
Site Kit by Googleの機能と6つの連携できるサービスを紹介
Site Kit by Googleは、Googleが無料で提供してくれている公式プラグインです。
このプラグインを使えば、Googleアナリティクス・Googleサーチコンソール・Google AdSenseなどのGoogle公式ツールを簡単にWordPressに設置、ダッシュボード上で解析をすることができます。
連携できる6つのサービスは下記です。
- Google Analytics(アナリティクス)
- Google Search Console(サーチコンソール)
- Google AdSense(アドセンス)
- PageSpeed Insights(ページスピードインサイト)
- Google Optimize(オプティマイズ)
- Google Tag Manager(タグマネージャー)
それでは、それぞれのGoogle公式ツールの簡単な機能を紹介していきますね。
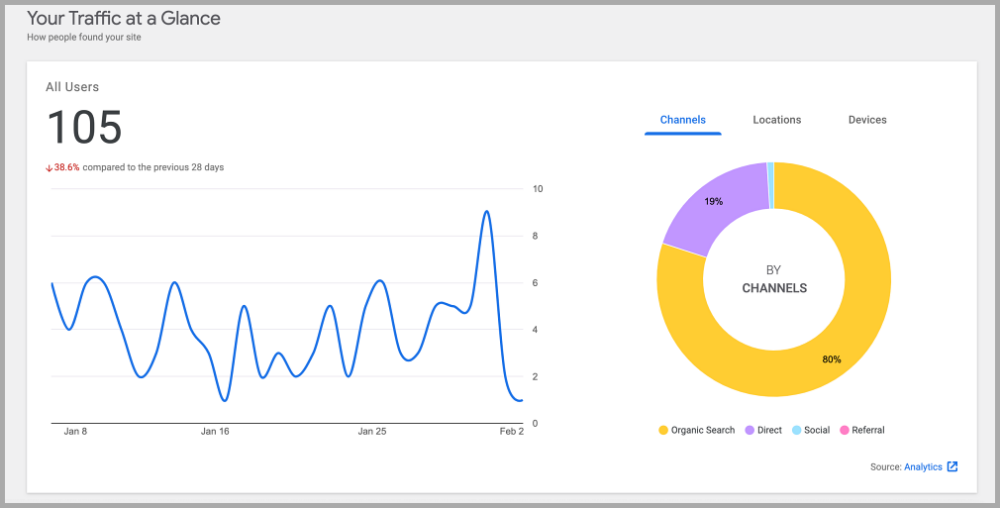
Google Analytics(アナリティクス)
サイトの訪問者の行動を計測するアクセス解析ツールです。

ユーザーがWebサイトに訪問した後にどのような行動をしたかがひと目でわかるツールであり、ページごとのPV数・セッション数・ユーザー数・滞在時間や直帰率・コンバージョンといった様々な数字を把握できます。
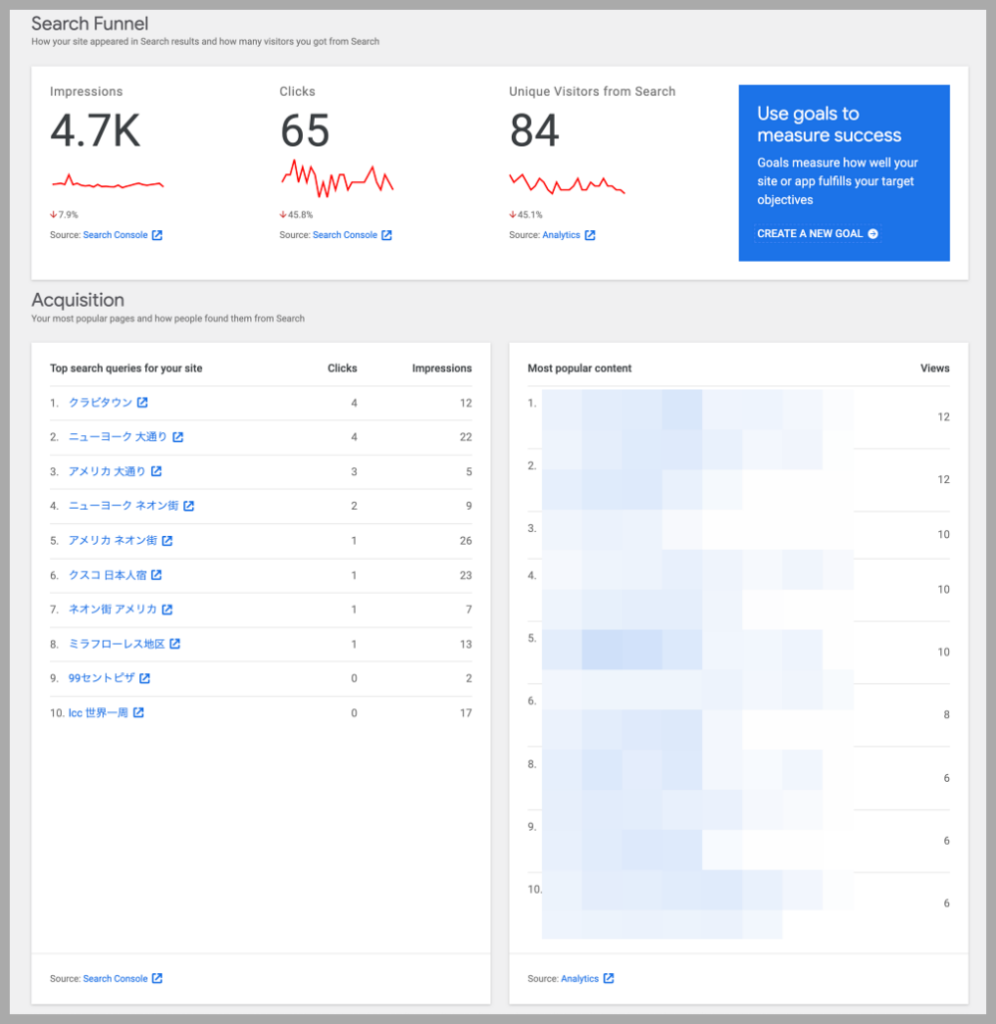
Google Search Console(サーチコンソール)
サイトのGoogle検索上でのパフォーマンスを計測するツールです。

Googleアナリティクスなどの解析ツールと異なり、ユーザーがどのキーワードで検索した時に、結果としてどのように表示されたかなど、サイトのアクセス前のデータを取得できるのが特長です。
また、クローラーによるインデックス化を促進する機能もあります。
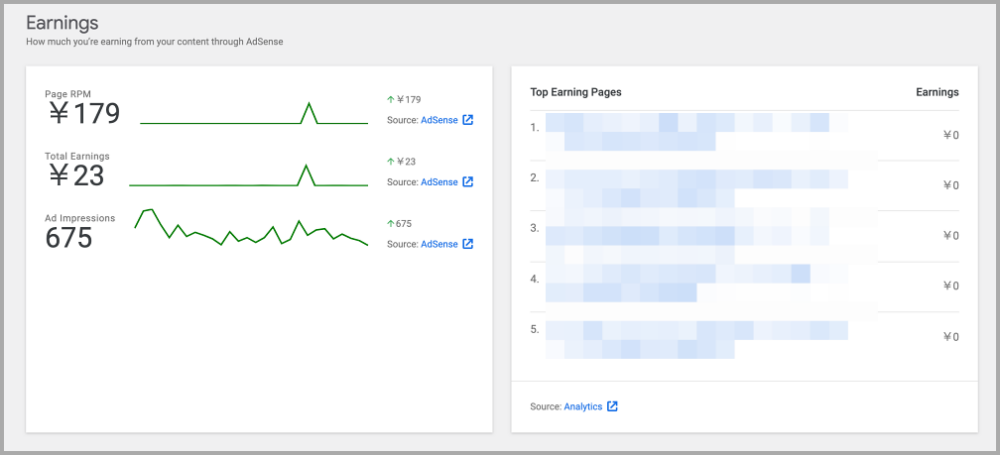
Google AdSense(アドセンス)
ブログやWebサイトに設置した広告をユーザーがクリックすることで収入を得ることができるウェブ広告を掲載するサービスです。

連携すると、収益状況・クリック数・CTR・RPM・広告インプレッションなどの測定結果をみることができます。
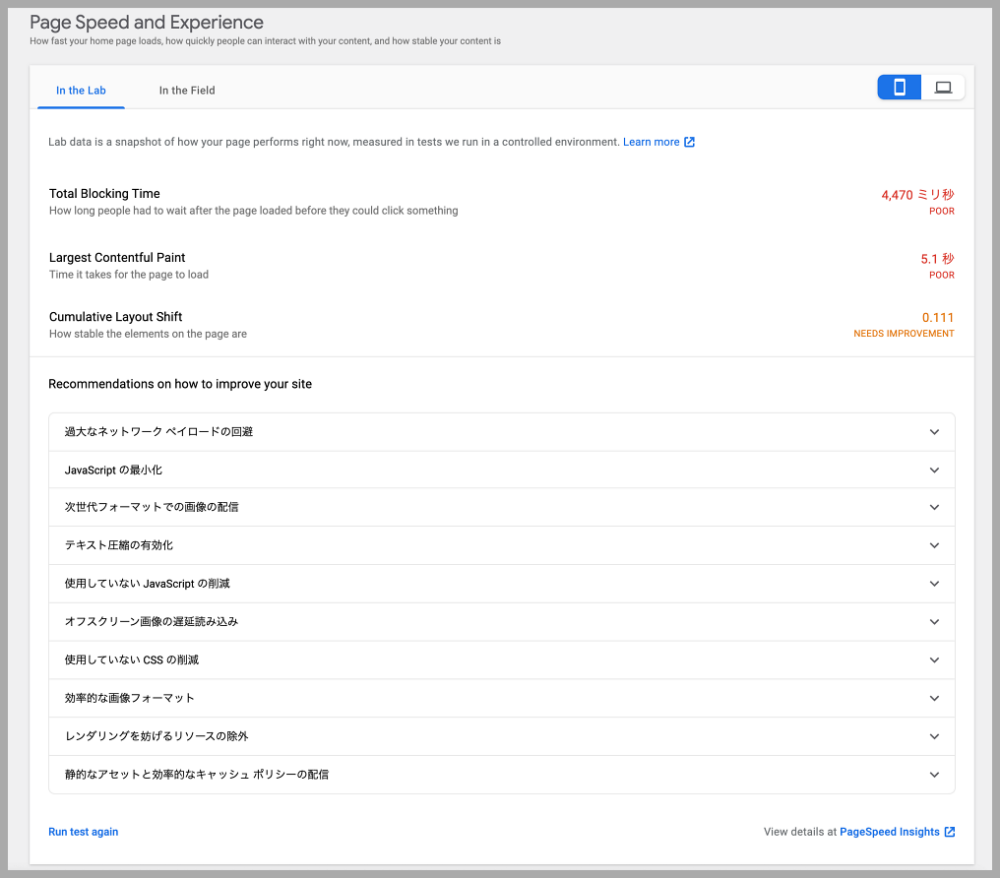
PageSpeed Insights(ページスピードインサイト)
Google PageSpeed Insights(ページスピードインサイト)とは、ウェブページの読み込み速度をスコア測定(0~100)してくれるツールです。
【最適化スコア】
Good 90以上(速い):緑
Medium 50~89(平均):オレンジ
Low 0〜49(遅い):赤

