
今回ご紹介するのはプラグイン「Add Quicktag」です!
アドセンス広告のコードを簡単に登録できますし、ワンクリックでコードを表示させ、記事編集の時間短縮に繋がります。
それでは早速、プラグインの設定方法や使い方を解説していきますね。
目次
【プラグイン】Add Quicktagのおすすめポイント!
時間短縮に繋がる非常に優れたプラグインのおすすめポイントは2つ!
- WordPressの投稿編集の画面で、「ワンクリック」でアドセンスコードを表示させることができる
- 自分でショートコードを作成できるのでデザインの質もあげることができ、見栄えもよくなる
お使いのテーマによっては、このプラグインは入っていることがありますよ!
確認してみてくださいね。

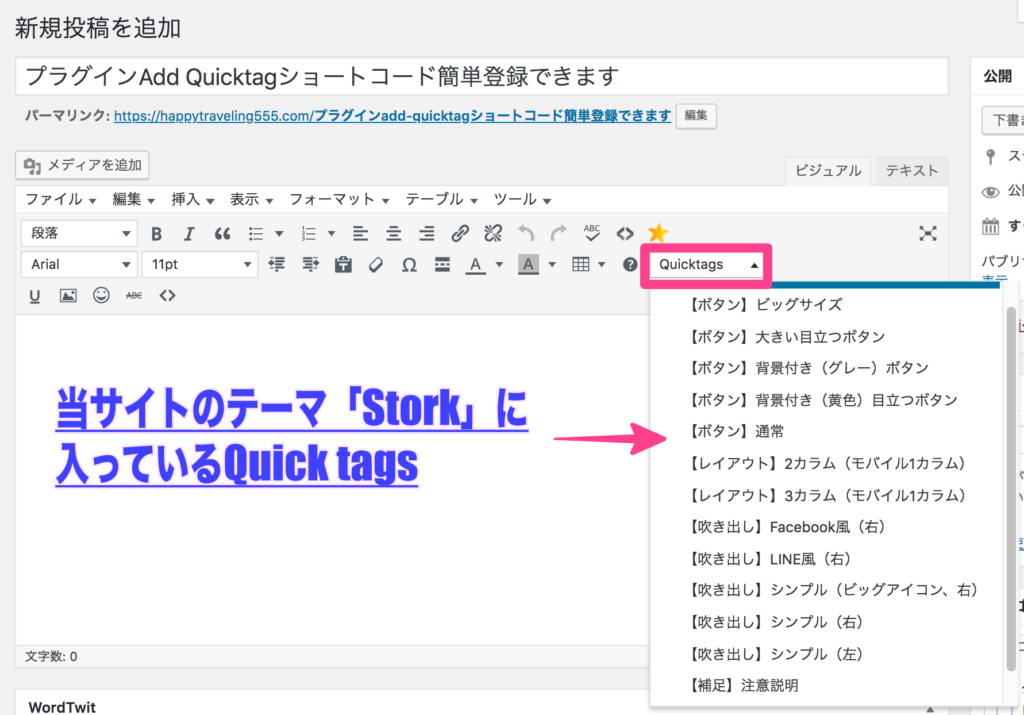
当サイトのテーマ『Stork』の場合はすでに、『Quicktags』のところに登録しているコードがたくさん出てきます。
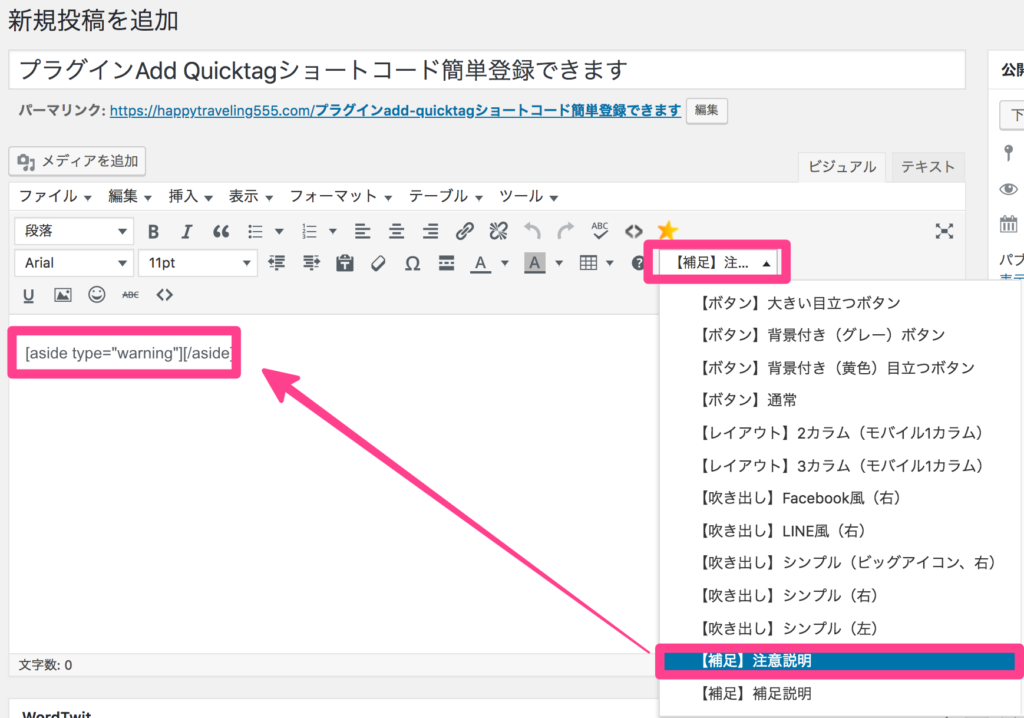
例えば、下記のように【補足】注意説明をワンクリックしてみますと、コードが表示されます。

