
さて、今回は【no followタグの自動生成プラグイ】WP External Linksの使い方と設定方法を解説していきます。
SEO対策にもなるとともに、最大の役割は「外部リンクへに対して自動でnofollowタグを生成できること」です。
これから詳しく説明していきますので、当記事を参考に設定を進めてみてくださいね。
目次
【nofollowタグの自動生成プラグイン】WP External Linksの役割は3つ
nofollowタグを自動で生成してくれるプラグインですが、役割は3あります。
1つ目の役割【外部リンクへのnofollowタグを自動生成】
外部へのリンクに対して自動でnofollowタグを生成できます。
そもそもnofollowタグというのは「指定したページのリンクを辿らないで」という指示を与える手段です。
もし、自分の書いた記事の内容に、外部リンク(例えば、ブランドの公式ページのURL)を貼り付けていたとします。
すると、その外部リンクへもクローラーが回りにいってしまい、自身のサイトのSEOパワーが外部リンクへも流れてしまうわけです。
その時にこのプラグインで設定することによって、クローラーにこの外部へのリンクまで回らなくていいよ!ということを伝えられることができ、自分のサイトのSEOパワーを守ることができるのです。

2つ目の役割【外部リンクを全て別タブで開くことができる】
設定を行えば、記事内の外部リンクを開く時に別タブで開くことができます。
Macだと外部リンク(URL)をクリックすると、こんな感じでタブがどんどん横に開かれていきます。