Google独自の評価基準より、パソコンとモバイルのそれぞれの環境について100点満点での評価、表示までのプロセスの細かい評価や改善点についても教えてくれます。
Google Optimize(オプティマイズ)
ウェブサイトの比較テスト(A/Bテスト・リダイレクトテスト・多変量テスト)を実施するための無料ツールです。
Webサイトの特定のページにおいて、一部の要素をAパターンやBパターンなど複数用意し、ランダムにユーザーに表示することで、どのパターンがより成果を出せるのかを検証するテスト方法です。
異なる複数のWebページについて成果を比較するテスト方法です。
ページ内における複数の要素の組み合わせごとに、どのデザインが最適かを判断するテスト方法です。
Google Tag Manager(タグマネージャー)
ウェブサイトやモバイルアプリに含まれるタグを素早く簡単に更新できるGoogleのタグ管理システムです。
タグを一元管理できるため、タグを変更したい時にも、ページのソースコードを書き換えることなく、ツール上から変更が行えます。
Site Kit by Googleの設定手順と方法を画像付きで紹介
それでは、Site Kit by Googleの設定手順と方法を見ていきましょう。
【主な手順】
- プラグインのインストール・有効化
- Googleアカウントとの紐付け
- 6つのサービスとの連携
Site kit by Googleのインストールと有効化
まずは、プラグインのインストールから始めましょう。
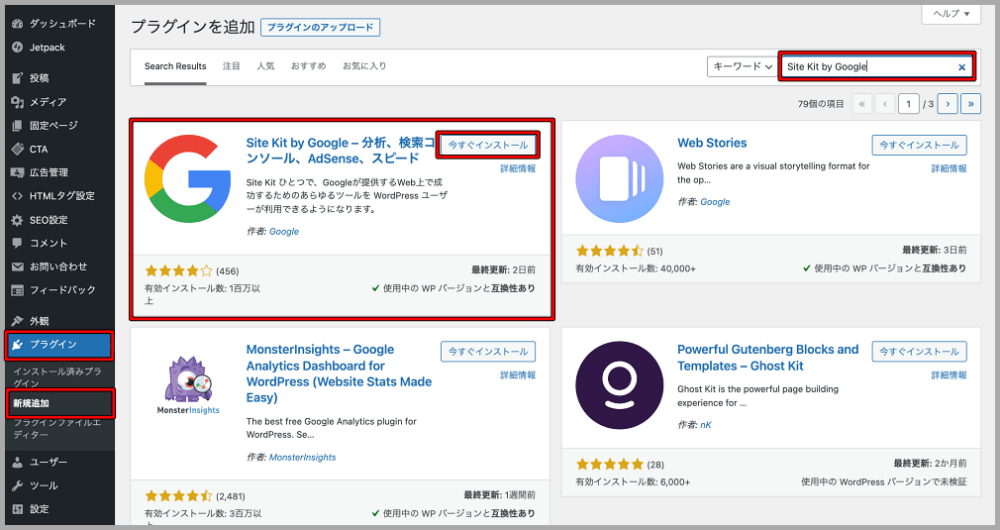
「ダッシュボード>プラグイン>新規追加」で「Site Kit by Google」と検索窓に入力して、プラグインをインストール有効化していきましょう。
【手順】
- WordPressのダッシュボードのプラグインをクリック
- 「新規追加」をクリック
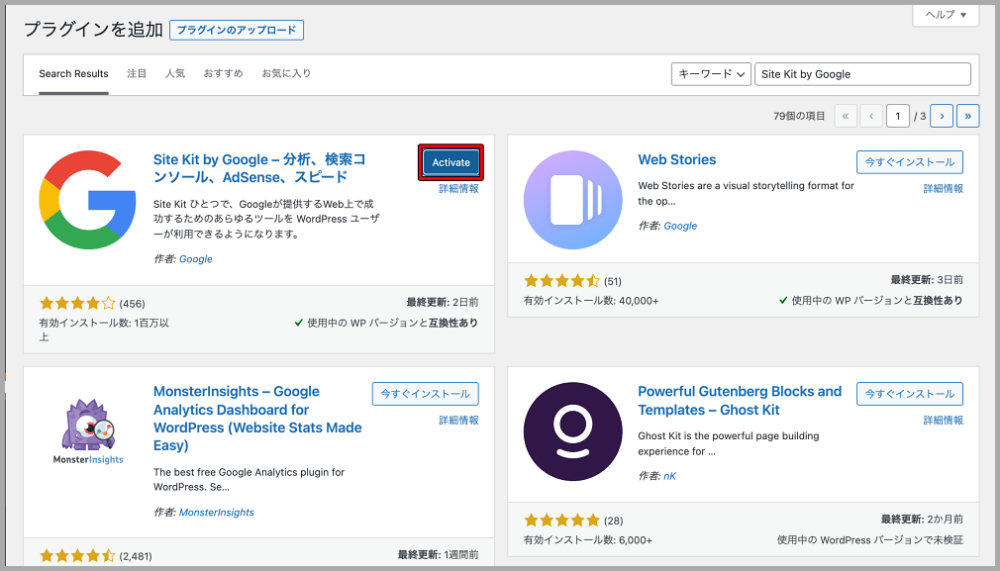
- Site Kit by Googleを検索してインストール→有効化


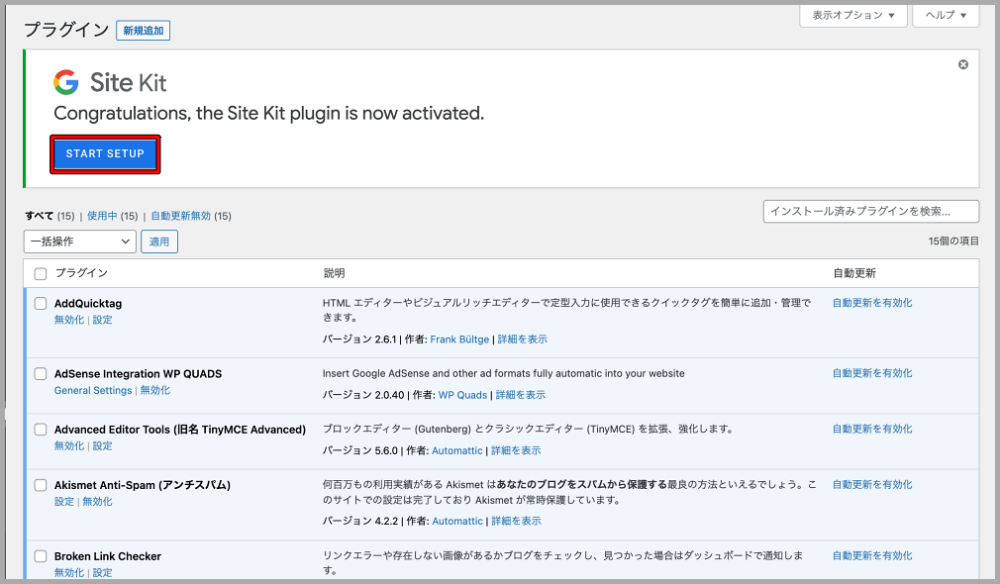
有効化まで済みましたら、下記のような画面に遷移するので、「START SETUP」ボタンをクリックします。

もしくは、WordPressの「ダッシュボード>Sit kit>設定」とクリックすると、Sit kit by Googleの設定画面に移ります。
Site Kit by GoogleとGoogleアカウントとの紐付け
それでは、Site Kit by GoogleとGoogleアカウントの紐付けをしてきましょう。
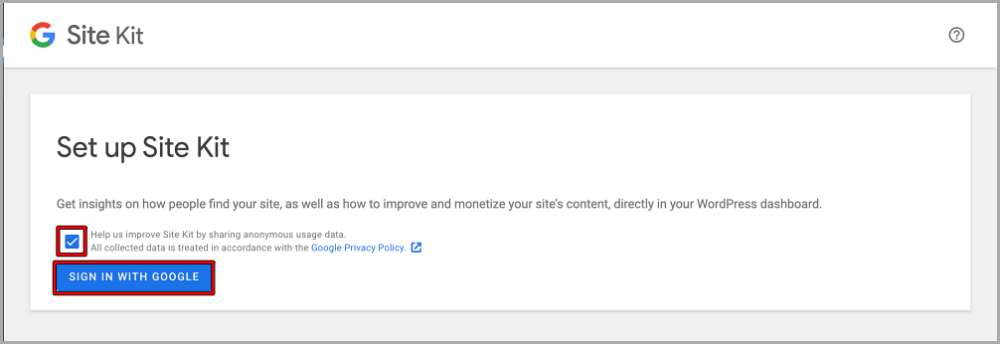
「START SETUP」ボタンをクリック後、下記のような画面になるので、チェックを入れてから「SIGH IN WITH GOOGLE」をクリックします。

