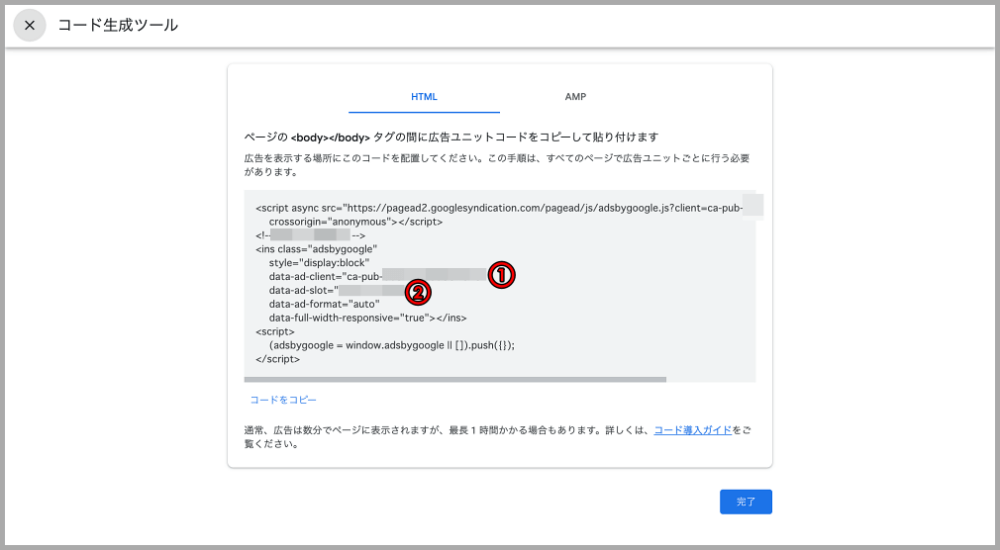
下記の「①data-ad-client=”ca-pub-xxxxxxxxxxxxxx”」と「②data-ad-slot=”xxxxxxxx”」が「①Data Client ID」と「②Data slot ID」の数字になります。

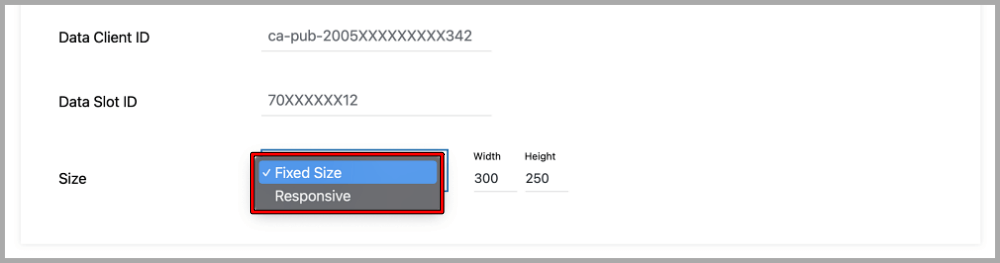
③広告サイズを選択します。基本的には「Responsive」を選択でOKです。
もしも、「Fixed Size」を選択した場合は、「Width」と「Height」の数値も任意の数値に変更することができます。

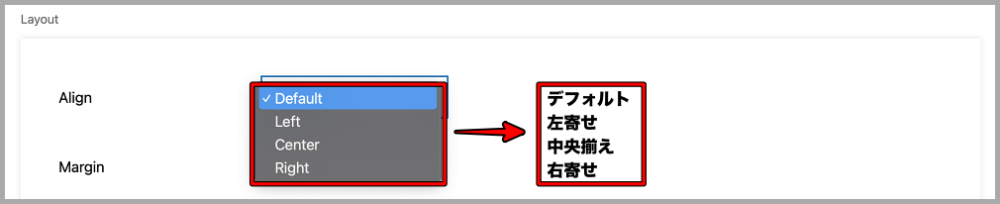
④広告の位置を選択します。サイトのデザインによりますが、「Center(中央揃え)」が良いとは思います。

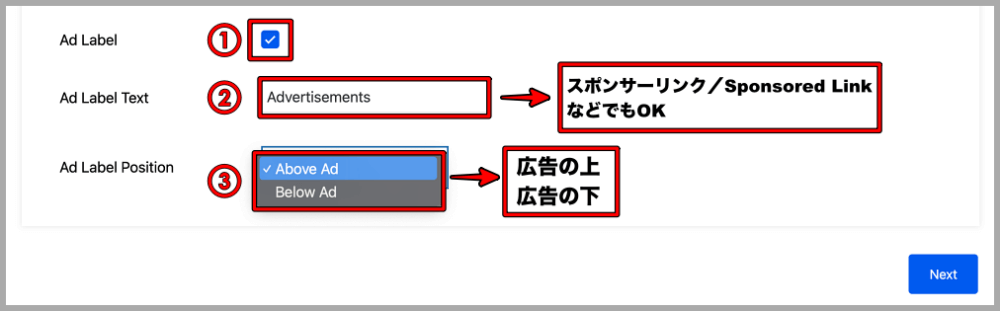
⑤「Ad Label」にチェックを入れると、「Ad Label Text」と「Ad Label Position」が選択できるようになります。
「Ad Label Text」のデフォルトは、「Advertisements」となっていますが、「スポンサーリンク」や「Sponsored Link」などの表示に変更できます。
「Ad Label Position」に関しては、デフォルトのままの「Above Ad」で良いと思います。

下記は、運営サイトで設定している参考例ですが、全ての項目を入力したら、「Next」ボタンをクリックします。

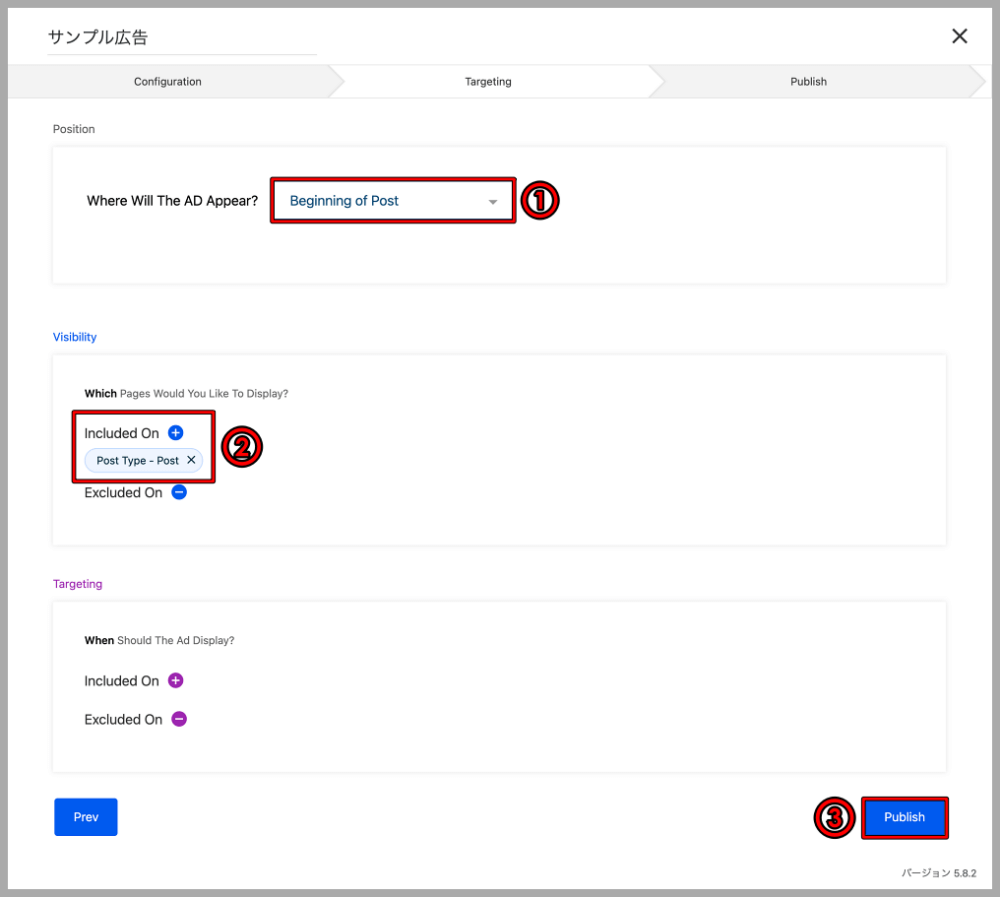
「Targeting」の詳細設定方法

基本的には、上記のように「①Position」・「②Visibility」は任意の項目を設定、「Targeting」はデフォルトのままで「③Publish」ボタンをクリックして問題ありません。