開いてくれた自分の記事の隣に別タブで外部リンクのページが開かれるので、自分の記事が閉じ込められることを防ぎます。
さらに記事の滞在時間を伸ばすことできて、直帰率が下がります!ので、これはぜひ設定していきましょう!!
3つ目の役割【外部リンクに対して任意のアイコンを設定できる】
設定すると、外部リンクに対して自動でアイコンを表示してくれます。
アイコンは種類も20種類以上と非常に豊富です。
当サイトのアイコンですと、上記画像の赤枠のなかのものです。
こちらは自分の好きなアイコンを設定すれば、記事サイト訪問者に「これは外部リンクですよ〜」というのが一目でわかるよう表示できます。
特に必須の設定ではないのですが、サイト訪問者への配慮として設定することをオススメしています。
WP External Linksの設定方法
それでは早速、WP External Linksの設定方法を解説していきますね。
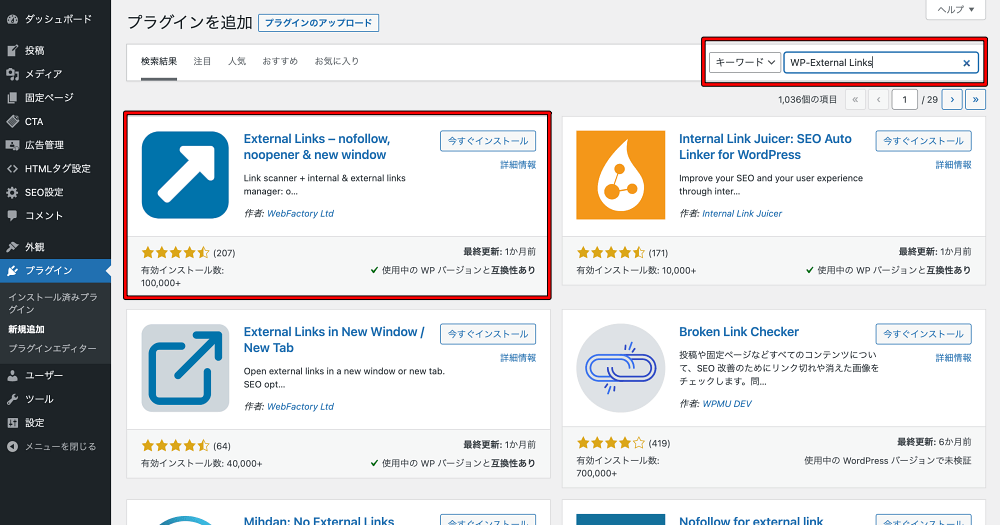
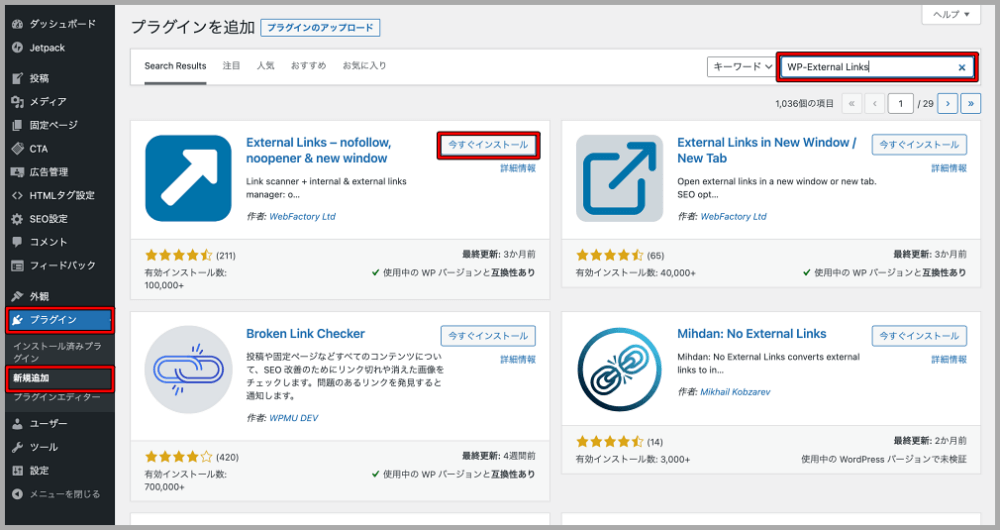
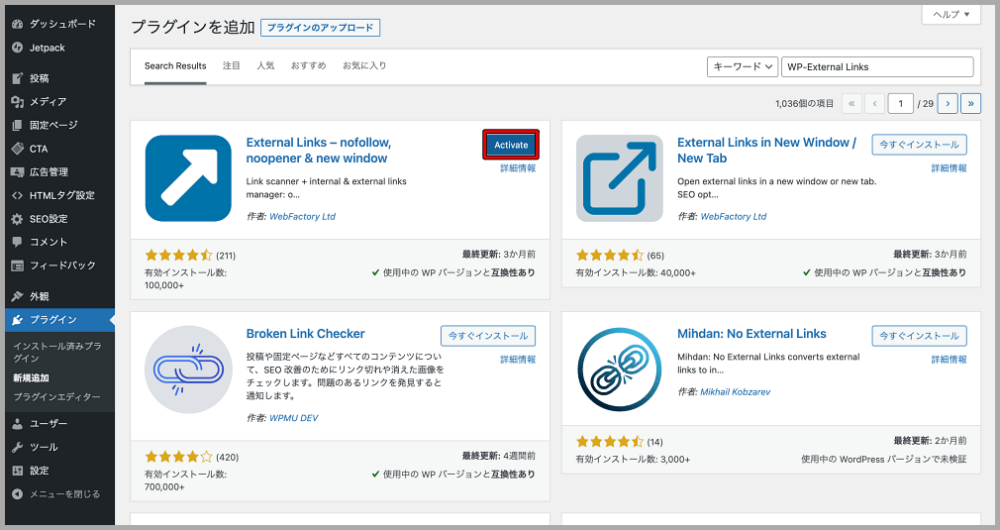
WP Eternal Linksのインストールと有効化
まずは、プラグインのインストールと有効化まで終わらせましょう。


WP External Linksの設定
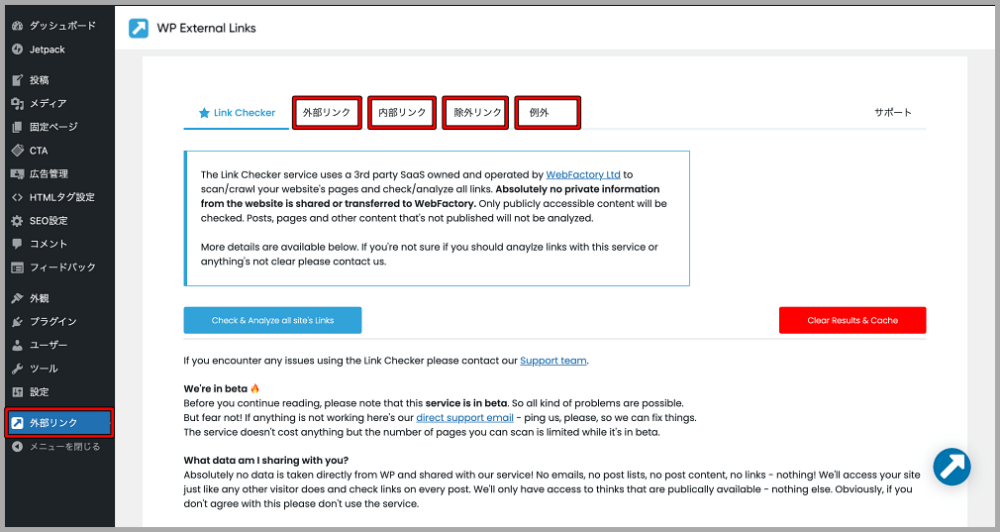
「ダッシュボード>外部リンク」をクリックして設定するページにいきましょう!

