こんにちは!Kanako(@KanakoOnishi)です。
今回は、パンくずリストを生成してくれるプラグイン「Breadcrumb NavXT」の基本的な設定方法と各テーマ(JIN/賢威8/Stork19/SWELL)でのデフォルト設定や使い方について、解説させていただきます。

このプラグインをインストールしておくと、読者の方に今閲覧しているページがサイトの何処のページなのかを分かりすやくするパンくずリストを設置してくれるので、SEO効果を向上することに繋がります。
今回の記事を参考にサクッと設定していきましょう!
目次
パンくずリストとは何?
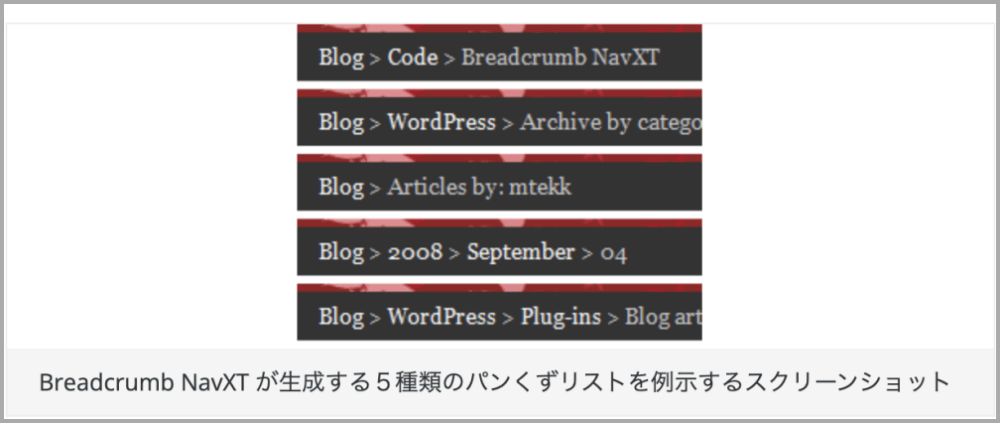
パンくずリストとは、ユーザー(読者)が今サイト内のどの位置にいるのかについて、下記のように階層ごとにリスト表示したものです。

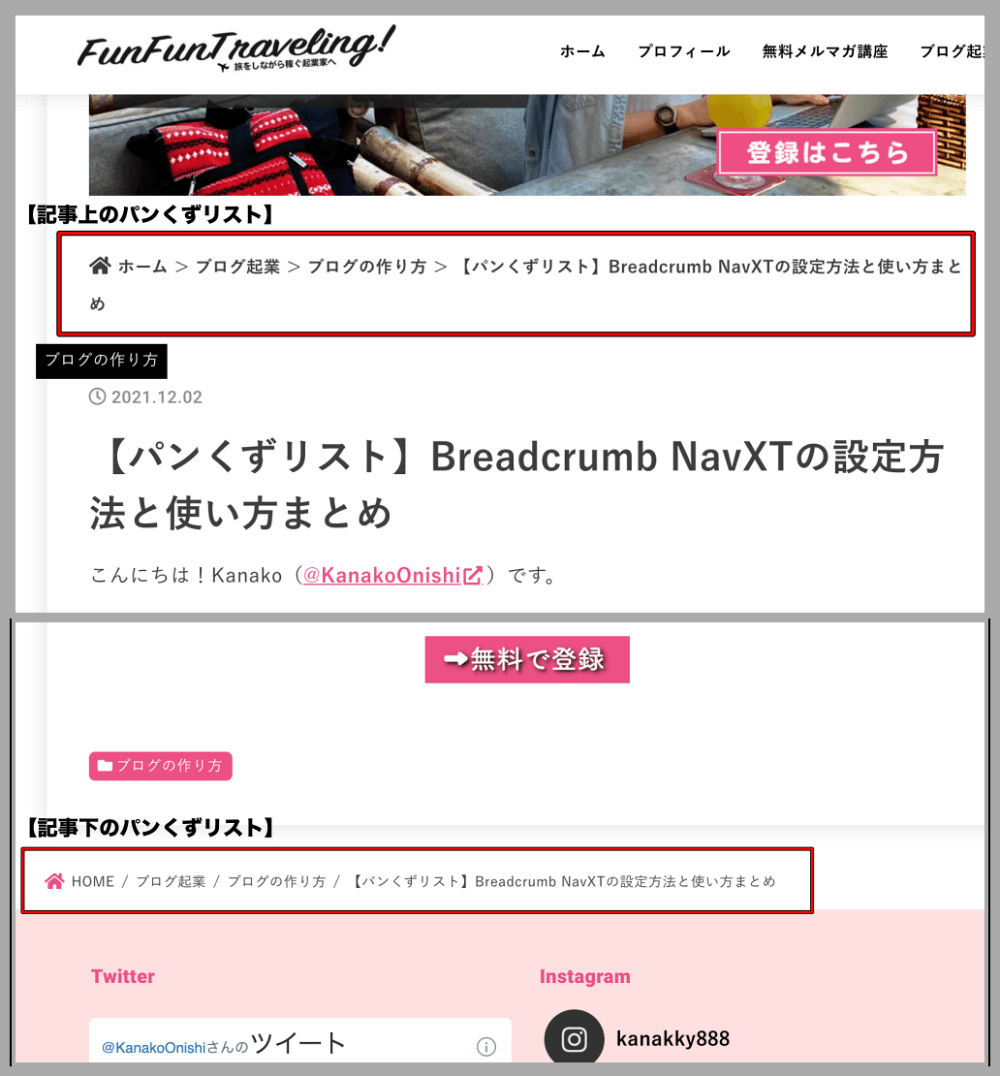
ちなみに、私のこのサイトでは、下記のように、記事上と記事下にパンくずリストを設置しています。

このパンくずリストを設置することで下記のような効果が期待できます。
- ユーザビリティの向上
- SEO対策
「①ユーザビリティの向上」に関しては、サイトに訪問した読者さんに、今どこのカテゴリーのどのページにいるかを伝えることができますし、サイト内の回遊率も向上する可能性があります。
「②SEO対策」に関しては、検索エンジン(Googleなど)があなたのサイトページ内をクローラーが巡回する時に、サイトの構成やページの情報を登録するのですが、パンくずリストがあることでページ構成を把握しやすくする効果があります。
そのため、クローラーの巡回率が向上し、SEO効果が高まります。
それでは、「Breadcrumb NavXT」のインストールと基本的な設定をしていきましょう。
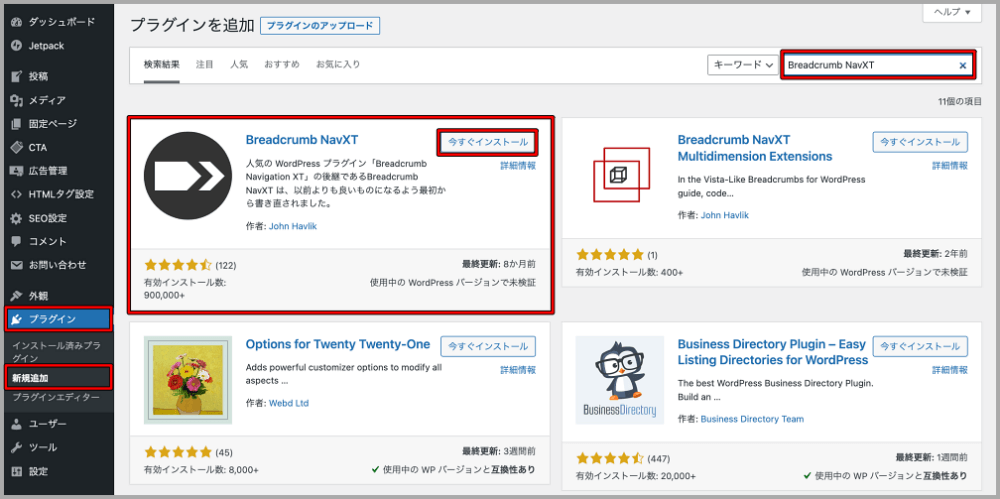
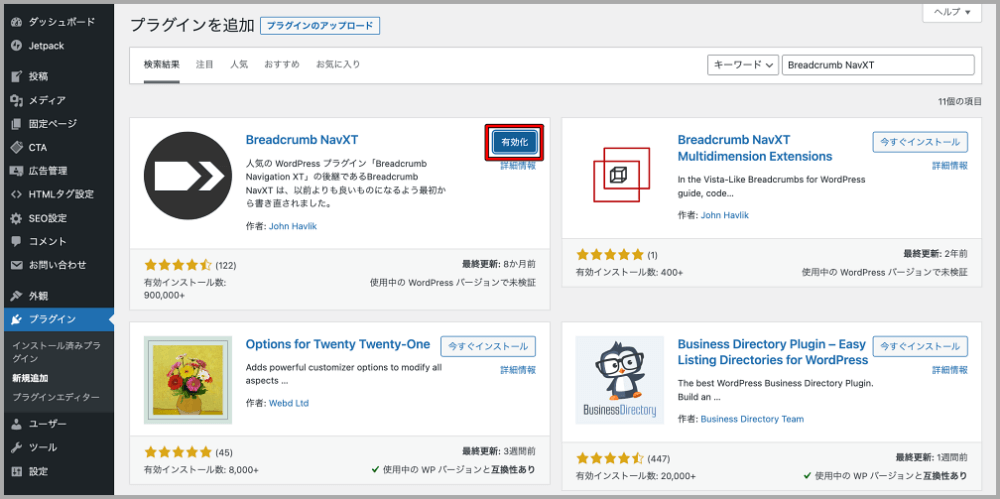
「ダッシュボード>プラグイン>新規追加」で「Breadcrumb NavXT」と検索窓に入力して、プラグインをインストール有効化していきましょう。


