

目次
関連コンテンツユニットについて

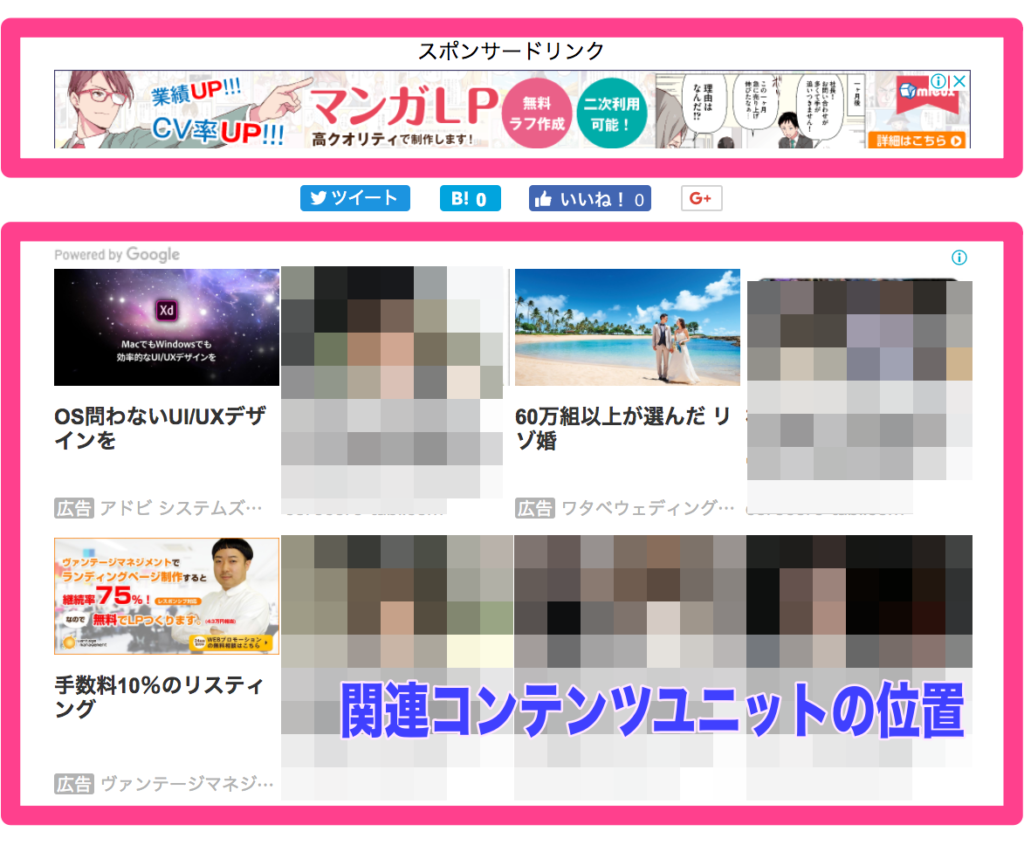
この様に8つの広告が記事の下の方に設置される方が多いですが、見た事ありますか?
関連コンテンツユニットとは別名「ネイティブ広告」と呼ばれ、サイトのデザインに溶け込む様な広告のことを言いまして、Google 側が私たちが運営するサイトから関連する記事を選び、自動的に表示させてくれます。
一度設定してしまえば、その後何もする必要はありません。
また、関連記事とGoogle AdSenseの広告が違和感なく表示されるので、サイト訪問者が関連記事またはGoogle AdSenseの広告をクリックしやすいメリットがありますよ。
関連コンテンツユニットの効果!CTRが2%切らない?
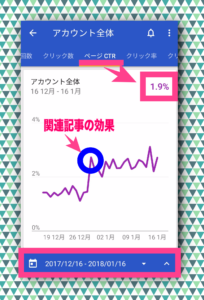
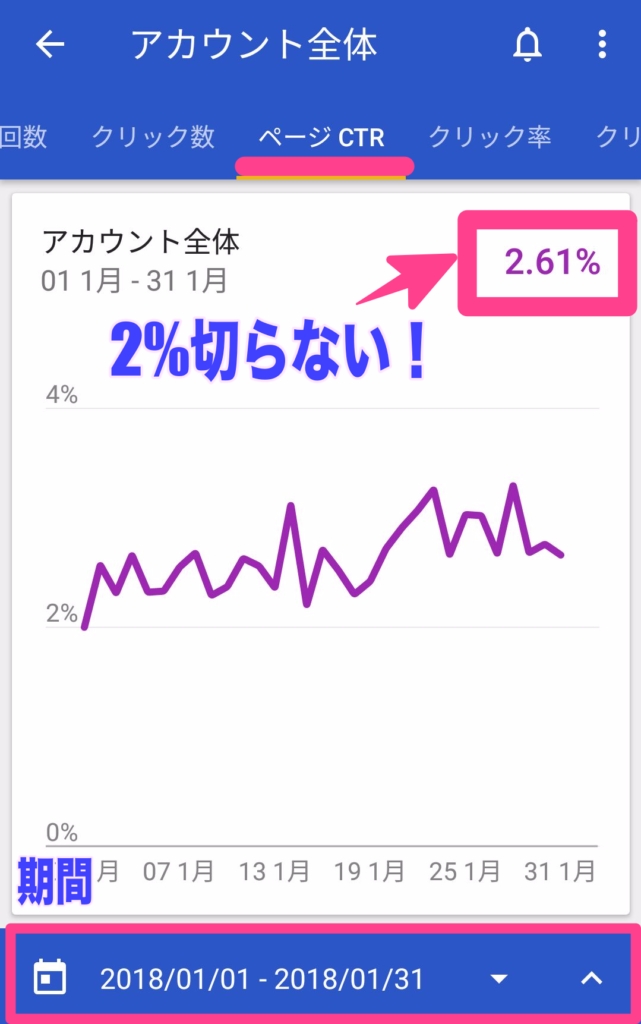
実際私も広告を貼り付けてみましたところ、ちょっとミスがあり収益の効果が出るのが遅くなりましたが、こちらのご画像をご覧ください。
以前1.3~1.5%だったCTRがなんと2 %切らなくなってきたんです。