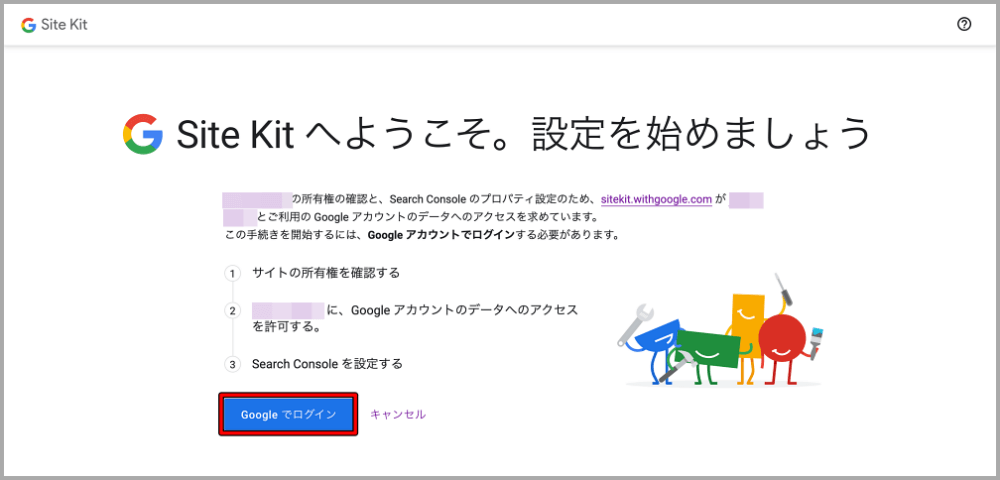
下記のような画面に遷移するので、「Googleでログイン」をクリックします。

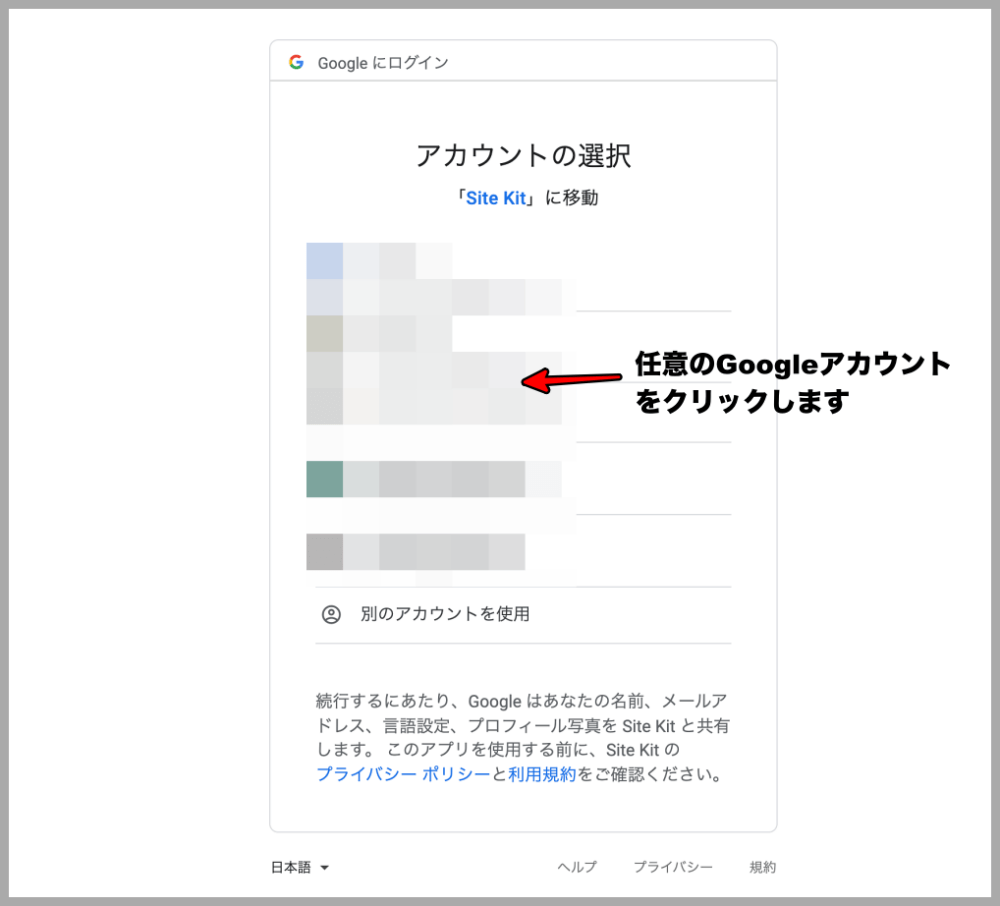
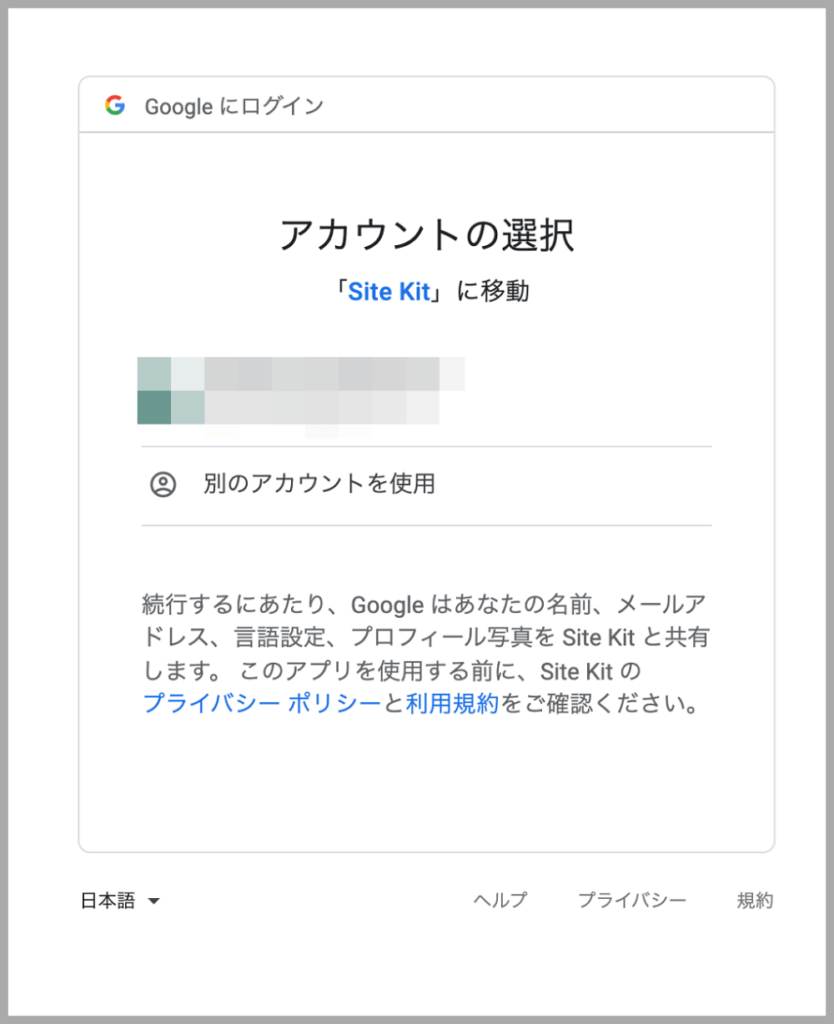
次に、任意のGoogleアカウントをクリックします。

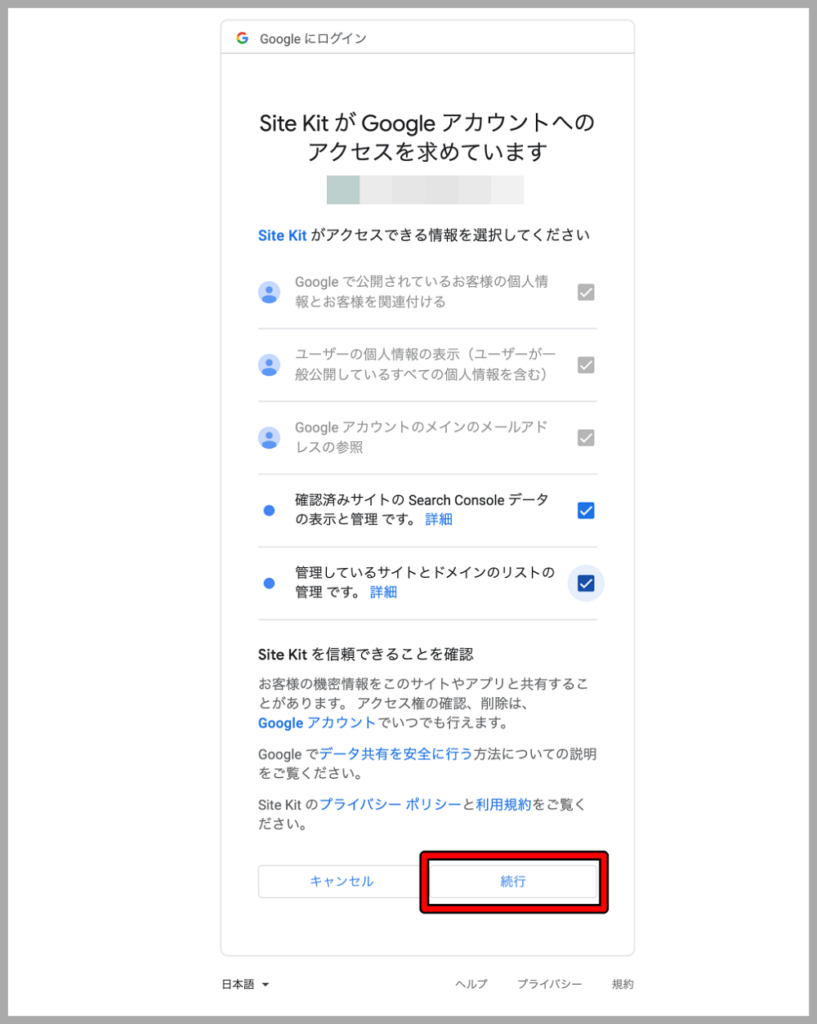
必要な項目にチェックを入れて「続行」ボタンをクリックします。


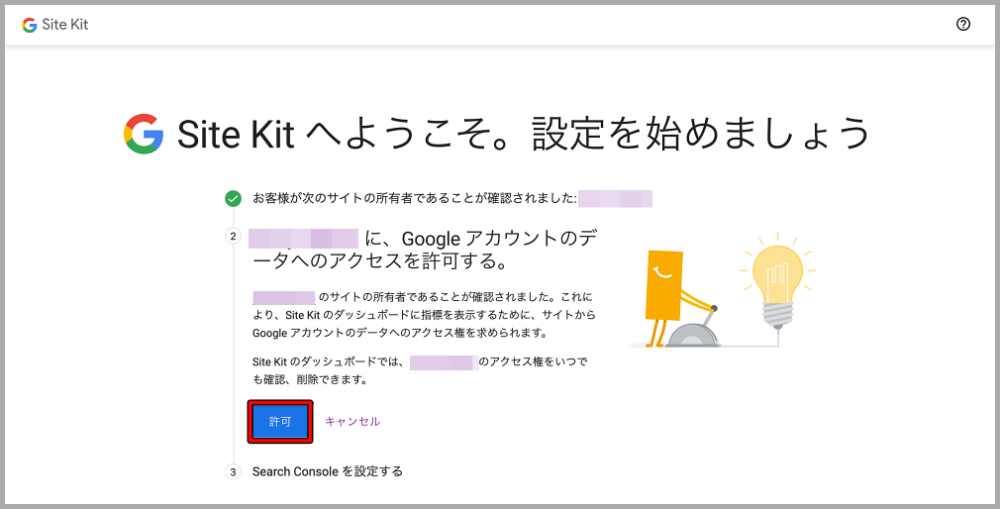
上記の画面で「許可」ボタンをクリックすると、設定が完了するので、「ダッシュボードに移動」をクリックします。