有効化まで済みましたら、
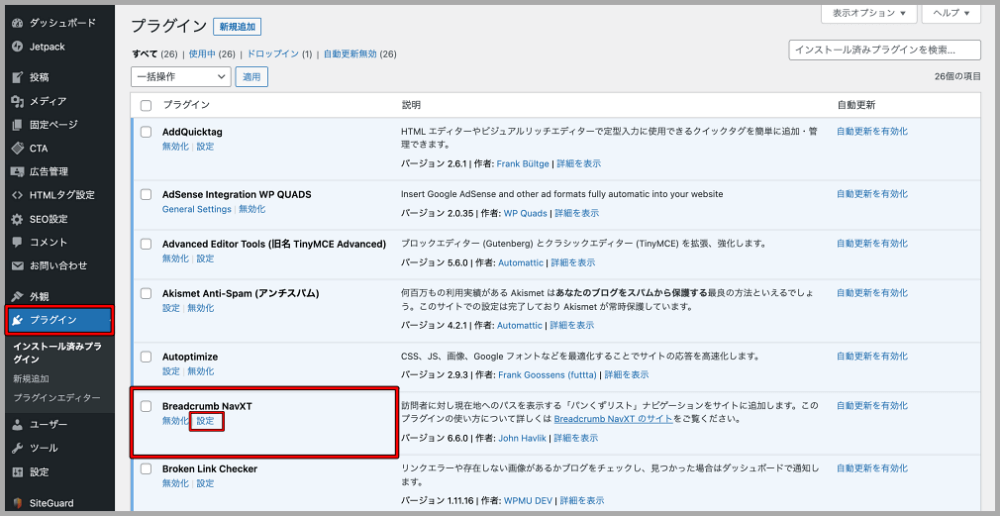
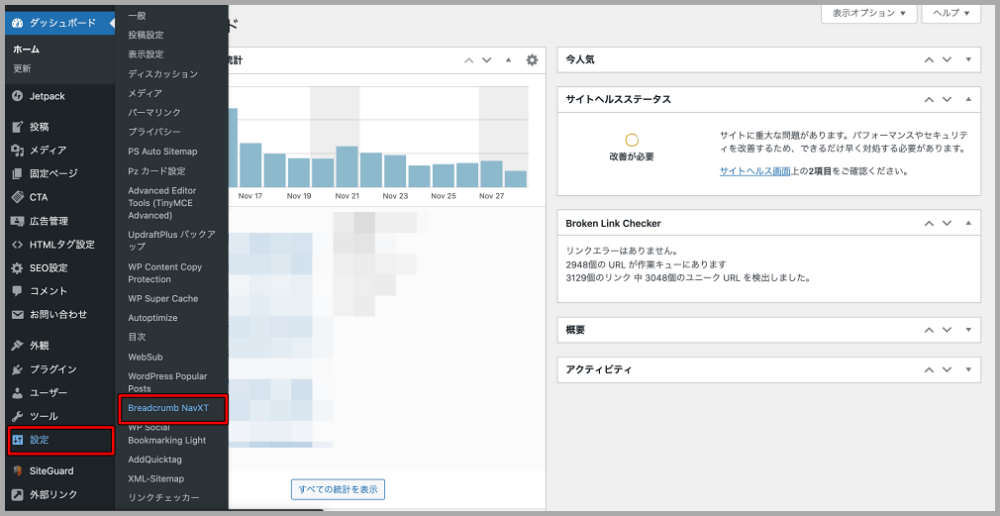
WordPressの「ダッシュボード>プラグイン>Breadcrumb NavXT>設定」もしくは、「ダッシュボード>設定>Breadcrumb NavXT」とクリックすると、Breadcrumb NavXTの設定画面に移ります。