関連記事の収益をONにしたのは12月下旬です。1月の平均CTRは2.61 %へ上り、月収20万円を達成しています。


ちなみに関連コンテンツユニット自体は2017年10月に設定。
収益効果抜群で一気に収益が2倍になる理由
実際私も設置してみると、関連コンテンツユニットには『CTRが2%切らなくなる』という効果をもたらしてくれることがわかりました。
具体的にCTR2%切らないというのは、以下のような効果があります。
- CTR1%→10000pv=約3000円の収益
- CTR2%→10000pv=約6000円の収益
Googleが行なったテストによりますと、
- ページビュー数(アクセス数)が9%上昇
- 滞在時間は10%上昇
この様に関連コンテンツユニットの導入効果が出たそうです。

また、この広告をブログ記事内に設置しても通常貼り付けているAdSenseの広告の数とは別物として扱われます。
なので、広告を増やしたからといってGoogleからのペナルティなどの罰が下りることはないのです。最高〜〜!
関連コンテンツユニット広告を利用できる条件
少し手間はかかりますが、この関連コンテンツユニット広告には設置するときの条件が2つあり、2段階の機能で広告を利用することができます。
- サイトのトラフィック量
- ページ数
最低2つの条件を満たしたサイトが徐々に2段階機能で広告を利用可能になります。
第1段階:関連記事だけを表示させる
第2段階:関連記事の間にAdsense広告も表示される