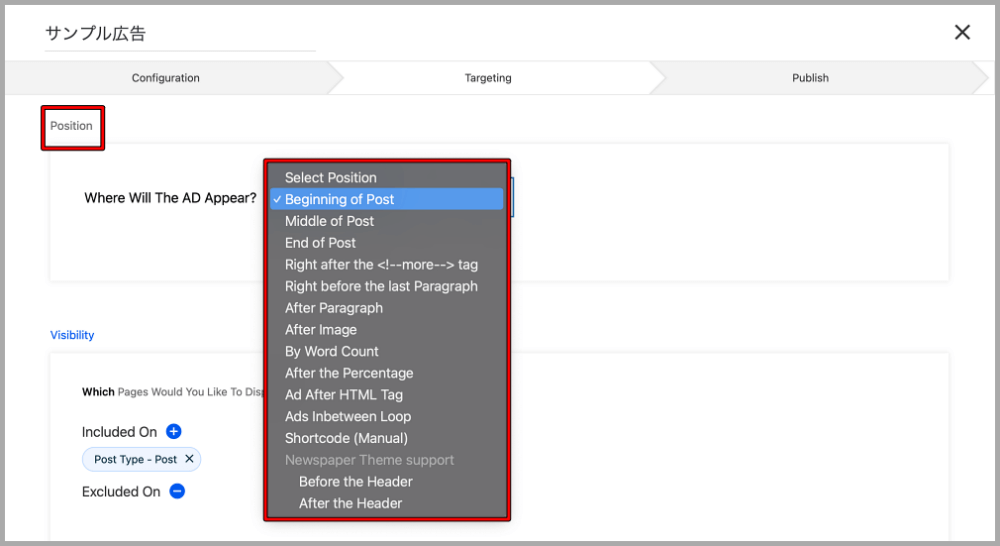
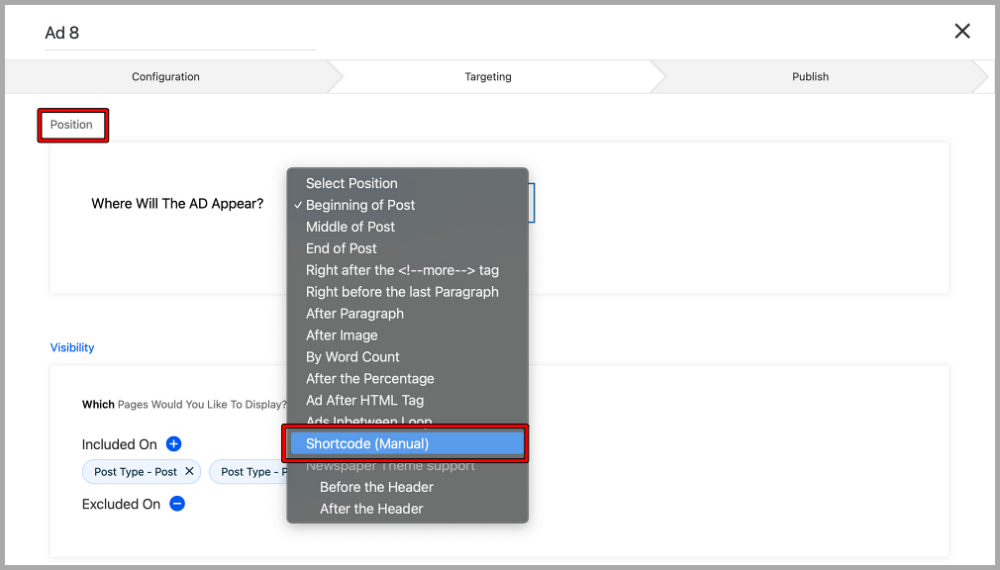
「Position」に関しては、14項目の広告表示位がありますが、表示させたい位置に表示されない場合もあるので、設定後の広告の表示確認は必ずした方が良いと思います。
こちらで確認したおすすめの選択項目は、下記の4つです。
- 「Beginning of Post(記事上)」
- 「End of Post(記事下)」
- 「Ad After HTML Tag(指定した見出し(H2…)の最後)」
- 「Shortcode(Manual)」:手動で貼り付けるショートコードが作成されます
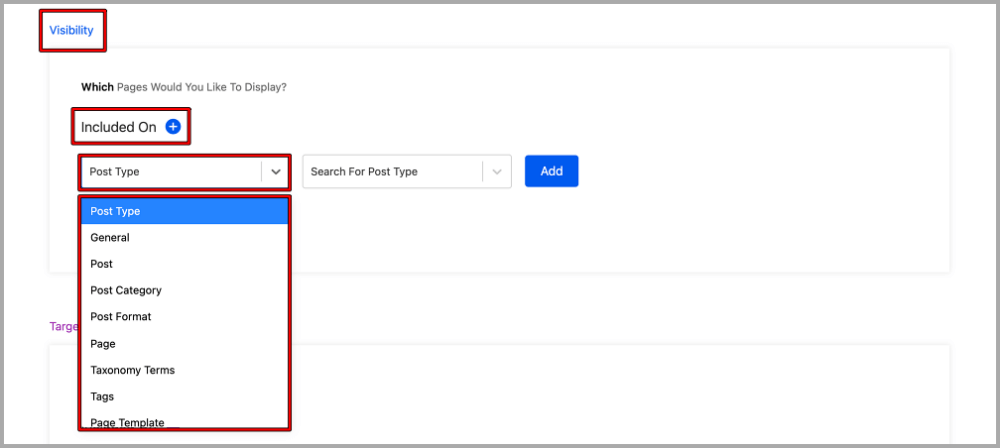
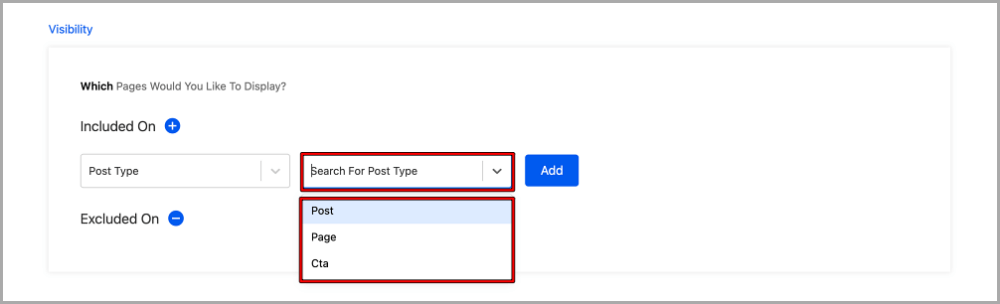
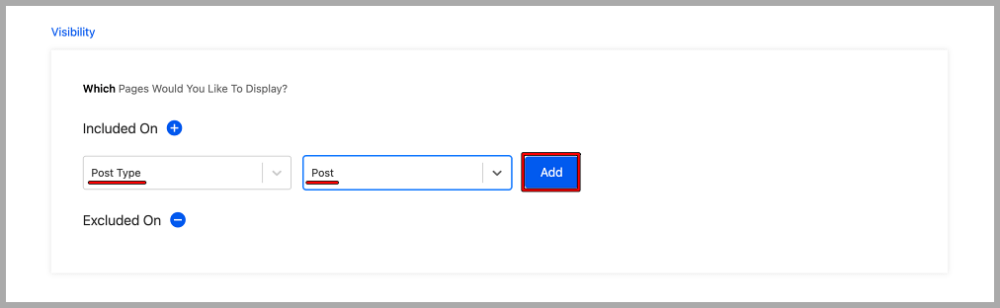
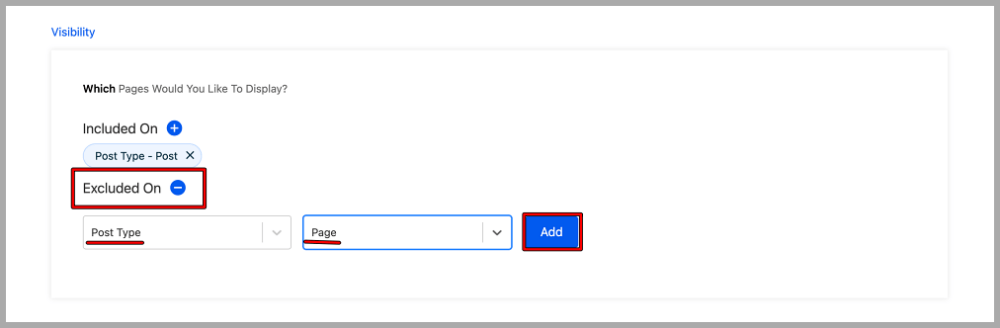
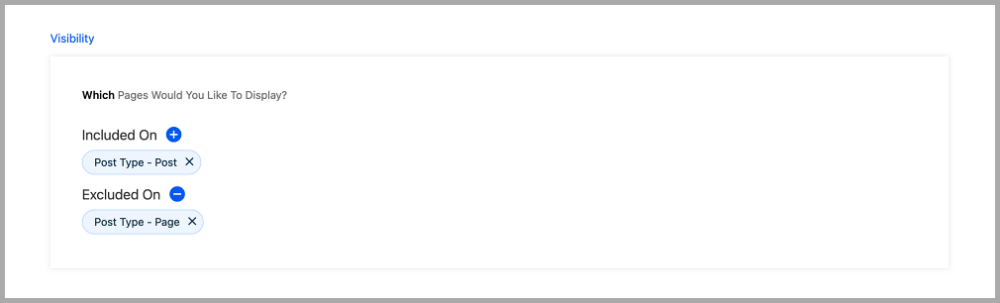
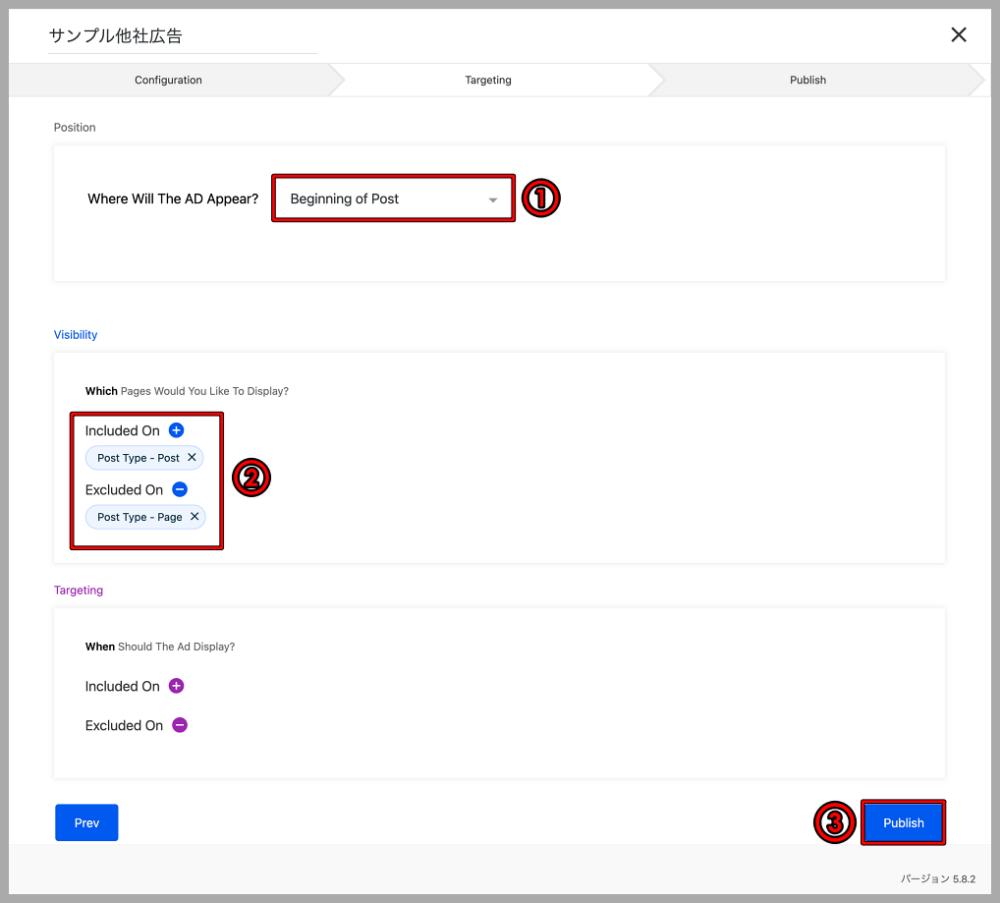
下記の「Visibility」の設定項目では、広告を「Included On(表示させたい)」と「Excluded On(非表示にさせたい)」を設定できます。