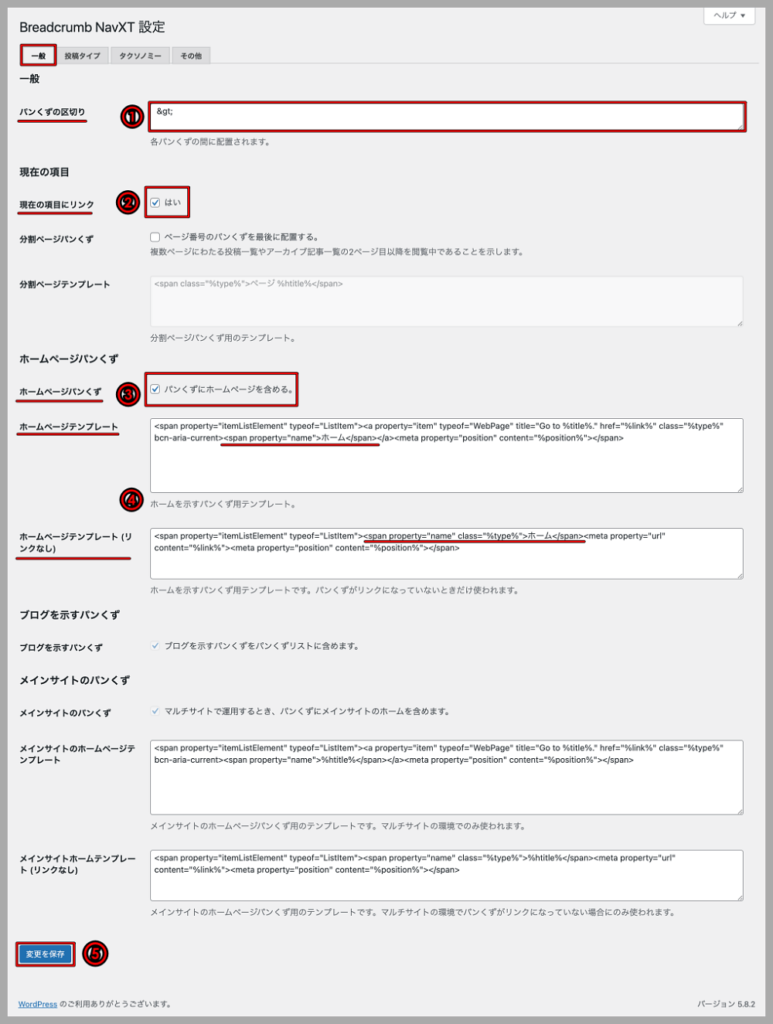
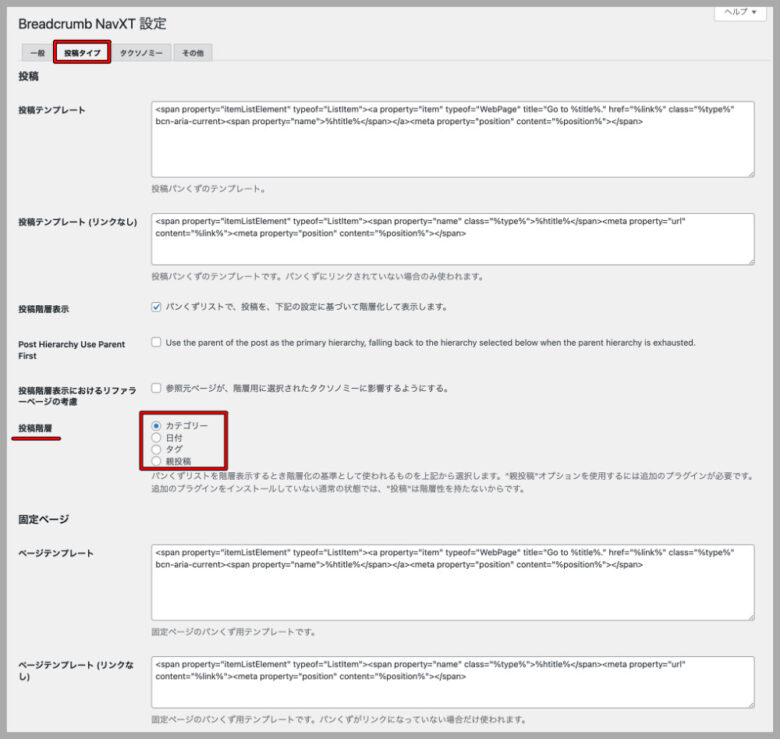
Breadcrumb NavXTの設定画面では、下記の2つの項目(一般・投稿タイプ)を設定していきます。
ちなみに、「タクソノミー」と「その他」に関しては、デフォルトのままで問題ありません。

- 「パンくずの区切り」:「>」=「>」
→これはデフォルトの設定値なので、別の区切りにしたい場合は変更しましょう。 - 「現在の項目にリンク」:「はい」にチェック(任意)
→現在のページのタイトルにリンクを設置することが出来ます。 - 「ホームページパンくず」:「パンくずにホームページを含める」にチェック
→ホームページの表示有無の設定をすることが出来ます。 - 「ホームページテンプレート」:「<span property=”name”>%htitle%</span>」から「<span property=”name”>ホーム</span>」へ変更(任意の文字でOK)
「ホームページテンプレート(リンクなし)」:<span property=”name” class=”%type%”>%htitle%</span>から<span property=”name” class=”%type%”>ホーム</span>へ変更(任意の文字でOK) - 「変更を保存」ボタンをクリック

- 「投稿階層」:「カテゴリー」にチェック(デフォルト)
→パンくずリスト表示する際の階層構造表示を変更することが出来ます。
それでは、ブロックエディター(Gutenberg)と旧エディター(Classic Editor)のウィジェットを使用しての設定方法をそれぞれのパターンで紹介していきます。
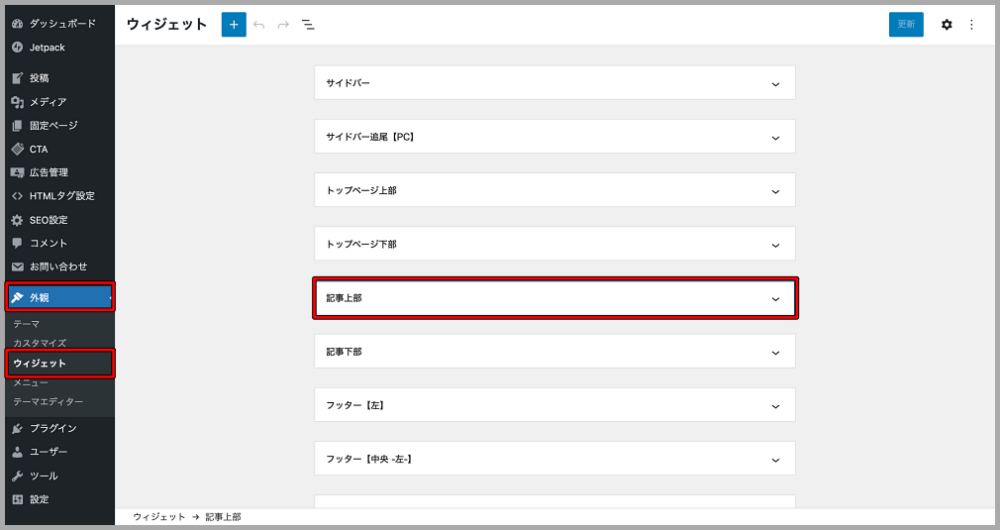
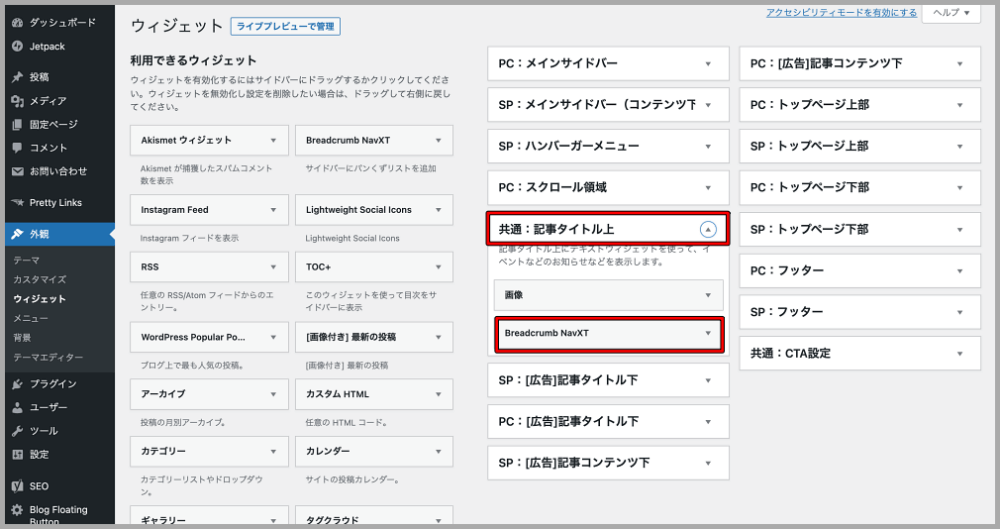
①「ダッシュボード>外観>ウィジェット>記事上部」をクリックします。