このコードをプレビューでみてみると、以下のように注意書きの枠が出てきます↓↓
アドセンスコードの場合も同様でコードを登録すれば以下のようにワンクリックで、アドセンス広告を表示させることができるんです。

めちゃくちゃ便利です!
以下の記事を参考にしてみてください。
記事を取得できませんでした。記事IDをご確認ください。
Add Quicktagの設定方法
それでは、プラグインAdd Quicktagのインストール・有効化をして設定していきましょう!
プラグインの検索窓で「Add Quicktag」検索してくださいね。
はじめてプラグインをインストールする方は以下の記事を参考にしましょう。
インストール・有効化が済んだら、
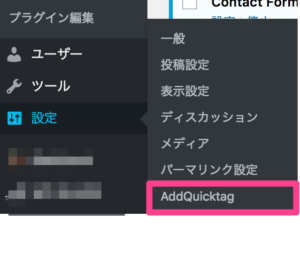
ダッシュボード>設定>AddQuicktagを選択してください。

AddQuicktagの設定画面に切り替わりますよ。
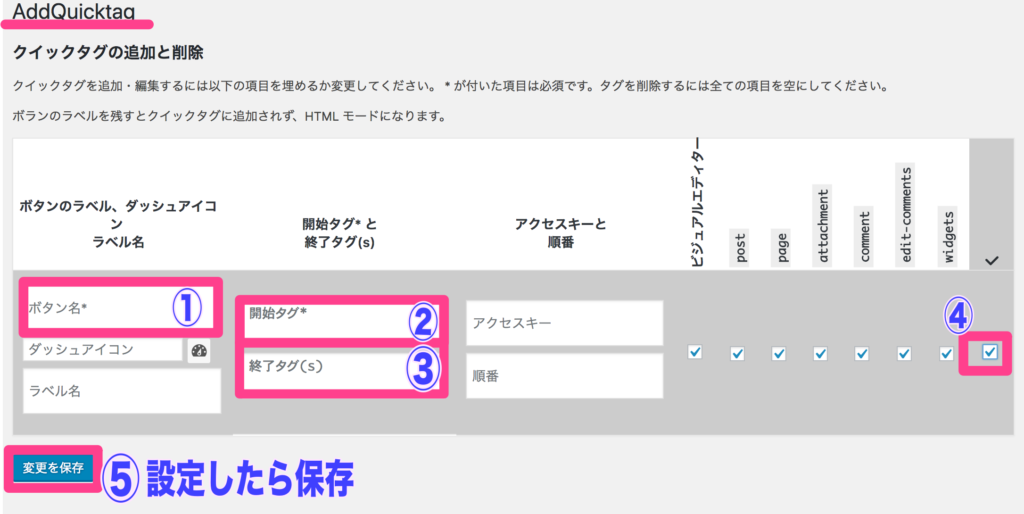
①コードを設定する時の手順
- ボタンの表示名を決めて入力
- 「開始タグ」を入力
(アドセンスの短縮コードを利用されている場合は開始タグのみに入力) - 「終了タグ」を入力
- 「チェックボックス」にチェックを入れる
- 設定確認して「変更を保存」をクリック