上記だと、「Post Type-Post(投稿ページ)」に表示させる、「Post Type-Page(固定ページ)」に表示させないという設定になります。
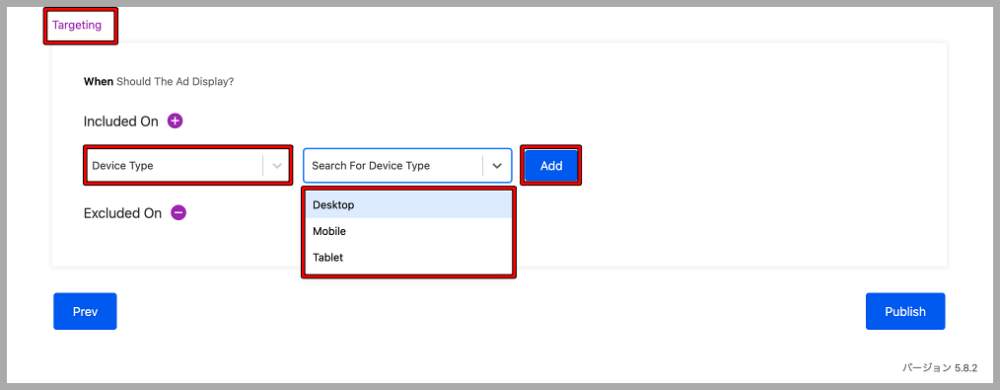
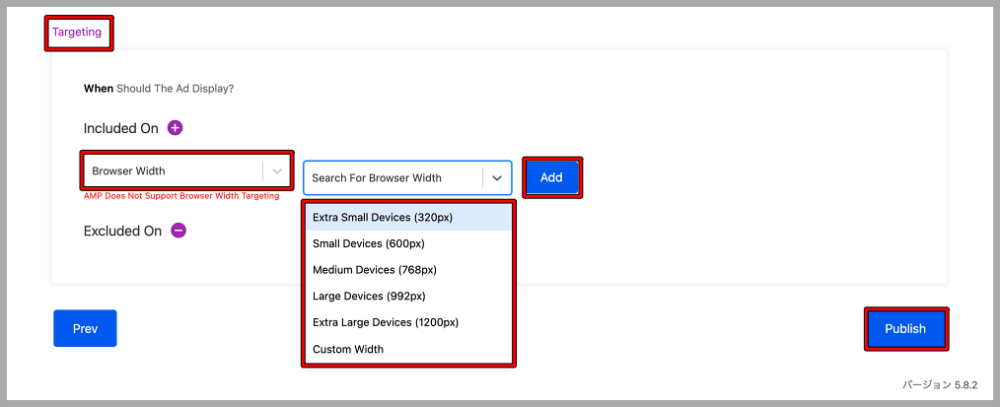
「Targeting」の設定項目は、基本的にはデフォルト(未設定)のままで問題ないと思いますが、より細かく広告の表示場所を設定したい場合は設定が必要になります。
個人的に使えそうだと思う設定項目は下記の2つです。

上記の設定項目では、デバイスのタイプ(デスクトップ/モバイル/タブレット)で広告の表示・非表示を設定できます。

上記の設定項目では、ブラウザの幅(320px/600px/768px/992px/1200pxなど)で広告の表示・非表示を設定できます。
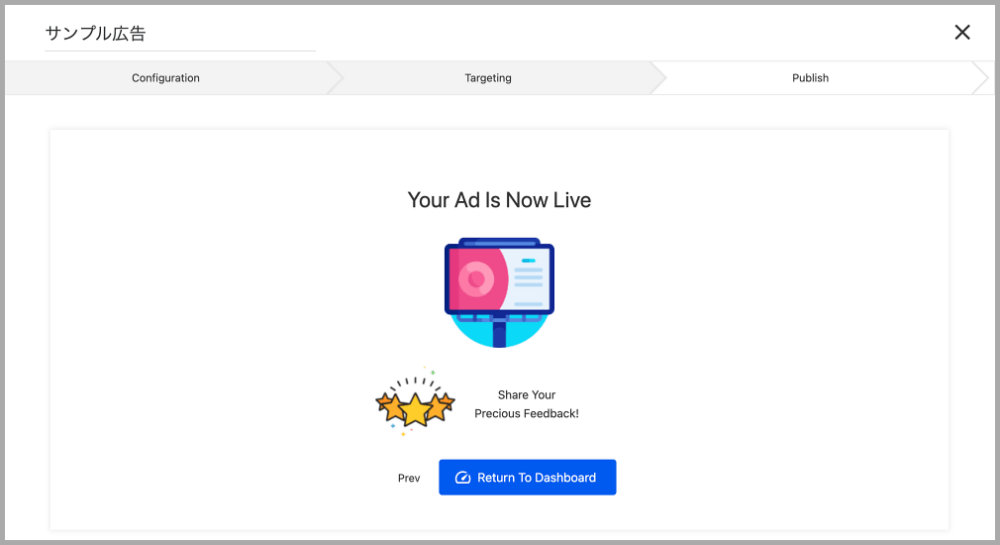
最後に「Publish」ボタンをクリックして、下記のような画面になれば、広告設定は完了です。

なお、その他のGoogle AdSense広告を登録したい場合は、同じ手順で設定していきます。
新画面での他社広告コードの登録手順
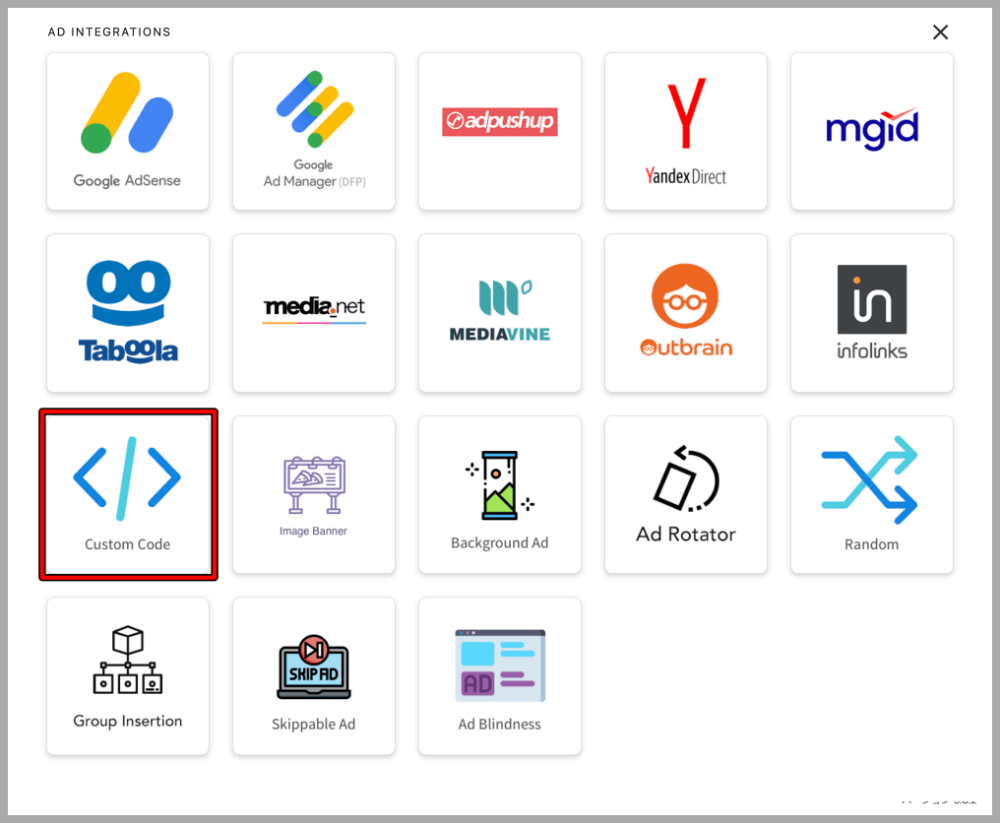
「Create Ad」をクリック後、下記のような画面になるので、赤枠の「Custom Code」をクリックします。


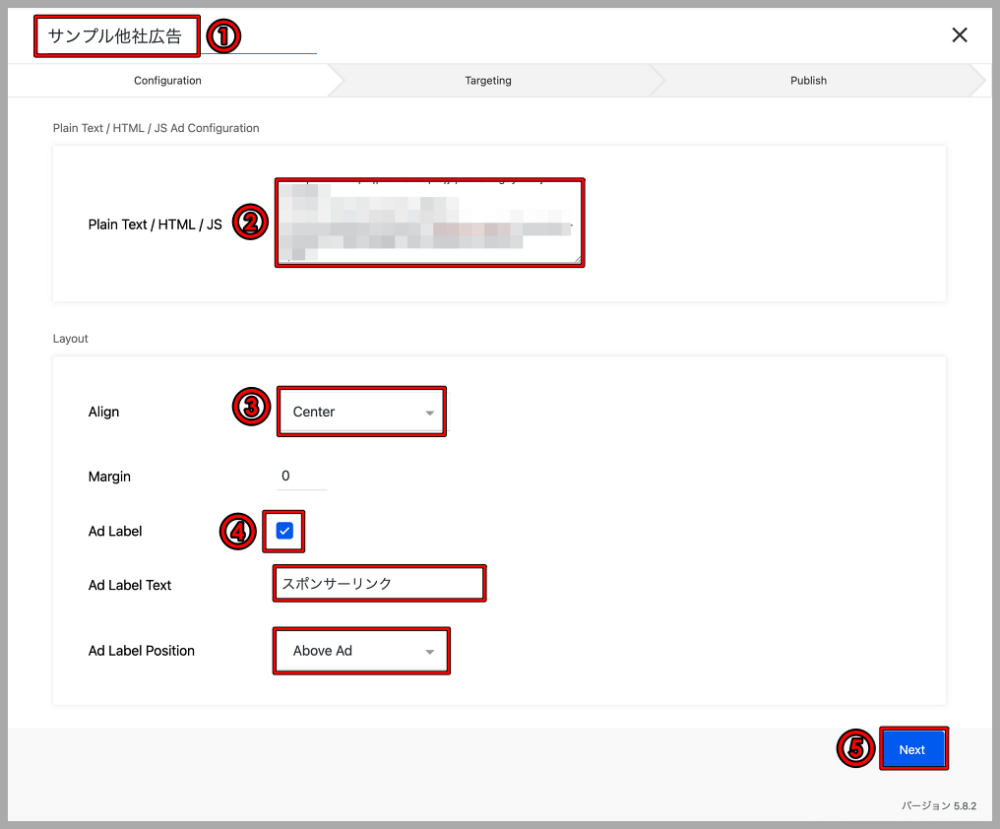
- 任意の広告名を入力
- 「Plain Text/HTML/JS」に広告コードを貼り付ける
- 広告の位置を選択
- 広告ラベルの有無・名前・位置を選択
- 「Next」ボタンをクリック