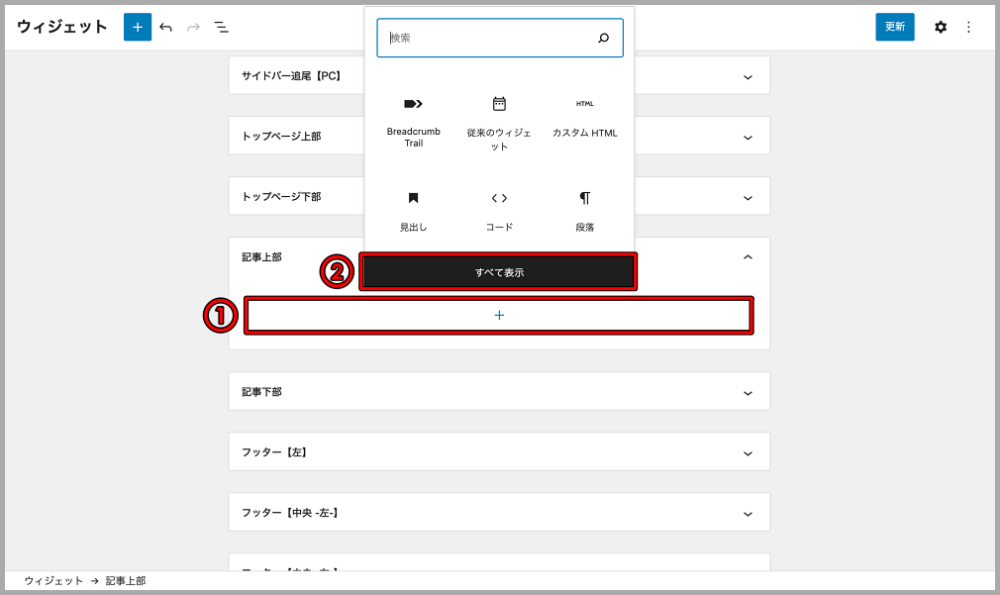
②「+」ボタンをクリックしてから、「すべて表示」をクリックします。

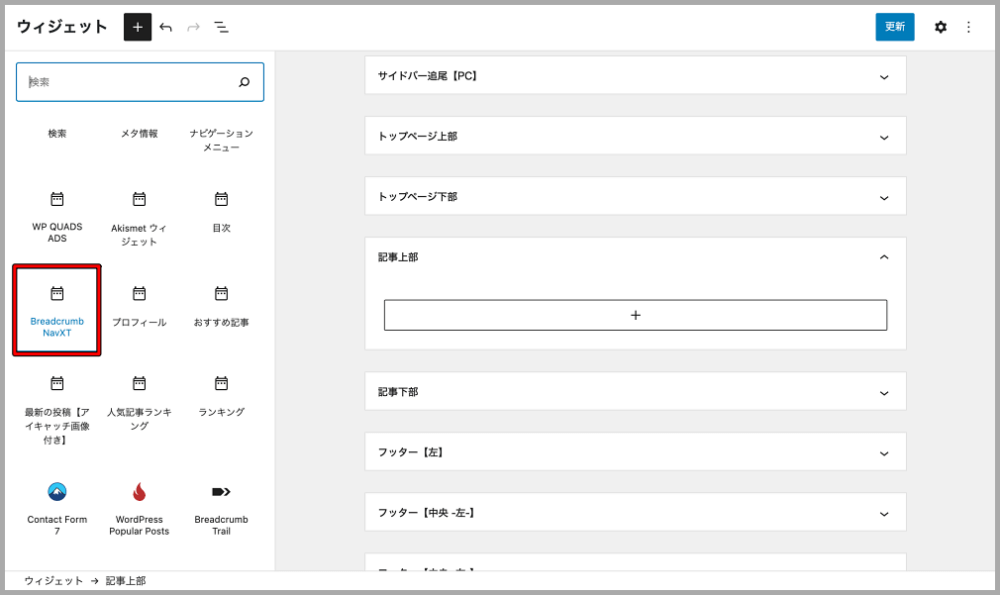
③「Breadcrumb NavXT」ウィジェットをクリックします。

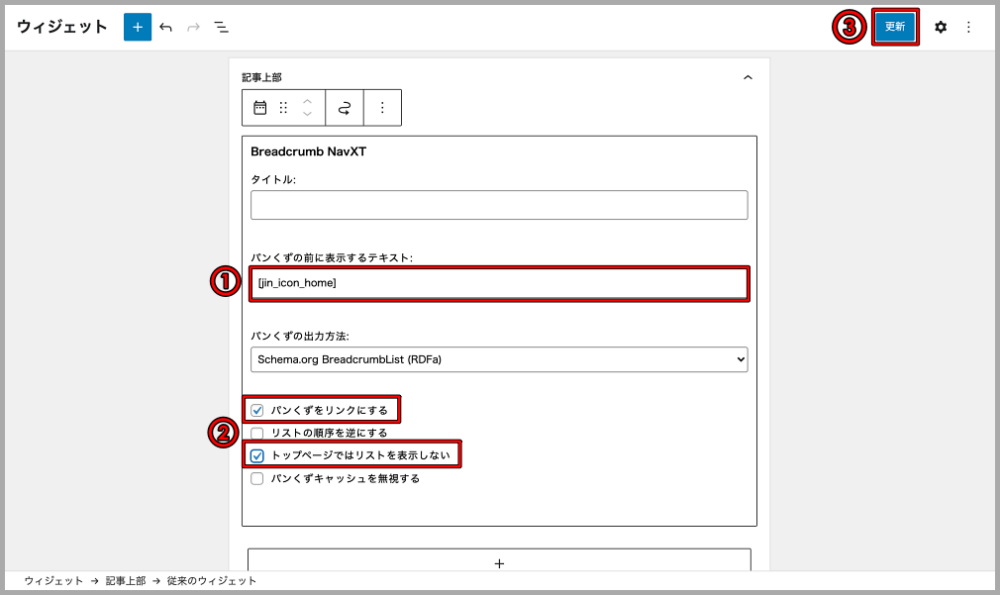
④下記の2つの項目の設定をします。
- 「パンくずの前に表示するテキスト」に表示させたい任意の文字列やアイコンコードを入力
→下記の設定画面では、ホームボタンを設定するため、テーマJINを使用しているので、[jin_icon_home](JINのオリジナルアイコン)を入力しています。 - 「パンくずをリンクする」と「トップページではリストを表示しない」にチェック
- 「更新」ボタンをクリック

上記の設定で正常にパンくずリストが表示されるはずですが、もしも、表示がおかしい場合は、設定が上手く反映されていない可能性があります。
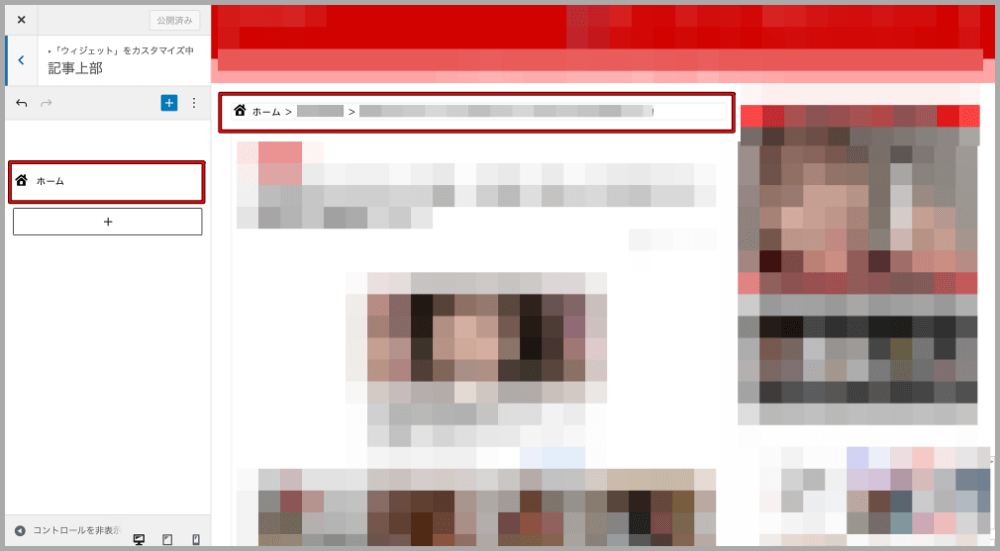
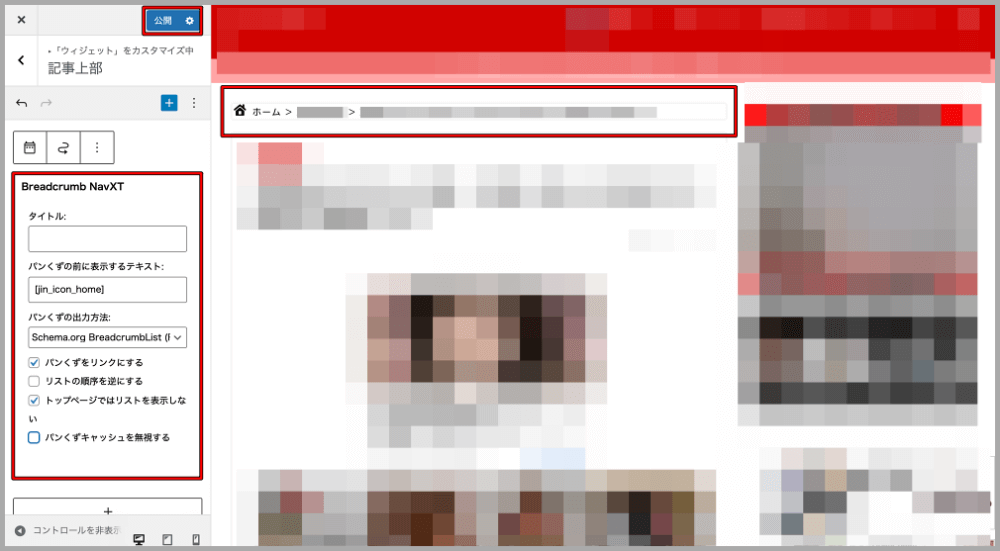
そのため、「ダッシュボード>外観>カスタマイズ>ウィジェット」にて、ホームページではなく、投稿ページを開いて、「記事上部」をクリックしてから下記の赤枠をクリックします。