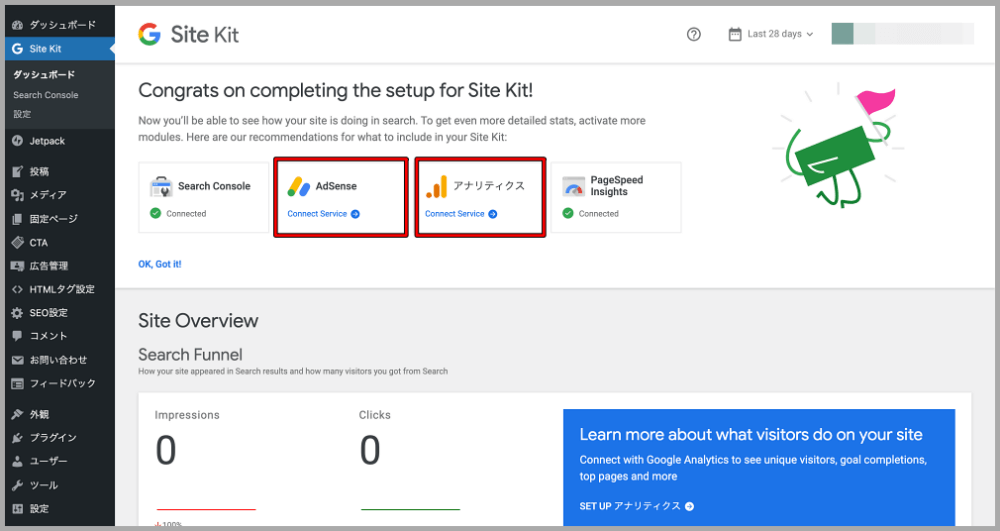
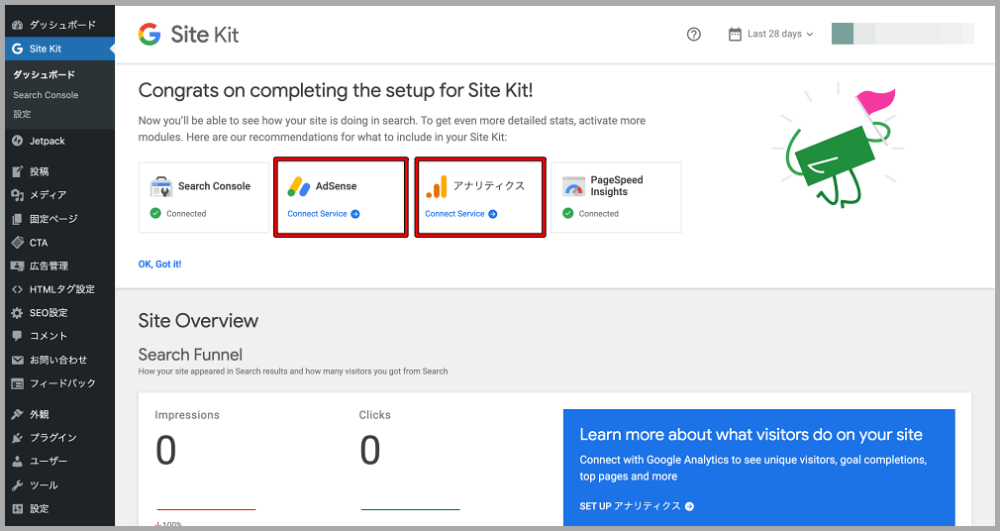
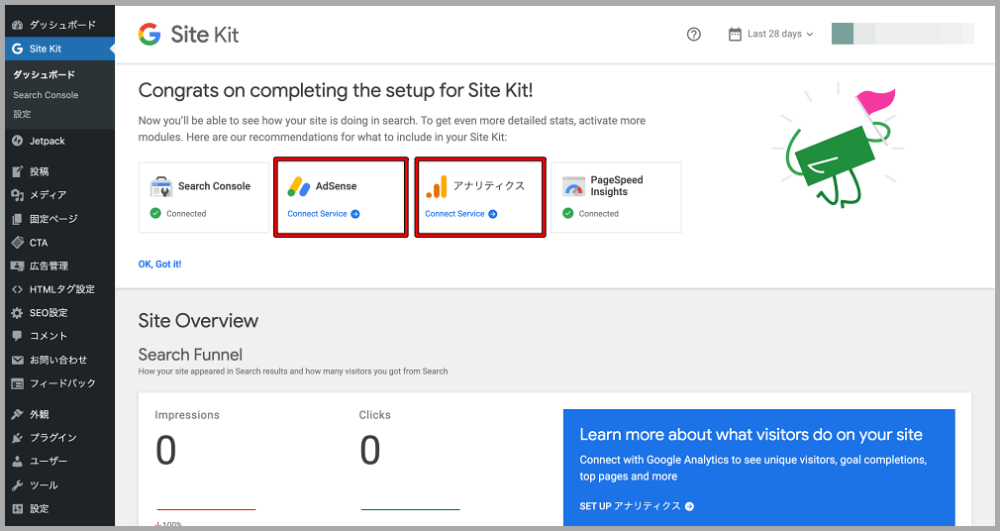
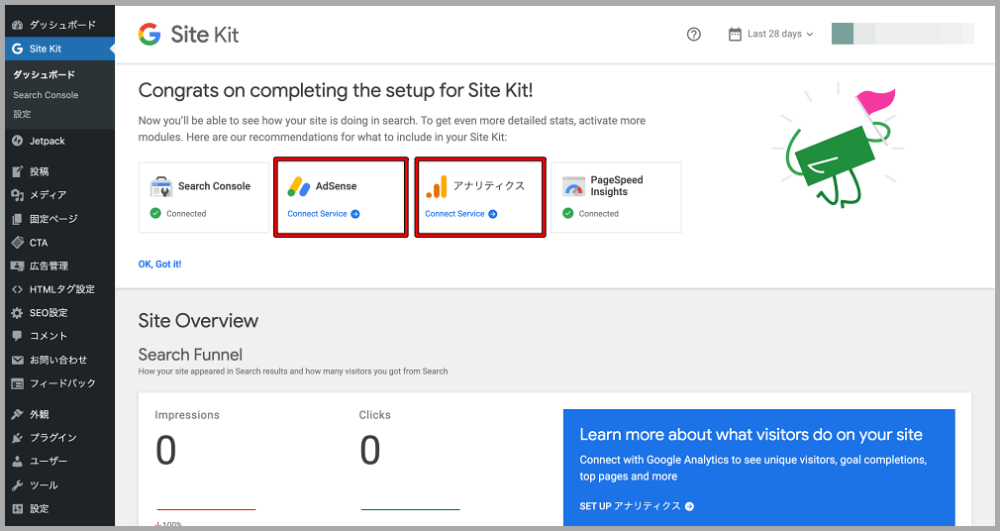
ダッシュボードに遷移すると、私の環境では、Googleアカウントの紐付けをしたことで、「Google Search Console」と「PageSpeed Insights」 の紐付けが完了していました。

お使いの環境やGoogleアカウントの登録状況などにより、表示される画面は違うと思いますが、各サービスを「Connected(接続済)」になるように設定していきます。
プラグインをインストールする前に「Google Search Console」・「Google Analytics」・「Google AdSense」に登録しておくと、設定がより簡単です。
Site Kit by Googleと6つのサービスとの連携方法
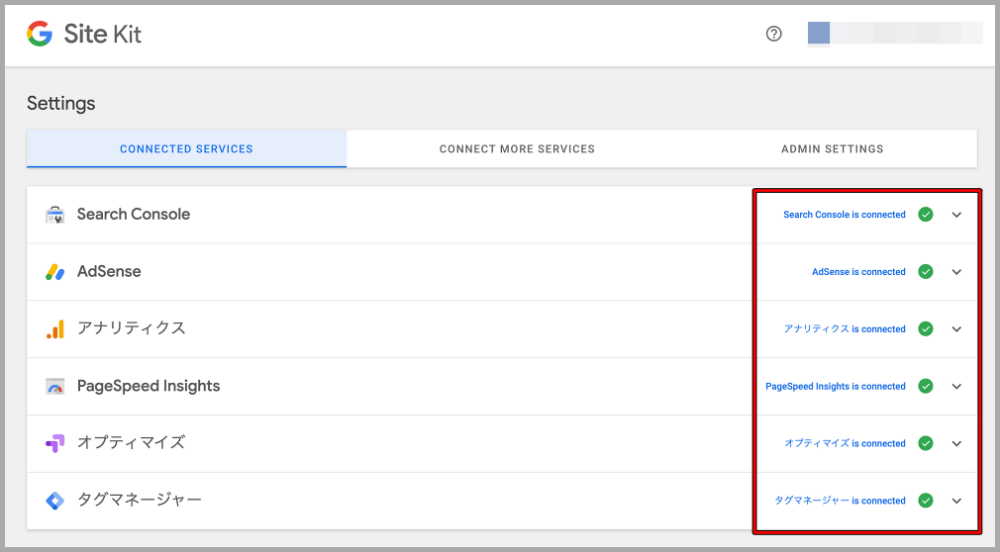
Site Kit by Googleと6つのサービスの連携が完了すると、WordPressの「ダッシュボード>Sit kit>設定」とクリックした後の「CONNECTED SERVICES(接続済サービス)」は、下記のような画面になります。

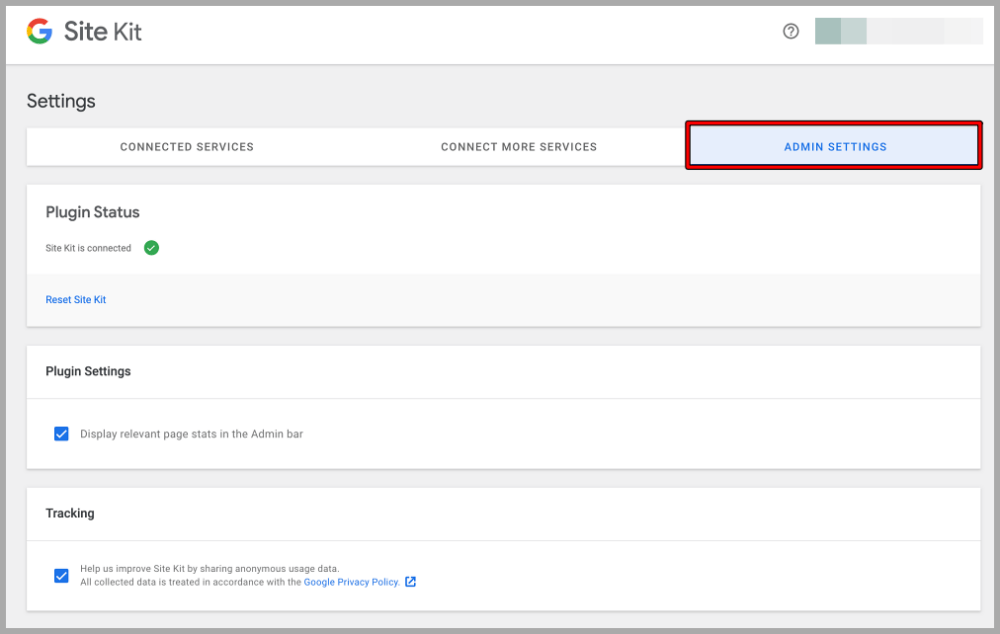
なお、WordPressの「ダッシュボード>Sit kit>設定」とクリックした後の「ADMIN SETTINGS(管理者設定)」に関しては、デフォルトのままでOKです。

それでは、「Google Search Console」は「接続済」だと思いますので、残りの5つのサービスの連携方法を見ていきましょう。
Google Analytics(アナリティクス)の連携方法
Site kit by Googleのダッシュボードの「アナリティクス」の「Connect Service(サービスを連携)」をクリックします。