- 広告の位置を選択
- 広告の表示・非表示を選択
- 「Publish」ボタンをクリック

上記のような画面になれば、広告設定は完了です。その他の他社広告を登録したい場合は、同じ手順で設定していきます。
新画面でのショートコードを表示する方法
任意の位置に自動で広告を表示せずに、手動やプラグイン「Add Quicktag」で任意の位置に広告を表示する場合は、該当の広告のショートコードが必要になります。
その場合は、「Targeting>Position」の設定画面で「Shortcode(Manual)」を選択します。

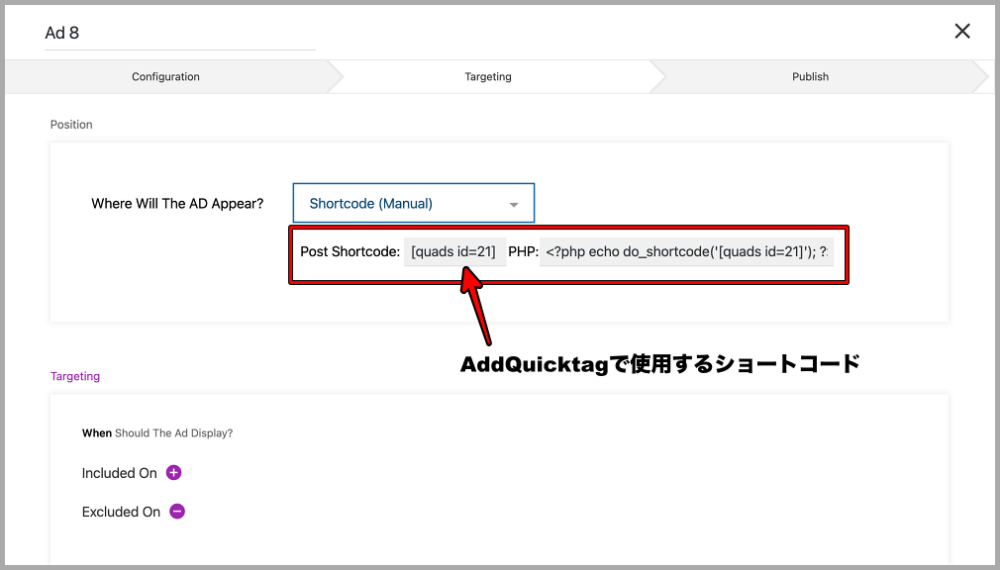
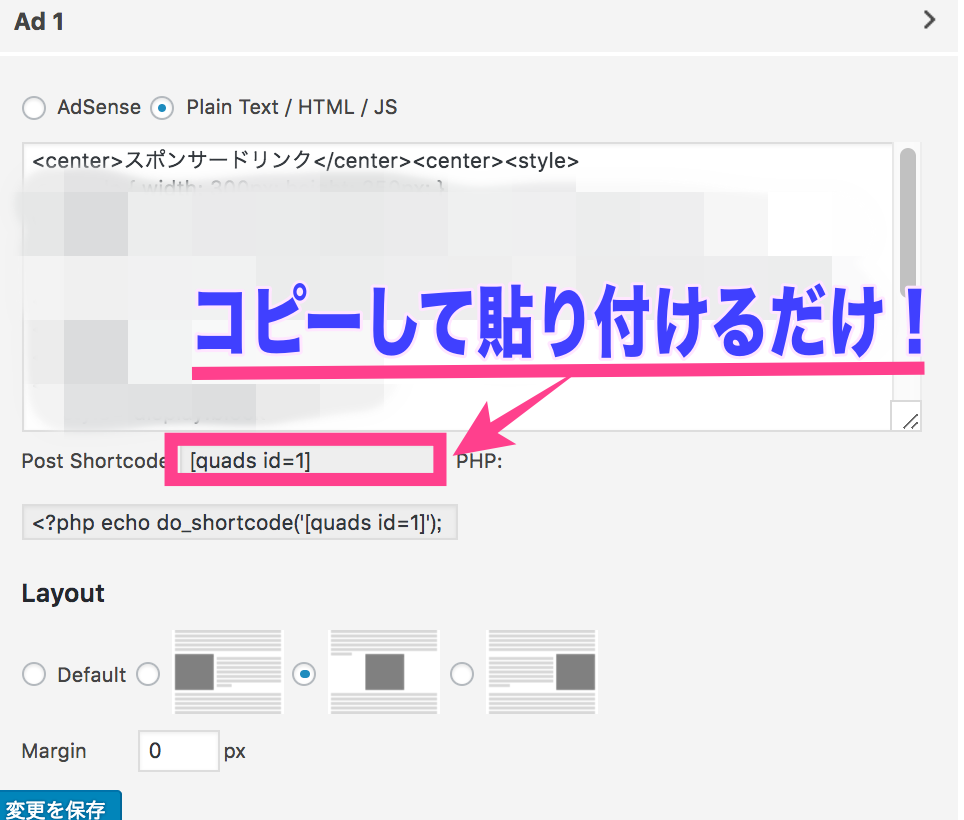
そうすると、下記のように「Post Shortcode」と「PHP」が自動で作成されます。

上記の「Post Shortcode:[quads id=21]」の「[quads id=21]」を投稿編集画面に直接貼り付けるか、「Add Quicktag」でショートコードを作成すると、投稿編集画面でワンクリックで設定できるようになります。
旧エディター(Classic Editor/Classic Widget)で広告を表示させる方法
それでは、投稿画面へ戻り、広告が表示されるか確認していきましょう!
投稿編集画面がテキストモードの場合
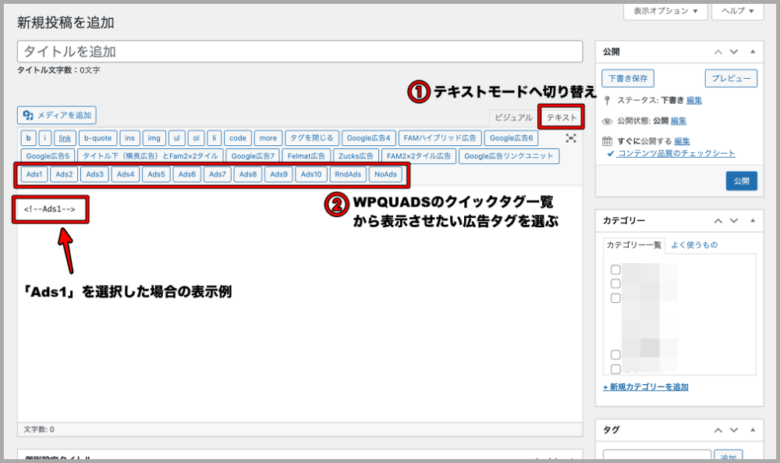
手順はこちらです。
- 「テキスト」を選択
- 登録した任意の広告(Ads1)を選択

上記の場合は、<!–Ads1–>の表示が出ればOKです。
投稿画面の「プレビュー」をクリックして広告が正しく表示されているか確認してみましょう。
 このように広告が表示されれば広告設定は無事完了です。
このように広告が表示されれば広告設定は無事完了です。
もし表示されない場合は、時間をおいて確認してみてください。
反映に時間がかかっているか、もしくは、広告コードが間違っている可能性が高いです。
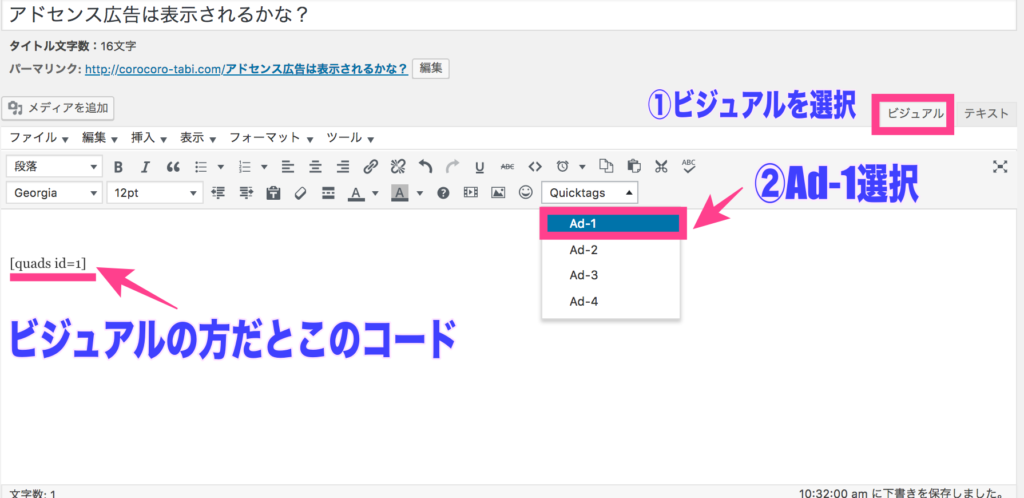
投稿編集画面がビジュアルモードの場合

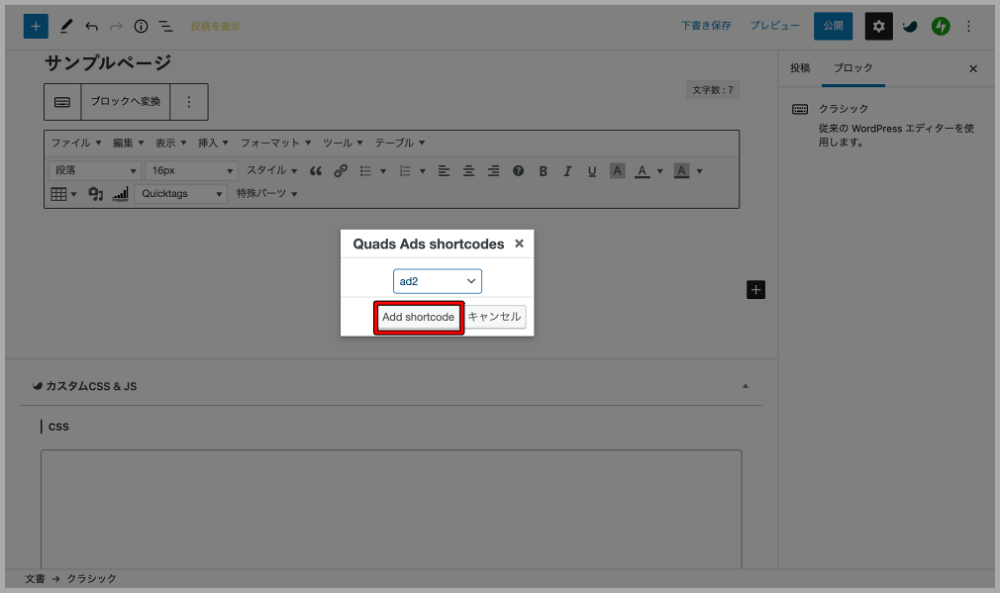
上記のように、「ビジュアル」タブを選択、①をクリックしてから②で表示させたい広告を選択します。