このように4つのタブが出現します。 これから順番に4つのタブそれぞれ開き、設定していきますよ。
基本的に解説通りに進めていただければOKです。 最初の頃は私も見様見真似で、よくわからず設定していましたので(笑)
4つのタブについて順番に上から解説していきますね。 一番大事なとこは①の外部リンクの設定になります^^
- 外部リンクの設定
- 内部リンクの設定
- 除外リンクの設定
- 例外の設定
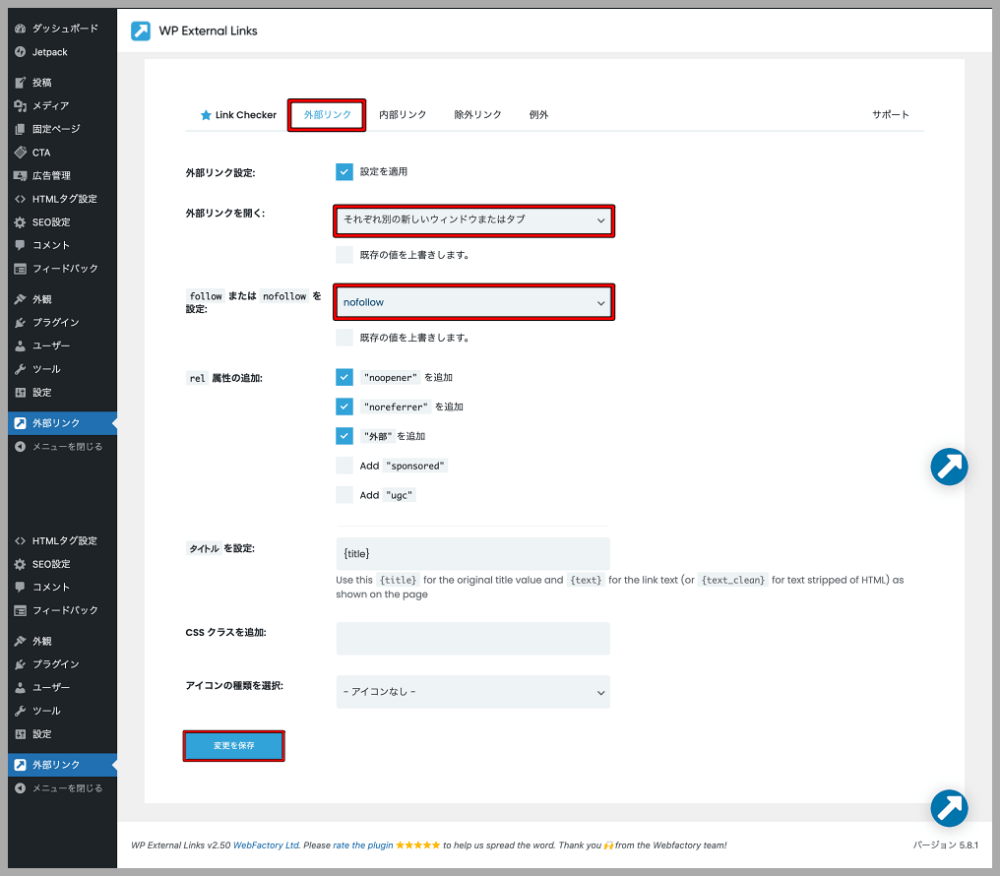
外部リンク
ここでは別タブを開けるようにすることと、nofollowタグをつけてクローラーが回らないようにすることの2つの設定を行なっていきます。

【手順】
❶外部リンクの設定:「設定を適用」にチェックを入れて細かい設定をしていきます
❷外部リンクを開く:「それぞれ別の新しいウィンドウまたはタブ」を選択 ※サイト訪問者が外部リンクを開いた時に別タブが開かれるようになります。
❸follow または nofollow を設定: 「nofollow」を選択 ※外部リンクをブログ記事内に貼り付けた際、HTMLテキストに自動で「rel=nofollow」の記述がされるため、自分のSEOパワーを相手に渡さなくてすみます
❹変更保存:クリックして設定は完了です。
これで外部リンクの設定は終わりです!