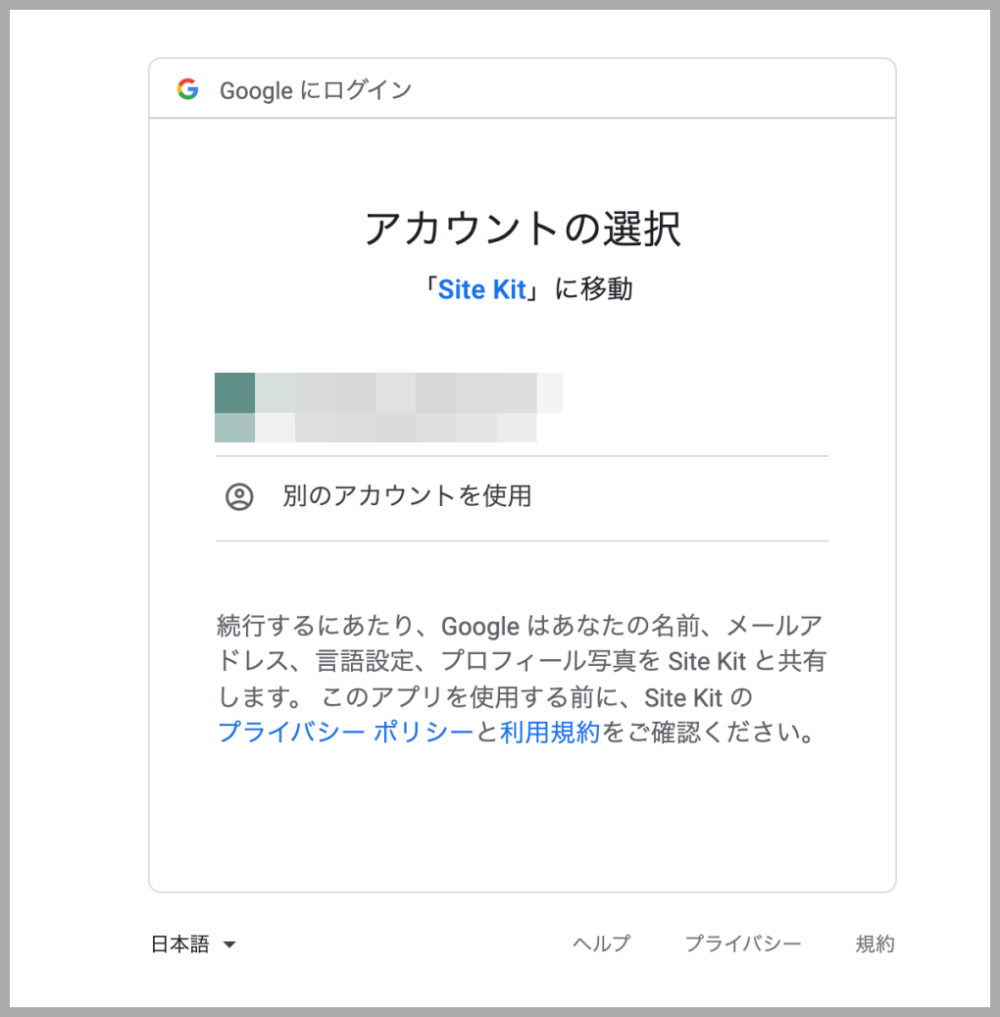
「アカウントの選択」で接続したいGoogleアカウントをクリックします。

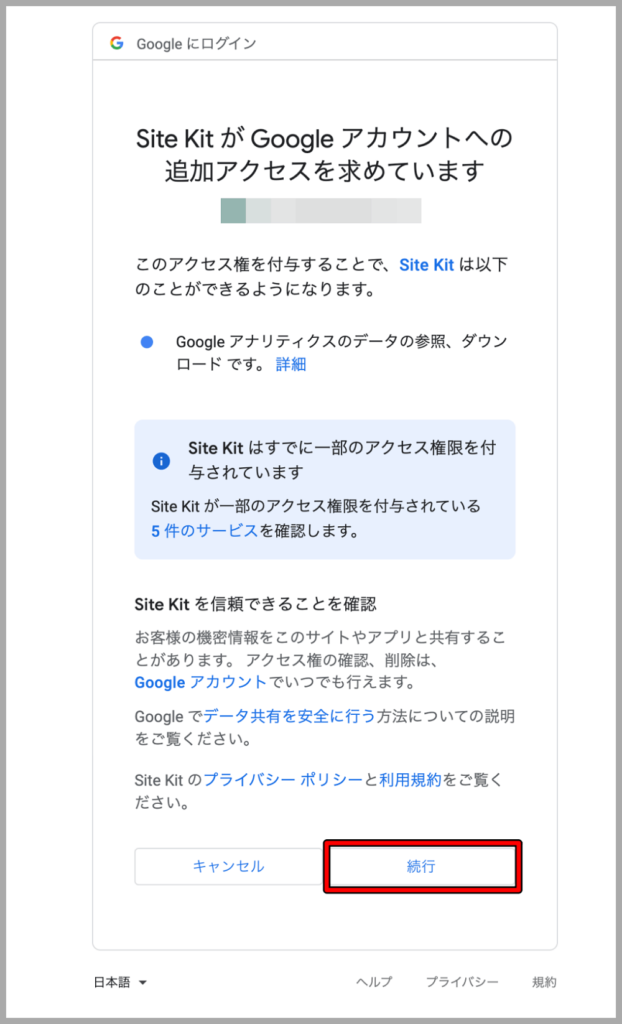
「Site KitがGoogleアカウントへの追加アクセスを求めています」という画面が表示されるので「続行」ボタンをクリックします。
ちなみに、「選択内容を確認してください」という画面の場合は、Site Kitにアクセスを許可する項目が表示されるので「許可」ボタンをクリックします。

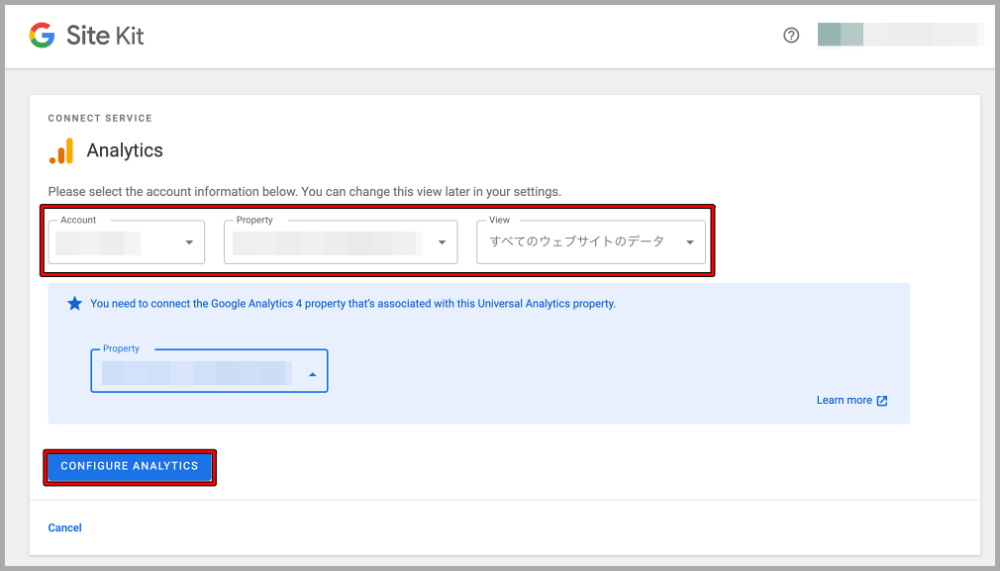
Googleアカウントに紐づいているアカウントの中からSite Kitと紐付けたいアカウントを選択して、「CONFIGURE ANALYTICS(アナリティクスの構成)」をクリックします。

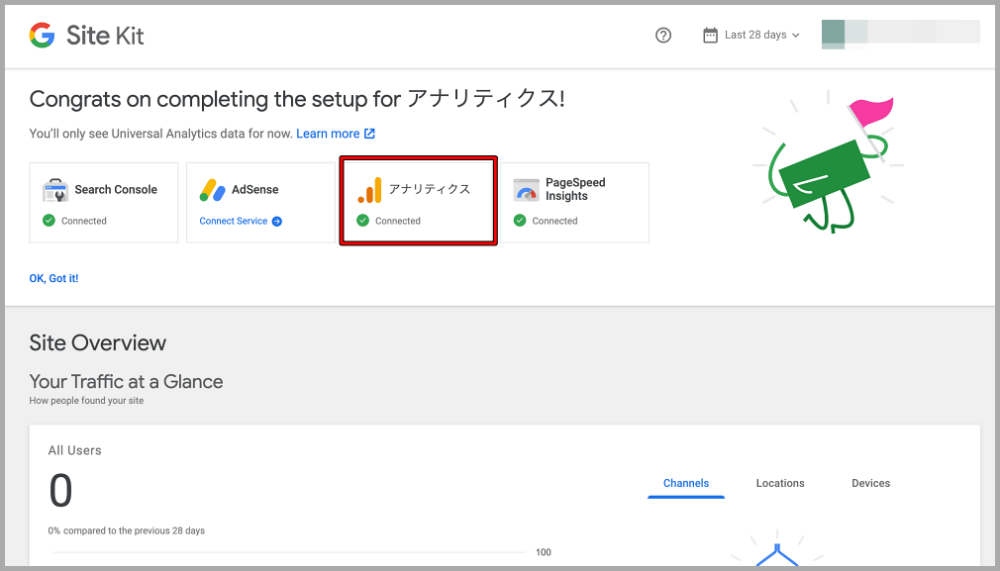
下記のように、アナリティクスが「Connected(接続済)」になれば、ダッシュボードにもデータが表示されるようになります。

Site Kitをインストールして、初期状態で設定を進めるとGoogle Analyticsのトラッキングコードが自動挿入されます。
そのため、プラグイン導入前にトラッキングコードを「<head>内」や「header.php」に設定していた場合は、誤って二重計測される恐れがあるので、注意が必要です。
Google AdSense(アドセンス)の連携方法
Site kit by Googleのダッシュボードの「AdSense」の「Connect Service(サービスを連携)」をクリックします。

「アカウントの選択」で接続したいGoogleアカウントをクリックします。

「Site KitがGoogleアカウントへの追加アクセスを求めています」という画面が表示されるので「続行」ボタンをクリックします。
ちなみに、「選択内容を確認してください」という画面の場合は、Site Kitにアクセスを許可する項目が表示されるので「許可」ボタンをクリックします。

Google AdSenseが未登録の場合は、ここから初期設定が始まりますので、必要事項を入力して、アカウントを作成していきます。
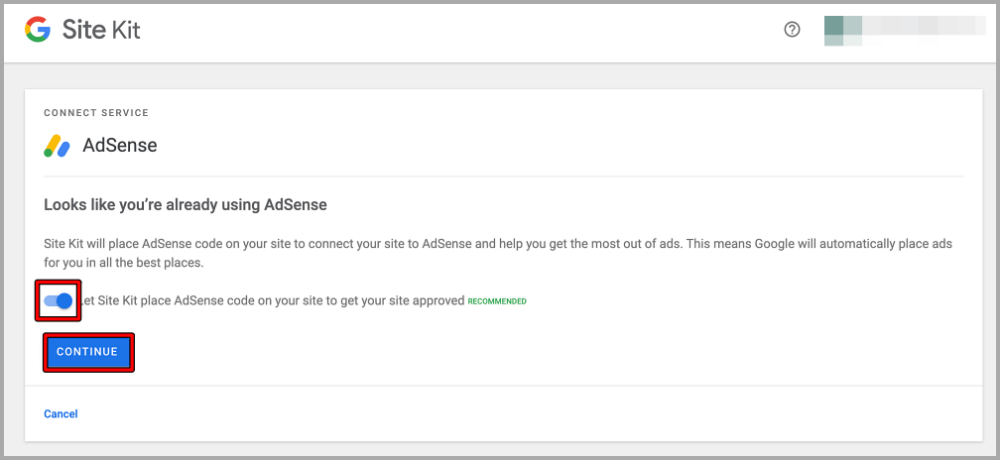
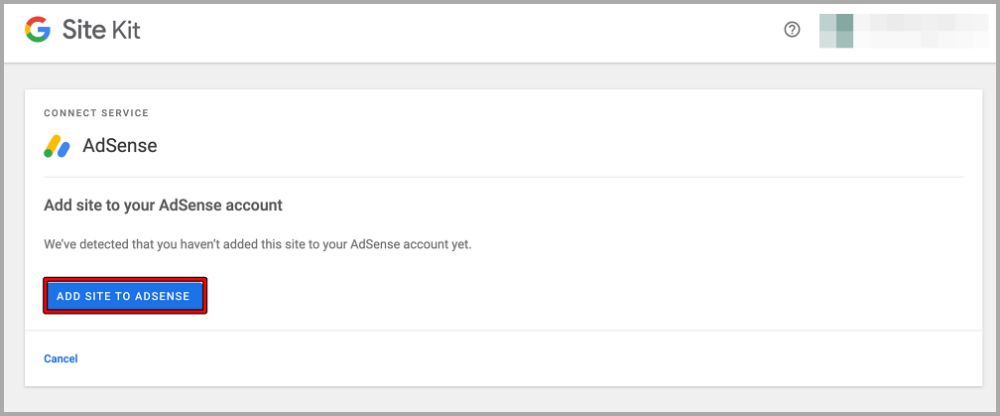
既にGoogle AdSenseに登録済みの場合は、下記の画面となるので、チェックを入れてから「CONTINUE(次へ)」をクリックします。

その後、「ADD SITE TO ADSENSE(サイトをADSENSEに追加する)」をクリックします。

そして、「サイトのURL」にブログのURLが自動入力されますので、「保存して次へ」をクリックします。
まだアドセンス審査に不合格の場合は、「サイトをAdsenseにリンク」が表示されるので、「審査をリクエスト」をクリックすると、これでブログの審査が開始されます。
審査に通過すれば、Googleアドセンスを利用できるようになり、ダッシュボードにデータが表示されるようになります。
PageSpeed Insights(ページスピードインサイト)の連携方法
Site kit by Googleのダッシュボードの「PageSpeed Insights」の「Connect Service(サービスを連携)」をクリックします。
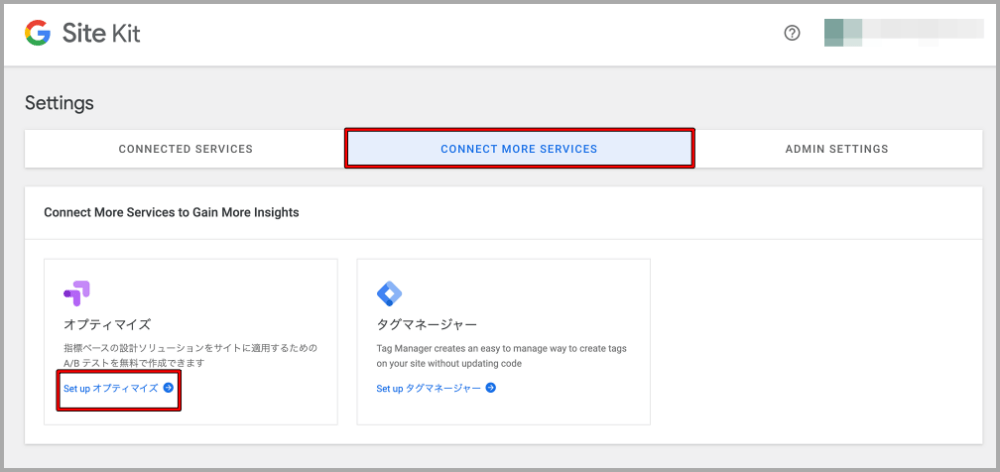
もしくは、WordPressの「ダッシュボード>Site Kite>設定」で「CONNECT MORE SERVICES(ほかのサービスに接続する)」を開いて、「Connect Service(PageSpeed insightのセットアップ)」をクリックします。