②アドセンス短縮コードを設定する場合

なので、開始タグには[quads id=1]と入力しています。
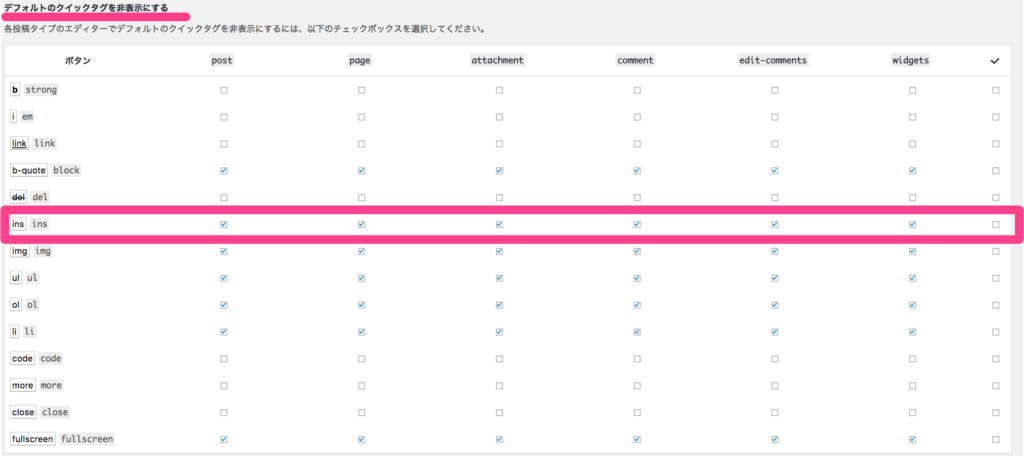
デフォルトのクイックタグを非表示
下の方に進むと、「デフォルトのクリックダグを非表示にする」とありますよね。
下記のようにチェックを入れると、投稿編集の画面の時に普段使う必要なタグだけ表示させることも可能。
一番右端のボックスをクリックすると、一括でチェックを入れたり、外したりできます。
最後に「変更保存」をクリックして設定は完了です。
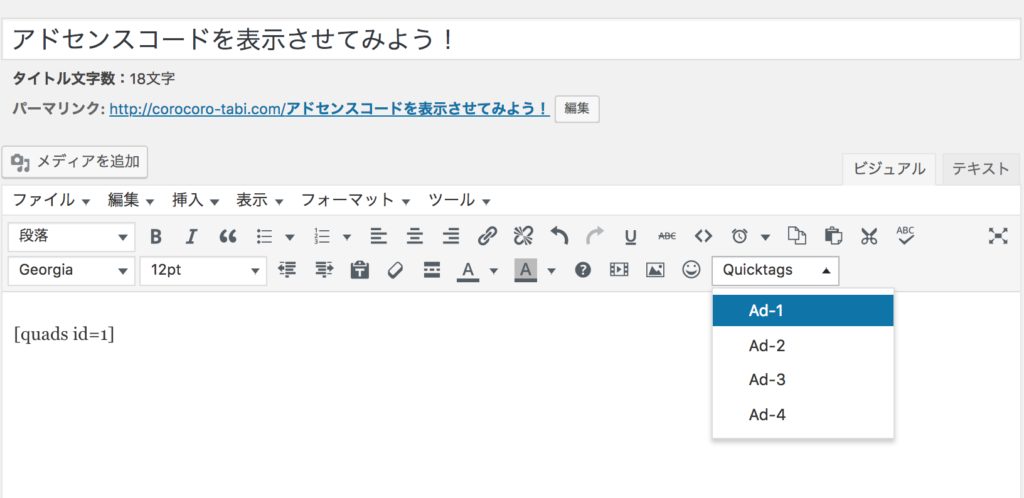
Add Quicktagの使い方
コードの設定ができましたか?
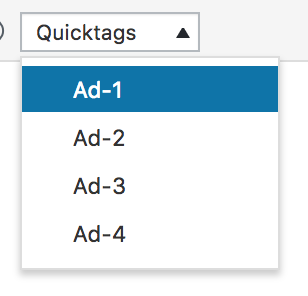
QuicktagsのところにAd-1(登録したボタン名)が表示されているので、ワンクリックでアドセンスのショートコードを入力できます。
アドセンスの短縮コードを設定した流れで、様々な種類のコードを簡単に登録でき、全てこのワンクリックで記事作成ができます。
念のため、アドセンス広告が表示されるか確認してみましょう!