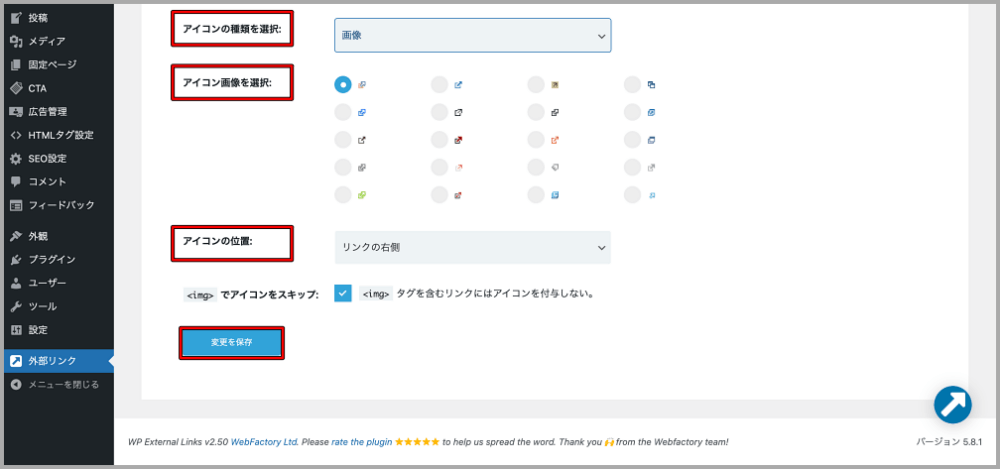
「アイコンの種類を選択」:「画像」
「アイコン画像を選択」:お好みのアイコンにチェックしてください。
「アイコンの位置」:「リンクの右側」

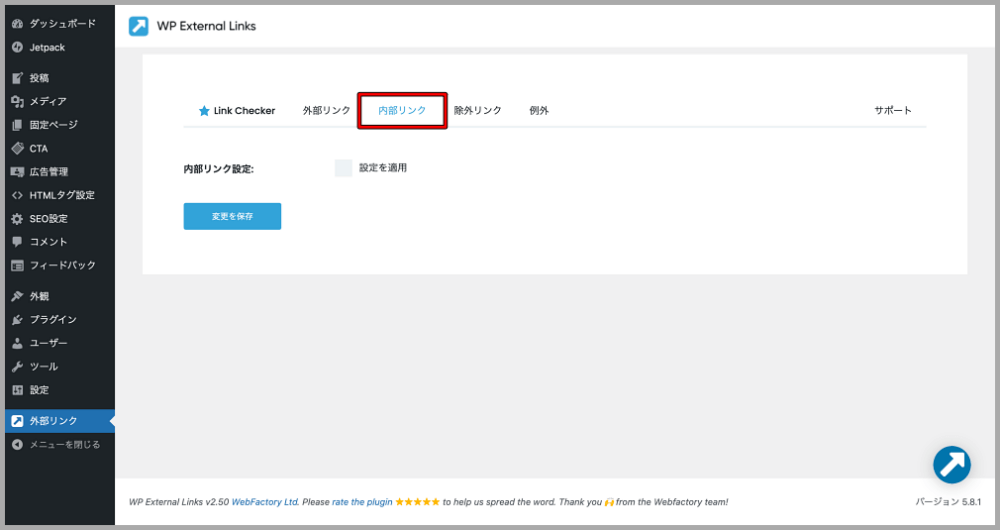
内部リンク
基本的にデフォルトのままでOKです!