関連コンテンツユニットの設置方法
では早速ですが、関連コンテンツユニットの広告設置方法を解説していきます。
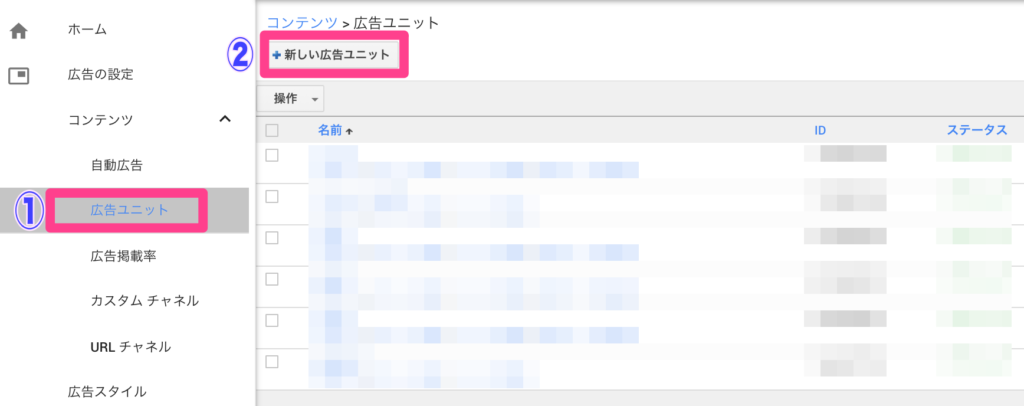
まず、Google AdSenseにログインして【広告ユニット>新しい広告ユニット】をクリックします。

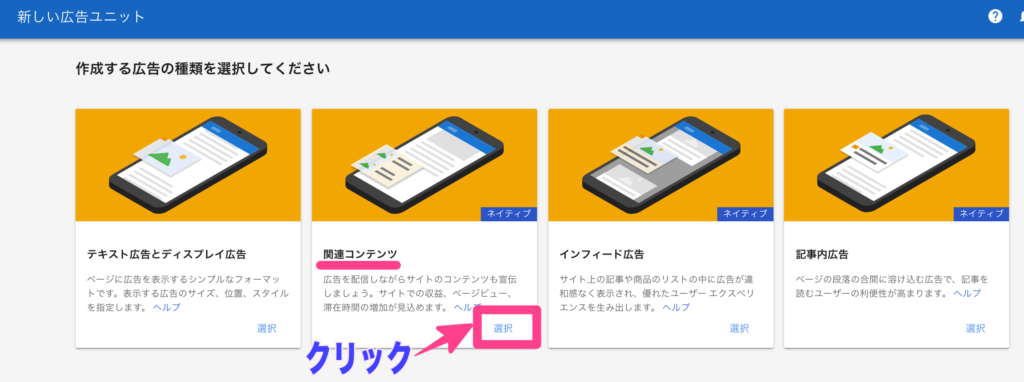
次に関連コンテンツを選択をクリック。

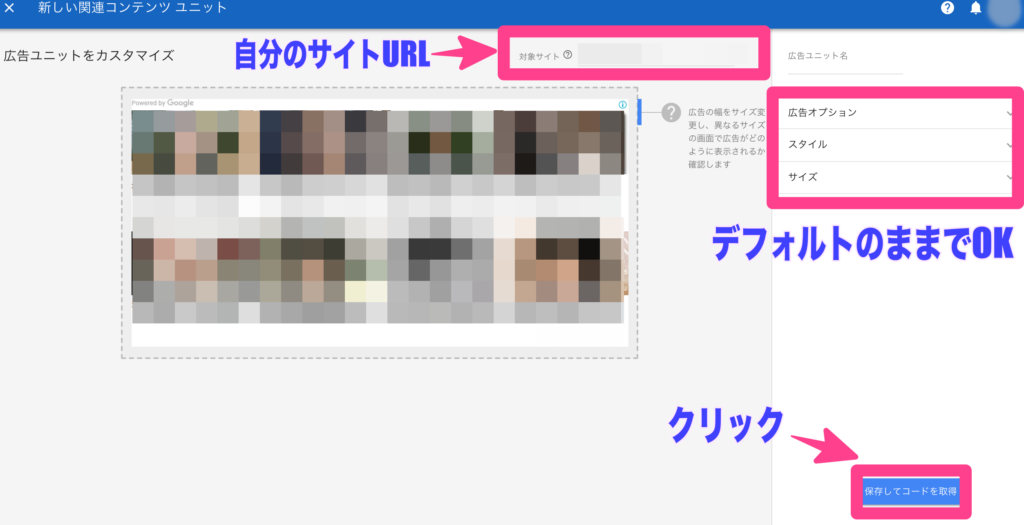
自身のサイトのURLであることを確認しましょう。
基本的に設定はデフォルトのままでOKです!保存してコードを取得をクリック!