無事に表示されていれば、設定完了です。
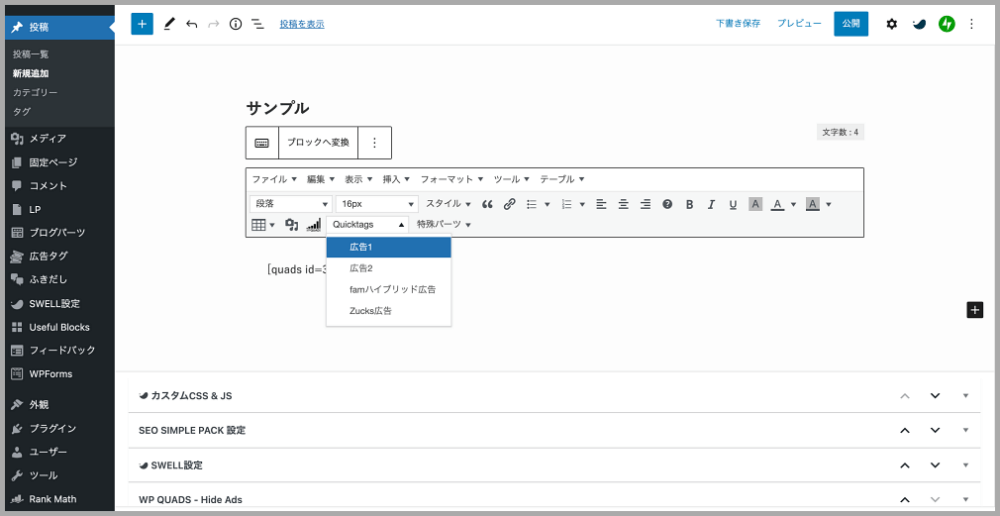
ブロックエディター(Gutenberg)の場合は、「クラシック版の段落」もしくは「クラシック」を選択すると、上記と同じような画面になります。

もしも、表示されない場合は時間をおくか、もしくはコードがそもそも間違っている可能性が高いです。
ぜひ様々な原因を疑いながら、解決させていきましょう。
設定お疲れさまでした。























シゴト道具はPC一つだけです。
しかし、
最初はこんな暮らしができるなんて、これっぽっちも思っていませんでした。
私がこの方法に出会えたのは「他人と比較される人生をやめた」からです。
好きなものは好き!嫌いなものは嫌い!と本音をハッキリ言えたり、好きな人と好きなだけ好きなことをするために「自分軸の生き方」を選びました。
そうやって今は常に本来の姿(素の自分)で、場所に縛られないシゴトを楽しみながら、自由な旅人人生を送ることができています。
どうしてKanakoが世界中をシゴト場にして自由気ままに暮らすことができるようになったのか?
ご興味のある方はプロフィールをご覧になってみてくださいね!!
こちらです。