アカウント登録などの設定は不要であり、すぐに設定が完了します。
そして、ダッシュボードに「Page Speed and Experience(ページの速度とエクスペリエンス)」という項目が追加され、ページの表示速度などの情報を確認できるようになります。
Google Optimize(オプティマイズ)の連携方法
WordPressの「ダッシュボード>Site Kite>設定」で「CONNECT MORE SERVICES(ほかのサービスに接続する)」を開いて、「Set upオプティマイズ」をクリックします。

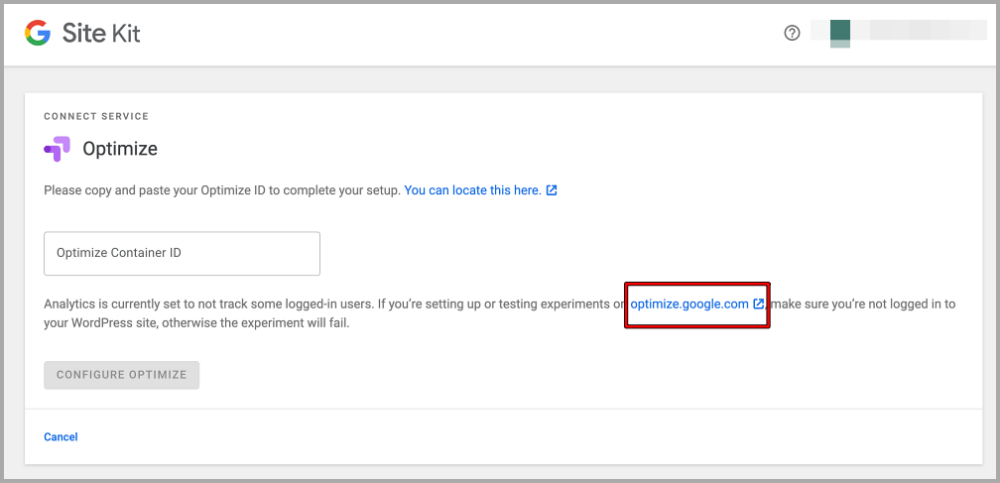
そして、「Optimize Container ID(オプティマイズコンテナID)」の入力画面が表示されるので、Googleオプティマイズを利用している人はそのIDを入力します。
まだ登録していない場合は、赤枠の「optimize.google.com」をクリックして、新規登録を進めていきましょう。

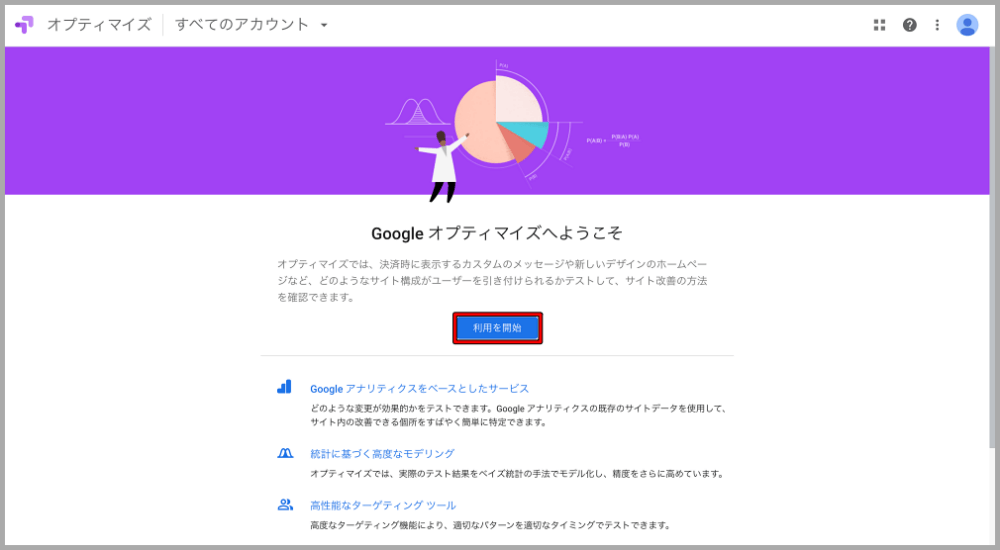
登録したいGoogleアカウントで「利用を開始」ボタンをクリックします。

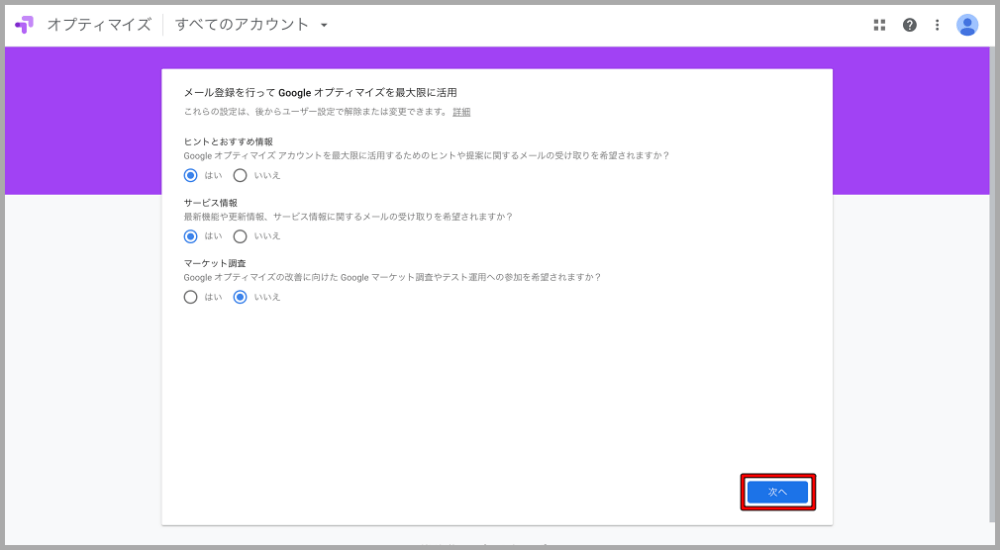
任意の項目にチェックを入れて「はい」ボタンをクリックします。(後ほどユーザー設定で解除または変更はできます。)

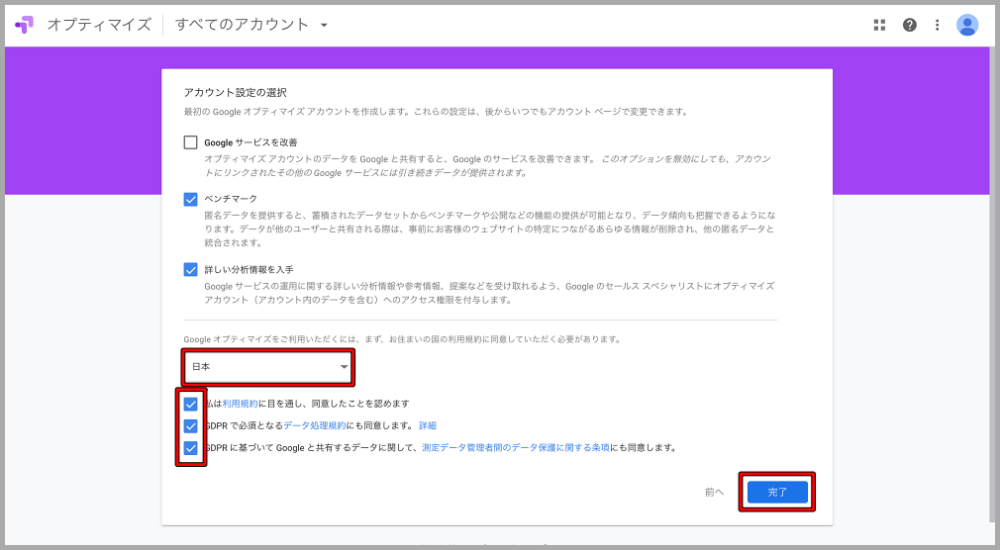
下記の画面では、赤枠のように、居住地を「日本」に変更して、全てにチェックを入れて「完了」ボタンをクリックします。

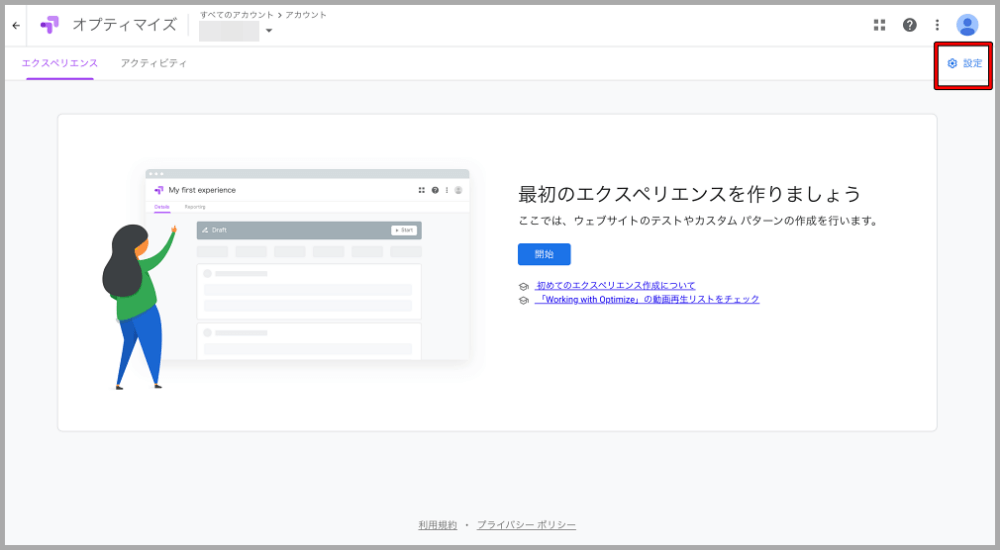
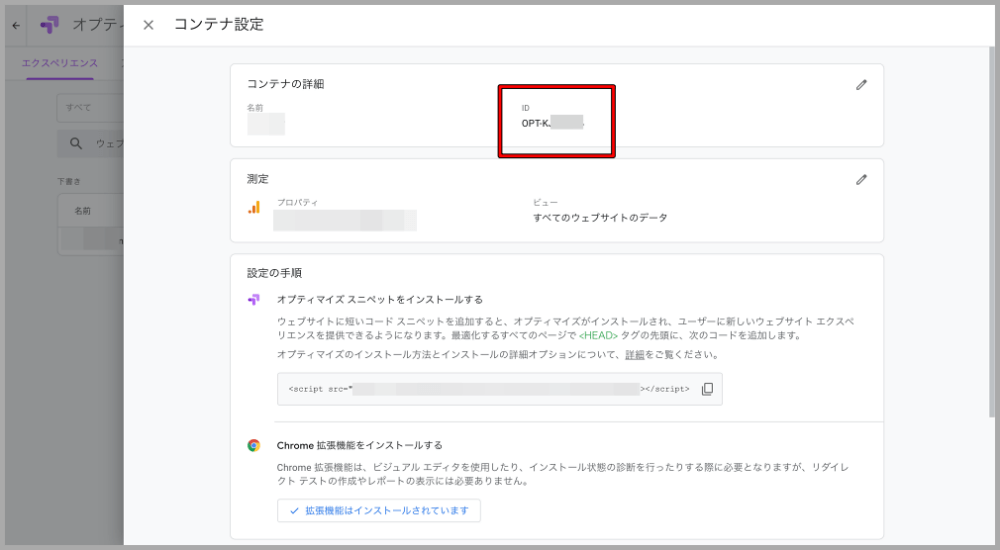
アカウントの登録は完了したので、「Optimize Container ID(オプティマイズコンテナID)」を確認するため、右上の「設定」ボタンをクリックします。