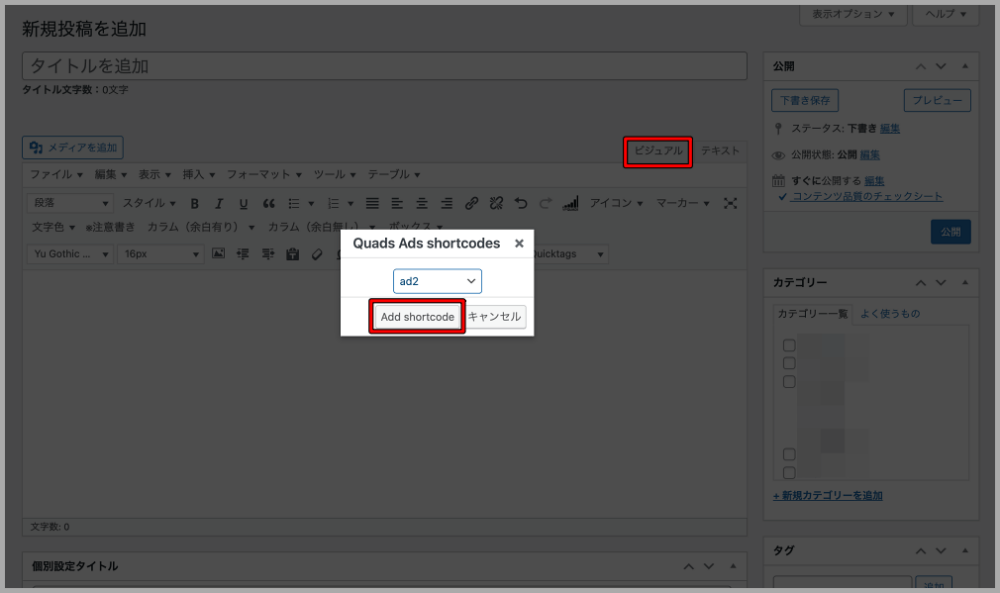
上記は、「ad2」を選択した場合ですが、表示したい広告を選択後は「Add shortcode」をクリックします。
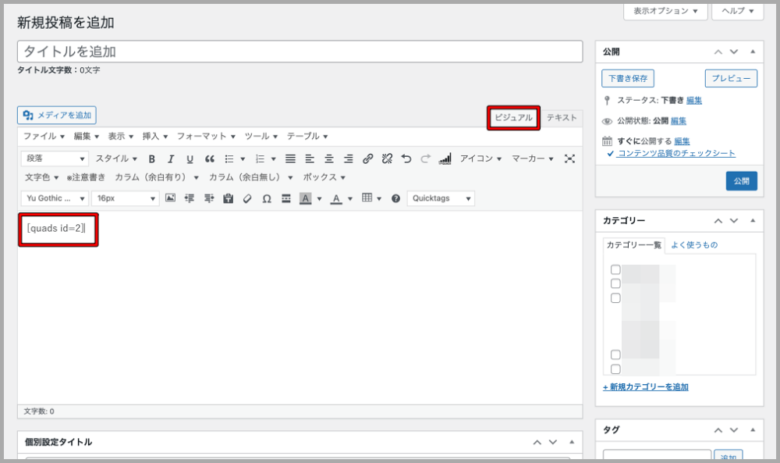
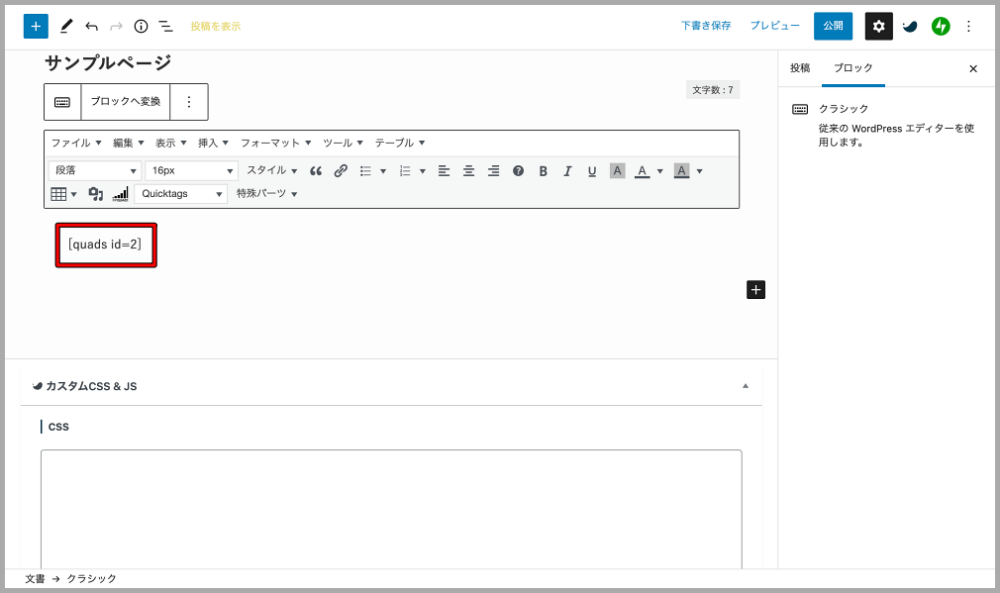
そして、下記のように「[quads=2]」のような表示になれば、OKです。
必ずプレビュー画面で意図した広告が表示されているか確認してみてください。

ちなみに、下記の画像に表示されている「[quads id=1]」もショートコードとして、投稿編集画面に直接貼り付けるか、「Add Quicktag」プラグインに登録すると、下記の画像のようにワンクリックでコードを入力することができます。


ぜひ、作業効率アップするプラグインも活用しながら、作業効率を上げていきましょう。
Classic Widgetの場合
前提として、WordPress5.8以降では、ブロックエディター(Gutenberg)のブロックウィジェット画面がデフォルトになっているはずです。
そのため、下記のような旧エディター(Classic Editor)のウィジェット画面の場合は、「Classic Widgets」というプラグインをインストールしている環境だと思われます。
個人的には、旧エディター(Classic Editor)のウィジェット画面の方が使いやすいと思います。
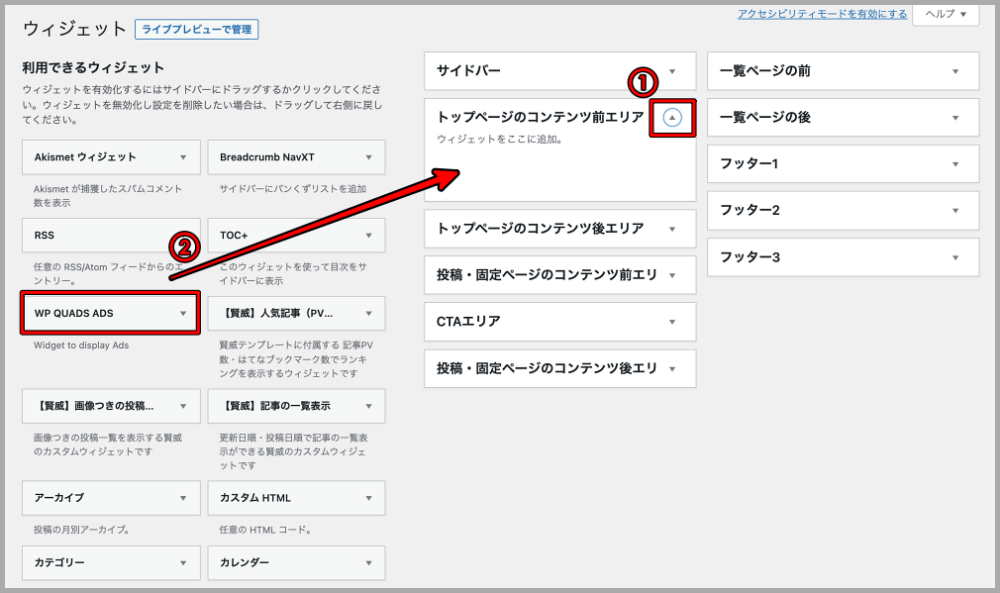
「ダッシュボード>外観>ウィジェット」で下記のようなウィジェット設定画面になります。
【「WP QUADS ADS」ウィジェットで設定する場合】

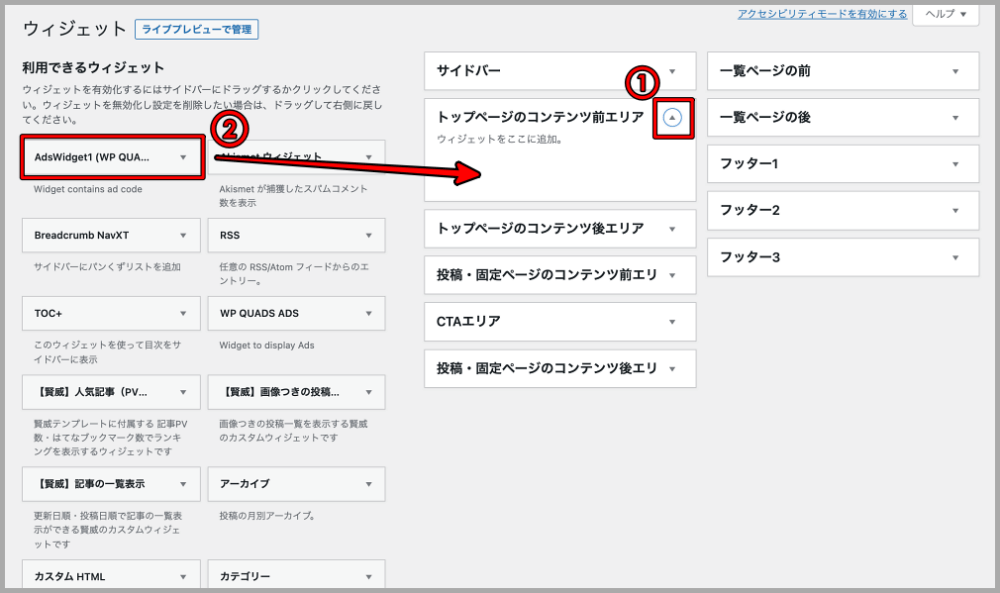
上記は、「トップページのコンテンツ前エリア」に「WP QUADS ADS」を設定する場合ですが、設定したい場所にドラッグ&ドロップします。