そして、下記のように改めて「パンくずをリンクする」と「トップページではリストを表示しない」にチェックを入れてから「公開」ボタンをクリックします。

前提として、WordPress5.8以降では、上記のようなブロックエディター(Gutenberg)のウィジェット画面がデフォルトになっているはずです。
そのため、下記のような旧エディター(Classic Editor)のウィジェット画面に戻す「Classic Widgets」というプラグインをインストールしていると思います。
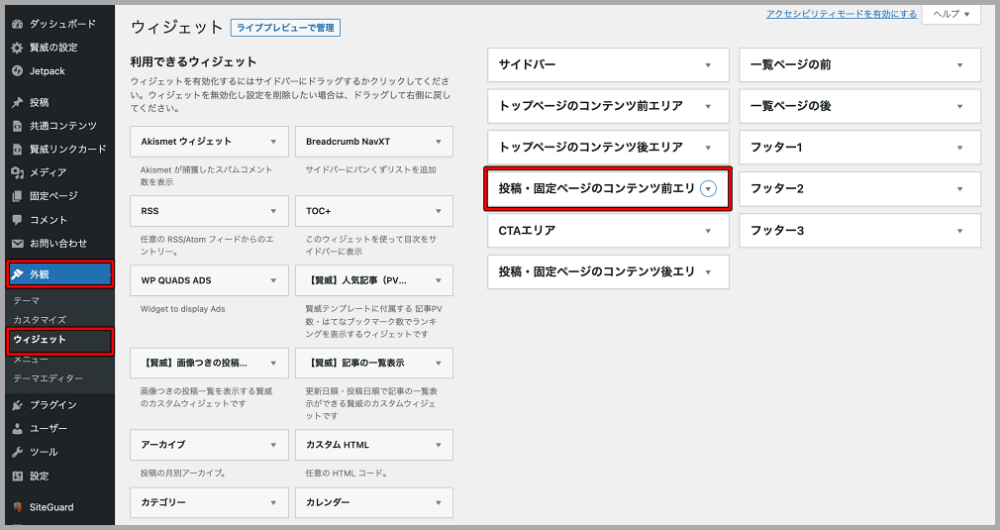
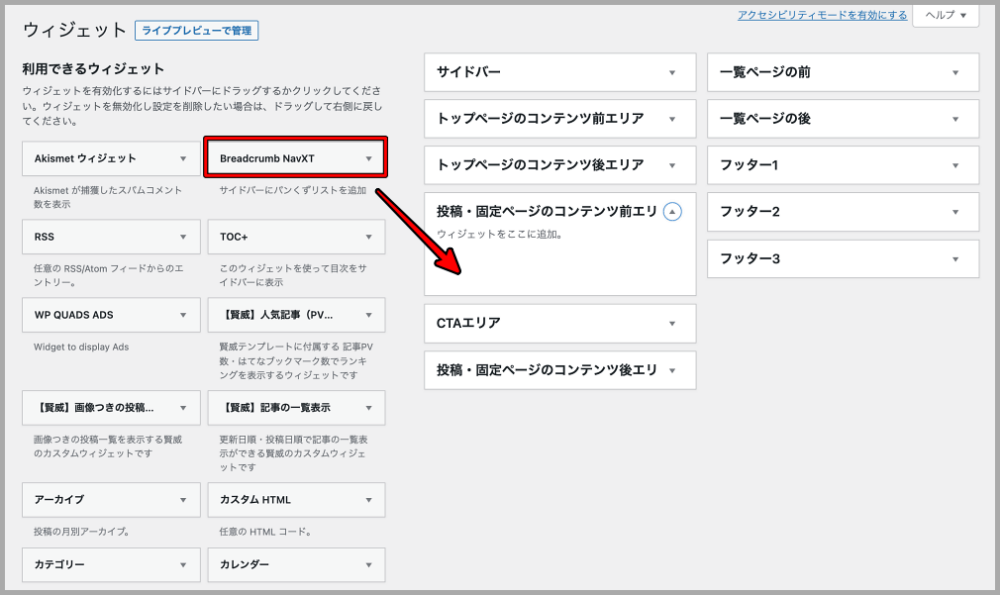
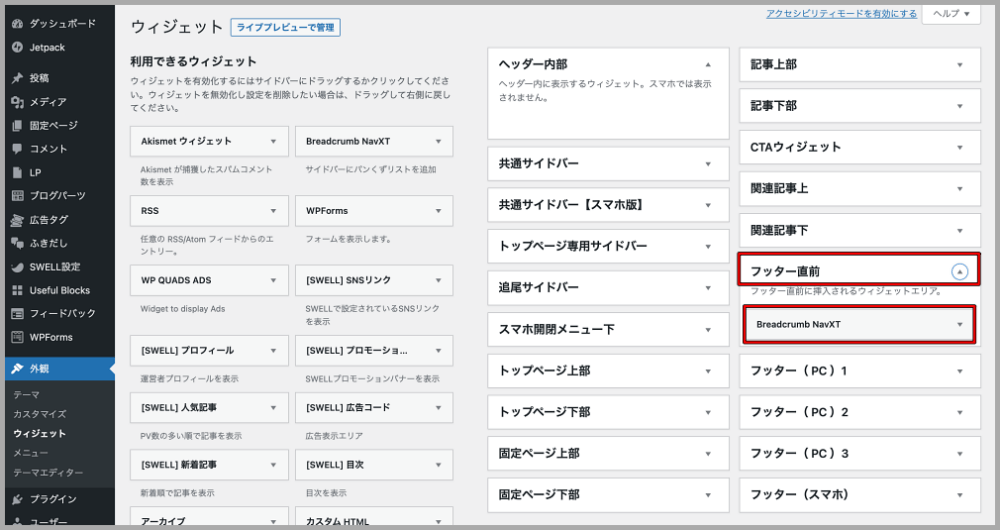
①「ダッシュボード>外観>ウィジェット>投稿・固定ページのコンテンツ前エリア」をクリックします。