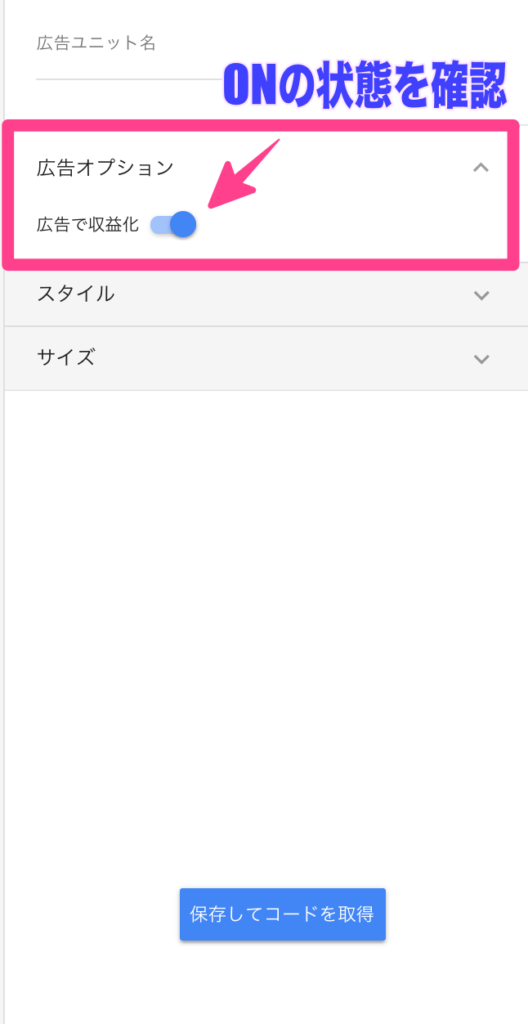
ここで注意していただきたいのは、広告オプションの収益のところがONになっているのか確認しておいてください。
せっかく関連記事を表示できる様になっても収益に繋がらなければ意味がありません^^私の様な凡ミスをしない様に気をつけてくださいね(笑)!!

関連記事の広告の位置
では、コードをコピーして、ブログ記事内に貼り付けていきますよ〜。
関連記事の広告の位置は一番真下になります!
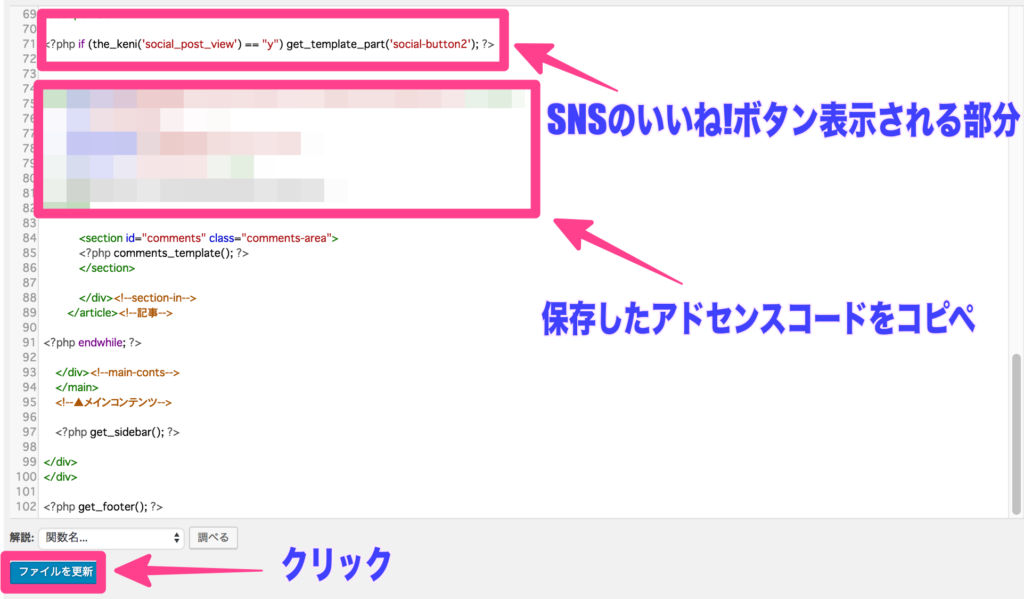
使われているテンプレートによってはSNS のシェアボタンの下に関連コンテンツユニットの広告がくるのが最適だと言われています。

