

【ワードプレス】関連記事二ヶ所表示の対処法!

私が現在使っているテーマはストークなんですが、もともとこのテーマには上記のように記事下の方に関連記事が表示されるようになっています。
しかし、いつの間にやら、私のサイトには関連記事が二ヶ所になっていることに気が付いたのです。
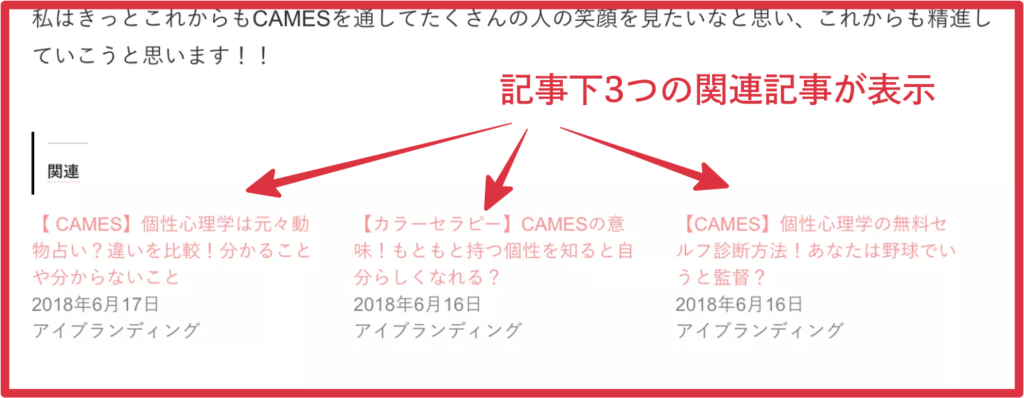
それがこれ。

このように記事本文の終わりの真下にまたひとつ「関連」という記事が三つ常時表示されるようになっていました!
今回はこの関連記事二箇所設定の対処法として、「関連」と書かれた記事表示の部分を非常時にさせる設定を行っていきますね^^
とっても簡単で、1分で終わると思います。それでは早速設定を行いましょう!
Jetpack のプラグインの設定で非常時設定をしよう!
この関連記事の表示、そして非表示設定はプラグインJetpackで行うことができます。
おそらく、ワードプレスのブログ運営者はほぼ入れていると思われるプラグインだと思います。
このJetpackの設定で関連記事の表示を非表示にできることが分かりましたので、一緒に設定をしていきましょう。

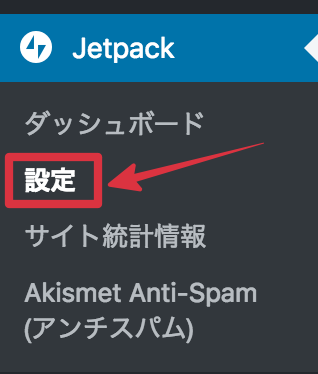
ダッシュボード>設定をクリック

あと設定箇所は二箇所です。
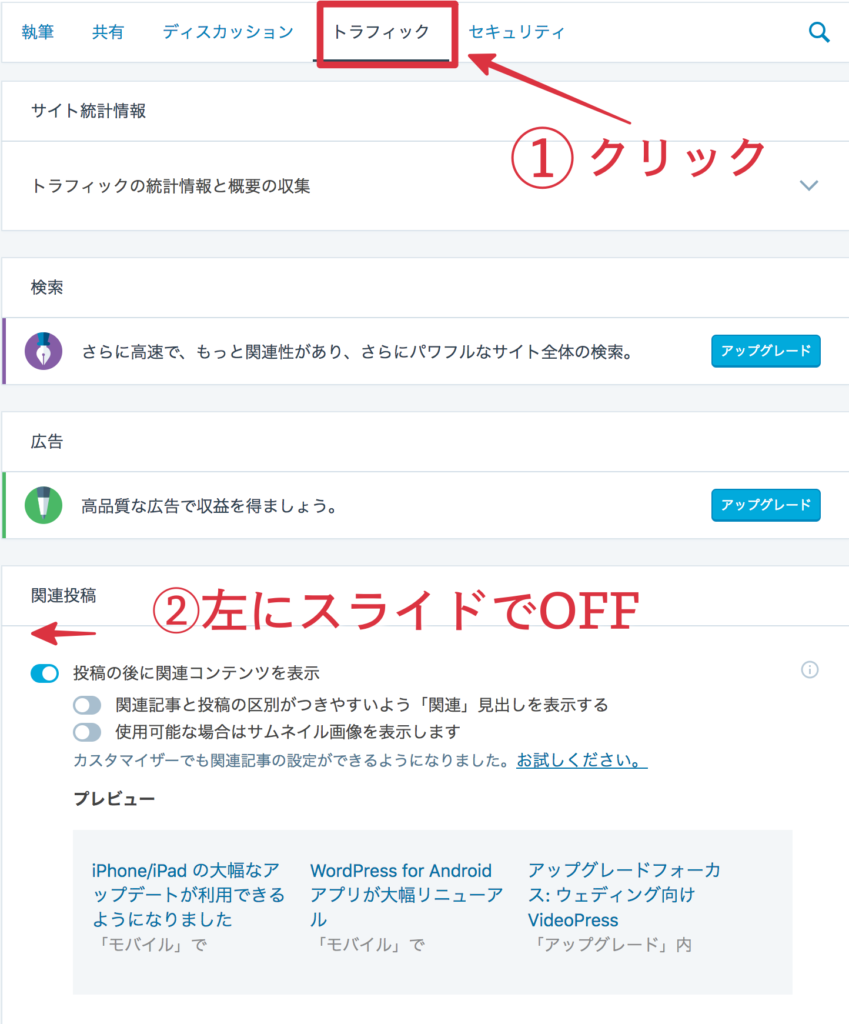
❶トラフィックをクリック
❷関連投稿の項目になる「投稿の後に関連コンテンツを表示」を左にスライドしてOFFにする

すると、画面右上の方に設定が更新されました。という表示が表れます。
特に変更保存などのボタンなどは押さなくても自動で設定は更新されますので、右上あたりを見ていると分かります。
これで関連記事の非表示設定完了です。ね!簡単ですよね^^
私の場合は、本文の下の関連記事表示が消えたので、本文の真下にメルマガのバナーが表示されました!↓↓

関連記事の非表示設定は以上です。
お疲れ様でした〜!!
最後に
関連記事の表示は無事に一つ消えましたか?
もし上記の設定ではない場合は、気がつかないうちに関連記事が表示させるプラグインが入っているかどうか確認してみるといいかもしれませんね!
今回はプラグインJetpackの設定で、関連記事の非常時設定は本当に簡単にできちゃいます。
Jetpackの設定→トラフィック→関連投稿の設定をOFF
この3ステップで完了しちゃうので、チャチャっとやってみてくださいね^^
お役に立てれば嬉しいです!!
最後まで読んで頂いてありがとうございました。次回もお楽しみに〜!






















ワードプレスでブログを立ち上げている方に多い、関連記事の表示が二箇所になっているというトラブル!
そんな時は大抵プラグインなどが原因が多いんですよね。
今回はワードプレスのブログ運営でよくある関連記事が二箇所表示されるトラブルの対処法を解説させていただきます。
原因はJetpackのプラグインの可能性があることが分かったので、ぜひ参考に関連記事の非常時設定を行ってみてくださいね