②「Breadcrumb NavXT」ウィジェットを「投稿・固定ページのコンテンツ前エリア」へドラッグ&ドロップします。


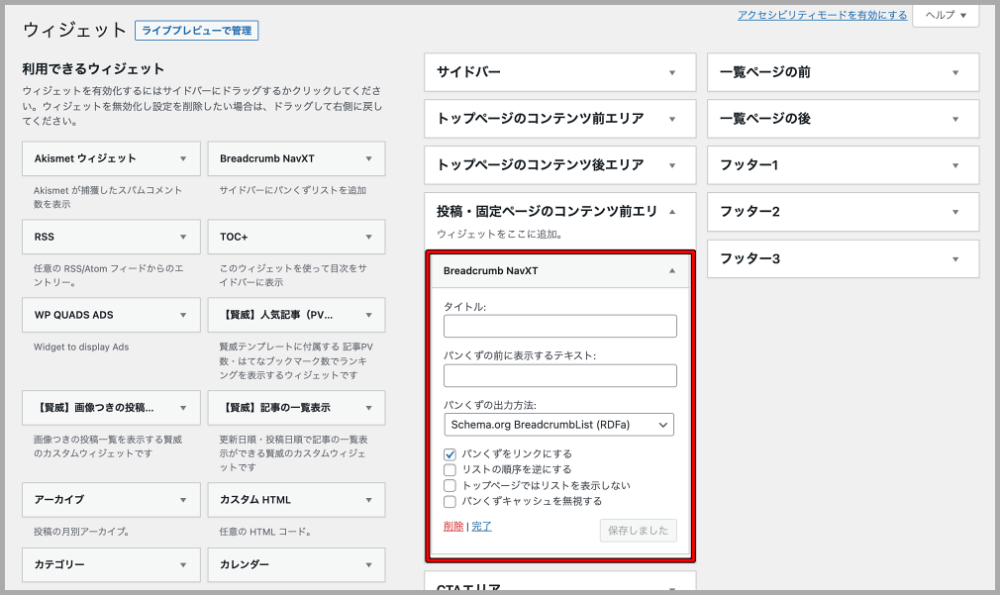
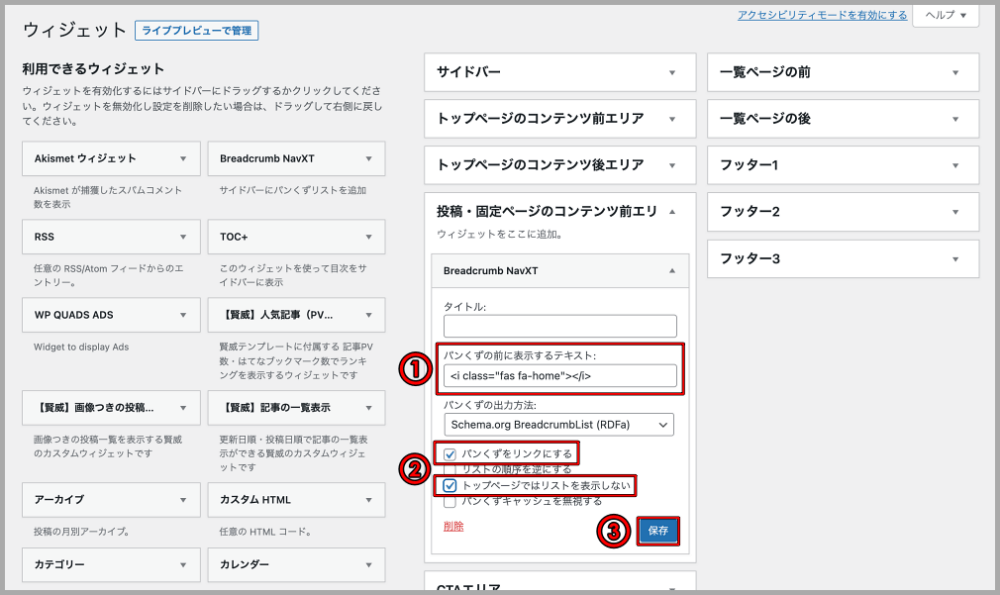
③下記の2つの項目を設定します。
- 「パンくずの前に表示するテキスト」に表示させたい任意の文字列やアイコンコードを入力
→下記の設定画面では、ホームボタンを設定するため、テーマ賢威8を使用しているので、[<i class=”fas fa-home”></i>](Font Awesomeアイコン)を入力しています。 - 「パンくずをリンクする」と「トップページではリストを表示しない」にチェック
- 「更新」ボタンをクリック

今回は、ウィジェットを使用して、パンくずリストを設置しましたが、「ダッシュボード>外観>テーマエディター」の「header.php」や「footer.php」などの任意のphpファイルに下記のコードを追加する方法でもパンくずリストを設置できます。
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="http://schema.org/">
<?php
if ( function_exists( 'bcn_display' ) ) {
bcn_display();
}
?>
</div>なお、任意のphpファイルにコードを貼り付けただけだと、左寄せになったり、デザインのビジュアルがあまり良くないので、デザインを変更する必要があります。
そのため、私のサイトでは、「ウィジェットの追加」と「追加CSSへのコード追加」でパンくずリストを設定しています。
それでは、各テーマ(JIN/賢威8/Stork19/SWELL)でのデフォルト設定や使い方について、ご紹介していきます。
「ダッシュボード>外観>カスタマイズ>追加CSS」に追加したコードは、私のサイトでは機能していますが、全ての環境で上手く機能するかは不明ですので、あくまでも参考程度にしてください。
<JINの場合>
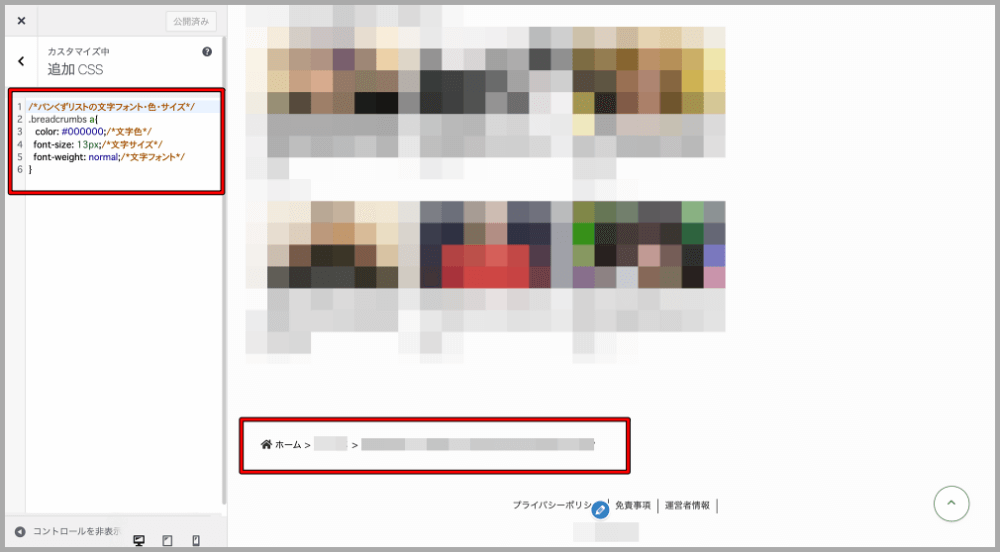
「Breadcrumb NavXT」ウィジェットの追加完了後、ホームページではなく投稿ページを表示した状態で「ダッシュボード>外観>カスタマイズ>追加CSS」に下記のコードを追加して、「公開」ボタンをクリックします。
/*パンくずリストの文字色・サイズ・フォント*/
.breadcrumbs a{
color: #000000;/*文字色*/
font-size: 13px;/*文字サイズ*/
font-weight: normal;/*文字フォント*/
}
下記は、テーマ固有のパンくずリストの設定箇所です。
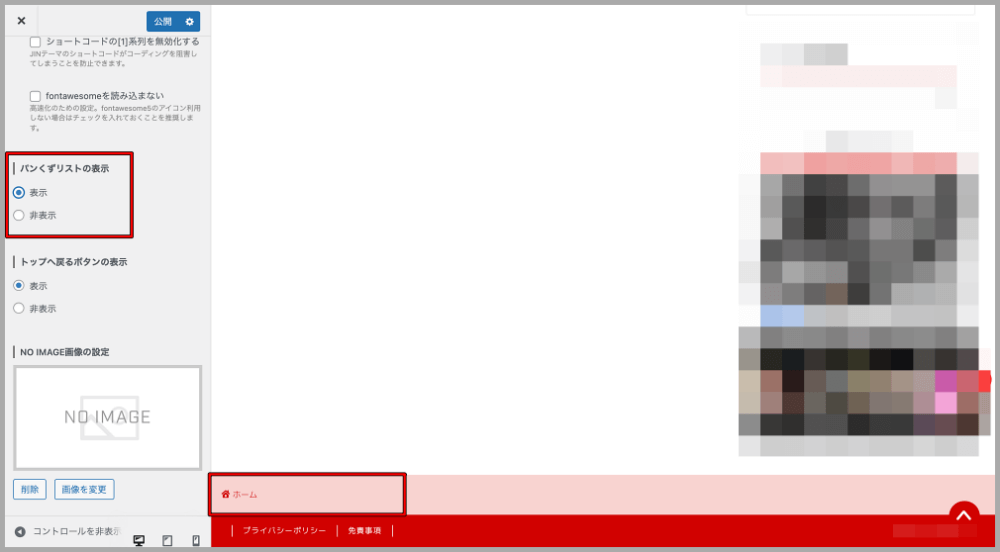
「ダッシュボード>外観>カスタマイズ>その他の設定>パンくずリストの表示」→「表示」にチェックを入れると、フッターにパンくずリストが表示されるようになります。