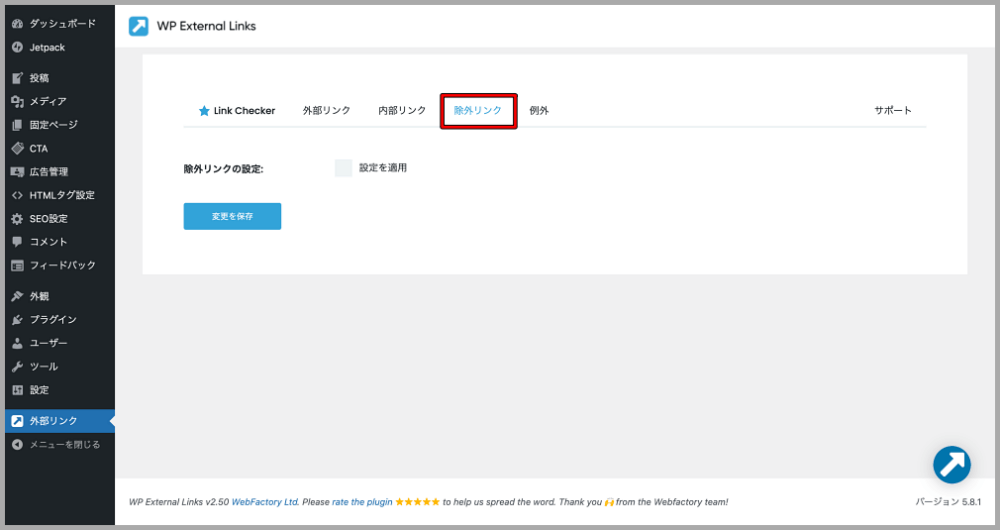
除外リンク
基本的にデフォルトのままでOKです!

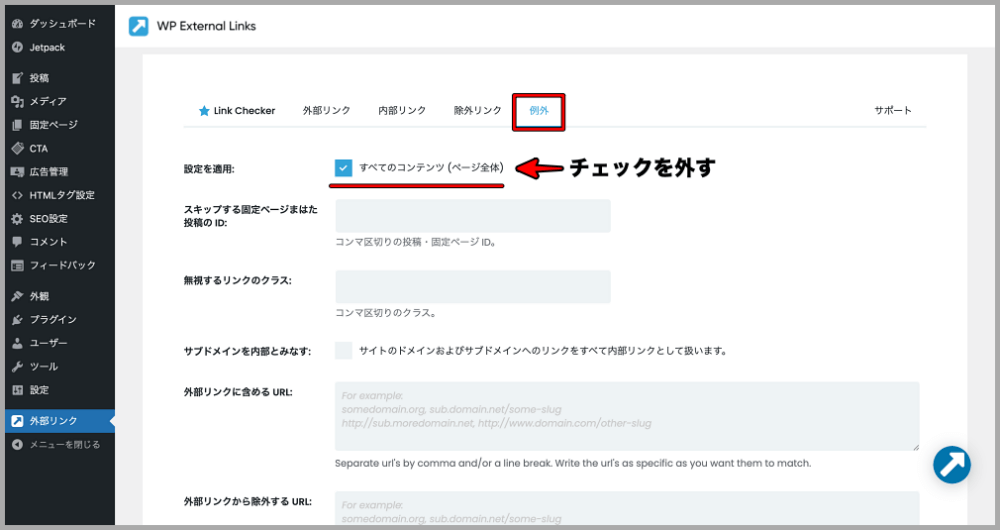
例外
「設定を適用」の「すべてのコンテンツ(ページ全体)」のチェックを外してください。

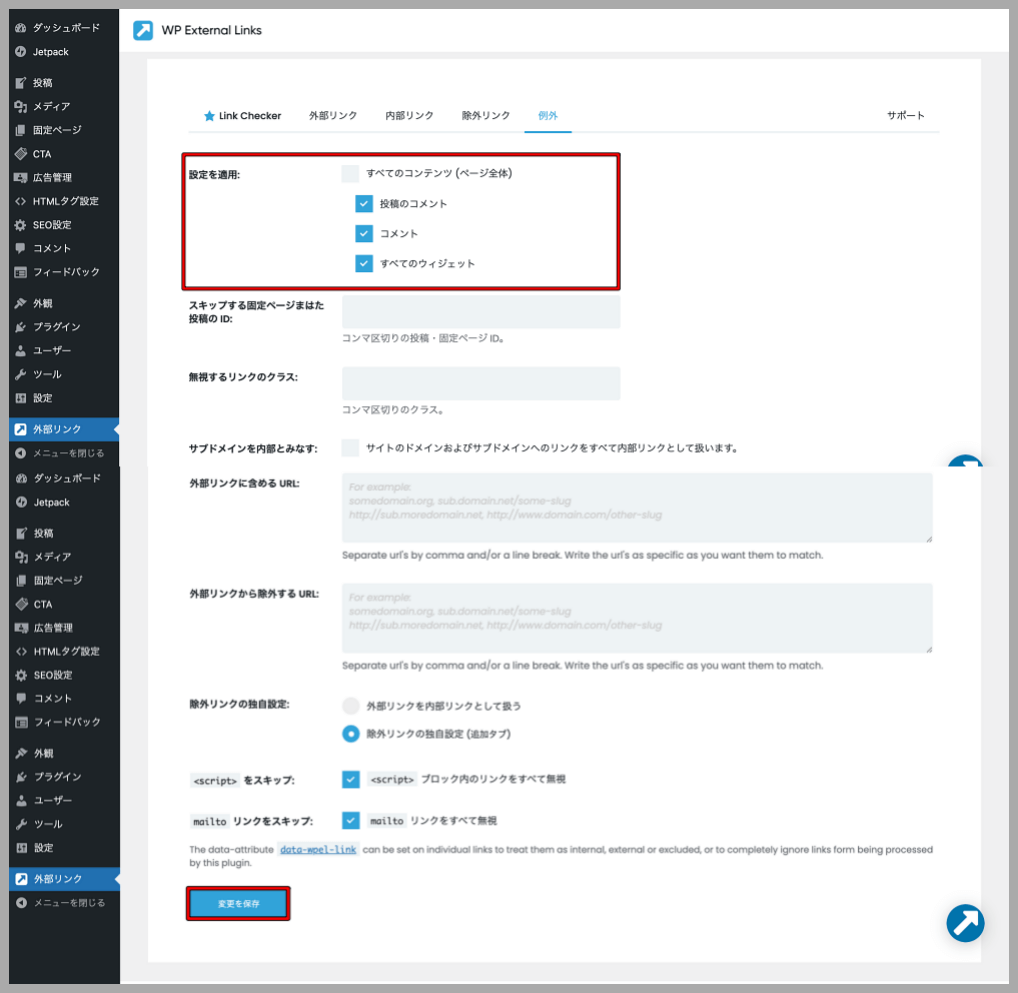
上記でチェックを外した後は、「投稿のコメント」「コメント」「すべてのウィジェット」にチェックを入れて、「変更を保存」をクリックします。

これで、WP External Linksの設定は完了です。お疲れ様でした♪
まとめ
「rel=“ nofollow”」外部リンクに自分おSEOパワーを送らなくていいようにする設定すると、「target=“blank”」外部リンクに新しいタブを開かせると設定、どちらもSEOの強化対策になる大事な設定です。
このプラグイン一つで一括でリンク先の設定が可能になりますので非常に便利です。
SEOパワーが相手に渡らないように、そして自分のサイトの滞在時間が減り、直帰率が低くなるように一つ一つ丁寧に進めてみてくださいね。
それでは本日もお疲れ様でした!!






















通りすがりです。
このようなプラグイン、探してました。
nofollowと_blankの設定を上書きでき、とても便利です。
助かります、ありがとうございます。