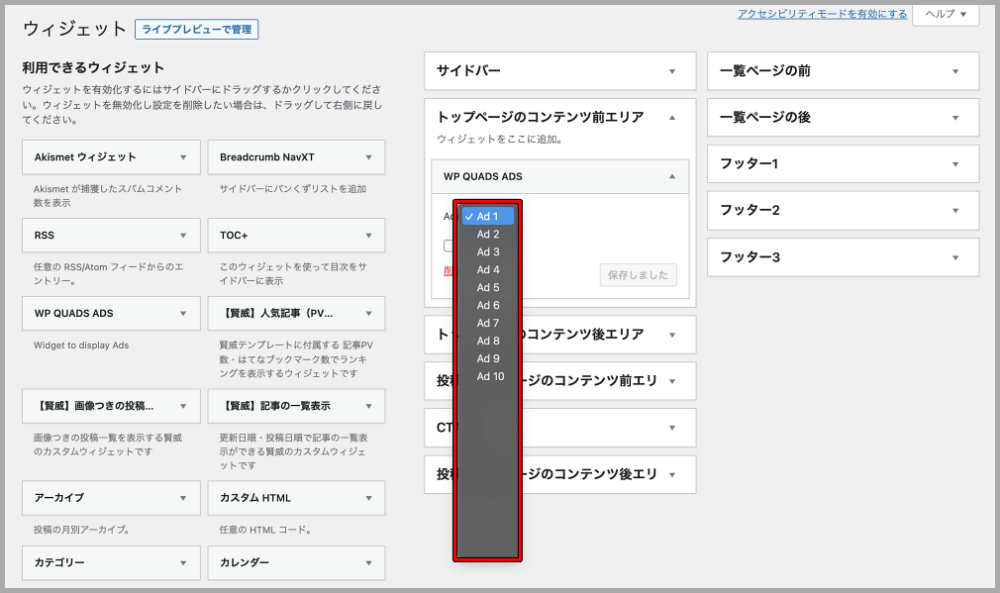
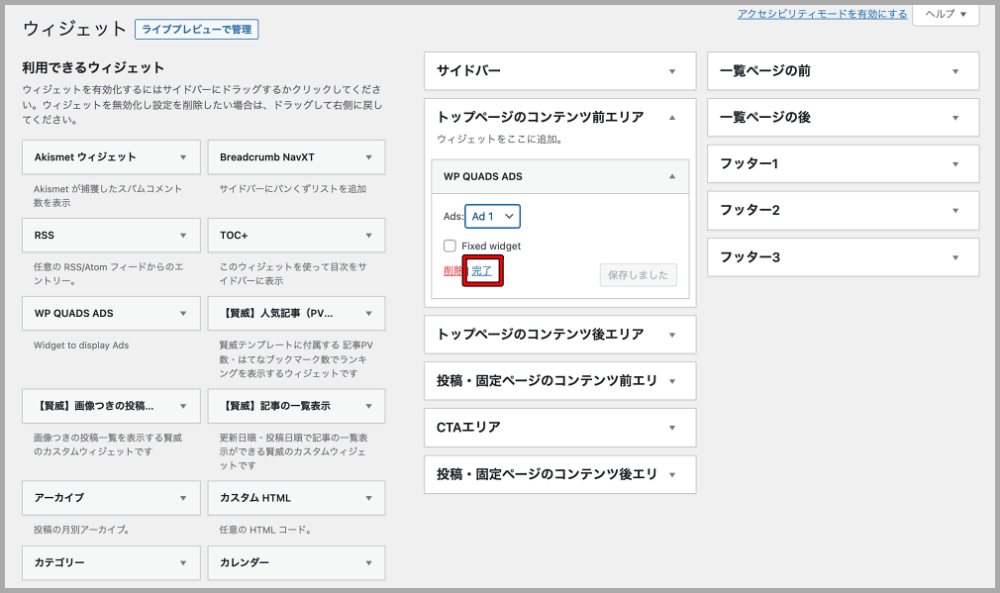
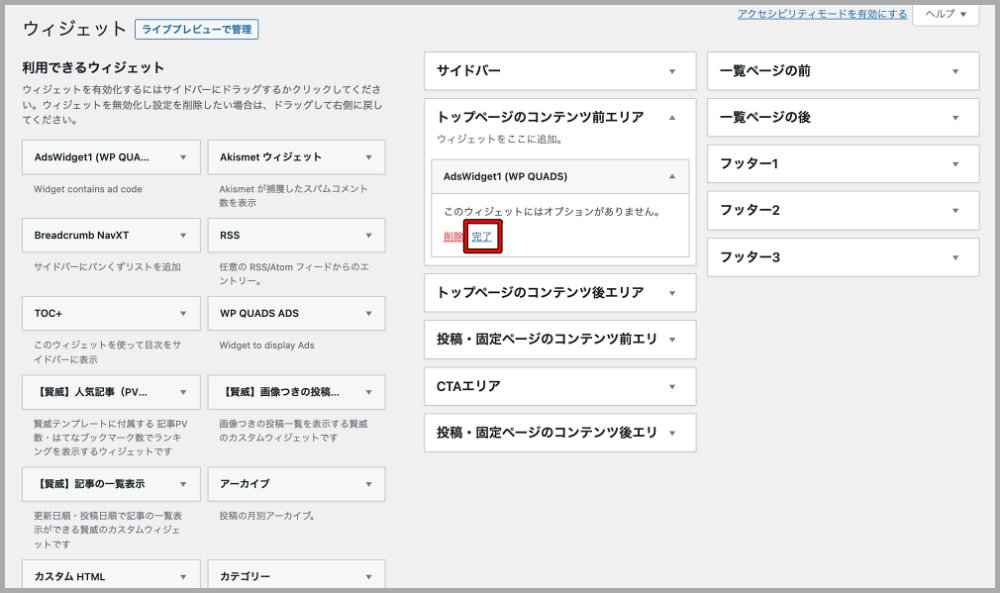
上記のように、プルダウンメニューから設定したい広告を選択し、下記のように「完了」ボタンをクリックしたら、設定完了です。

【「AdsWidget1(WP QUADS) 」ウィジェットで設定する場合】

上記は、「トップページのコンテンツ前エリア」に「Ads Widget1(WP QUADS)」を設定する場合ですが、設定したい場所にドラッグ&ドロップします。
そして、下記のように「完了」ボタンをクリックしたら、設定完了です。

ブロックエディター(Gutenberg/ブロックウィジェット)で広告を表示させる方法
それでは、投稿画面へ戻り、広告が表示されるか確認していきましょう!
ブロックエディター(Gutenberg)の場合
【「クラシック」ブロックで設定する場合】

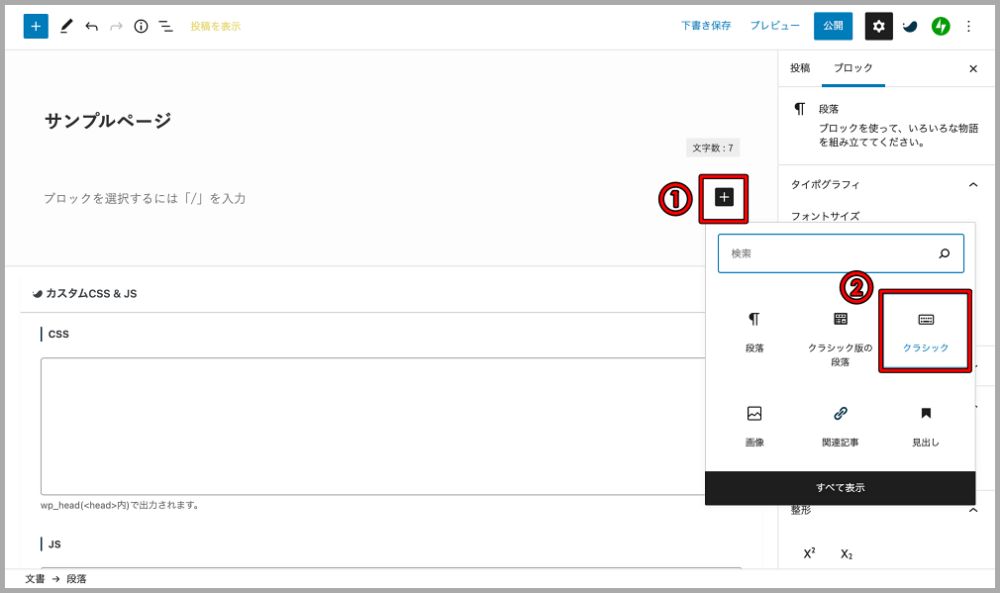
まずは、「+」ボタンをクリックし、「クラシック」というブロックをクリックします。

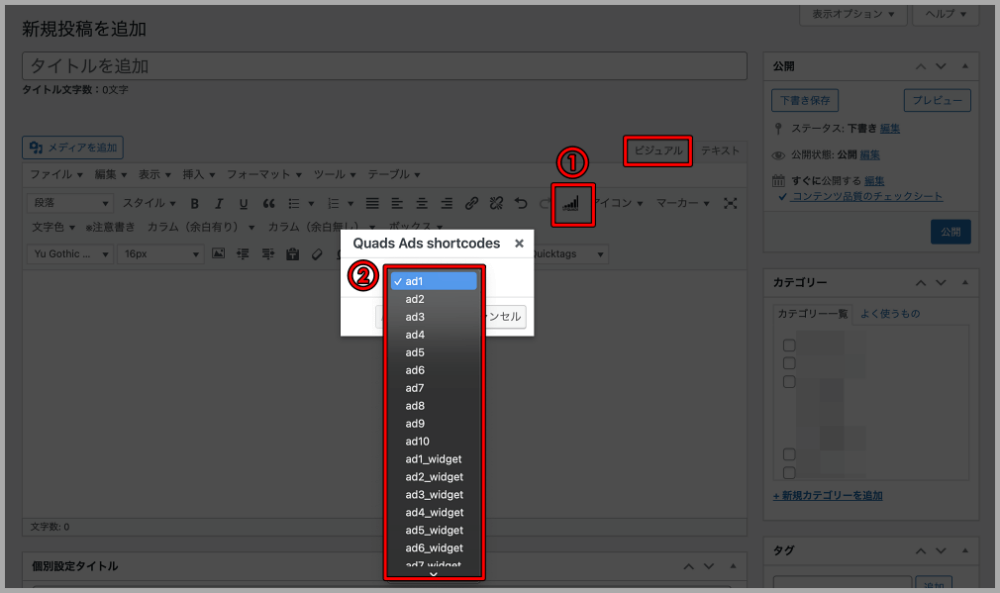
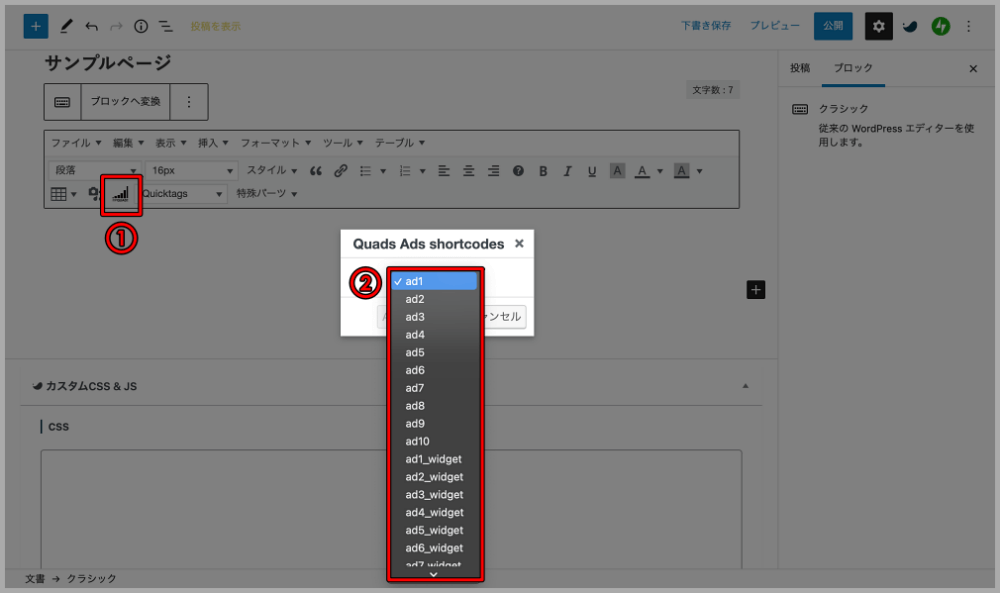
次に、①のアイコンをクリックして、②の画面から表示させたい広告を選択します。