<賢威8の場合>
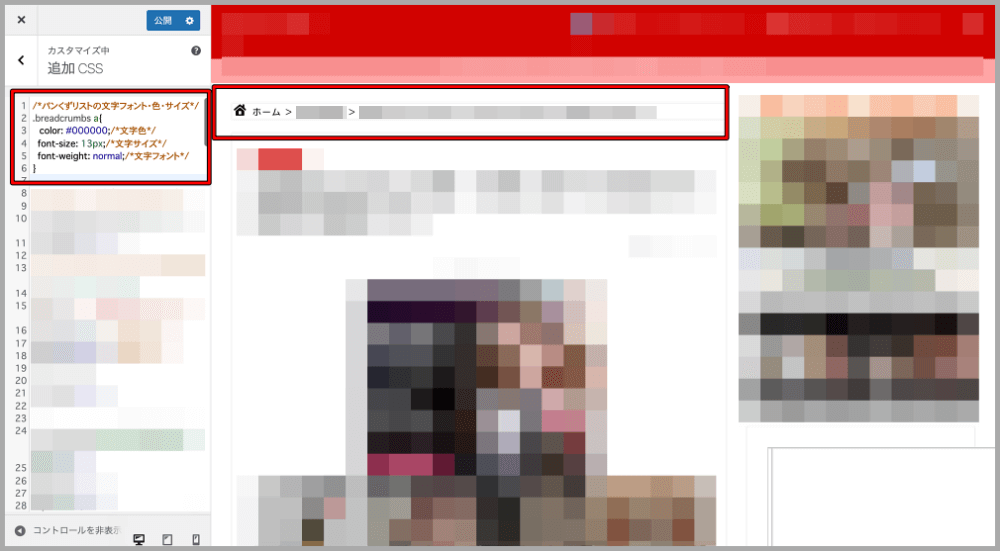
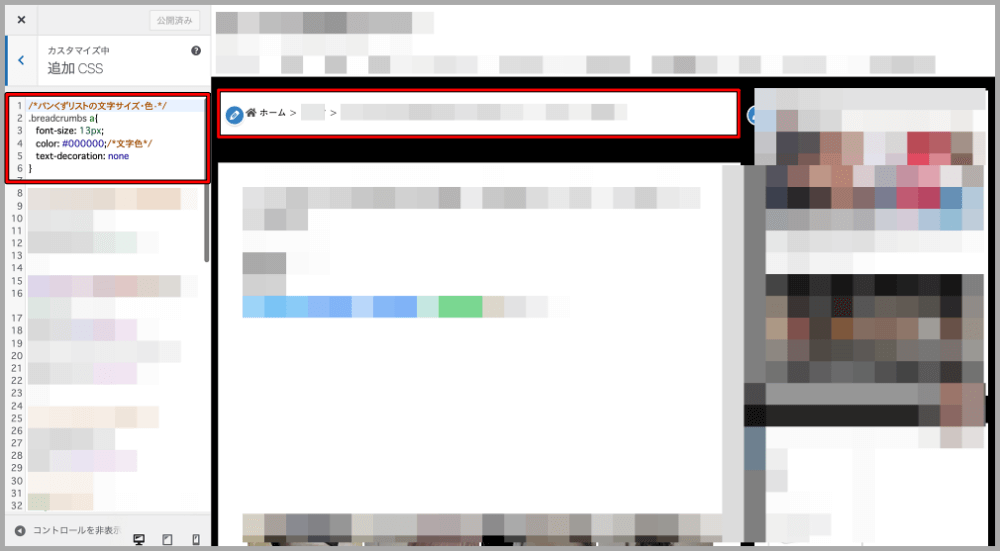
「Breadcrumb NavXT」ウィジェットの追加完了後、ホームページではなく投稿ページを表示した状態で「ダッシュボード>外観>カスタマイズ>追加CSS」に下記のコードを追加して、「公開」ボタンをクリックします。
/*パンくずリストの文字サイズ・色・装飾*/
.breadcrumbs a{
font-size: 13px;
color: #000000;/*文字色*/
text-decoration: none
}
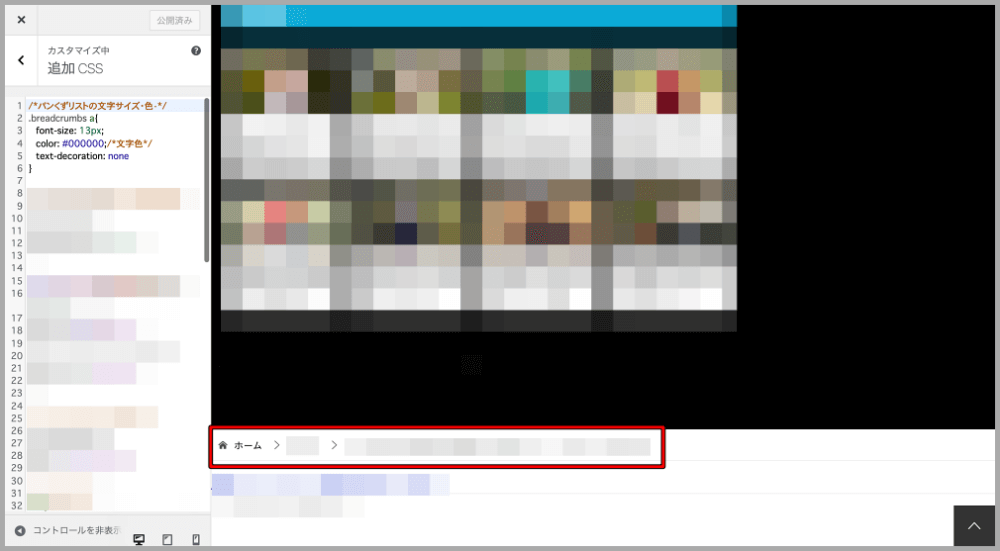
下記は、テーマ固有のパンくずリストのデフォルトの表示箇所(記事下)ですが、特に設定箇所はありません。