下記のように、コンテナ設定画面が表示されるので、「コンテナの詳細」の「ID」が「Optimize Container ID(オプティマイズコンテナID)」となります。

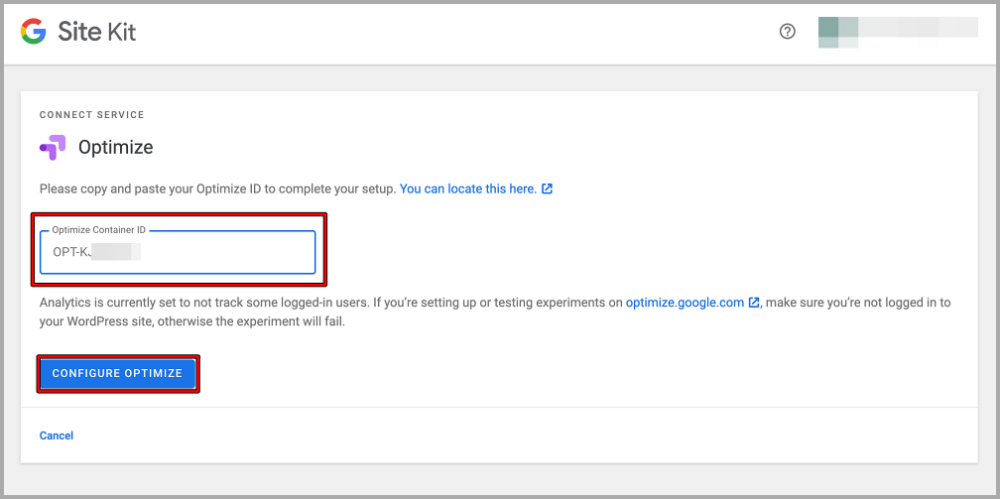
WordPressのダッシュボードに戻り、Site KitのOptimizeの設定で、「Optimize Container ID(オプティマイズコンテナID)」にコピーしたIDを入力して「CONFIGURE OPTIMIZE(オプティマイズの設定)」をクリックします。

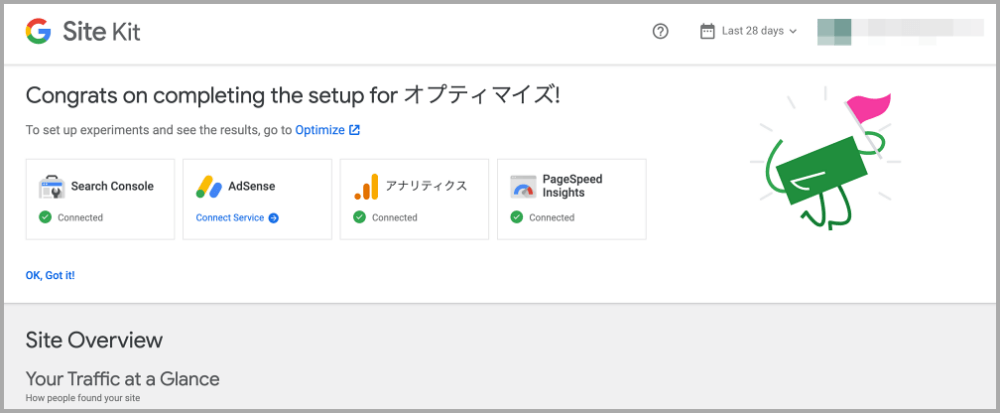
下記のような画面になれば、Google Optimize(オプティマイズ)の連携は完了です。

Google Tag Manager(タグマネージャー)の連携方法
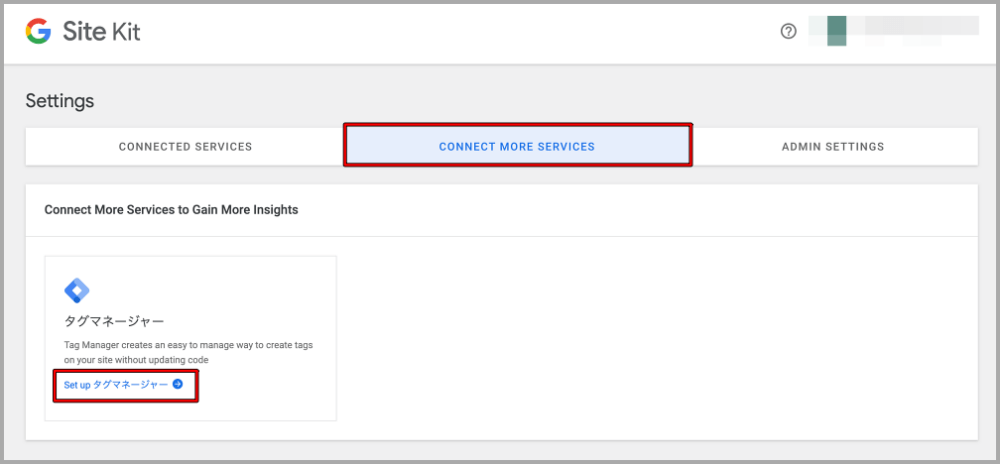
WordPressの「ダッシュボード>Site Kite>設定」で「CONNECT MORE SERVICES(ほかのサービスに接続する)」を開いて、「Set upタグマネージャー」をクリックします。

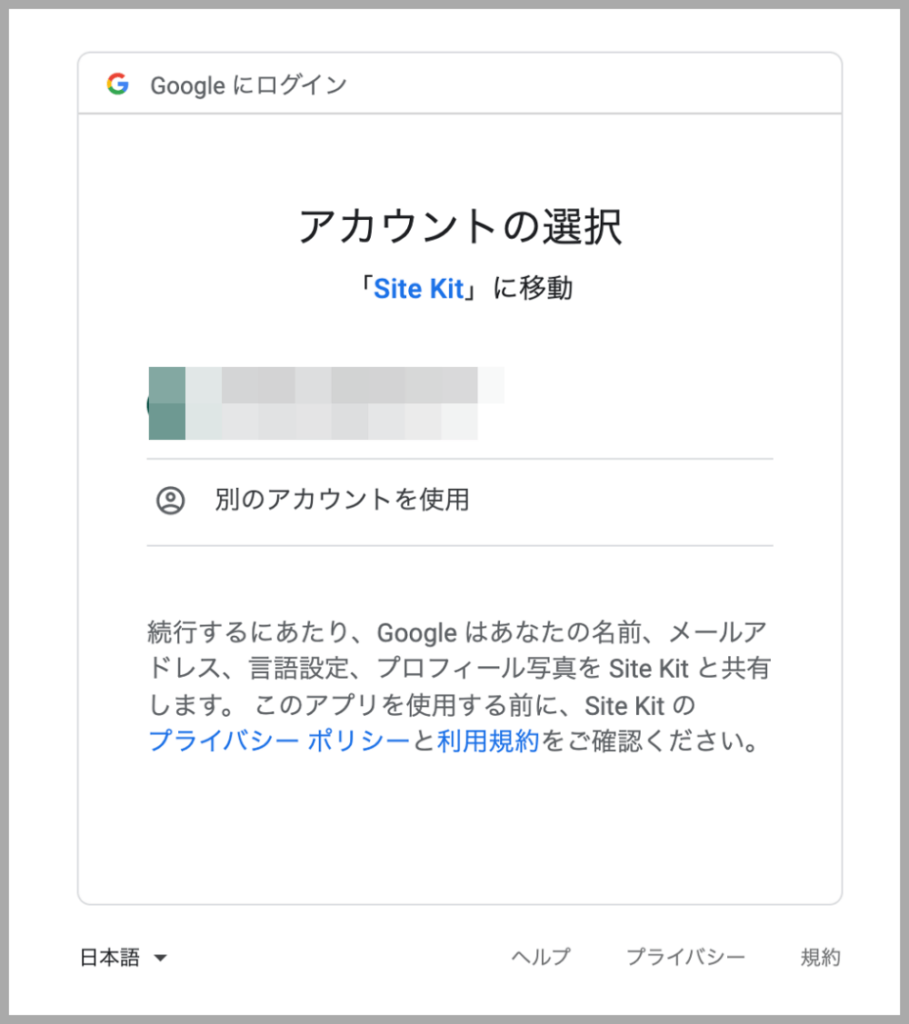
「アカウントの選択」で接続したいGoogleアカウントをクリックします。

「Site KitがGoogleアカウントへの追加アクセスを求めています」という画面が表示されるので「続行」ボタンをクリックします。
ちなみに、「選択内容を確認してください」という画面の場合は、Site Kitにアクセスを許可する項目が表示されるので「許可」ボタンをクリックします。

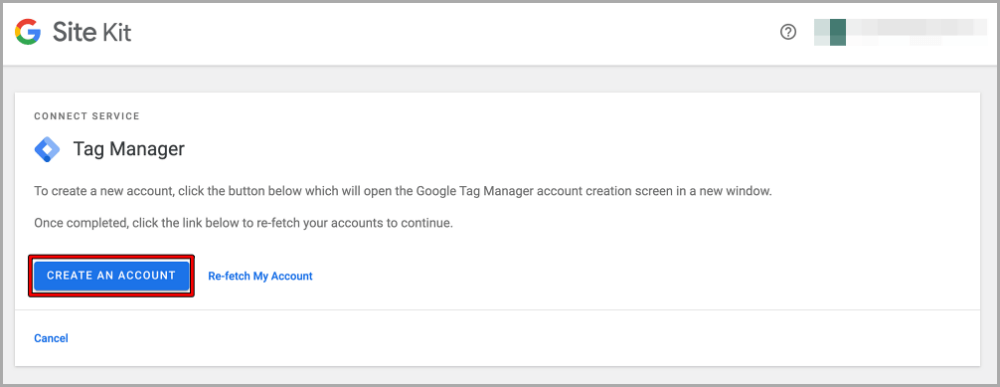
その後、「Tag Manager(タグマネージャー)」の「CREATE AN ACCOUNT(アカウントを作成)」をクリックすると、新しいウィンドウでGoogleタグマネージャーの設定画面が開きます。