上記は、「ad2」を選択した場合ですが、表示したい広告を選択後は「Add shortcode」をクリックします。
そして、下記のように「[quads id=2]」のような表示になれば、OKです。
必ずプレビュー画面で意図した広告が表示されているか確認してみてください。

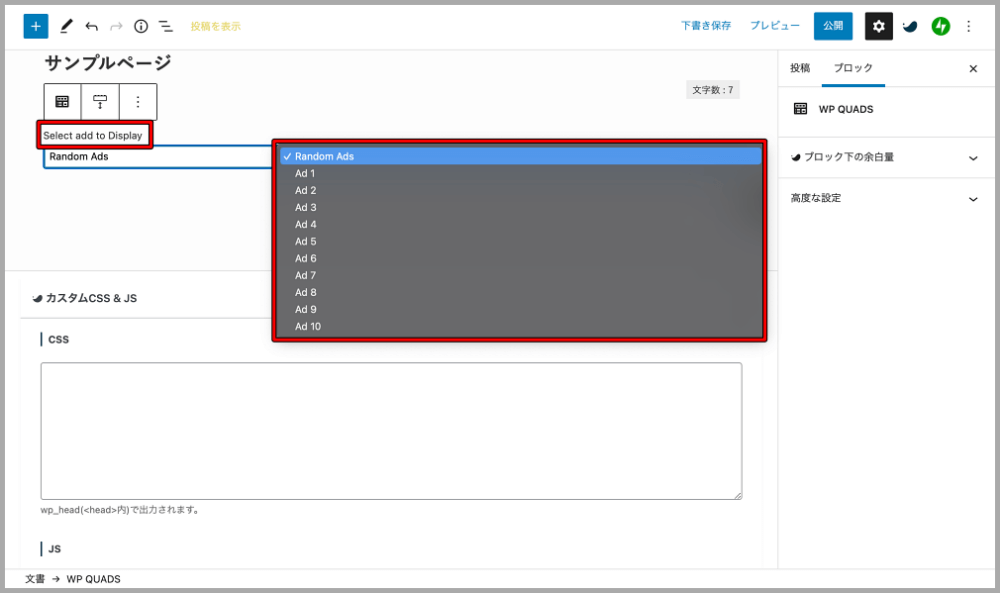
【「WP QUADS」ブロックで設定する場合】

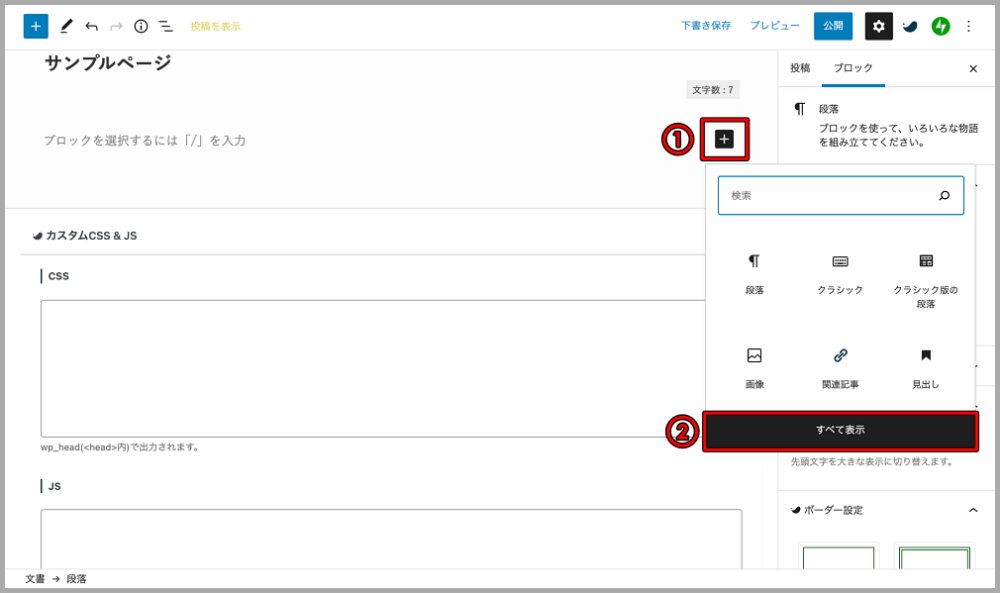
まずは、「+」ボタンをクリックし、「すべて表示」をクリックします。

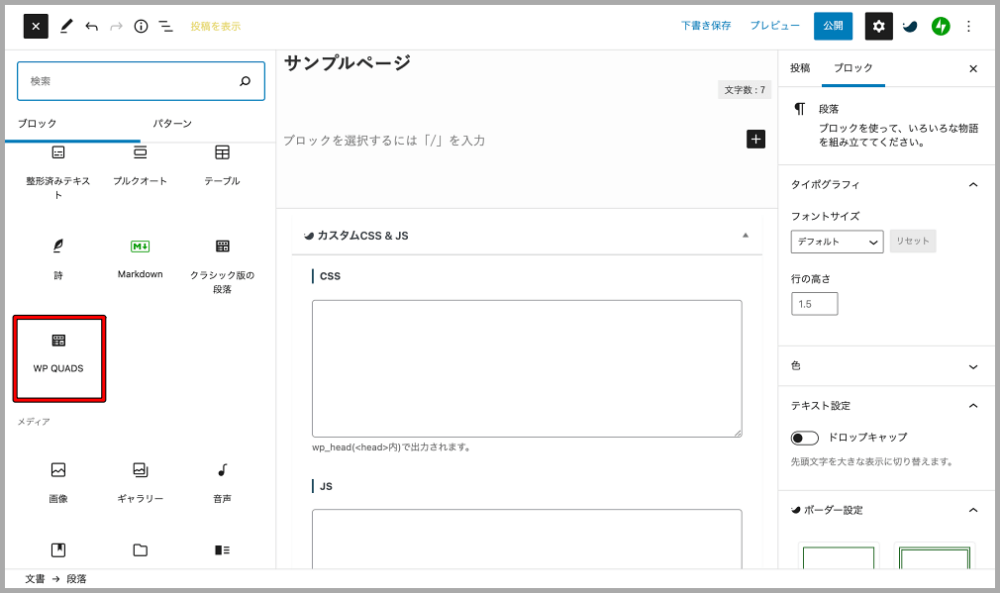
次に、一覧の中から「WP QUADS」というブロックをクリックします。

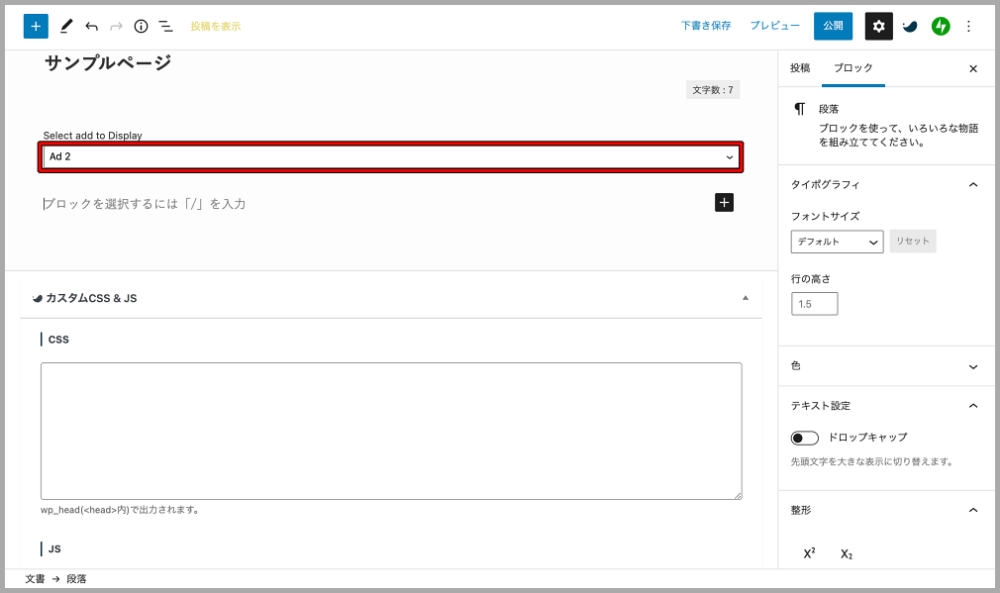
そして、「Select add to Display」にて、表示させたい広告を選択し、下記のように「Ad 2」のような表示になれば、OKです。
必ずプレビュー画面で意図した広告が表示されているか確認してみてください。