保存したコードを直接サイト記事内に設定
通常なら、アドセンス広告のコードをQUADSのプラグインを使い短縮されたコードにかえ記事内に設置していきますが、この関連コンテンツユニットの広告を貼り付けるときは、記事を書くたびにコードを入力する必要ありません。
理由は関連コンテンツユニットのコードを直接サイト記事内に埋め込むことができるからです。
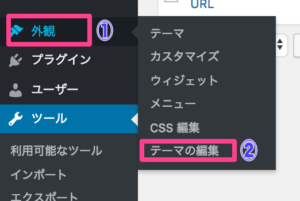
- ダッシュボード>外観>テーマ編集
- 個別投稿のsingle.php内にコードを貼り付ける
- ファイル更新で完了
一見難しく感じますが、一度設定できればとてもその後が楽なのでぜひ設定していきましょう
では、サイトにコードを埋め込むため、ダッシュボードに入っていきましょう。
外観>テーマ編集をクリック

テンプレートの中のsingle.phpをクリック

コードを表示させたいところにコピペしてファイル更新
暗号みたいなコードがたくさんありますが、表示させたい位置にコードを貼り付けるだけでOK!!
- 使っているテーマによっては挿入する場所が違います
- テーマ編集をいじって失敗するとサイトが真っ白になる可能性があるので、前もってこの編集前の内容をコピーしてバックアップしておくか、もう1つ同じ状態のページの新しいタブを開いた状態にして、いつでも元に戻せる様にしておきましょう!
ちなみに、私のテーマは賢威7.0[プリティ版]を使用して今回解説しています

これで、関連コンテンツユニットの広告の設置は完了です!!お疲れ様でした^^
私はこのコードを貼り付けて、何度もサイトを真っ白にしてしまって大変でした(笑)※事前にサイトのバックアップは行っておいてくださいね。
ブログ初心者でも非常に簡単にバックアップができるおすすめのプラグインは以下です。
参考記事:【超簡単】バックアップのプラグインUpdraftPlusの設定方法を解説
ちなみに、すぐに広告は表示されませんので!広告は目安として数時間ほど見ておいてくださいね^^また、今回設定した関連コンテンツユニットはAdsense広告ユニットのとこからいつでもコードを取得したりなどの管理ができます。
関連コンテンツユニットを設置して収益が発生し始めたら、効果をぜひ分析してみてくださいね〜。
私の場合は、この広告収益をONにすると早くも効果(CTR1.9%)があらわれました!
これもう設置するべきでしょう!と太鼓判を押しときます♪
まとめ
関連コンテンツユニットには二段階機能でで広告表示されていきますが、早くから設置する分は問題ないですよ。
特に目安はありませんが、記事数も増えてきたら、Google Adsenseにログインして関連広告ユニットのコード取得、サイト内に設置していきましょう。
また、この記事でわかりにくい、またはわからないこともあればお問い合わせフォームからご質問いただければ順次お応えさせていただきます。
本日も最後までご覧いただいてありがとうございました。























ご存知ですか?Google AdSenseに新しい広告の機能が誕生している『関連コンテンツユニット』です。
私が月収40万円達成したのは、紛れもなくこの広告の効果のおかげでもあります!
CTR(クリック率)が約1%は上昇するかと思いますので、まだ実践されていない方は参考にされてみてくださいね。