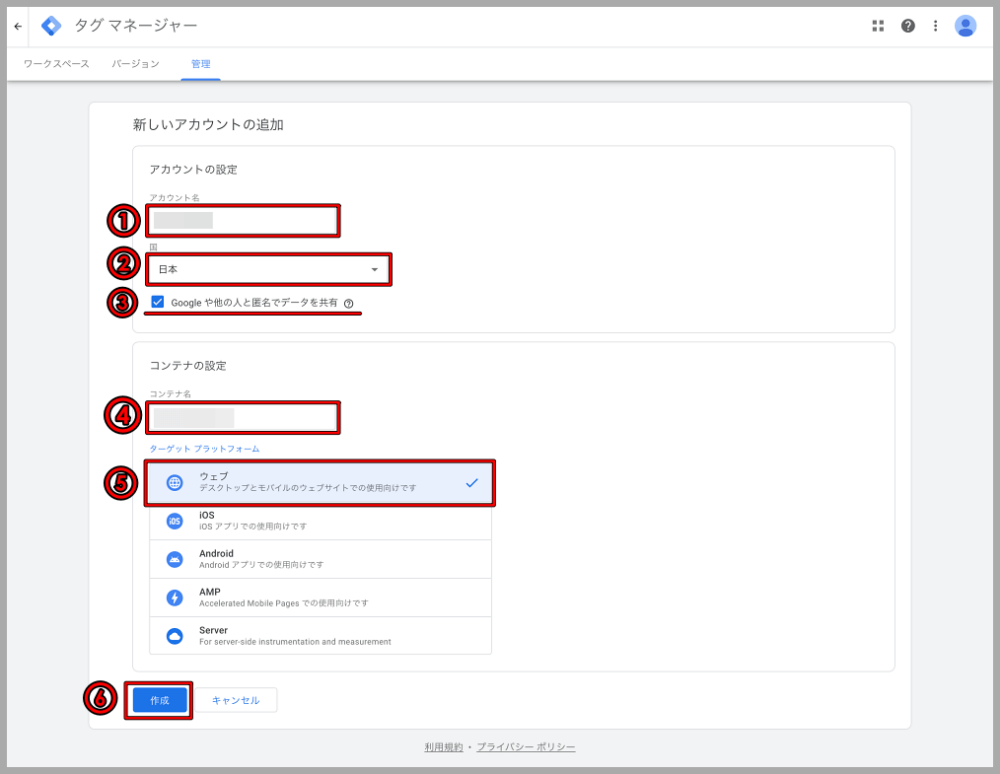
そして、下記の設定をしていきます。
【設定項目】
- アカウント名:任意の名前でOK
- 国:「日本」を選択
- 「Googleや他の人と匿名でデータを共有」にチェック
- コンテナ名:任意の名前でOK
- ターゲットプラットフォーム:ウェブ
- 「作成」ボタンをクリック

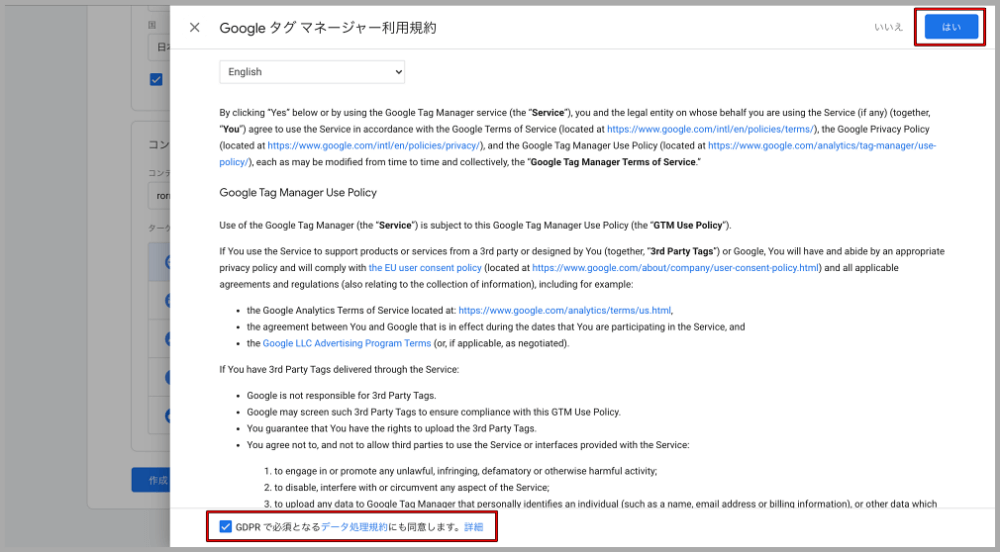
利用規約の同意を求められるので、赤枠のようにチェックを入れて「はい」ボタンをクリックします。

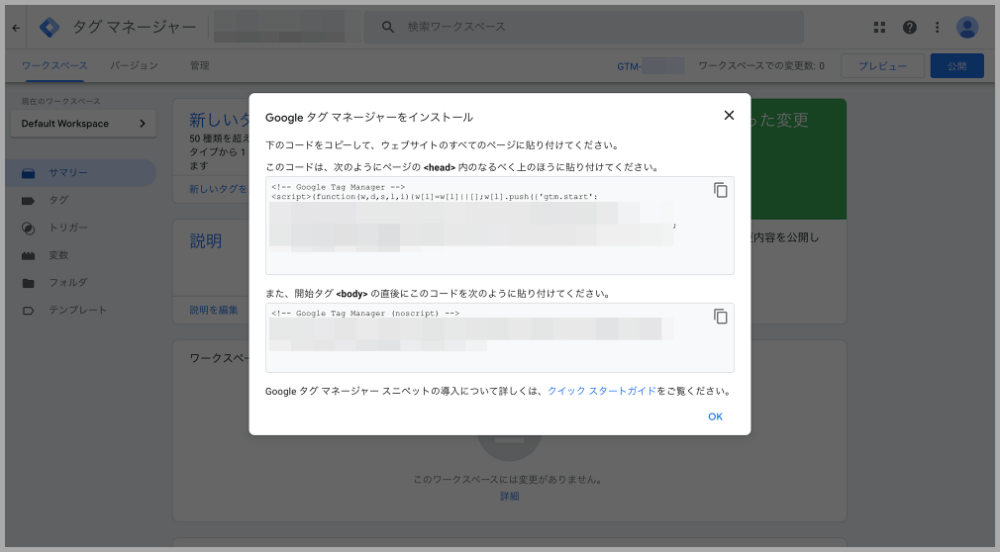
下記のように、ウェブサイトとの連携用のコードが表示されますが、Site Kitを利用しているので、この設定は無視して「OK」をクリックします。

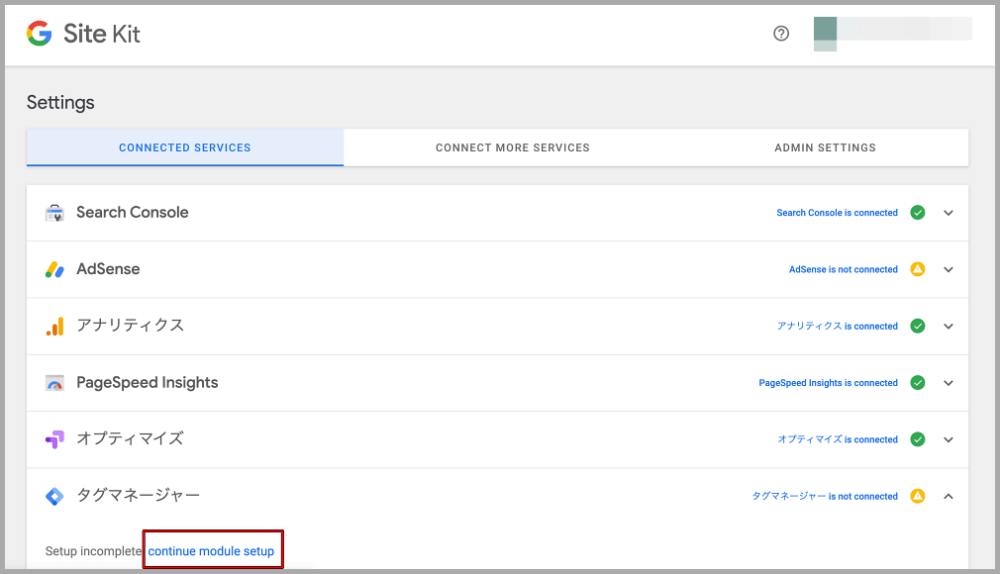
WordPressのダッシュボードに戻り、「CONNECT MORE SERVICES(ほかのサービスに接続する)」を開いて、「タグマネージャー」の「continue module setup」をクリックします。

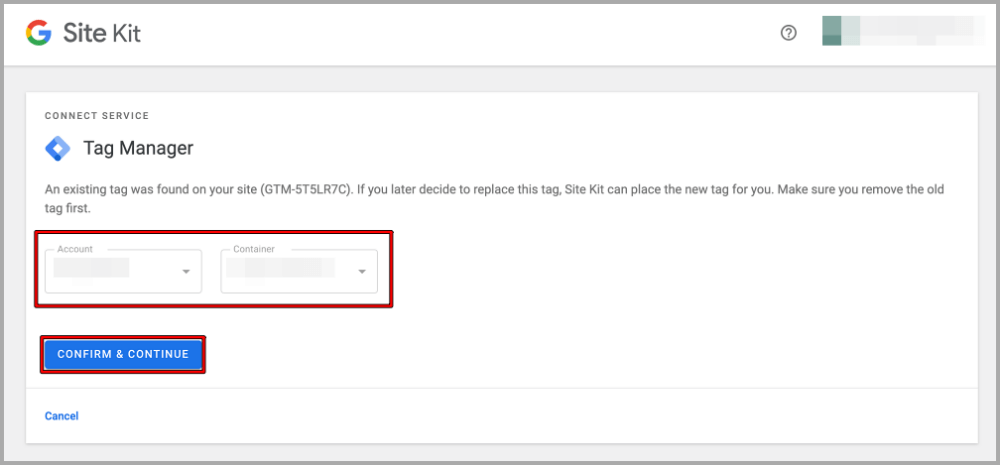
登録したタグマネージャーの「Account(アカウント)」と「Container(コンテナ)」が表示されるので、問題ないなければ、「CONFIRM & CONTINUE」ボタンをクリックします。

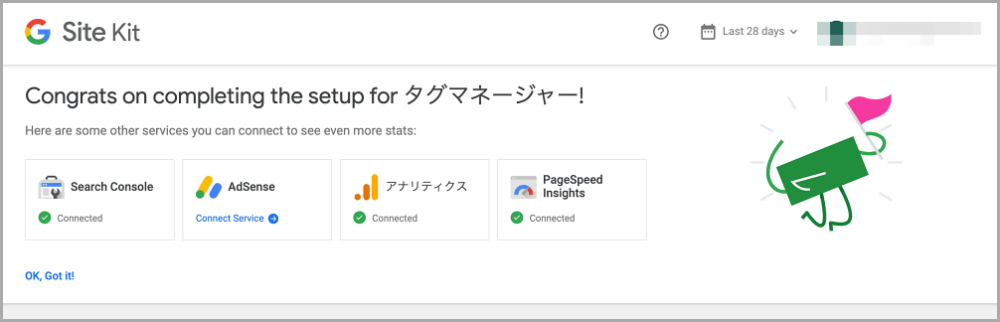
下記のような画面になれば、Tag Manager(タグマネージャー)の連携は完了です。

まとめ
今回は、Googleの公式プラグイン「Site Kit by Google」の設定方法と6つのGoogle公式サービスを簡単に紹介しました。
初心者にとっては、面倒なコードの貼り付けがなく、簡単に操作・サイトの状況がわかる「Site Kit by Google」を導入するメリットは大きいのでは?と思います。
また、全てのデータではありませんが、ダッシュボードから登録した各サービスのステータスを確認できるのは、とても便利だと思います。
ちなみに、「Google Optimize(オプティマイズ)」と「Google Tag Manager(タグマネージャー)」に関しては、便利なサービスのようですが、使い方はしっかりリサーチした方がよさそうですので、詳しいことが分かりましたら、記事にできたらと思います。
最後まで読んでいただいてありがとうございます。次回もお楽しみに^^」






















「Site Kit by Google」は、アクセス解析ツールの「Googleアナリティクス」や「Googleサーチコンソール」・「Google AdSense」などのGoogleのサービスとWordPressを連携してくれるGoogle公式のWordPressプラグインです。
なので、今回は画像付きでプラグインの設定手順と方法をご紹介していきますね。