ブロックウィジェットの場合
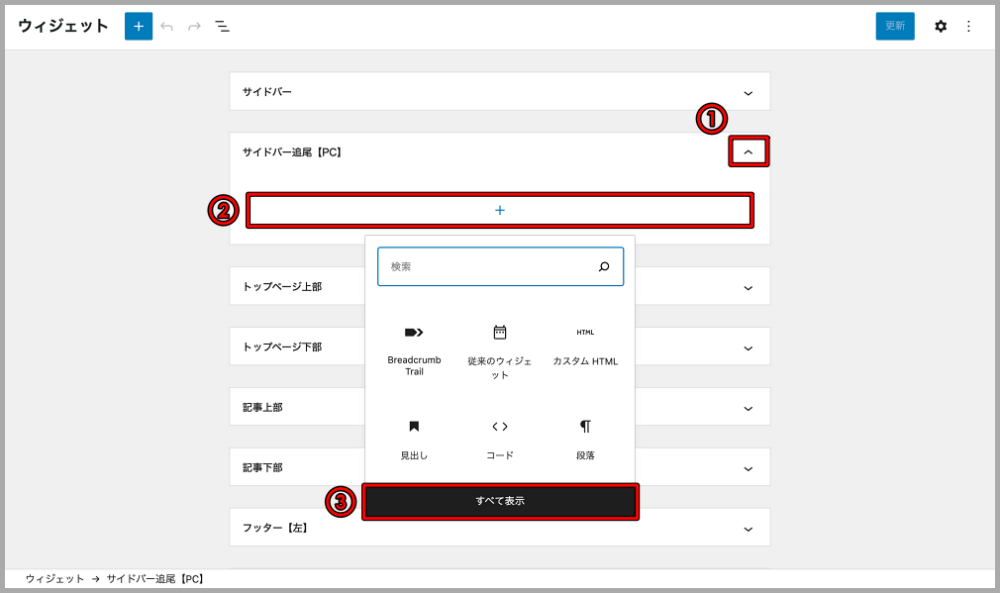
【「WP QUADS ADS」ウィジェットで設定する場合】

- 設定したい場所の「∧」をクリック
- 「+」ボタンをクリック
- 「すべて表示」を選択

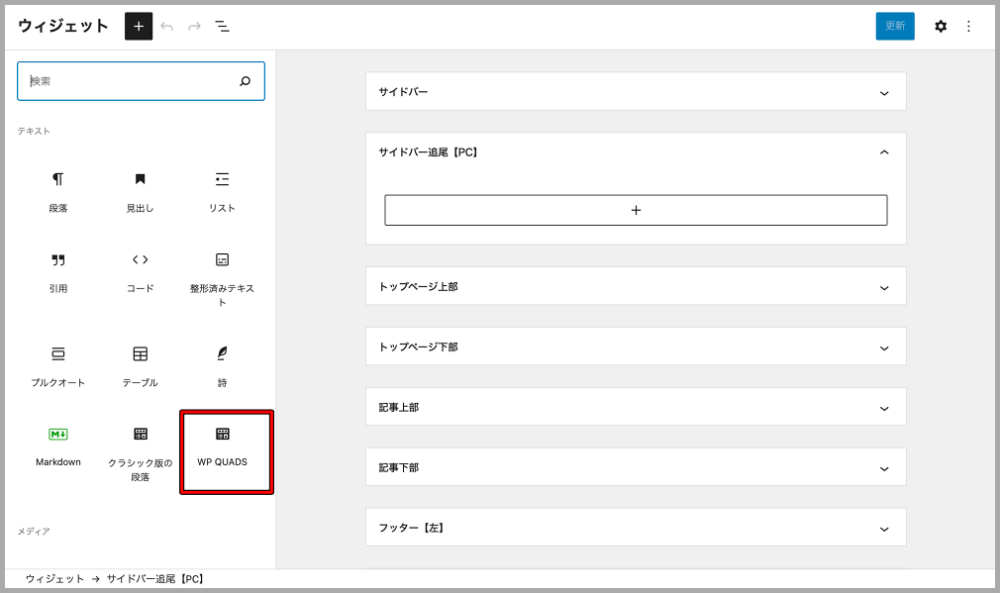
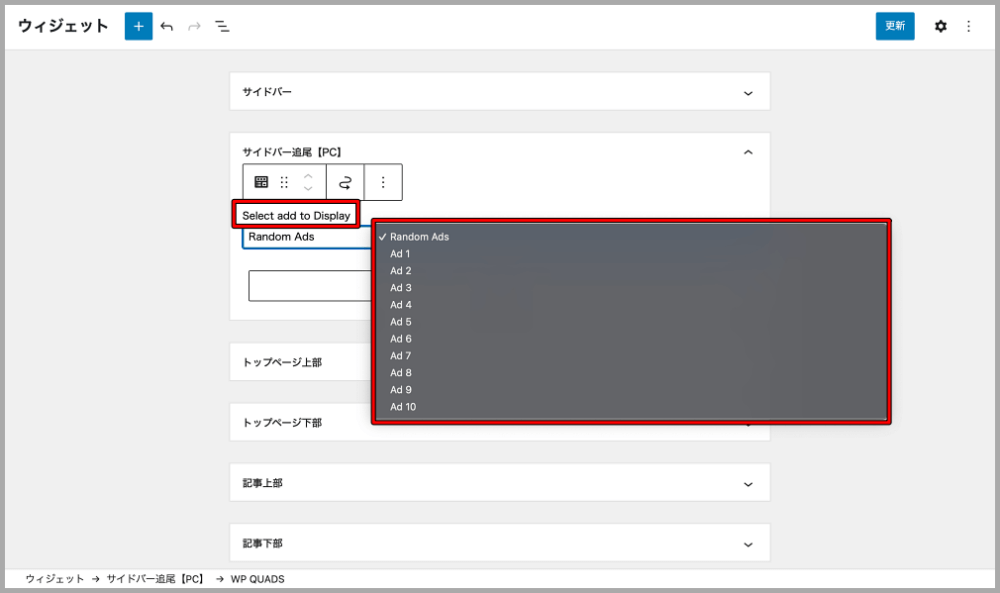
次に、一覧の中から「WP QUADS」というブロックをクリックします。
そして、「Select add to Display」にて、表示させたい広告を選択すれば、OKです。
必ずプレビュー画面で意図した広告が表示されているか確認してみてください。

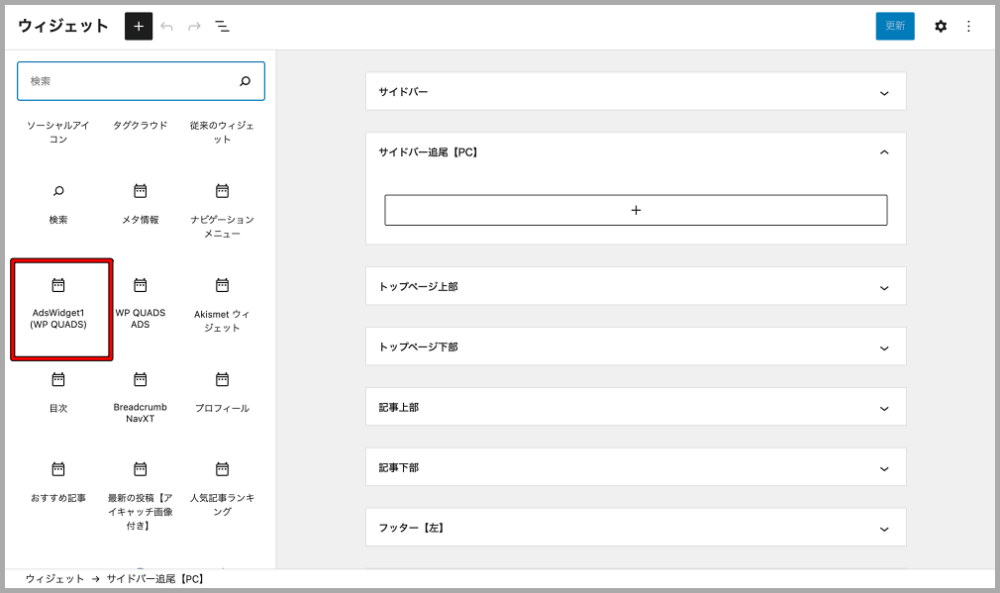
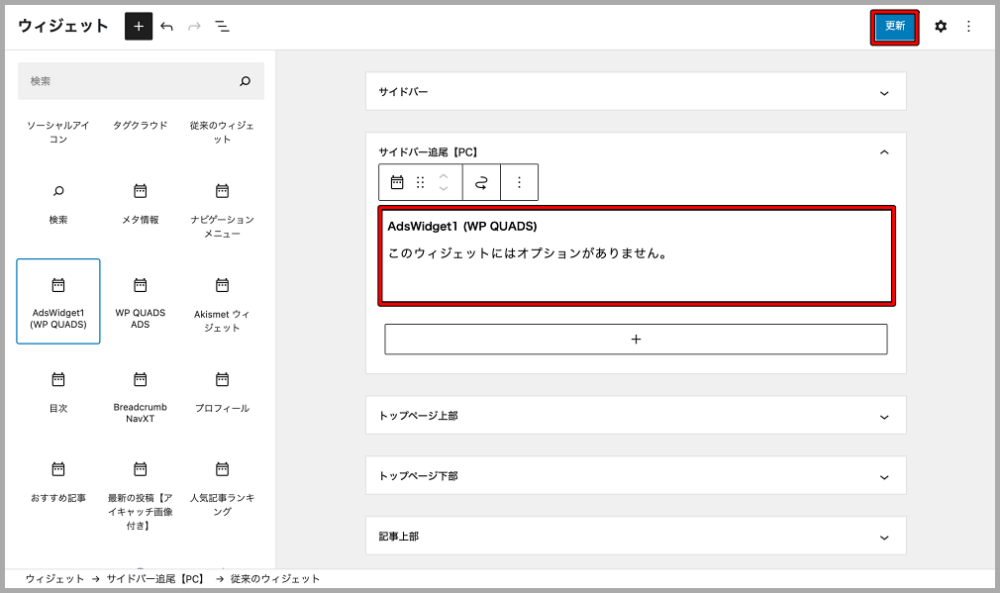
【「AdsWidget1(WP QUADS) 」ウィジェットで設定する場合】

「すべて表示」を選択後の一覧の中から「AdsWidget1(WP QUADS)」というブロックをクリックします。

上記で設定は完了ですが、必ずプレビュー画面で意図した広告が表示されているか確認してみてください。
まとめ
「AdSense Integration WP QUADS」は、とにかく設定が簡単で初心者におすすめなプラグインだということを分かっていただけたかと思います。
また、新バージョンになり、記事内にアドセンス広告を貼るだけでなく『アドセンス狩り対策』まで簡単に出来てしまいます。
Google AdSenseや他社広告をブログやサイトで取り扱っている人は絶対に押さえておくべきプラグインですので、この記事を参考に設定を進めてみてくださいね。























今回の設定をしておけば、勝手に何度もクリックされる防止につながりますのでぜひやっておきましょうね。