<Stork19の場合>

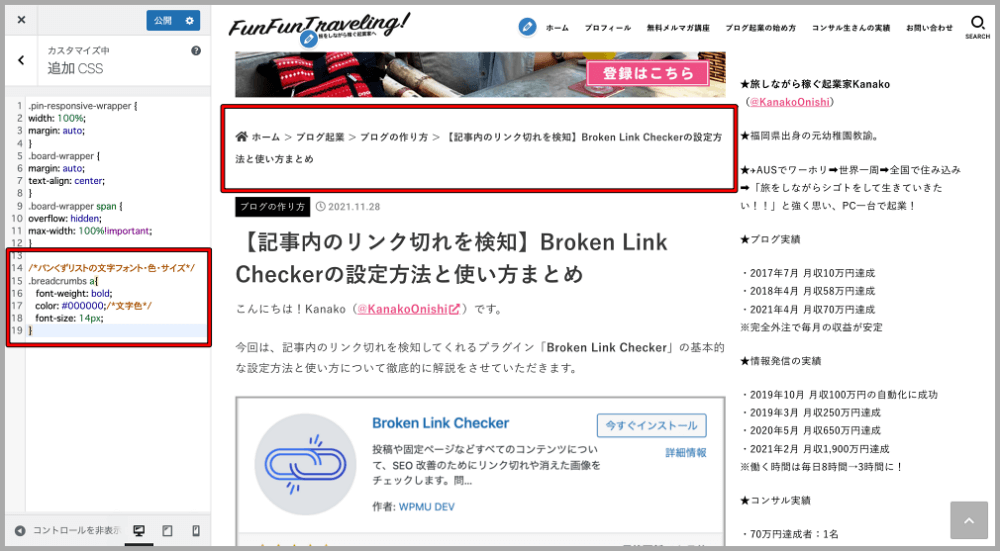
上記の画面のように、「Breadcrumb NavXT」ウィジェットの追加完了後、ホームページではなく投稿ページを表示した状態で「ダッシュボード>外観>カスタマイズ>追加CSS」に下記のコードを追加して、「公開」ボタンをクリックします。
/*パンくずリストの文字フォント・色・サイズ*/
.breadcrumbs a{
font-weight: bold;
color: #000000;/*文字色*/
font-size: 14px;
}
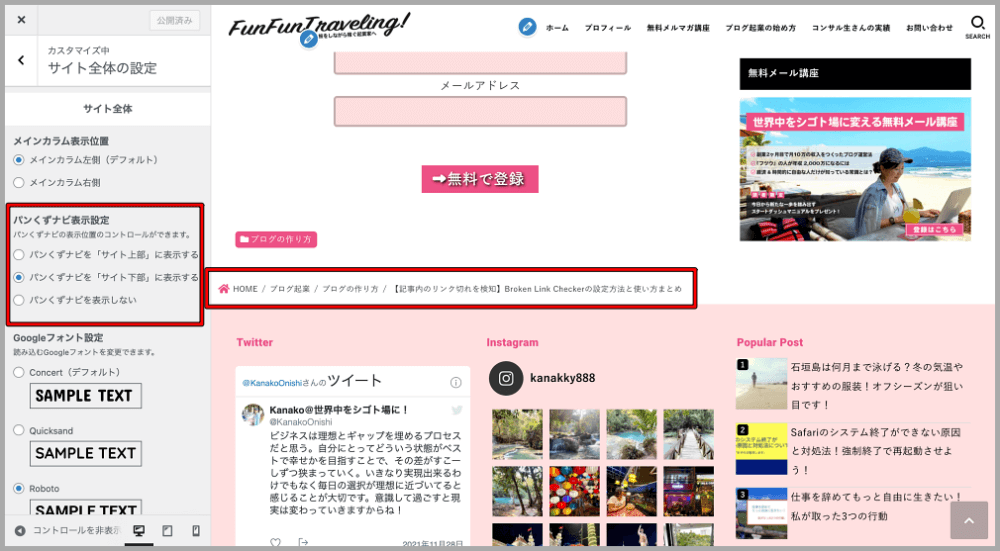
下記は、テーマ固有のパンくずリストの設定箇所です。
「ダッシュボード>外観>カスタマイズ>サイト全体の設定>パンくずナビ表示設定」
→「パンくずナビを「サイト下部」に表示する」にチェックを入れると、フッターにパンくずリストが表示されるようになります。

<SWELLの場合>
SWELLの場合は、テーマ固有のパンくずリストが「ホーム>カテゴリー>」という表示なので、記事下にウィジェットでパンくずリストを設置しています。
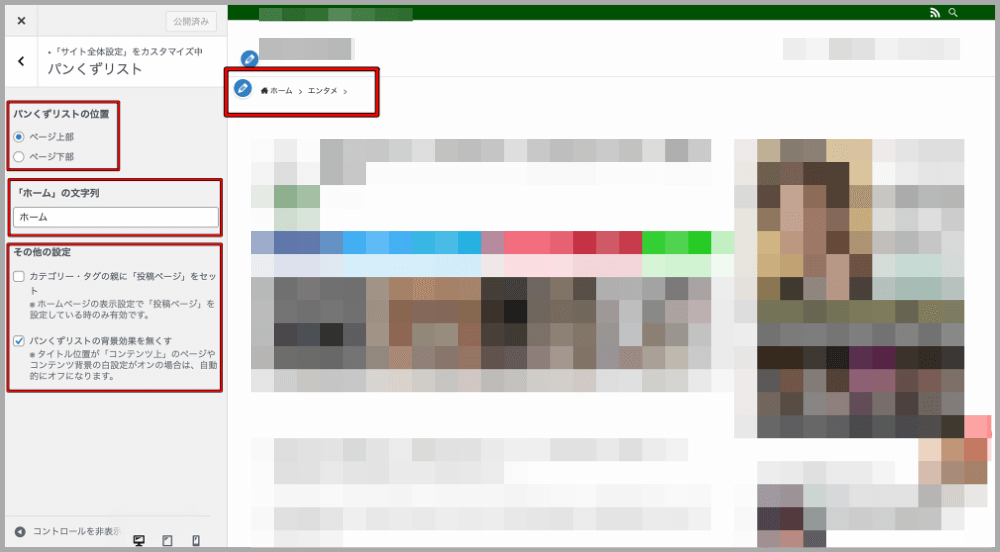
下記は、テーマ固有のパンくずリストの設定箇所です。
「ダッシュボード>外観>カスタマイズ>サイト全体設定>パンくずリスト」
そして、下記のように設定をしています。
- 「パンくずリストの位置」:「ページ上部」にチェック
- 「ホームの文字列」:「ホーム」と入力(任意の文字列でOK)
- 「その他の設定」:「パンくずリストの背景効果を無くす」にチェック


上記の画面のように「Breadcrumb NavXT」ウィジェットの追加完了後、ホームページではなく投稿ページを表示した状態で「ダッシュボード>外観>カスタマイズ>追加CSS」に下記のコードを追加して、「公開」ボタンをクリックします。
/*パンくずリストの文字色・サイズ・フォント*/
.breadcrumbs a{
color: #000000;/*文字色*/
font-size: 13px;/*文字サイズ*/
font-weight: normal;/*文字フォント*/
}
まとめ
今回は、パンくずリストを生成してくれるプラグイン「Breadcrumb NavXT」の基本的な設定方法と各テーマ(JIN/賢威8/Stork19/SWELL)でのデフォルト設定や使い方について、解説させていただきました。
パンくずリストを設置すると、下記のような効果を期待できるので、是非ともプラグインでの設置や各テーマでの設置を検討してみてください。
ユーザビリティの向上
SEO対策
なお、コードの追加で文字色・サイズ・フォント以外にも色々と独自の設定をすることも可能ですので、リサーチしてみるのもアリだと思います。






















参考記事:WordPressのプラグインをインストール・有効化する方法!3つの注意点も解説